Magento 2 theme inheritance allows you to extend themes and reduce time on maintenance. You can create a new theme based on the blank theme or use the code of the blank theme without its code structure.
For example: Luma theme uses the fallback system by inheriting the fundamental structure of the Blank theme. Luma theme’s parent is declared in the theme.xml file.
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd"> <title>Magento Luma</title> <parent>Magento/blank</parent> <media> <preview_image>media/preview.jpg</preview_image> </media> </theme>
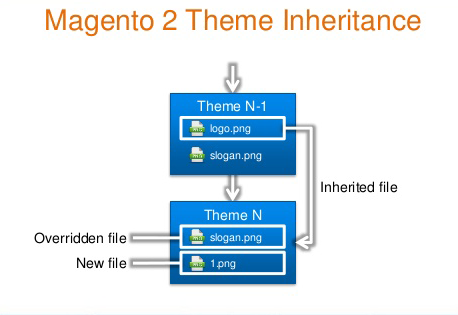
The nature of the inheritance mechanism is the system will automatically seek files in the parent theme, modules or library in case no files are found in the current theme. Inheritance works as an override system and you are able to create a new theme by parent theme and by overriding some files with similar names in your theme (child theme).
For example: the logo.png file of the theme N is inherited from the logo.png file of theme N-1.

Also, if you create a new theme in the app/design/frontend/<Vendor>/<theme>/ folder and declare the Blank theme as a parent theme in the theme.xml file. You will get the whole structure of the Blank theme for the new theme, including layout and system files.
There is a css file in the <theme_dir>/web/css folder for you to use. If you remove this file, the fallback system will search file in the <Parent_theme_dir> /web/css folder.

Magento 2 does allow you to create unlimited themes for your Magento store. Thus, you can entirely build infinite theme inheritance to avoid code redundancy in the template, CSS and JS files.
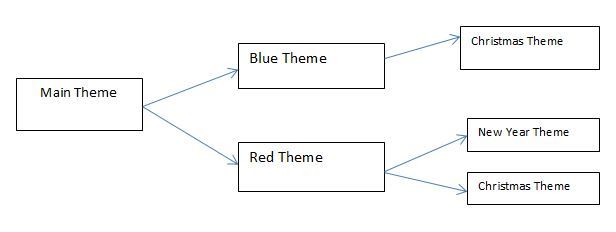
While Magento 1.x just provides you with three levels of inheritance, Magento 2 will inherit multiple levels:

When a theme inherits from its parent theme, it will inherit the whole code and admin configurations of the parent theme.
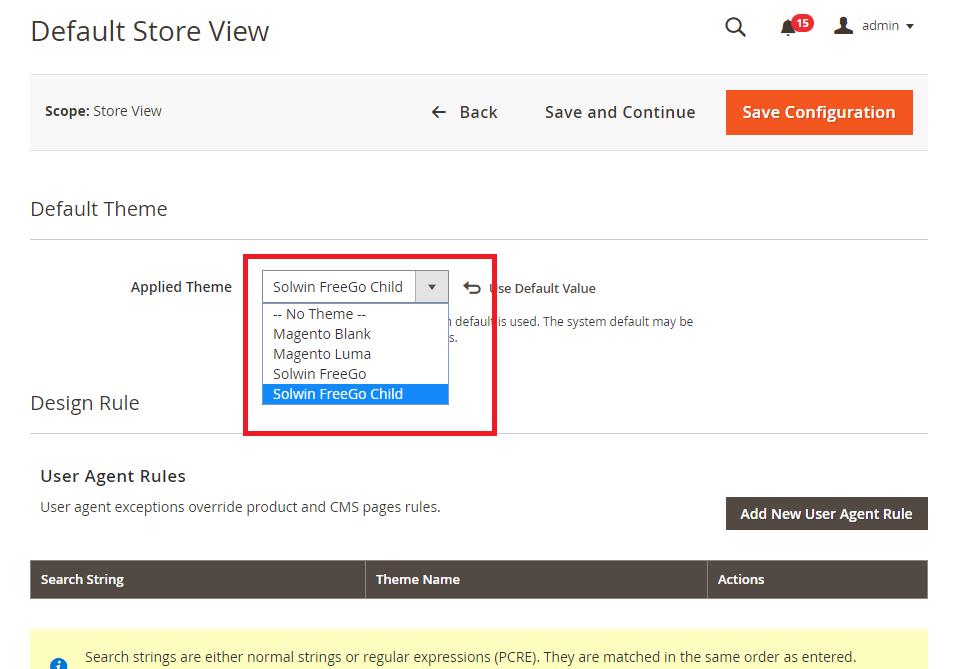
For example: Navigate to Admin ⇒ Content ⇒ Configuration ⇒ Edit Theme, select an inherited theme and you can see all theme’s configurations are inherited from the parent theme.

