As you now, we use blocks to display information such as images, text, embedded video, or dynamic information from widgets on any position of a page. It is quite easy for all of you to create a CMS block in the backend within some configurations.
In case you want to add a CMS block in the admin into a position of a page or multiple pages, it is necessary to use reference a CMS block.
DON’T FORGET Reference container in Magento 2 to change the page structure conveniently!
By using Magento/Cms/Block/Block class with “block_id” arguments, a CMS block can be placed in the layout.
Take an example: Create a static block and add it to the top of the page footer.
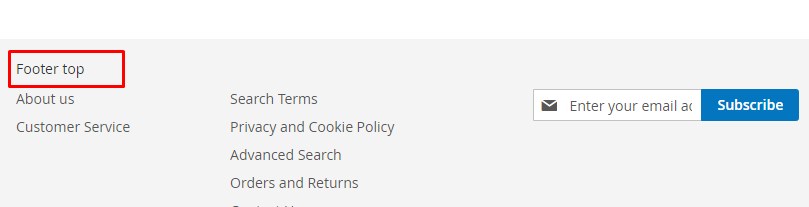
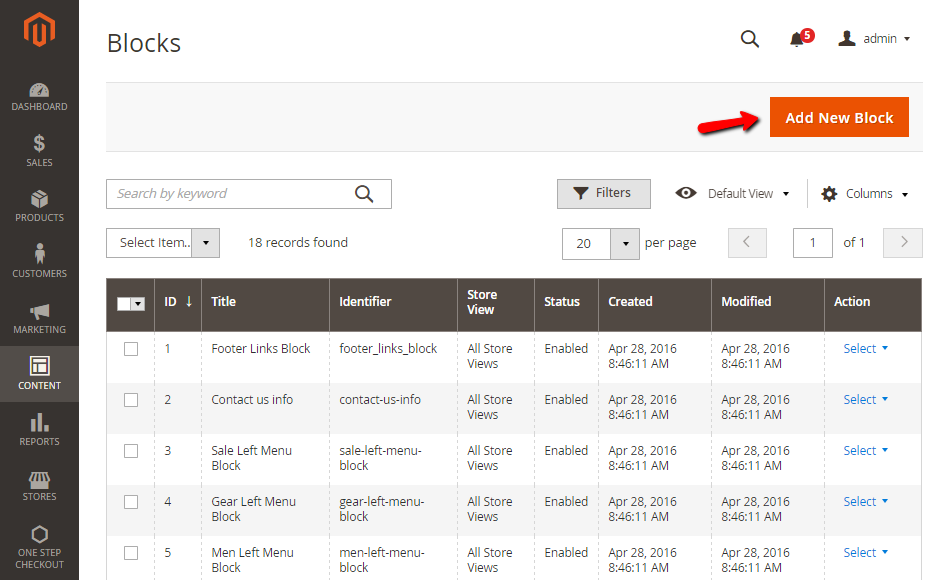
Step 1: Create a static block as footer_top in the admin.

Step 2: Use <referenceContainer> to insert this block into page footer. You need to add the following content into the theme extend:
app/design/frontend/<Vendor>/<theme>
/Magento_Theme/layout/default.xml
<referenceContainer name="footer">
<block class="Magento\Cms\Block\Block" name="footer_top" before="-">
<arguments>
<argument name="block_id" xsi:type="string">footer_top</argument>
</arguments>
</block>
</referenceContainer>
Step 3: Clear cache and check the results.