In Magento 2, layouts are used to describe the structure of a web page. Containers are used to create a page layout (In containers, there can be blocks (blocks) and other containers). Blocks are components to export the HTML content of a page, contained in their template files.

The basic interface of all Magento pages is defined in two layout configuration files, located in the Magento_Theme module.
<Magento_Theme_module_dir>/view/frontend/layout/default.xml
Define a page layout
<Magento_Theme_module_dir>/view/frontend/layout/default_head_blocks.xml
This file contains script, image, meta data in the head of a page.
1. Layout types
There are two main types of layout: file page layout and page configuration (Or generic layout is returned in ajax requests, emails …).
File Page layout
The Page layout file is an xml file that declares the page frame in the <body> section
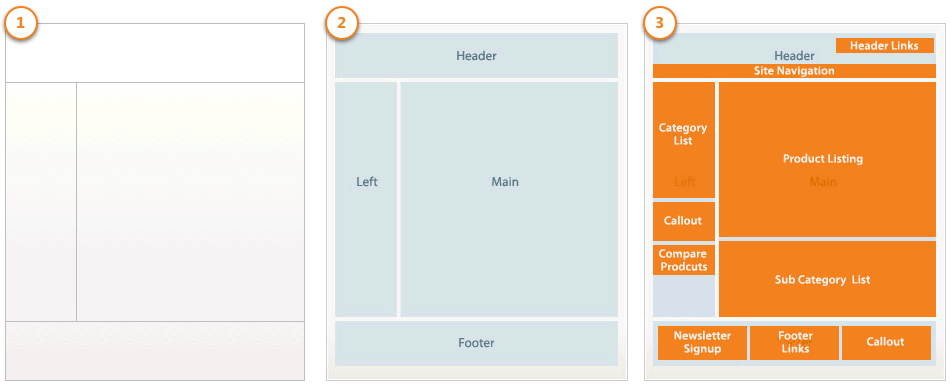
- Default magento 2 includes 5 types of page layout: empty, 1 column, 2 column with left bar, 2 column with right bar, and 3 column layout.
- Page layout has only containers (Container is a structure without content and only contains other layout components like blocks and containers).
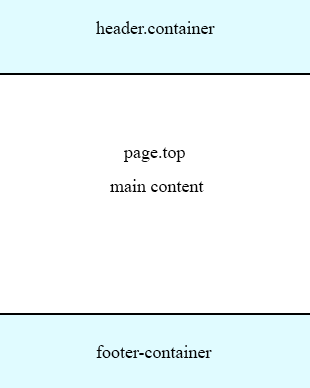
For example: The structure of a page with the 1 column layout:

