There was nothing holding the blooming of the content management system (CMS) back. As far as the vertical e-commercial world still exists and flourishes, CMS never loses its position with the multi-capability and efficiency toward the page presence and more importantly, the sales result.
The role of CMS pages indeed mostly is to enhance the visibility of products to shoppers. Besides, while frequent CMS pages such as “About us” or “Contact” grasp helpful information, others marketing CMS pages promote products in vivid ways.
Being used instead of static contents, CMS pages provide website owners with chances to create rich contents and the ease of managing multiple contents. That’s why Magento incorporated the CMS page to its platforms.
Although adding a new CMS page generally is not that complicated and requires a tutorial, the setting of this type of content display method is configuration-intensive.
Here, we will guide you, step by step, to create a new CMS page. Actually, it’s not that hard to create a CMS page but it’s not easy to fully take advantages of all the features that Magento 2 incorporates in CMS. So, don’t miss a word out!
Step 1: Create a new CMS page
Table of Contents
- Access the admin pane, Content > Elements > Page
- Click on Add New Page

Magento 2 – CMS new page
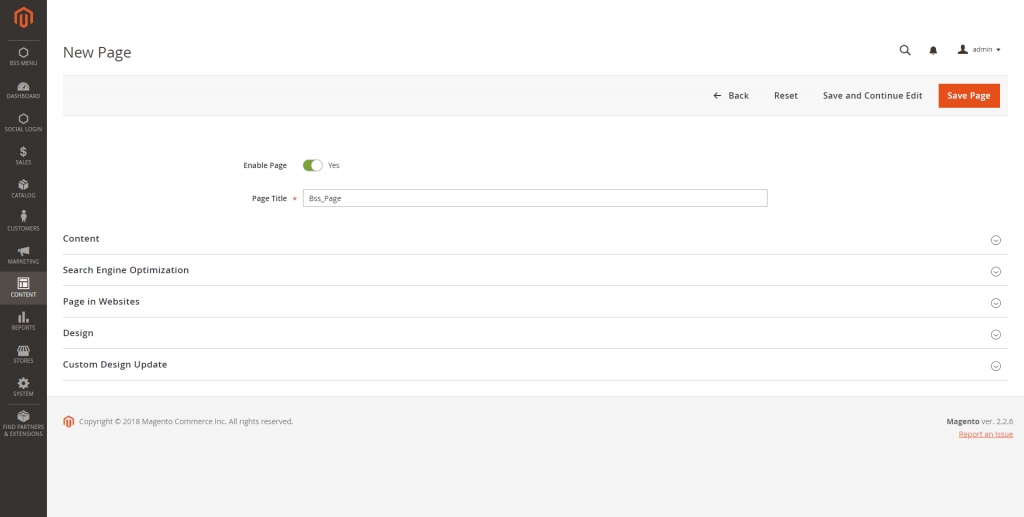
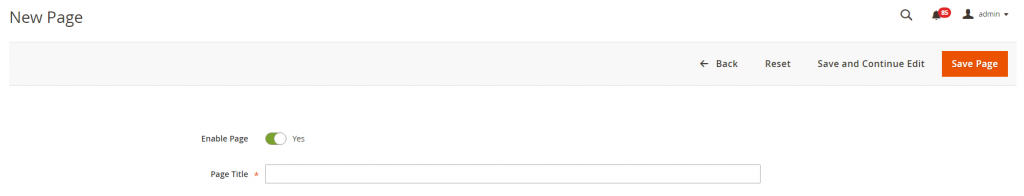
On New Page:
- Enable Page: choose Yes to enable the page
- Page Title: fill out the name of the page displayed on the frontend
Step 2: Create contents for CMS pages
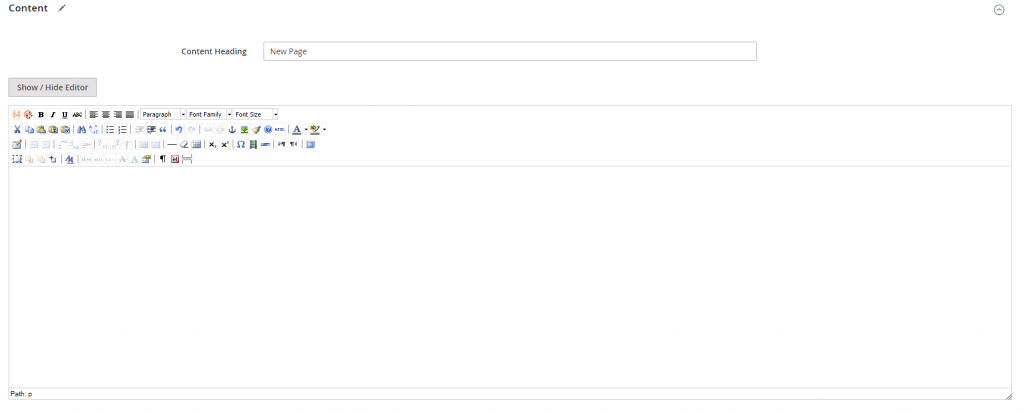
- Content Heading: this is the title display on the CMS page
- Show/Hide Editor: edit the content with WYSIWYG

