Ecommerce is changing, and it’s going more mobile. By 2021, the mobile share is expected to account for 59% of global eCommerce. When more and more shoppers purchase on their mobile devices, traditional ecommerce sites are struggling to keep up with customers’ demand.
The organizations that rely on eCommerce now have new technologies to embrace the coming trend of the Internet of Things (IoT), and headless technology is one of them.

What is headless commerce?
Table of Contents
To understand it simply, headless commerce is an architecture where the frontend and backend are disengaged. This way, the front end of the headless ecommerce platform, or the “head” will be able to customize, update, and change individually without interfering with any backend functions.
Developers can utilize front-end technologies to deliver better designs and content to the end-users.
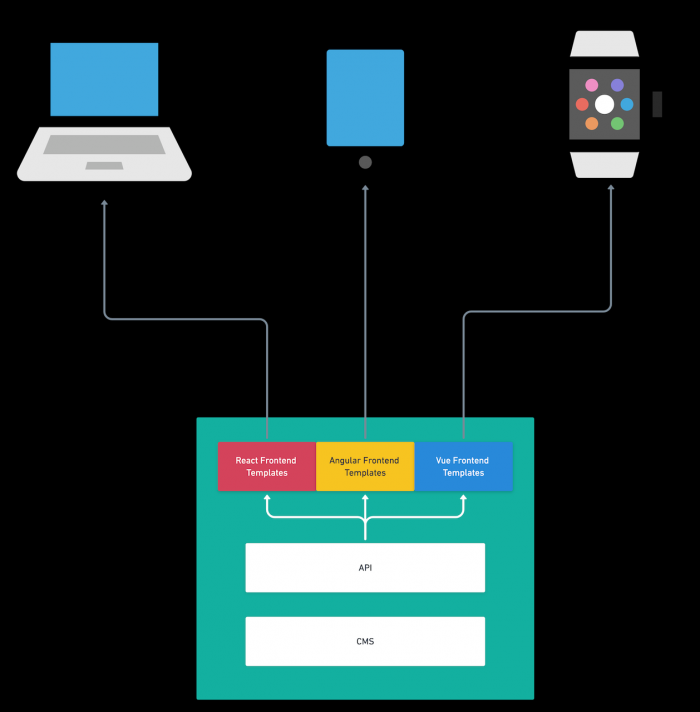
With the two parts separated, the backend and frontend can communicate with each other via APIs.

Eager to get started on Headless commerce? READ NOW all there is to know about PWA development!
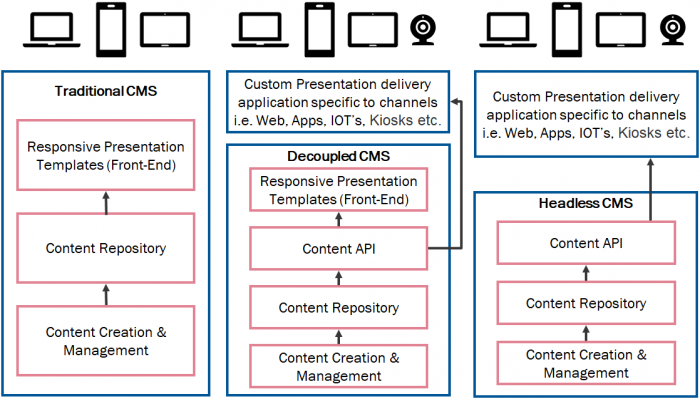
Comparison between Headless and Other eCommerce CMS Architecture

Traditional Ecommerce CMS Architecture
When comparing headless commerce with other CMS, we must first address the traditional ecommerce CMS system. The conventional or coupled system works as an integrated system where the backend, responsible for the information of orders and other data, is tethered to the front end accountable for the layout or design.
These systems often rely on a fixed framework because the code is usually attached to contents or products on the backend.
The system restrains the freedom of developers to some certain framework. Still, on the plus side, its simple designs make it possible for technology beginners and startups to set up their store and put their presence in the market with minimum effort.
Decoupled Ecommerce
The decoupled commerce does have a detached backend, which works as its own system, and the front end was pushed into publishing channels.

One of the challenges was that the system is more complicated than the traditional (or coupled) ecommerce. It would require more resources, and there is also a learning curve needed before your team could master the new system’s features.
Another disadvantage of decoupled commerce is that the frontend was designed to fit with some publish channels, which means it would be limited in the content delivery of certain other channels.
Headless Commerce
The headless commerce system removes the “head” which provides developers with flexibility and freedom to pull content down using API to any endpoint. And because the backend was simply a store to content, it helps reduce the limitation to content delivery caused by the code in other designs.
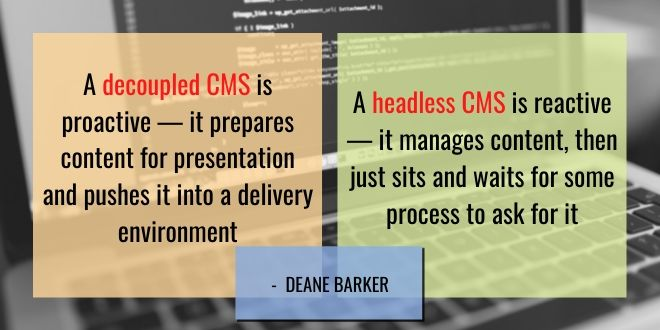
To puts it in a clearer picture, Deane Barker, Blend Interactive CSO has summed up the differences between a decoupled CMS and a headless CMS:

Major Benefits of Headless commerce
The separation between the customer-side and the back-end business logic in headless commerce allows more freedom and control to merchants and lets them bring more innovation and improvements to the store’s user experience. Below are some benefits from the headless ecommerce platform:
Faster Websites
When the front-end and backend are separated, not all that happens in the backend needs to change in the front face, and vice versa.
This lends the headless ecommerce platform a much faster and more efficient storefront compared to usual.