<Magento_Theme_module_dir>/view/frontend/page_layout/1column.xml
<?xml version="1.0"?> <!-- /** * Copyright © Magento, Inc. All rights reserved. * See COPYING.txt for license details. */ --> <layout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_layout.xsd"> <update handle="empty"/> <referenceContainer name="page.wrapper"> <container name="header.container" as="header_container" label="Page Header Container" htmlTag="header" htmlClass="page-header" before="main.content"/> <container name="page.top" as="page_top" label="After Page Header" after="header.container"/> <container name="footer-container" as="footer" before="before.body.end" label="Page Footer Container" htmlTag="footer" htmlClass="page-footer"/> </referenceContainer> </layout>
- Page layout is stored in the module or in the theme as follows:
+ Module layout: <module_dir>/view/frontend/page_layout
+ Theme layout: <theme_dir>/<Namespace>_<Module>/page_layout
Layout page configuration
An xml file that declares the detailed structure, content, meta information of a page (including <htm>, <head> and <body> components).
Page configuration file is stored in the module or in the theme as follows:
+ Module layout: <module_dir>/view/frontend/layout
+ Theme layout: <theme_dir>/<Namespace>_<Module>/layout
Generic Layout
Generic layout is .xml files that define the content and detailed structure within the body. These files are used for pages returned by ajax requests, emails, and html code snippets.
Generic Layout is stored in the module or in the theme as follows:
+ Module generic layouts: <module_dir>/view/frontend/layout
+ Theme generic layouts: <theme_dir>/<Namespace>_<Module>/layout
2. Describe the processing order of layout files
The layout files will be processed in the following order:
- The base file of the module is loaded
- The module area files are loaded
- Collects all layout files from modules. The order is determined by the module order in the list of modules from the app / etc / config.php file (If their priority is equal, they are sorted by priority in alphabetical order.)
- Determine the order of inherited themes [<parent_theme>, …, <parent1_theme>] <current_theme>
- Repeat the order of themes from the last parent themes to the present one
+ Add all layout files extended from theme to the list
+ Replace the override layout file in the list
6. Merge all layout files from the list.
3. Layout Handle
Layout handle is a string that links an XML layout file with a specific page or group of pages.
There are 3 types of layout handles
- page-type layout handles: A page type identifier corresponds to the full name of the controller action.
Example: Layout handle product page is catalog_product_view
(module_front_name] _ [controller_name] _ [action_name)
- page layout handles: the id of a particular page, corresponding to the controller action with parameters defining the specific page.
Example: catalog_product_view_type_simple_id_128
- arbitrary handles: Does not correspond to any page type, but other handles use them by including.
Most layout handles will be created automatically. However, it is quite easy to add during building a request. To add a new layout handle, simply use the updated layout.
<update handle = “new_handle_name” />
Here are some common Layout Handles:
Home Page:
- default
- cms_index_index
- cms_page_view
- cms_index_index
- cms_index_index_id_home
- 1column
- catalog_product_prices
Product Page:
- default
- catalog_product_view
- catalog_product_view_type_simple
- catalog_product_view_id_16
- catalog_product_view_sku_24-UG07
- 1column
- catalog_product_prices
4. Customize Layout
We should not make modifications directly on the layout file module and Magento to keep the stability and security of changes when upgrading. To make the necessary changes, let’s create, extend and override the layout file in your custom theme.
4.1. Create a new layout
If the layout of the current page does not meet your requirements, then you can create a new page layout
Example: Create a custom layout for a page.
Step 1: Create a custom.xml file in the directory:
app/design/frontend/Bss/default/Magento_Theme/page_layout/custom.xml
<?xml version="1.0"?> <layout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_layout.xsd"> <update handle="empty"/> <referenceContainer name="page.wrapper"> <container name="header.container" as="header_container" label="Page Header Container" htmlTag="header" htmlClass="page-header" before="main.content"/> <container name="page.top" as="page_top" label="After Page Header" after="header.container"/> <container name="footer-container" as="footer" before="before.body.end" label="Page Footer Container" htmlTag="footer" htmlClass="page-footer"/> </referenceContainer> </layout>
Step 2: Create layouts.xml file in the directory:
app/design/frontend/Bss/default/Magento_Theme/layouts.xml
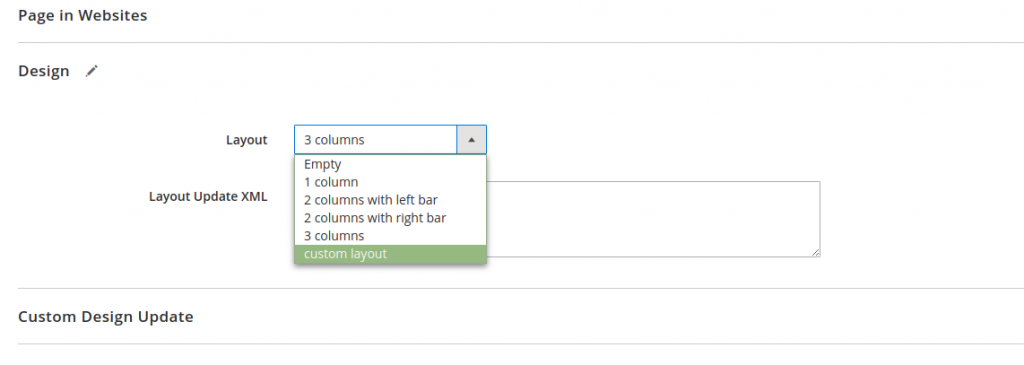
<?xml version="1.0" encoding="UTF-8"?> <page_layouts xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/PageLayout/etc/layouts.xsd"> <layout id="custom"> <label translate="true">custom layout</label> </layout> </page_layouts>
Step 3: Clear cache and check the custom layout in the admin.

4.2. Extending layouts
Extending layouts is to create a layout file that contains the changes you want.
For example: To edit the layout of a page in this folder:
vendor/magento/module-catalog/view/frontend/layout/catalog_product_view.xml
You need to add a layout file with the same name in your custom theme, such as:
app/design/frontend/Bss/default/Magento_Catalog/layout/catalog_product_view.xml
4.3. Overriding layouts
If there is a large number of changes, you can use the override function for the necessary layout files.
- Override base layout
To override the base layout in the module, we will have the following directory structure:
<theme_dir>
|__/<Namespace_Module>
|__/layout
|__/override
|__/base
|–<layout1>.xml
|–<layout2>.xml
These files override the following layout:
<parent_theme_dir>/<Namespace>_<Module>/layout/<layout1>.xml
<parent_theme_dir>/<Namespace>_<Module>/layout/<layout2>.xml
For example, to override the file:
Magento_Catalog/view/frontend/layout/catalog_product_view.xml,you need to create a similar folder to this one:
<theme_dir>/Magento_Catalog/layout/override/base/catalog_product_view.xml
- Override theme layouts
Create a layout file with the same name in the following position:
<theme_dir>
|__/<Namespace_Module>
|__/layout
|__/override
|__/theme
|__/<Parent_Vendor>
|__/<parent_theme>
|–<layout1>.xml
|–<layout2>.xml
These files override the following layout:
<parent_theme_dir>/<Namespace>_<Module>/layout/<layout1>.xml
<parent_theme_dir>/<Namespace>_<Module>/layout/<layout2>.xml
For example: To override this file:
vendor/magento/theme-frontend-luma/Magento_Catalog/layout/catalog_product_view.xml, you need to create a similar folder to this one:
<theme_dir>/Magento_Catalog/layout/override/theme/Magento/luma/catalog_product_view.xml
5. Conclusion
I hope that all of you guys have an overview about Magento 2 layouts and apply to your work in the future. Please keep updated with us for new Magento tutorials and share your comments in the below to let us know your opinion or suggestions.

