Magento is the top ecommerce framework built on modular model which gives the software a lot of flexibility in terms of layout and scale. One of the examples is the ability to create structural blocks.
Magento provides some structural blocks by default and many content blocks. So the article will guide you how to create a new structural block.
What are Structural Blocks?
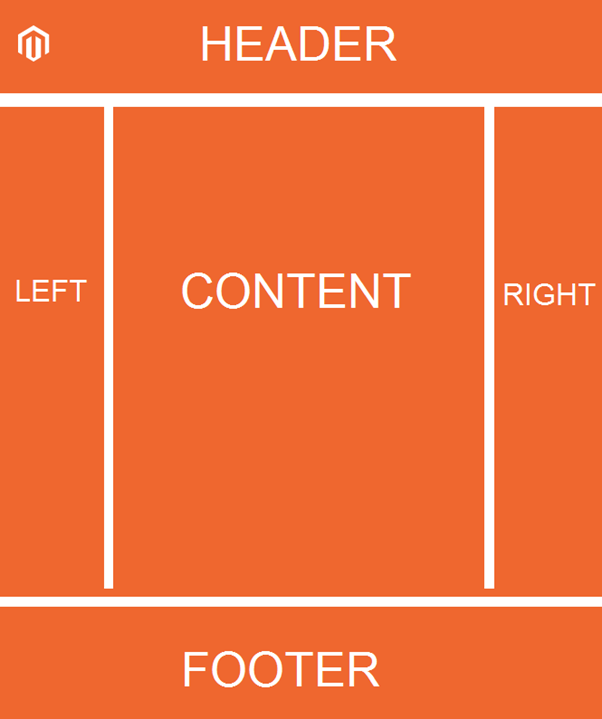
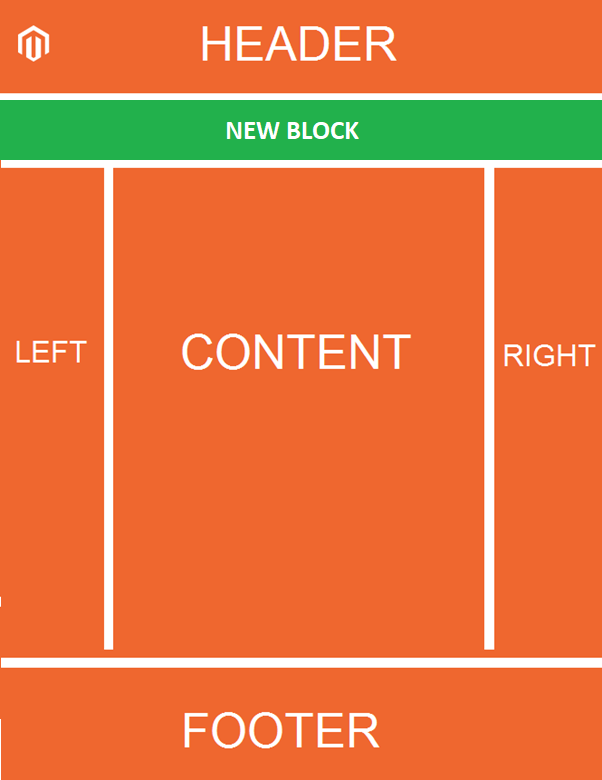
Structural blocks which are the parent blocks of content blocks, serve to position content blocks in a page (content, right, left…).
- Footer block is type is page/html_footer
- Header block is page/html_header
- Structural blocks will not have any “templates part”. The content blocks are present to represent html block, template = “structuralblock/structuralblock.html”
The default structural blocks of Magento are defined in file: app/design/frontend/base/default/layout/page.xml (header, content, left, right, footer).

Example of structural blocks include the header, the left column, the right column and the content area. See below for diagrams of structural blocks.

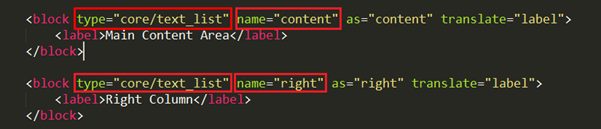
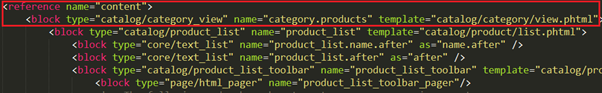
“content” block is a structural block type core/text_list block and category.product block is shown without calling getChildHtml(“category.product”) ?> in template file.

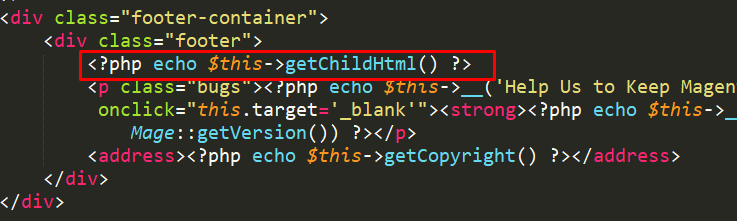
The footer block isn’t core/text_list but Magento has the structure to call directly all children blocks and echo in the template file.


Create Structural Block
Step 1: Define a new structural block in layout file
Create custom_main_slider with the position under the header.
Open file: app/design/frontend/your_package/your_theme/layout/local.xml.
<default>
<reference name="root">
<block type="core/text_list" name="custom_main_slider" as="custom_main_slider" translate="label">
<label>Bss Custom Slider</label>
</block>
</reference>
</default>
Step 2: Echo structural block in file template
Assume that this custom_main_slider block only appears on the page with a one_column layout.

