To speed up websites in Magento 2 is such a long way and not for those who lack impatience. Don’t underestimate any practice in this blog!
We are living in a period of e-commerce prosperity when online shopping is not only a new wave of living-in-style anymore. Now it has been becoming an essential part of the life of every seems-always-busy person, like us, because time is always a huge matter.
Unfortunately, even Magento 2, which is the latest version of the current market leader among open-source e-commerce platforms: very robust and highly scalable, still keeps its users somehow annoyed by this timing issue. This is when merchants are fully aware of the need for Magento 2 speed up (speed optimization). Despite all amazing functionalities and flexibility, Magento 2 – based website owners must have realized that the customers still ask the question that how to make their Magento faster.
Why does your Magento site get slower?
Low Magento websites performances causes
Table of Contents
The speed of default Magento 2 sites still cannot bring customers satisfaction. And after running for a while, that speed even disappointingly decreases. You know, there are so many reasons for that, raising from various ranges of problems that we can not fully explain down here. However, followings are some common causes:
- Your web server
- Overgrown database & logs
- The slowness of Magento default cache engine,
- Extension overload
- Sizes of images on the site
So, what are practical solutions for Magento 2 speed up?
Mechanisms to speed up websites in Magento 2
GRASP A COMPLETE VERSION at 12+ Tips for Magento 2 Speed Up for part 1 and 13+ Magento 2 Speed Optimization Tips for part 2!
Just like various things can slow down your site, there are also many ways for Magento 2 speed up on your sites and keep a little more attention of visitors to your offers. There has been an increasing number of additional technologies, which are mingled with Magento such as Varnish, Redis, Nginx and even full page caching solution to boost up Magento 2 performance optimization.
Moreover, to get the best result in boosting up its speed, you need to think about a combination of different actions. But in the limited scope of this article, it’s impossible to clarify every act in detail, so we introduce some solutions here for your concerns and maybe your further research.
1. Choose the right web hosting provider
Your host certainly has huge impacts on how well your site runs and how fast it can be. In the frontend, it looks quite simple when users just need to click on photos, or hit buttons, or select links then so many other things will appear to offer countless choices. But behind it all is a whole process of data, the information is transferred back and forth which is designed very complicatedly to ensure the timing manners.
Besides price and other server configuration/ installation, you may think about whether they have Magento experts to support you with issues raising from Magento itself.
2. Clean database & logs
Magento stores the statistics by logging them into the database. During your business operation, and even when you scale it up, the database and logs keep growing larger. By default, Magento keeps logs up to 180 days. And your large database will surely keep things that may not be necessary. All of them must slow down the backup on the server then your site significantly.
Therefore, it’s recommended that you set up log rotation to periodically eliminate old logs to improve the Magento optimization. The process of log rotation includes these actions:
- Archiving an application’s current log
- Starting a fresh log
- Deleting older logs
The frequently-clean up-needed databases are:
- customer_log
- customer_visitor
- report_compared_product_index
- report_event
- report_event_types
- report_viewed_product_aggregated_daily
- report_viewed_product_aggregated_monthly
- report_viewed_product_aggregated_yearly
- report_viewed_product_index
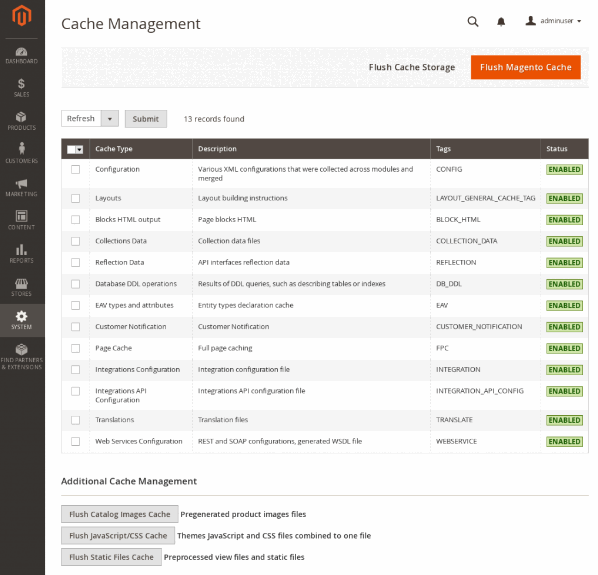
3. Utilize caching
The default cache engine in Magento also worths a look. As many reviewed, though it used File System that is supported by all servers it’s the slowest one. Try another external cache such as APC, Memcached, Redis, especial Varnish when you have a huge database along with the larger scaled business.

Caching management in Magento 2
4. Install only necessary modules
Choose wisely only which extension for your site to perform best. When you add any unnecessary module to your site, that means you add another unnecessary to load for the system. And removing a module cannot be done simply by making it disable, it’s still there in the system, and that’s when a developer’s work is needed to do some coding things.
Optimize images
Almost all e-commerce websites use lots of images not only for visual effect but also for motivating customers when they can see the product other than just being told about it. In this case, instant-like loading time is a challenge due to image sizes. Therefore, there is a way to make everything on the site appear quicker is to reduce their sizes, but the side effect is that the visual quality of the store will be much lower. You still can consider the trade-off to decide whether to apply this easy method.
So, the question is: what if you don’t want to reduce image quality but still manage to improve initial loading time? We know an answer lying in an extension that can help you in this case: Lazy Loading Images for Magento 2 developed by BSS Commerce. It’s a helpful module which allows images to be loaded only when customers scroll near to it, leaving the priority to other content that customer may need to see first. This worth a further look.