Magento 2 – edit CMS pages’ content with WYSIWYG
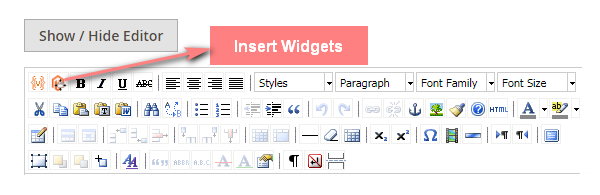
You can add widgets into the content of this CMS page by hitting the “insert widgets” button

Magento 2 – add widgets to CMS pages
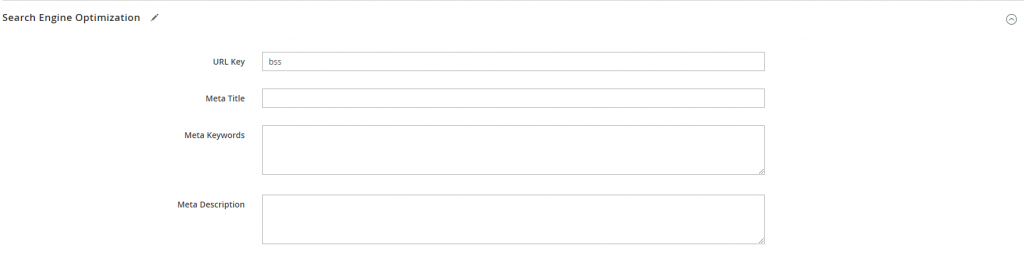
Step 3: Setup Magento SEO Mudule for CMS pages

Magento 2 – SEO settings
- URL Key: you can customize the URL of the page If leaved blank, the URL key will feature the Page Title
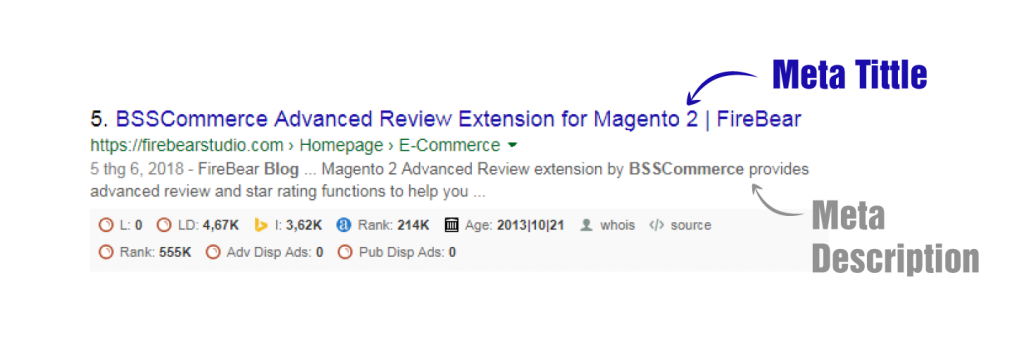
Meta title, meta description, meta keywords are the highlights, main content and short description that you need to show to search engines.
These kinds of metadata are certainly important that grasp the attention of visitors, increase the CTR (click-through rate) and deliver exactly your content to the search engines

Magento 2 – CMS page metadata
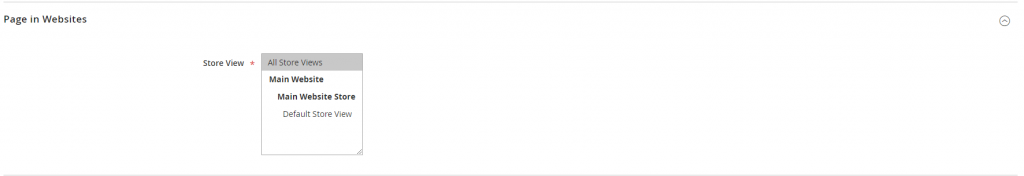
Step 4: Choose store views to display CMS pages