Open file: app/design/frontend/your_package/your_theme/template/page/1column.phtml.
To have the position shown under the header, echo below the header block.
Example: Magento base/default 1 column.phtml.
...
<?php echo $this->getChildHtml('header') ?>
<?php echo $this->getChildHtml('custom_main_slider') ?>
...
Step 3: Add content for custom_main_slider block
Define in xml
Open any layout file and add a new block reference to custom_main_slider structural block.
Example: Add a slider template in homepage.
Open file app/design/frontend/your_package/your_theme/layout/local.xml.
<cms_index_index>
<block type="core/template" name="home_slider" template="page/html/home-slider.phtml" />
</cms_index_index>
If you want block appear on all page, you can add that block in handle <default></default>.
Create content
Create template as define above: app/design/frontend/your_package/your_theme/template/page/html/home-slider.phtml.
Add content to file home-slider.phtml.
Now the content of file home-slider.phtml will show just below the header.
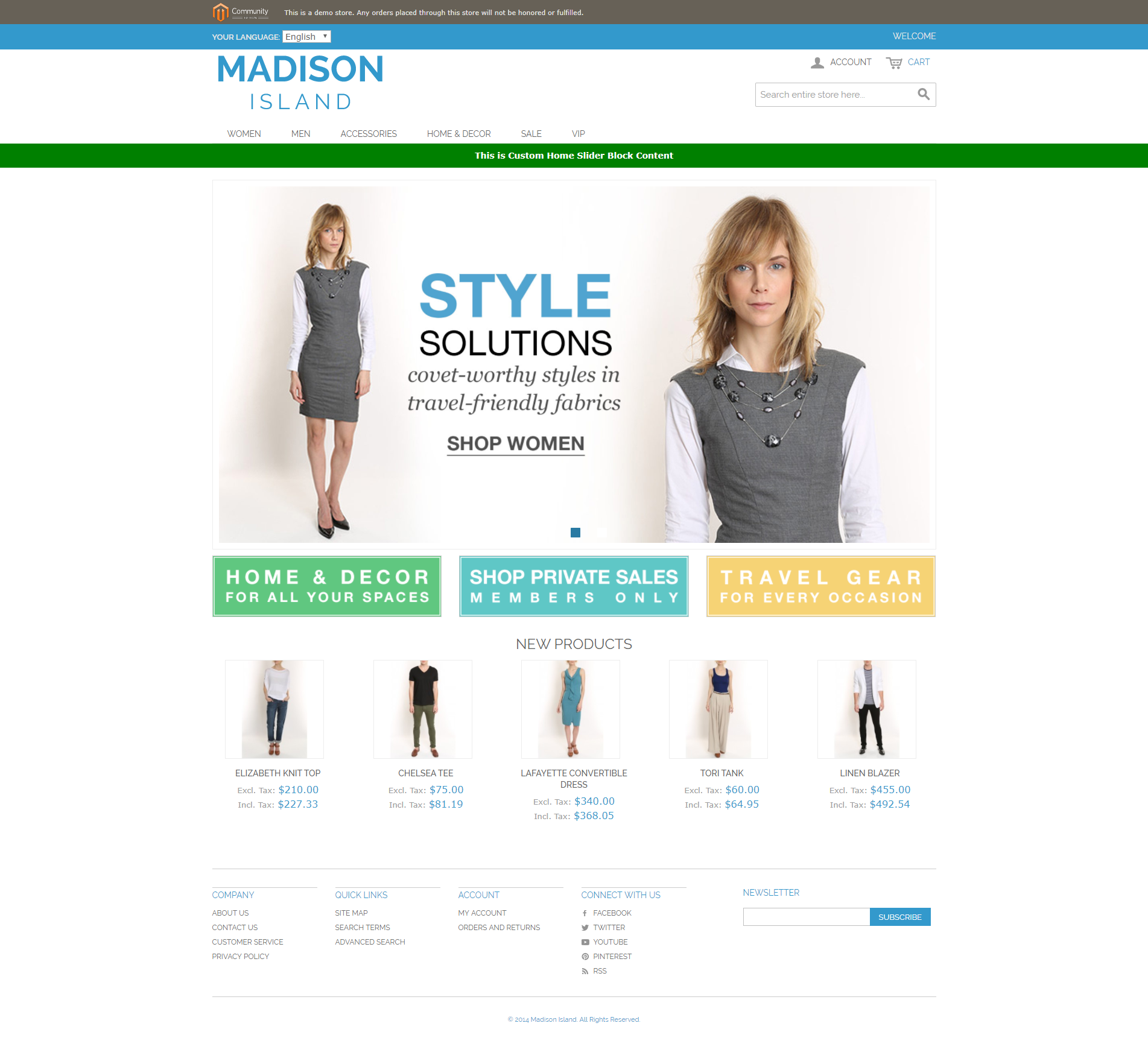
The Result
After finishing all of the above steps, you can see the result as the image:

If you have any problems or need our professional service, please email us support@bsscommerce.com. You can also find the right solution in our best-in-class https://bsscommerce.com/magento-2-extensions.html

