Introduction
Table of Contents
As we all know, ecommerce sites typically have more images than other types of businesses, and they’re strongly reply to the images displayed on the site to generate conversions.
Moreover, Magento 2 images also have a significant impact on the SEO performance of the site and customer engagement as well as their purchase decision. But, what are the top 4 Magento 2 image optimization ways for your product page?
Want an answer? Scroll down, and we’ll give you all the information about this headache question above!
A. Types of Magento 2 Images
1. Base Image
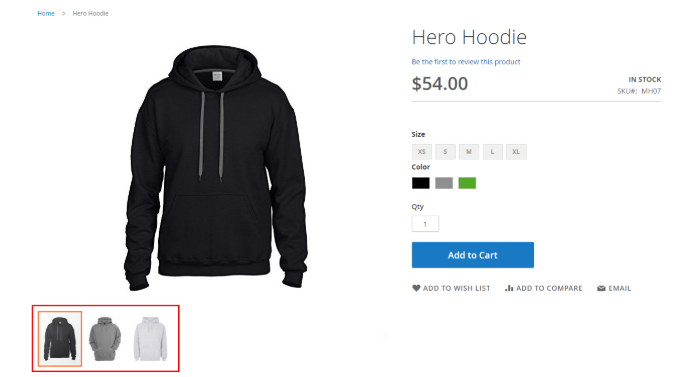
The base image is the primary image on the detailed product page, and it is the most extensive and high-quality one compared with the three other types of Magento 2 images.
Besides, this could have a resolution of 500 pixels high by 700 pixels wide. When you click on the image, you can see it in a larger size. However, store owners merely use this feature when their uploaded image is larger than the container.

2. Small Image
These images are frequently displayed on the homepage, category pages, search result pages, and the New product list. And its normal size can be up to 470 x 470 pixels in size. Yet, the best option we recommend you to use is 370×370 pixel images.

Magento 2 small image on the Homepage
Furthermore, they are also used in the up-sells and cross-sells sections of the shopping cart and detailed product page. If you are in the stage of product configuration, don’t forget to check out our Magento 2 Simple Product With Custom Options VS Configurable Products article
3. Thumbnail Image
The third version of images on the Magento 2 product page is the thumbnail, and they usually appear on the product page, thumbnail gallery, or shopping cart.

These images are approximately 100 pixels tall and wide. Nonetheless, we recommend that you use a 50 x 50 photo thumbnail.
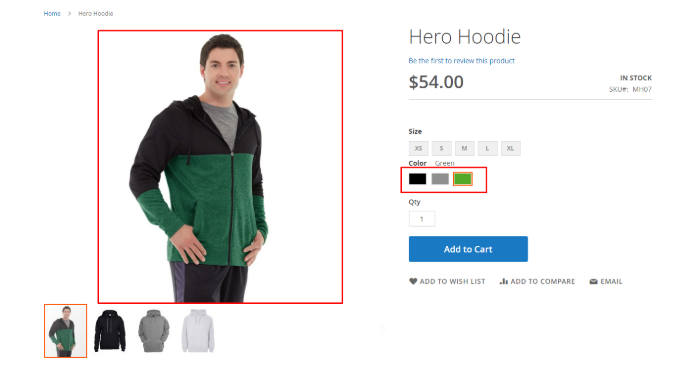
4. Swatch Image
When your product comes in various colors, such as the one shown above, each color option is represented by a swatch image. Customers can thus clearly see their desired item by simply clicking on the swatch image.
However, this feature is an advanced setup that the default Magento 2 could not provide for your online store.

B. Top 4 Magento 2 Image Optimization Ways
1. Compress Images
Using images larger in size than you really need is such a bad practice that will hurt your Magento page speed because they quickly add up and can result in noticeable overhead for your website. The larger the image is, the more pressure your server has to handle.
As a result, browsers have to scale these kinds of images on their own – which leads to lower visual quality and slowdown delivery speed.
Hence, optimizing website images is a must-be solution.
Compressing images could be the first tip you think about to decrease image size. Though this action will reduce image quality, it’s worth the sacrifice to reach a balance between file size and quality.
When you use uncompressed PNGs, JPEGs, and GIFs, they create a huge overhead on the website. For this reason, all of them should be properly compressed by one of these 3 ways:
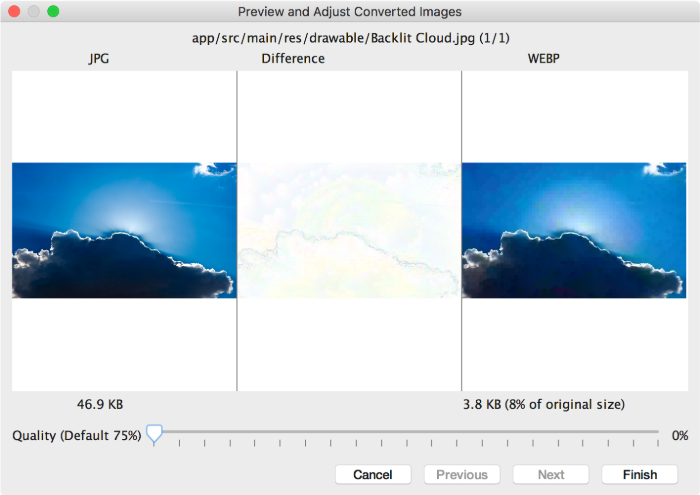
- First, try to use available tools like Imagemin, libvips, WebP Converter to convert your images into a more efficient format. You can use Magento 2 Convert Images to WebP extension – the advanced tool converts all product images in seconds. Or you can choose specific places you want to convert: All, Product Page, Category Page, Home Page, CMS Page. The image quality is still ensured as the original after converting.

