Website loading speed is integral to the user experience, specifically for eCommerce websites. Research shows that 47% of people don’t wait more than two seconds for a web page to load, which means it can cost you millions of dollars for every second delay on your website.
Moreover, page loading time is also important regarding search engine rankings. Fast-loading websites usually will be ranked higher in the SERPs.
Thus, Magento 2 Speed Optimization is a step that every store owner should take to increase traffic and conversion rates.
And this blog is a comprehensive guide to help you to speed up your Magento website.
Note: This article is the second part of the Magento Frontend Website Performance series.
You can READ MORE about Basic Knowledge and Smooth Rendering.
The Full Guide On Magento 2 Speed Optimization
To optimize your Magento performance, you can optimize these elements: images, videos, JavaScript, resource delivery, CSS, third-party resources, and network quality.
In the content below, we will show you how to optimize them in detail.
Note: This guide requires strong coding skills to follow. If you cannot do it yourself, we highly recommend you hire
Want a Magento website performance audit from experts? CHECK OUT NOW the best Magento 2 Speed Optimization Service!
Optimize your images

Replace animated GIFs with video for faster page loads
By replacing GIFs with videos, the content will only load when the user clicks on it, thus reducing the page size.
To do so, first of all, you need to use Lighthouse to check for GIFs that can be converted to videos on your website.
In DevTools, click on the Audits tab and check the Performance checkbox. Then run Lighthouse and check the report.

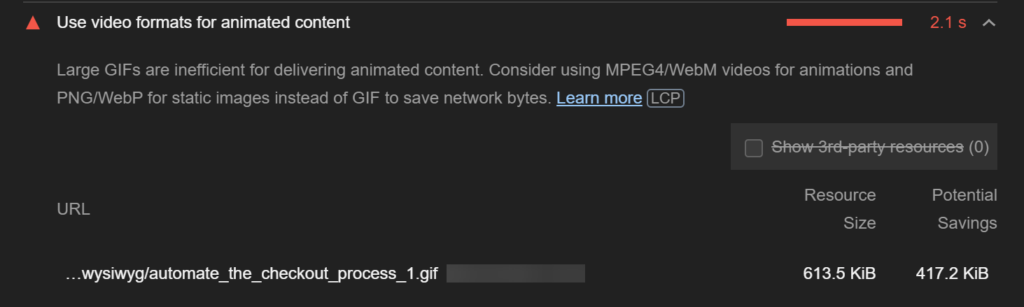
If there are any GIFs that can be converted, there will be a notification “Use video formats for animated content.”
In that case, you can use the following methods to convert those GIFs to videos.
Create MPEG videos
In this guide, we will use FFmpeg to convert GIFs to videos.
To use FFmpeg to convert the GIF, animation.gif to an MP4 video, run the following command:
ffmpeg -i animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p animation.mp4
Create WebM videos
WebM is a relatively new file format, and WebM videos are much smaller than MP4 videos. However, not all browsers support WebM, so you should generate both.
To use FFmpeg to convert animation.gif to a WebM video, run the following command:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
Serve responsive images
Serving desktop-sized images to mobile devices can use 2–4x more data than needed. So instead of “one-size-fits-all” images, you should serve different image sizes to different devices.
It’s common to serve 3-5 different sizes of an image. Serving more image sizes is better for performance but will take up more space on your servers and require writing a tiny bit more HTML.
Serve multiple image versions
Specify multiple image versions, and the browser will choose the best one to use.
You should change the code:
<img src="flower-large.jpg">
To the code:
<img src="flower-large.jpg" srcset="flower-small.jpg 480w, flower-large.jpg 1080w" sizes="50vw">
In this example, we use width descriptors. 480w is to tell the browser that the image is 480px wide, and 1080w is to tell the browser that the image is 1080px wide.
By telling the browser the width of an image, it saves the browser from needing to download the image to determine its size.
After implementing responsive images, you can use Lighthouse to make sure that you didn’t miss any images.
Run the Lighthouse Performance Audit and look for the results of the Properly size images audit. It will list the images that need to be resized.
Use WebP images
WebP images can usually reduce 25–35% in filesize compared to JPEG and PNG counterparts. This decreases your page sizes and improves Magento website performance.
Convert images to WebP
Generally, you can use one of the following approaches for converting your images to WebP: the cwebp command-line tool or the Imagemin WebP plugin (npm package).
The Imagemin WebP plugin is generally the best choice if your project uses build scripts or build tools, whereas the CLI is a good choice for simple projects or if you only need to convert images once.
Serve WebP images
If your website only supports WebP-compatible browsers, you can stop reading. Otherwise, you need to add code to serve WebP to newer browsers and a fallback image to older browsers.
You should change the code:
<img src="flower.jpg" alt="">
To the code:
<picture>
<source type="image/webp" srcset="flower.webp">
<source type="image/jpeg" srcset="flower.jpg">
<img src="flower.jpg" alt="">
</picture>
You can use Lighthouse to verify that all images on your website are being served using WebP.
Run the Lighthouse Performance Audit and look for the results of the Serve images in next-gen formats audit. It will list any images that are not being served in WebP.
Lazy-load images