Magento 2- choose store views for CMS page to display
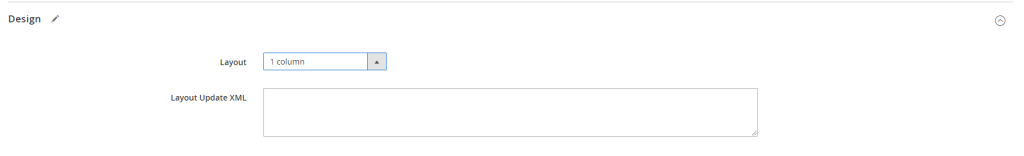
Step 5: Choose a layout for CMS pages

Magento 2- choose CMS page layout
- Layout: select the layout display at the frontend
- Layout update XML: enter the code here to add or change the layout structure of the CMS page
Technically, page layout is an .xml file defining the structure inside the <body> section of the HTML page markup. Page layouts feature only containers
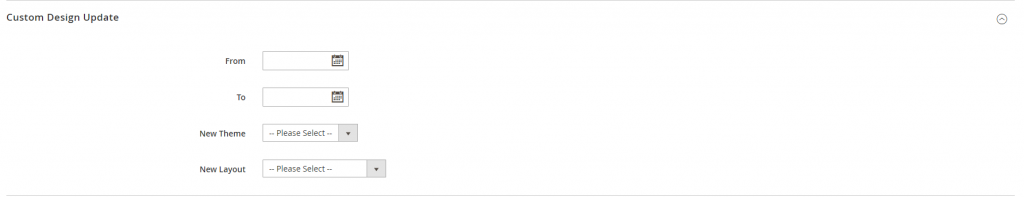
Step 6: Set design update for CMS pages

Magento 2 – set design schedule for CMS pages
Step 7: Save pages

Magento 2 – save cms pages
Step 8: Page preview

- Magento 2 – CMS pages preview
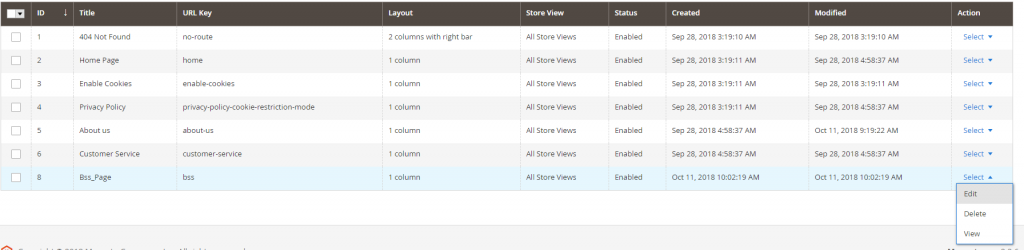
- On the admin panel, Content >Page
- On showing pages, choose “Action”, select “View” the page that was already created
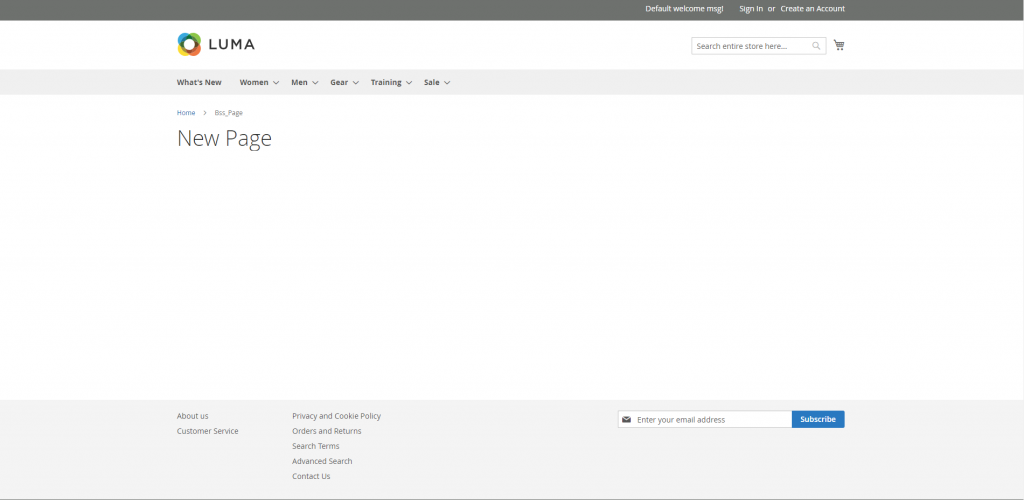
Here is the result we got!

Magento 2 – CMS pages display
That’s the end of our tutorial. We hope that you will get some tips that we mentioned above. If you have any questions about CMS page in Magento 2, feel free to ask us! We are here to anytime to hear from you!
