Zopim is a live chat service that can interact with your visitors. Please kindly take a look at the right bottom of the page. That’s it, this is an example of Zopim live chat.
So today, we will show you how to add Magento zopim live chat.
Config Form Chat and Get Widget Code
Step 1: Login your account if you had one already or register a new account on https://www.zopim.com/.
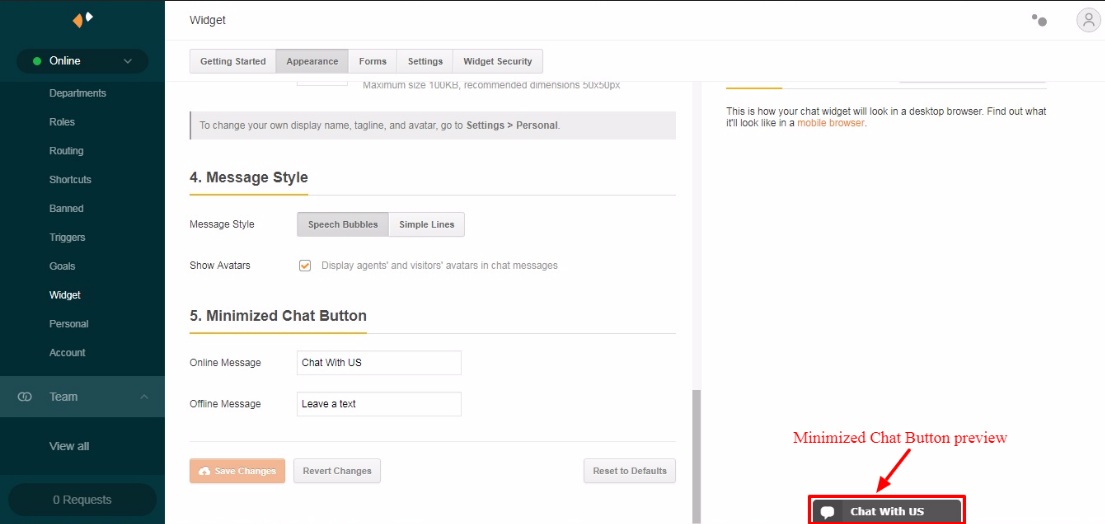
Step 2: Config form chat. Please go to Settings -> Widget -> Appearance on dashboard.
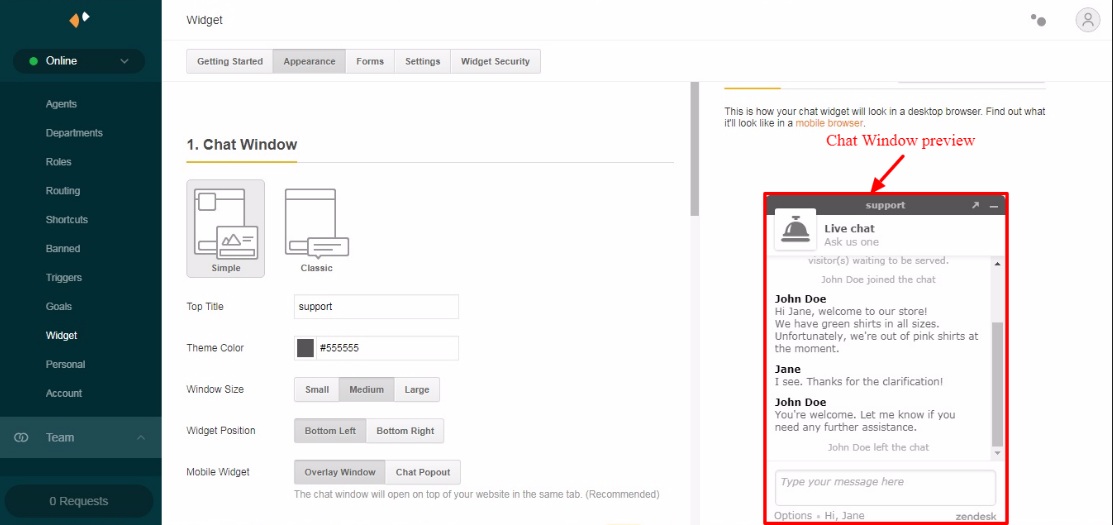
Chat window
You can config a template for form chat (Top Title, Theme Color, Window Size, Widget Position, and Mobile Widget) in the chat window.