Child theme inherits configuration, templates, layouts, and static files from the parent theme. The child theme is first used while the parent theme just indirectly performs. Static file, layout and templates are used if they are not overridden by the child theme.
Magento 2 theme inheritance lets you create a new theme inheriting from the parent theme, and overriding necessary files for theme customization such as override template, extend layout, override layout, override static,…
- Override templates: Templates are loaded in the following order:
+ When the theme is active, it will look for files in the <theme>/<Module_Namespace>_<Module_name>/template/<requested template> folder.
+ Continue to seek in the parent theme.
+ To override a template in the theme, you can create overridden files in that theme:
For example: To replace the left-navigation file from the catalog module, you can copy the original file from <Magento_Catalog path>/view/frontend/templates/navigation/left.phtml to your theme:
<theme>/Magento_Catalog/templates/navigation/left.phtml
- Extend layout
The mechanism for handling layout files follows the order as below:
+ When the theme is active, it will look for layout files in the <theme_dir>/<Namespace>_<Module>/templates <requested layout> folder.
+ Continue to seek layout files until it cannot find out these files in the parent theme: <parent_theme_dir>/<Vendor>_<Module>/layout/
+ Module layout of the frontend: <module_dir>/view/frontend/layout/
+Module layout of the base: <module_dir>/view/base/layout/
For example: If you want to change the page title position of the product page, you need to create the catalog_product_view.xml file in the directory:
\app\design\frontend\vendor_name\theme_name\Magento_Catalog\layout\catalog_product_view.xml
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="2columns-left" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <move element="page.main.title" as="page.main.title" destination="content" before="-"/> </body> </page>
- Override Layout
Although this method is not recommended, it is still a solution for customization. You have to create layout files in your theme folder to override: override layout base and override layout theme.
+ Create layout files overriding the theme:
<theme_dir>/<Vendor>_<Module>/layout/override/theme/<Vendor>/<ancestor_theme>
For example:
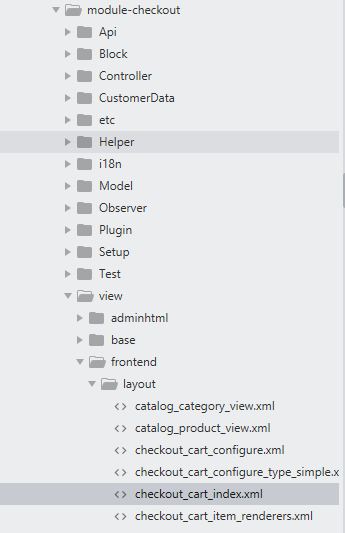
<theme_dir>/Magento_Checkout/layout/override/theme/Magento/luma/checkout_cart_index.xml will override app/design/frontend/Magento/luma/Magento_Checkout/layout/checkout_cart_index.xml
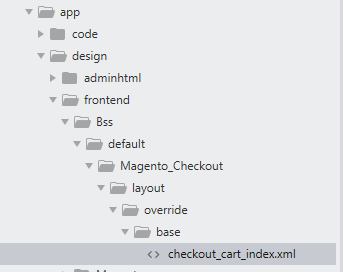
+ Create layout files overriding the base:
<theme_dir>/<Vendor>_<Module>/layout/override/base
For example: it is necessary to override Base of the checkout_cart_index.xml file in the Checkout_Module file.

You have to create a file in the theme which is similar to the above file name.

- Override static files
Static files include files like styles, Javascript, Image, fonts and .less. Overriding static files are similar to overriding templates.
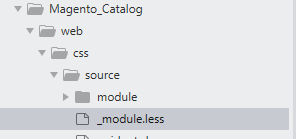
For example: create a BSS default theme inheriting from the Blank theme. To override the _module.less file in the Magento_Catalog module:

You go to that created theme folder and then create _module.less file in the folder: app/design/frontend/Bss/default/Magento_Catalog/web/css/source/
That’s all for today and I hope it is helpful for you. You can read more information about 3 common methods to install a Magento 2 Theme HERE!
If you have any questions, feel free to leave your comments and we are willing to help you.