Customization and Personalization
Headless commerce gives the freedom for developers to customize and personalize the front end of the store according to the merchant’s request. Traditional platforms constrain the design and give predefined experience to both customers and administrators.
To put things into perspective, you will have more control over how your site looks and feels.
Flexibility and Adaptability
The headless commerce technology also stood out for its flexibility and adaptability in UX, UI changes. Because of the structure of headless commerce, the new UX changes are possible without altering much of the backend logic.
It’s also highly adaptable with different channels and devices, so your store will be ready to appeal to new technologies equipped consumers. This method is suitable if your brand wants to go with omnichannel content strategies, and need to spread your content to as many channels as possible.

SEE NOW headless commerce PWA examples in big brands and their transforming results!
Challenges of Headless Commerce
Despite all the benefits, there are also some drawbacks of headless commerce that you as a merchant should be aware of before making the decision.
Cost
The costs for developing the headless solution is relatively high, as headless commerce requires a complete redesign in the front layer, even starting the frontend design from scratch if needed.
This means you will likely need a development team to build your storefront and maintain it, and it’s also time-consuming as well. A headless commerce project can take up to 16 weeks or longer from start to finish.

If you still decide to stick with the headless commerce development, then you should research and consider the development, as well as the maintenance costs beforehand.
Predictability and Stability
Because the frontend and backend of the headless ecommerce platform are separated, it’s harder to predict what would happen if there are some changes in the backend and how it affects the storefront looks.
In some cases, the design in the storefront could very much be the reason which leads to your website’s performance instability, or crashes.
If you’re not careful and put too many elements, the design at the frontend might be too heavy and turn into a burden which makes the store become heavier than it is.
Support
Another problem with headless commerce is the storefront UX, UI might be influenced by the capacity of the website during peak season. And because the headless commerce websites are independent in frontend design, your team will have to test how the design is going to be affected while the website is under strained conditions.
Similar to other website development, you will have to ensure that your site looks seamless even on peak sales and holiday seasons, and have a support team available during the time to attend to any design problems.

Headless Commerce applications – Progressive Web Apps (PWA)
Progressive Web Apps is one of the applications of headless commerce technology. The headless PWA structure allows these sites to deliver native-app experiences to users.
They can do so by allowing website visitors to add the site to their home screen, and once added, the icon will behave like a regular app on any mobile device.
This gives the websites with headless PWA technology a competitive edge, as more and more people are moving to mobile shopping. And PWA is also a solution to save time and money for merchants, as it doesn’t require developing a separate app and still works as both the role of an app and a website.

Many big brands such as Airbnb, Twitter, BMW, and Starbuck had applied PWA technology, and see significant results.
Some ecommerce platforms are offering APIs which could facilitate the headless approach to eCommerce.
Magento 2
Magento 2 users can leverage Magento 2 APIs, and Magento 2 PWA Studio also provides all merchants with an online store tool to design the headless PWA Magento website. This will save time and effort building the PWA website.
Small budget? COMPETE in the mobile shopping market with Magento 2 PWA Implementation!
Shopify Plus
Shopify Plus also has access to APIs, which then exposes the product information for the third-party system for a custom PWA storefront. While Shopify Plus doesn’t have PWA Studio but being an ecommerce platform suitable for startups and small businesses, the costs for Shopify would be slightly lower compared to Magento 2.
In Conclusion
The trend in online shopping is moving towards mobile phones, leaving traditional websites struggling to compete. One of the solutions for ecommerce websites is headless commerce technology, which removes the “head” frontend separated from the backend functions and allows more freedom in design and website content management. Furthermore, headless commerce also boost the
We hope that with the listed advantages and disadvantages, as well as applications of headless commerce, you will have the full picture to make your decision of making a transition to a headless solution for your online business. If you have any questions, feel free to reach out to us with your inquiries at any time.
BSSCommerce is one of the leading Magento development services providers in the world. With 7+ years of experience, certified Magento developers, and specialists, we guarantee high-quality and commitment to satisfying your business requests.
We covered a wide range of Magento services such as website development, maintenance, speed-up consulting package, etc. Our PWA Magento website development service and our Magento 2 PWA Implementation will give your site significant improvements in mobile experience.
We also provide a library of 178 free & paid Magento and Magento 2 extensions, and offer FREE Installation – FREE 1-year Support and FREE Lifetime Update for every Magento extension.
CONTACT NOW to explore our services and boost your business to the next height!