LEARN MORE about Magento Widgets to create a user-friendly one.
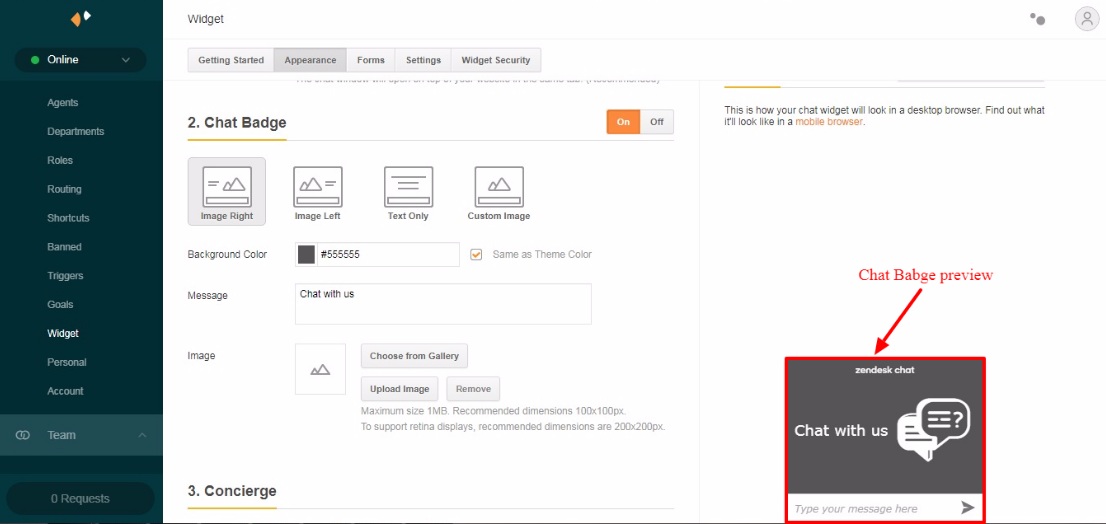
Chat badge
You can config a template for form chat (Background Color, Message and Image chat badge).

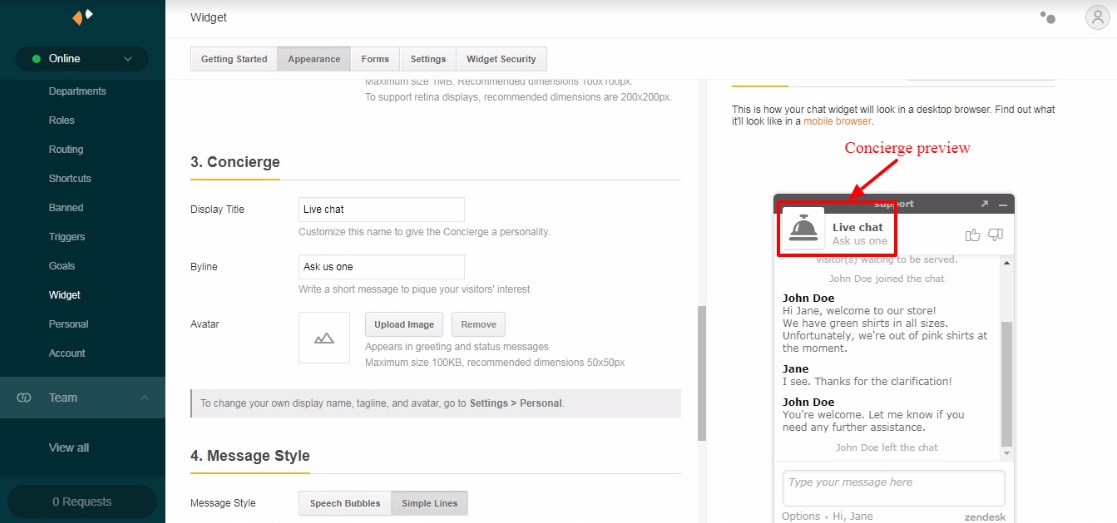
Concierge
You can config the Display title, Byline, and Avatar in Concierge.

