If you are a store owner who owns a website, you should not ignore optimizing resource files. It is very important and necessary to do this action.
Unlike optimizing website content, you can optimize resource files directly on Magento 2 backend with easier steps. Let’s read and follow our guide!
What Are Resource Files?

You desire to optimize your resource files but do you know clearly what resource file is?
The resource file contains a collection of icons, menus, dialog boxes, strings tables, user-defined binary data, and other types of items.
A resource file can be embedded directly into an executable file after being compiled into a compatible format, resulting in a single EXE containing both code and resources. The application can utilize the resource objects in the embedded file at runtime.
Resource files allow you to alter the text and visuals that your application displays without having to update the application’s code.
How Many Ways To Decrease Loading Time Of Resource Files?

Optimizing resource files is the same as decreasing the loading time of resource files.
And we have 3 ways to load resource files quicker: merging and bundling files, and minimizing code.
- Merging is the process of combining multiple files of the same kind into a single file.
- Bundling is a technique for combining many files to reduce the number of HTTP requests needed to load a page.
- Minification removes spaces, line breaks, and comments, but the code’s functionality is unaffected. Because minimized files can’t be modified, you should only employ this method when you’re ready to start production.
However, by default, Adobe Commerce and Magento Open Source don’t merge, bundle, or minimize files, thus the project developer must decide which file optimization method to utilize.
Don’t worry, we have shown the fast and suitable method below. Check our detailed guide!
4 Steps To Optimizing Resource Files
Step 1: On the Admin sidebar, go to Stores > Settings > Configuration > Advanced > Developer.
Step 2: To optimize CSS files, click to CSS Settings section. Choose Yes if you want to merge or minify CSS files.

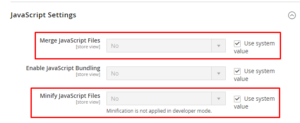
Step 3: To optimize JavaScript files, click to JavaScript Settings section. Choose Yes if you want to merge or minify JS files.

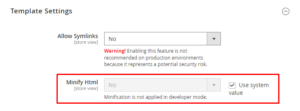
Step 4: To minify PHTML template files, click on Template Settings section and choose Yes to minify HTML.

After doing all 4 steps, you don’t forget to save config to finish the process. Now, you have optimized successfully your resource files.
Conclusion
You can see and know the general information about resource files: what they are and how to do optimizing resource files. This is simple but should be focused on speeding up work performance.
If you are finding other development tools, read more about how to restrict developer clients.
BSS Commerce is one of the leading Multi-platform eCommerce solution and web development services providers in the world. With experienced and certified developers, we commit to bring high-quality products and services to optimize your business effectively.
CONTACT NOW to let us know your problems. We are willing to support you every time.