Example Image Optimization when using Webp format
- Second, you can reduce image size via TinyPNG (optimizes by 50%-80%), TinyJPG, ImageOptim, or similar tools before it is uploaded on your website.
- Finally, the Content Delivery Network (CDN) offers smart image compression without changing the original image on the server. The CDN will compress that image in their own server instead and store it there within the cache.
2. Change the Swatch Image URL
The first tip we want to recommend to you is changing your Magento 2 swatch image URL. It’s obvious that your store has many product attributes. Thus, setting a specific URL for each swatch image is a way to synchronize and optimize the product page.
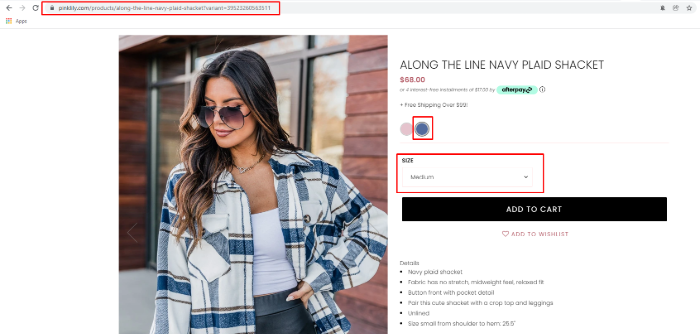
For example, store owners can change the color swatches URL of your product as below:

As we can see in this picture, if customers select medium size and navy color for this plaid shacket, the product URL immediately change and includes the information that customer choose.
In this way, store owners can know which product models are the best-seller and favorable. Moreover, it’s also helping customers to find their desired products more easily. Also, don’t forget to get the best instruction from us on how to create grouped products in Magento 2.”
3. Use Lazy-Loading Images

Enabling lazy-load images is one of the most helpful image optimization tips for Magento 2.
Lazy-loading is a technique for deferring the loading of non-critical images at page load time. In most cases, “non-critical” images are off-screen, which means they will be loaded only when users scroll to the section in question.
When users visit your website with a slow mobile network and limited bandwidth, the use of lazy loading becomes more critical because they can experience significantly faster loading where it matters.
You can use Magento 2 Lazy Load extension as the fastest tool that saves both your time and effort. 4 big benefits you get when activating Magento 2 Lazy Load are:
- Product images on your Magento 2 site only load as you scroll instead of loading the entire page from top to bottom like the default Magento does. This shortens the time it takes for your Magento site to load up for visitors.
- SEO-friendly target is still ensured. Lazy load product photos are still indexed by Google as a result of Google’s improved render JavaScript function.
- Set the specific time to load images to maintain the steady and constant appearance of product photos without making your Magento 2 site take longer to load.

4. Use Responsive Images

With the requirement of responsive design, the “one-size-fits-all” approach is not suitable. Instead, it’s necessary to serve different image sizes to different devices. The sharp npm package is one of the most popular image resizing tools that can be used for this purpose.
So, how many image versions should you create?
There is no correct answer to this question. However, you should prepare 3 to 5 different sizes of an image. But remember that the more versions you serve, the more space they will take up on your servers and more HTML is required.
5. Replace GIF With Video

Online users prefer animated GIFs to any other digital file format, and they’re frequently used to replace images for more vivid effects. However, they are commonly large files that are difficult to optimize, causing your pages to load slowly.
As a result, we see services like Giphy that don’t even use the GIF file format. Instead, they use HTML5 videos, which are often up to 90% smaller in size. By converting large animated GIFs to videos, store owners can save a lot of bandwidth and improve site performance.
Basically, image optimization is just one of the most popular solutions for enhancing your website speed. In addition, you can let our Magento 2 speed optimization service help you significantly boost your page speed with advanced techniques
6. Replace Images With CSS3 Styles
CSS3 is the latest update of CSS (Cascading Style Sheets language). It far exceeds many people’s expectations with a lot of improvements over CSS2. For example, it can handle shadows, animations, and gradients for any screen size, device, or zoom level. Furthermore, CSS3 can handles basic geometry creation very well.
Thanks to those strengths, replacing some images with CSS3 styles is totally possible and offers a great vector of speed optimization and performance enhancement. The more replacements you do, the more impact you will see to optimize Magento 2 speed.
7. Make Your Images Seo-Friendly
Last but not least, don’t forget to follow the best SEO practices if you want all of your images to be optimized. This step obviously does not impact the store performance but influences your ranking on search engines.
Anyway, it’s always better to make sure your images pass these SEO requirements:
- The ALT tag of images cannot be missed and must be readable
- The image names are clear
Conclusion
Whatever tips you are using to optimize images in Magento 2, all of them with the above tips serve the key goal: to accelerate Magento speed and improve store performance.
The article shows you all the essential information you need to know about Magento 2 images and how to optimize photos on the product page for the first step to reaching your goal faster. REACH NOW to request dedicated support.
BSS Commerce is one of the leading Magento extension providers and Magento development services globally. With experienced and certified Magento developers, we commit to bringing high-quality products and services to optimize your business effectively. Furthermore, we offer FREE Installation – FREE 1-year Support and FREE Lifetime Update for every Magento extension.
CONTACT NOW to let us know your problems. We are willing to support you every time.