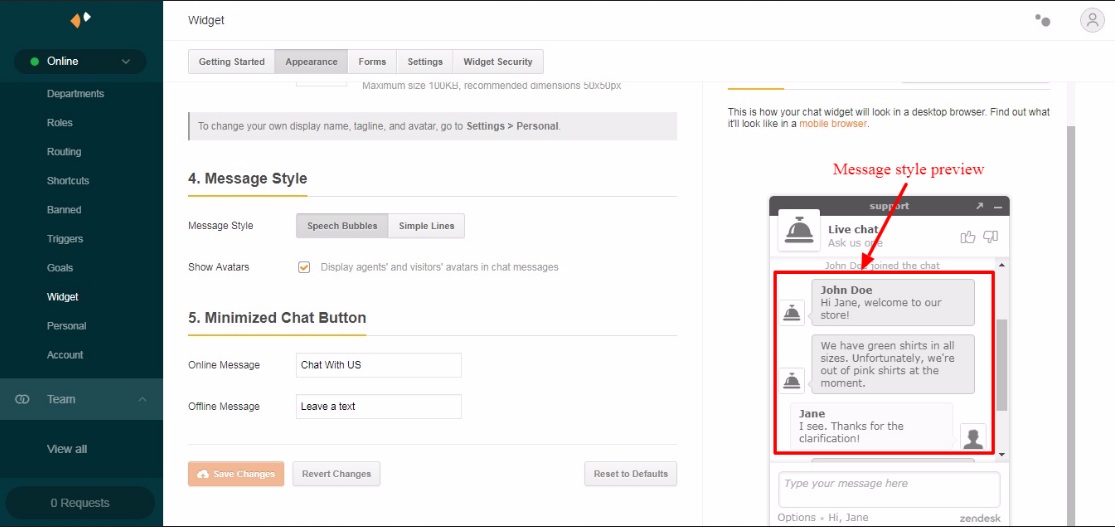
Message style
You can config Message Style, display an avatar of admin or customer.

Minimize chat button
You can config Online Message and Offline Message as a minimized form chat.

Step 3: Get the widget code.
Please go to Settings -> Widget -> Getting Started tab on the dashboard and copy embed script as below image.

Add Magento Zopim Live Chat via Admin
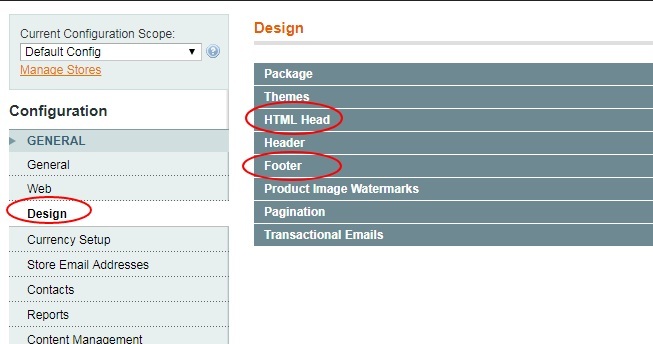
Step 1: Login Magento Admin then click System -> Configuration.
Step 2: On left sidebar, click General -> Design -> HTML Head or Footer.

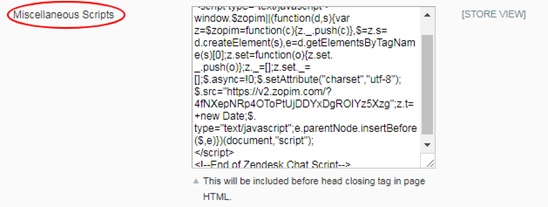
Step 3: Paste Zopim live chat script in Miscellaneous Scripts or Miscellaneous HTML.

