Traditionally, web pages in general apply pagination for scrolling through pages which involves manual clicking page numbers to get to the next content page. However, with the appearance of a tool that allows boosting user experience, the infinite scroll has become trending interaction behavior on pages. This article will give you an overview of infinite scroll, in which we will look at the definition, the pros, and cons, infinite scroll in comparison with other UX patterns and infinite scroll in Magento website.
What is Infinite Scroll?
Table of Contents
Infinite scroll or also commonly known as the endless scroll or ajax scroll is the technique widely used by websites and web applications which display a heavy load of content. This scrolling application has proven its successful application on many popular social media sites, namely Facebook, Instagram, and Twitter but before deciding whether to follow this trend, you ought to consider pros and cons of infinite scroll first.
Pros and Cons of Infinite Scroll
Pros
Better user experience
When visiting sites consisting of large content with seemingly no finishing line in sight, it is essential that web administrators can apply a technique that allows continuous page refreshment when scrolling down. Thus infinite scroll provides a practical solution to solve this given issue by allowing endless scrolling through content without interruption of conventional page pagination. This will significantly reduce the time and effort of online users when surfing websites.

Better user engagement
Thanks to this outstanding function, users are likely to stay longer on your website because of automatic data load. With such ocean of information, especially for popular social media consisting of a large amount of content, the infinite scroll can help to hold online users’ attention longer, thus promoting further engagement of users on your sites. This can be a great advantage for an e-commerce site for marketing and selling products if applying infinite scroll for product pages.
Great convenience and efficiency
Comparing to clicking or tapping to read new content, scrolling offers more comfort and efficiency. If you speculate a simple example: most users nowadays prefer mobile phone for online surfing, the touchscreen will greatly support scrolling than tapping as most people find tapping page numbering on web display annoying.
Besides, smaller screen of mobile devices would significantly narrow display of text, thus makes it easier for scrolling through lengthy content and promotes more responsive layout for users. Even in the case when you use laptop and PC for visiting internet websites, the mouse wheels would overweigh the conventional click.

Facebook has successfully used an infinite scroll as a primal tool for loading new feed that is automatically updated every second with a large amount of status, picture, and share. However, there are some drawbacks if employing this technology which we will together find out in the next part of this article.
Cons
No footer – possible frustration in reaching an endpoint
When searching for information, it is important that you can have a sense of control of where to stop searching, for example, Google allows 10 search results for each page.
However, by combining all data in just one page without a footer, the infinite scroll can cause confusion and even frustration for users who want to control their search. This page loading tool would reveal its disadvantage of letting users keeping scrolling without knowing when to stop, which pages that have read to make a comparison when needed.
Difficulty in bookmarking item location
Users may want to go back to the list of the search result to check the previous item and compare it to the other one that they have just discovered, which is just a common sense. However, the infinite scroll would impede this need of bookmarking item location, making it difficult to get back to the previous page location and users would be taken back at the top if returning to the page later. This does not only cause frustration for a customer but also slow down the searching process when you have to scroll once again then wait for the page to reload.
The distraction of unexclusive data
If being provided with a giant load of data, users can probably feel lost and find it hard to sort out information, receive exclusive search result or at least the relevant ones. Furthermore, people would generally find the best results in the first 10 items, but with automatic data loading you are drawn by the temptation to continue reading but only to find out that there is even more data. Another frustration is the irrelevant scrollbar which does not reflect the true amount of data. Consequently, also though there are endless items presented for users, they would still feel discouraged to focus or click on anything.

