With the trend of mobile e-commerce, some might believe progressive load is more efficient while many others like pagination better. Each works well in specific cases. In respect of pagination, it is good when users are searching for something in particular within a list of results rather than scanning through a flow of information. Hence, today we will discuss about how to add pagination on Magento 2 custom collection products.
Please follow steps as below:
Step 1: Create Module Bss_HelloWorld
In the app/code/Bss/ HelloWorld/ registration.php add the following:
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'Bss_HelloWorld', __DIR__ );
In the app/code/Bss/ HelloWorld/etc/module.xml add the following:
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd" > <module name="Bss_HelloWorld" setup_version="1.0.0" /> </config>
Read more: How to Create Magento 2 Module in 5 Steps
Step 2: Add a Pagination Similarly to That of Category Page, but with Custom Collection Products
1. Create Controller
In the app/code/Bss/ HelloWorld/etc/frontend/ routes.xml add the following:
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd" > <router id="standard"> <route id="helloworld" frontName="helloworld"> <module name="Bss_HelloWorld" /> </route> </router> </config>
In the app/code/Bss/ HelloWorld/Controllers/Index/Index.php add the code:
<?php namespace Bss\HelloWorld\Controller\Index; use Bss\HelloWorld\Block\Index\Collection; use Magento\Framework\App\Action\Action; use Magento\Framework\App\Action\Context; use Magento\Framework\View\Result\PageFactory; class Index extends Action { /** @var PageFactory */ protected $pageFactory; /** @var \Magento\Catalog\Model\ResourceModel\Product\Collection */ protected $productCollection; /** @var \Bss\HelloWorld\Block\Index\Collection */ protected $collection; public function __construct( Context $context, PageFactory $pageFactory, \Magento\Catalog\Model\ResourceModel\Product\CollectionFactory $collectionFactory, \Bss\HelloWorld\Block\Index\Collection $collection ) { $this->pageFactory = $pageFactory; $this->productCollection = $collectionFactory->create(); $this->collection = $collection; parent::__construct($context); } public function execute() { $result = $this->pageFactory->create(); $collection = $this->productCollection; $collection->addFieldToSelect('*'); //$categoriesId = [1,2,3]; //$collection->addCategoriesFilter(['in' => $categoriesId]); // Filter with category id $collection->addAttributeToFilter('status',\Magento\Catalog\Model\Product\Attribute\Source\Status::STATUS_ENABLED); // Filter enable product $this->collection->setProductCollection($collection); return $result; } }
2. Create Block
Please add the code in the app/code/Bss/ HelloWorld/Block/Index/Collection.php
<?php namespace Bss\HelloWorld\Block\Index; use Magento\Catalog\Block\Product\ListProduct; use Magento\Catalog\Model\ResourceModel\Collection\AbstractCollection; class Collection extends ListProduct{ public function getLoadedProductCollection() { return $this->_productCollection; } public function setProductCollection(AbstractCollection $collection) { $this->_productCollection = $collection; } }
3. Create a Frontend Layout
In the app/code/Bss/ HelloWorld /view/frontend/layout/ helloworld_index_index.xml
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="2columns-left" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <head> <title>Hello World</title> </head> <body> <referenceContainer name="content"> <block class="Bss\HelloWorld\Block\Index\Collection" name="custom.products.list" as="product_list" template="Magento_Catalog::product/list.phtml"> <container name="category.product.list.additional" as="additional" /> <block class="Magento\Framework\View\Element\RendererList" name="category.product.type.details.renderers" as="details.renderers"> <block class="Magento\Framework\View\Element\Template" as="default"/> </block> <block class="Magento\Catalog\Block\Product\ProductList\Item\Container" name="category.product.addto" as="addto"> <block class="Magento\Catalog\Block\Product\ProductList\Item\AddTo\Compare" name="category.product.addto.compare" as="compare" template="Magento_Catalog::product/list/addto/compare.phtml"/> </block> <block class="Magento\Catalog\Block\Product\ProductList\Toolbar" name="product_list_toolbar" template="Magento_Catalog::product/list/toolbar.phtml"> <!-- this is pagination code --> <block class="Magento\Theme\Block\Html\Pager" name="product_list_toolbar_pager"/> </block> <action method="setToolbarBlockName"> <argument name="name" xsi:type="string">product_list_toolbar</argument> </action> </block> </referenceContainer> </body> </page>
Note:
As above, we use the code of Magento to paginate
<block class="Magento\Theme\Block\Html\Pager" name="product_list_toolbar_pager"/>
Block : <magento-root>/vendor/magento/module_theme/Block/Html/Pager.php
Template :
<magento-root>/app/code/Magento/Theme/view/frontend/templates/html/pager.phtml
or
<magento-root>/vendor/magento/module_theme/view/frontend/templates/html/pager.phtml
You can find the block declaration in the layout here:
<magento-root>/vendor/magento/module_catalog /view/frontend/layout/catalog_category_view.xml
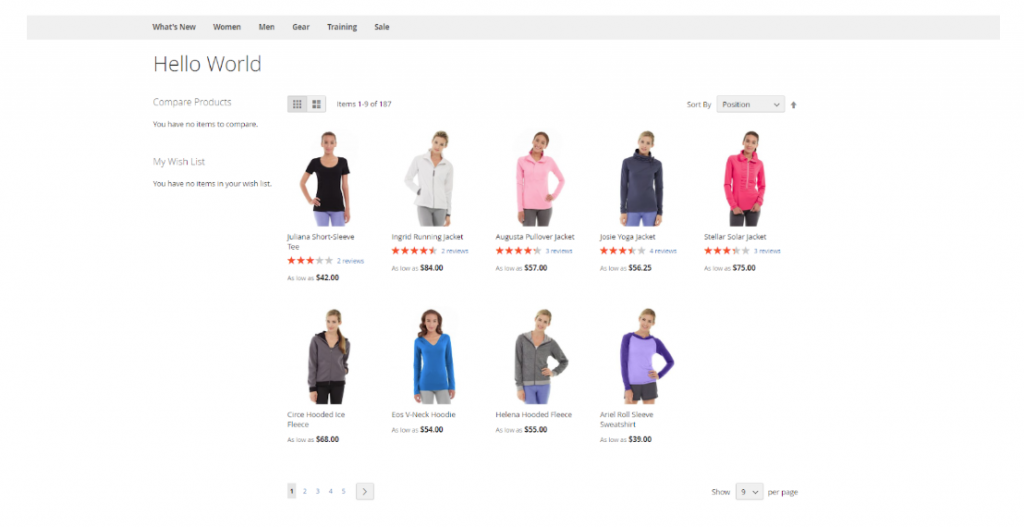
Step 3: Check Results in Frontend of The Created Module
Get the sample module here.

We have walked you through how to add pagination on Magento 2 custom collection products. Hope this tutorial is helpful. Please stay stunned with our Magento knowledge base series to get more and more useful information.


Hi Guys,
Very userfull information you are provided.
below code is not doing anything in your module , please explain more how can we apply filter in product collectioin.
$collection = $this->productCollection;
$collection->addFieldToSelect(‘*’);
//$categoriesId = [1,2,3];
//$collection->addCategoriesFilter([‘in’ => $categoriesId]); // Filter with category id
$collection->addAttributeToFilter(‘status’,\Magento\Catalog\Model\Product\Attribute\Source\Status::STATUS_ENABLED); // Filter enable product
$this->collection->setProductCollection($collection);