Step 4: Click “Save” config
Add Magento Zopim Live Chat in Magento Code
Step 1: Login FPT client (FileZilla, WinSCP,…).
Step 2: Go to directory code.
Step 3: Edit file app/design/theme/default/template/page/html/head.phtml.
Step 4: Paste Zopim live chat script in the final file.
Step 5: Save the file.
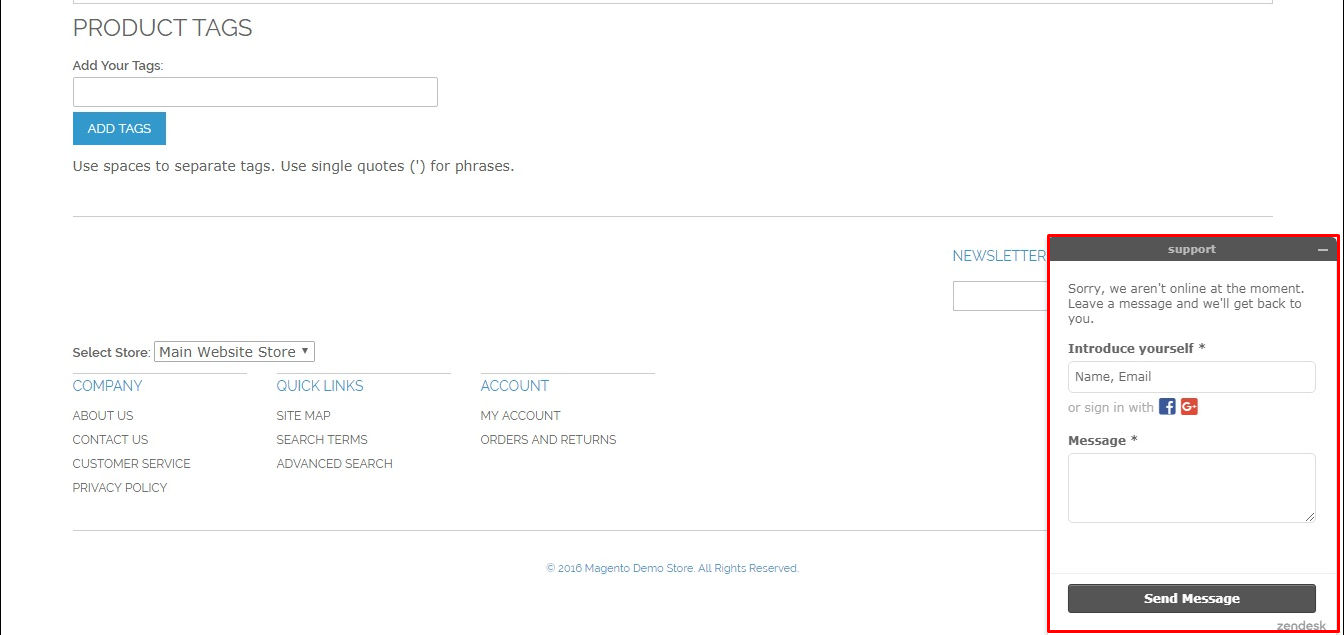
The Result
Please see the result as the below image after following up on the steps in the article.

As people also look for Magento 2 Zopim, we will also launch a full Magento 2 Zopim tutorial soon.
If you have any problems or need our professional service, please email us support@bsscommerce.com. You can also find the right solution.
EXPLORE NOW more built-in solutions from BSS Commerce:
We are one of the leading Magento extension providers and web development services in the world. With experienced and certified Magento developers, we commit to bring high-quality products and services to optimize our business effectively. Let us know about your problems. We are willing to support you every time.


Very Nice article, straight to point. thanks
We’re glad to hear that. Feel free to take tour around for more.
Good day!