Infinite scroll in comparison with other UX patterns
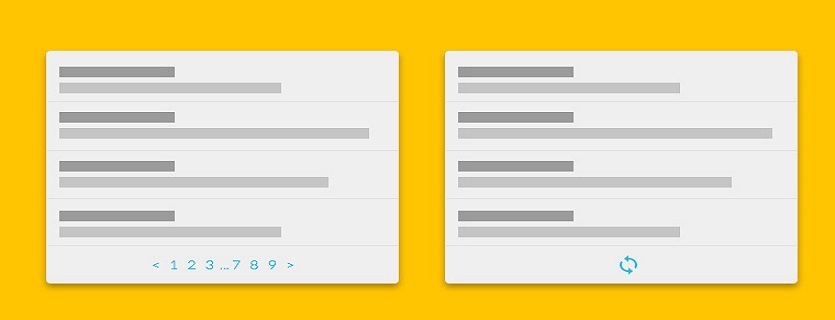
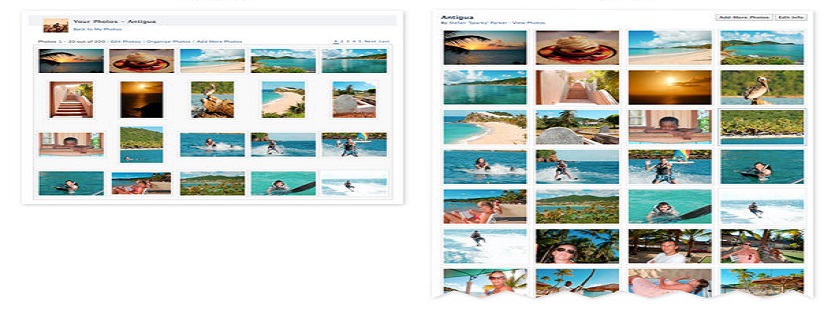
Pagination Vs. Infinite Scroll
Pagination is the most common way to load items on the website that divides data into different pages presented by a row of numbers at the bottom of the page.
Comparing to infinite scroll, pagination gives users more sense of control as it provides search results in separated pages, allowing them to estimate time consumption for searching or know precisely the number of search results instead of scrolling through a lot of items even the irrelevant ones.

If infinite scroll offers users the opportunity to scan through a large amount of data in just one page and consume the flow of information quickly and as much as possible which works well for social media sites like Facebook or Instagram, pagination focuses on goal-oriented searching for a particular item.
Bookmarking location won’t be a big problem for pagination pattern since users can remember the page they have seen and be able to come back where they left off quickly. While infinite scroll can eliminate the process of clicking or tapping the next button to get to the following page, pagination load can cause you time waiting for the new page to load.
“Load more” button Vs. Infinite scroll
Load more button is a loading pattern designed with a straightforward task of asking users whether they want to see more result. Not requiring people to decide which page to go like pagination or offering hundreds of search results on one page like infinite scroll, load more button let users determine whether the page content can hold their interest and attention enough to stay on the page and keep reading more.
If infinite scroll emphasizes on increasing the possibility of scanning through a massive amount of data which can lead to the reserved result of less focus on individual product, load more button still limit the display of content to such extend thus promotes users to read more closely.
Another thing that differentiates infinite scroll from load more button is that while load more button still requires interaction with users – clicking the button to load more items, infinite scroll allows automatically loading of search results which means no interaction with the page is needed
Despite some differences, both infinite scroll and load more button share the similarity of showing items in the form of the list, which makes the interface smooth for better user experience.
Infinite Scroll in Magento website
Ecommerce websites that are built on the Magento platform have now flourished thanks to the rising popularity of online shopping. Although Magento default provides site owners with essential features to create an ecommerce-based website, extended modules are still needed to tailor the website for better page layout, design and additional features for greater customer experience. Thus, to apply infinite scroll as page loading, admin need to install suitable Magento extension into site configuration.
Magento 2 Infinite Scroll is the ideal module offering page loading function automatically and goes beyond customer’s expectation with integration with Load More button, Lazy Loader Image and Back To Top button. The additional Load More button will show up after a certain number of pages, which is an option decided by admin in setting up. The combination of infinite scroll and load more feature can improve the disadvantage of showing a large flow of data for shoppers’ view of endless page loading, encouraging them to focus more on presented page content.
Furthermore, this extension also offers a brilliant solution for the problem of bookmarking item location of infinite scroll. When you scroll through items on the page, the URL link will automatically change through pages (from page 1 to 2, and so on), thus acknowledging which page you are in and allow you to have more control of page load.
BSS Commerce is one of the leading Multi-platform eCommerce solutions and web development services providers in the world. With experienced and certified developers, we commit to bringing high-quality products and services to optimize your business effectively. Talk to our expert now!