Hello everyone,
Today, we have another amazing tutorial for you.
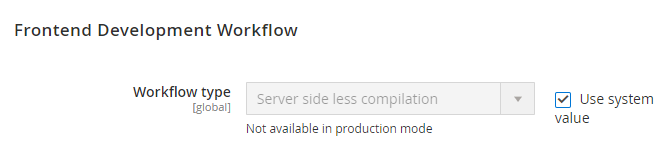
In this article, we will help you learn about Frontend Development Workflow – a really important function for theme development that you should know.
Let’s get started!
What Is Frontend Development Workflow?
Frontend Development Workflow determines if the Less compilation takes place on the client-side or server-side during development.
- Client-side Less compilation is recommended to use to develop themes.
- Server-side Less compilation is the default mode. In the production mode, development workflow options will not be available for stores.
*Note: The Frontend Development Workflow configuration is only available when you enable developer mode.
Change Style With Frontend Development Workflow
After creating a theme, you need to choose which LESS compilation mode you use before changing styles.
As we mentioned, there will be two modes to choose from:
- Client-side less compilation
- Server-side less compilation
First of all, go to Admin > Stores > Configuration > Developer to select the mode.

And below is the step-by-step tutorial on how to change styles in each mode.
Server-side compilation mode (default)
Server-side compilation mode is the mode in which file less is compiled with the PHP less library. PHP will generate the CSS files quickly if there is not one already. Running static content deploy will compile the stylesheet.
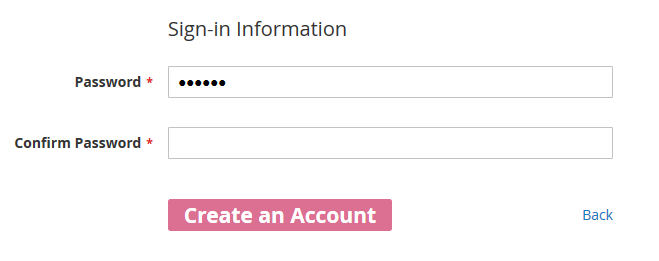
We will use the example of changing the color and font of the primary button on the customer login page to demonstrate how to do it.

Using server-side compilation mode
You need to follow these steps:
1. Create a new theme. In the theme.xml file, choose Luma or Blank as the parent theme.
2. In your theme directory, add the web/css/source/_extend.less file.
3. Change the color and font size by adding code in the _extend.less file.
.action { &.primary { background-color: palevioletred; border-color: palevioletred; font-size: 1.5em; } } } 4. Delete all files in the following directories:
- pub/static/frontend/<vendor>/<theme>
- var/view_preprocessed/pub/static/frontend/<vendor>/<theme>
5. Refresh the page and verify your changes.

Using server-side compilation mode with Grunt
You need to follow these steps:
1. In the custom theme directory, create the web/css/source/_extend.less file.
2. Install Grunt, then register your new theme as described in Installing and configuring Grunt.
3. Change the color and font size by adding code in the _extend.less file.
.action { &.primary { background-color: palevioletred; border-color: palevioletred; font-size: 1.5em; } }
4. From your Magento installation directory, you run the following commands:
- grunt exec:<your_theme>
- grunt less:<your_theme>
- grunt watch
5. Refresh the page and verify your changes.

Client-side compilation mode (recommended for theme development)
In this mode, less file is compiled from the client side on every page load. It leads to slow response times and “flash of unstyled text” (FOUT) issues.
With the same example of changing the color and font of the primary button on the customer login page, in the client-side compilation mode, you need to follow these steps:
1. In your theme directory, create the /css/source/_extend.less file.
2. Login in to the Admin, then click Store > Settings > ADVANCED > Developer > Frontend development workflow > Workflow type.
3. Change the config to Client-side less compilation.
4. Delete the static view files.
5. Change the color and font size of the button in the _extend.less file.
.action { &.primary { background-color: palevioletred; border-color: palevioletred; font-size: 1.5em; } }
6. Refresh the page and verify your changes.

Conclusion
We hope that this article is helpful for you to understand the Frontend Development Workflow.
Please Like, Share and Comment to let us know your opinion or any suggestions for this article.
BSS Commerce is one of the leading Magento extension providers and web development services in the world. With experienced and certified Magento developers, we commit to bringing high-quality products and services to optimize your business effectively. Furthermore, we offer FREE Installation – FREE 1-year Support and FREE Lifetime Update for every Magento extension.
CONTACT NOW to let us know your problems. We are willing to support you every time.