5. Defer parsing of JavaScript
When loading a page, JavaScript code takes a longer time to be loaded than others which makes other content on the same page not be shown quickly enough. That leads to the idea to postpone loading all those JavaScript codes until the last moment possible. But how to make that idea practical?
You may need a developer to do his things to interfere with the normal loading order of code lines: rearrange the order and leave the JavaScript down to the end. Or an extension also can do it for you: Defer JavaScript for Magento 2, powerfully accelerate loading time that is golden-value for customer attraction. This module will defer JavaScript loading by putting these files till the bottom of the page after all HTML and CSS. Remember how extension overloads can slow down your site? Well, this one is not one of those redundancies.
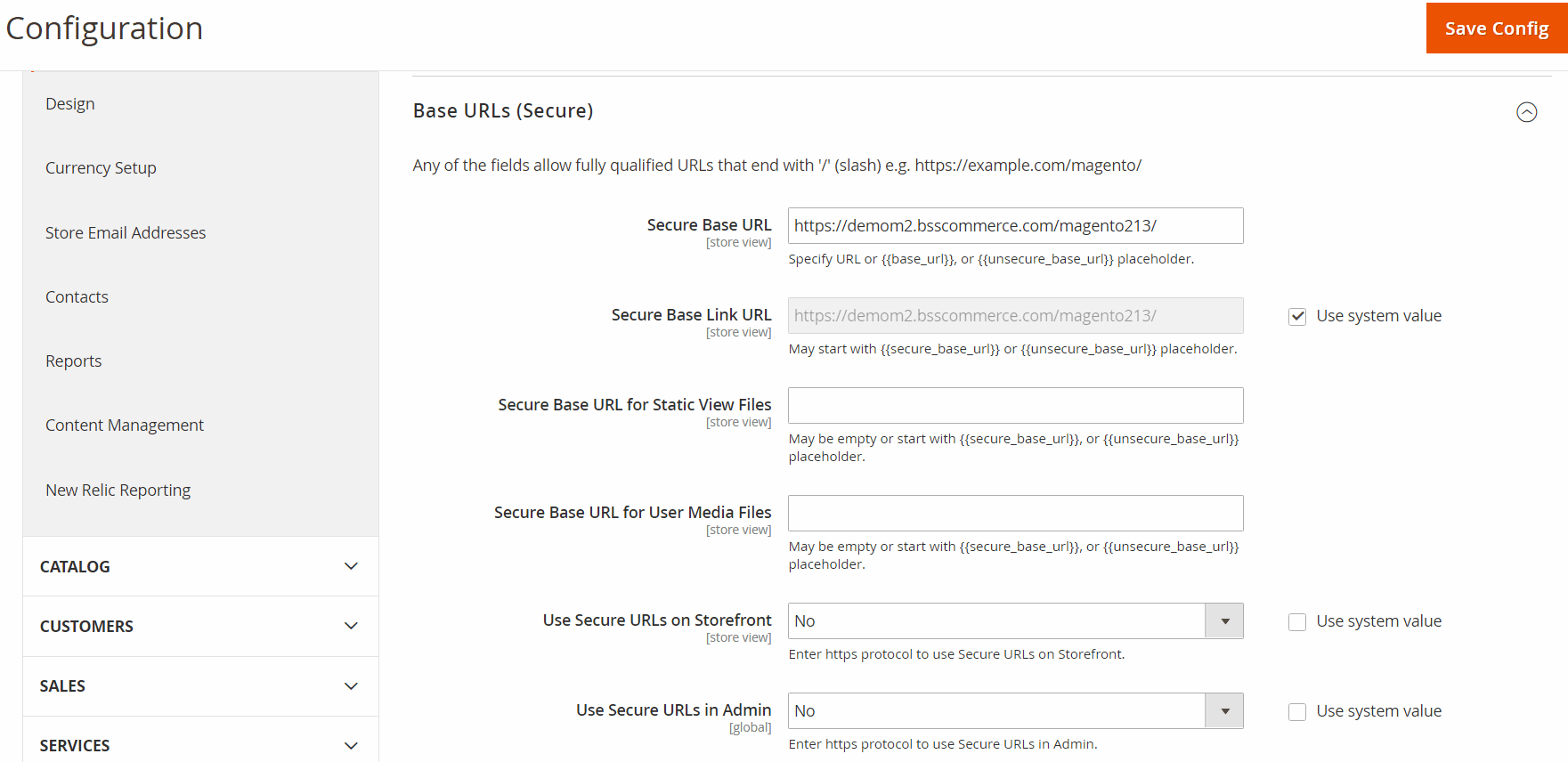
Setup content delivery network (CDN)
The premium importance of CDN is to optimize customer experiences. A CDN is a service delivery system that allows users from multiple locations could reach for the nearest server. For example, if the origin is in California, and the user is in Singapore, CDN would enable this user to download content from the nearest local server in South Asia instead of getting a long distance from the North America server.
Please follow this guide to set up CDN for Magento 2 stores. Go to backend, Stores -> Configuration > General > Web > Base URLs (Secure)

Setup CDN for Magento 2 stores
Conclusion
Of course, there also other ways to speed up Magento 2 sites depending on different causes, as mentioned before. But we hope that you find it helps somehow to know about those common solutions. As for useful concerning extensions, please do not hesitate to contact us if you need any further information. Enthusiastic, responsive supports are guaranteed.
If the mentioned tips do not improve your speed for many reasons, Magento 2 Speed-Up Consulting Experts can help you identify where the bottlenecks are and give you the best suggestions to resolve them, which cover:
- Application optimization
- Server optimization
Good luck!
