Read the below article to learn how to create a Magento 2 modal popup on click.
Popup is one of the most powerful advertising methods in any eCommerce store. Thus, the popup is almost indispensable for communicating critical messages and encouraging visitors to take action.
If you are looking for a solution to create popups with 0 fees and you have some coding knowledge, then the good news is you totally can take advantage of all the utilities that Magento supports to create your own popups for free.
So in this post, we are going to explain step-by-step: Magento 2 create popup modal.
What Is A Modal Widget?
Table of Contents
The Magento modal widget implements a secondary window that opens on top of the main window. It contains the overlay and modal content.
The modal widget configuration can:
- Configuring as a popup or slide
- Controlling stack of modal widgets
- Setting buttons for the action bar
Below, we will show you in detail how to create a popup modal in Magento 2.
How To Create A Popup Magento 2 On Click Using Modal Widget
First of all, we need to create a button that, when clicked, the popup will display.
<button id="modal-btn">Open Modal</button>
Then follow these steps:
Step 1: Create Content for Popup
<div id="modal-content"> <div class="modal-inner-content"> <h2>Modal Title</h2> <p>Modal content.....</p> </div> </div>
Step 2: Use the Magento 2 Modal Widget/ Magento 2 Open Modal Popup on Click
Now we need to require both jQuery and jQuery UI. To do this, add the following code in your JS script:
<script>
require(
[
'jquery',
'Magento_Ui/js/modal/modal'
],
function($, modal) {
// Your JS
}
);
</script>
Step 3: Set Options for the Modal Widget
var options = {
type: 'popup',
responsive: true,
innerScroll: true,
title: 'Pop-up title',
buttons: [{
text: $.mage.__('Close'),
class: 'modal-close',
click: function (){
this.closeModal();
}
}]
};
Step 4: Initialize Modal Widget
modal(options, $('#modal-content'));
Then we create an event when clicking the button will display the popup:
$("#modal-btn").on('click',function(){
$("#modal-content").modal("openModal");
});
Step 5: Finish
After finish all of the above steps are done, your script should look like this:
<script>
require(
[
'jquery',
'Magento_Ui/js/modal/modal'
],
function($, modal) {
var options = {
type: 'popup',
responsive: true,
innerScroll: true,
title: 'Pop-up title',
buttons: [{
text: $.mage.__('Close'),
class: 'modal-close',
click: function (){
this.closeModal();
}
}]
};
modal(options, $('#modal-content'));
$("#modal-btn").on('click',function(){
$("#modal-content").modal("openModal");
});
}
);
</script>
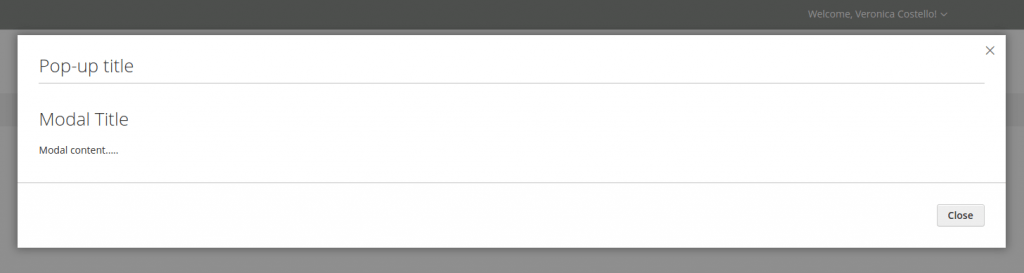
And the magento 2 popup modal example will be like the following picture:

The Better Solution To Create Magento 2 Popup Widget
Even though using Magento 2 modal popup on click is a good method, it’s definitely not the best. For once, you can barely customize the popup to make it more eye-catching and less annoying to your visitors. Hence, hereby we want to introduce you to the best solution to create a Magento 2 modal popup:

Magento 2 Popup by BSS Commerce allows administrators to create and display popups on their online store. Store owners can choose from five pre-set templates to encourage customers to purchase. This extension also supports you in targeting selected customer groups and store views to display the popup to optimize the sales margin. You can also schedule the popup’s start and end dates depending on your promotion campaign.
Full list of features:
- Create many different types of popup.
- Set up display rule for the popup.
- Target the popup to specific customer groups and store views.
- Display the popup on pages up to 6 positions.
- Provide 6 fascinating animations for the popup.
- Config valid date, the cookie expires, the display time for the popup.
- Responsive for all devices.
Moreover, don’t forget to checkout this How to Install Magento 2 Extension to learn how to integrate Magento extensions with your store.
Conclusion
In this article, we have shown you how to create a Magento 2 modal popup on click. We hope this article has provided you with helpful information to resolve your issue!
BSS Commerce is one of the leading Magento extension providers and Magento development agency in the world. With robust +11 years of experience in the eCommerce industry, we commit to deliver the top-class products and services that will revolutionize your business growth. Especially, when purchasing our Magento extensions, you will get special benefits below:
- FREE installation
- FREE 1-year support
- FREE lifetime update
Please feel free to reach out if you have any additional questions. Our experts are willing to support you dedicatedly.