Lazy load feature allows only loading images when needed instead of loading them upfront, thus reducing loading time.
Using browser-level lazy-loading
Both Chrome and Firefox support lazy-loading with the loading attribute. This attribute can be added to <img> and <iframe> elements.
Using 3rd party lazy-loading libraries (JS)
You can use one of the following libraries to lazy-load image: lazysizes, vanilla-lazyload, lozad.js, yall.js.
Lazy-load videos
As with image elements, you can also lazy-load video.
It depends on the use case to lazy-load video. And below are some scenarios that each require a different solution.
For video that doesn’t autoplay
Use the following code:
<video controls preload="none" poster="one-does-not-simply-placeholder.jpg">
<source src="one-does-not-simply.webm" type="video/webm">
<source src="one-does-not-simply.mp4" type="video/mp4">
</video>
For video acting as an animated GIF replacement
In this case, you can use one of the following libraries to lazy-load video: vanilla-lazyload, lozad.js, yall.js.
Optimize your JavaScript

Reduce JavaScript payloads with code splitting
For Magento 2, you can use RequireJS to solve this problem. However, using RequireJS to Magento 2 will cause the waterfall effect.

You can use module bundlers like webpack, Parcel, or Rollup, either because they cannot be compatible with data-mage-init and text/x-magento-init.
Thus, you can only use solutions like Advanced JavaScript bundling or Magepack.
Pros:
- Can solve waterfall effect issue
Cons:
- It is not optimized, bundle size isn’t the smallest
- Complicate the deployment process
Remove unused code
Read this guide to learn how to remove unused code.
Minify and compress network payloads
For Magento 2, enable minify js in Stores > Settings > Configuration > Advanced > Developer > Javascript > Minify.
Optimize your resource delivery
Content delivery networks (CDNs)
A content delivery network consists of a network of servers that are optimized for quickly delivering content to users.
For Magento 2, you can use some common CDN solutions such as Cloudflare, Fastly CDN, Amazon CloudFront, etc.
Prioritize resources
You can use preload, preconnect, prefetch in your code to prioritize loading your critical resources such as LCP, fonts, critical css, critical JS, etc.
Optimize your CSS

Defer non-critical CSS
The browser must download and parse CSS files before it can show the page, which makes CSS a render-blocking resource.
If CSS files are big, or network conditions are poor, requests for CSS files can significantly increase the time it takes for a web page to render.
If you have poor First Contentful Paint (FCP) and see “Eliminate render-blocking resource” opportunity in Lighthouse audits, you should give critical CSS a go.
For Magento 2, enable critical CSS in Stores > Settings > Configuration > Advanced > Developer > CSS Settings > Use CSS critical path.
However, using critical CSS depends on if your theme supports this feature. Currently, common theme like porto, ultimo, jet theme, etc. doesn’t support it. We can only use this solution when developing from the start on the blank theme.
Minify CSS
For Magento 2, enable minify css in Stores > Settings > Configuration > Advanced > Developer > CSS Settings > Minify CSS Files.
Optimize CSS background images with media queries
Using media queries is a common technique to declare stylesheets that will only apply to certain media or device types.
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
Optimize your third-party resources
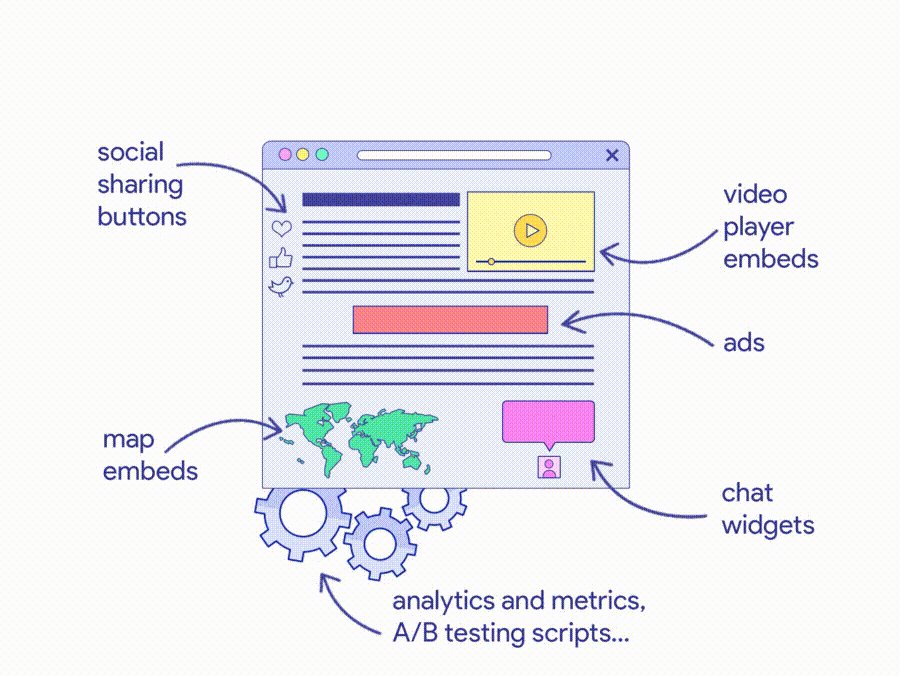
Third-party JavaScript generally refers to scripts embedded in your website that are not authored by you and served from third-party servers.
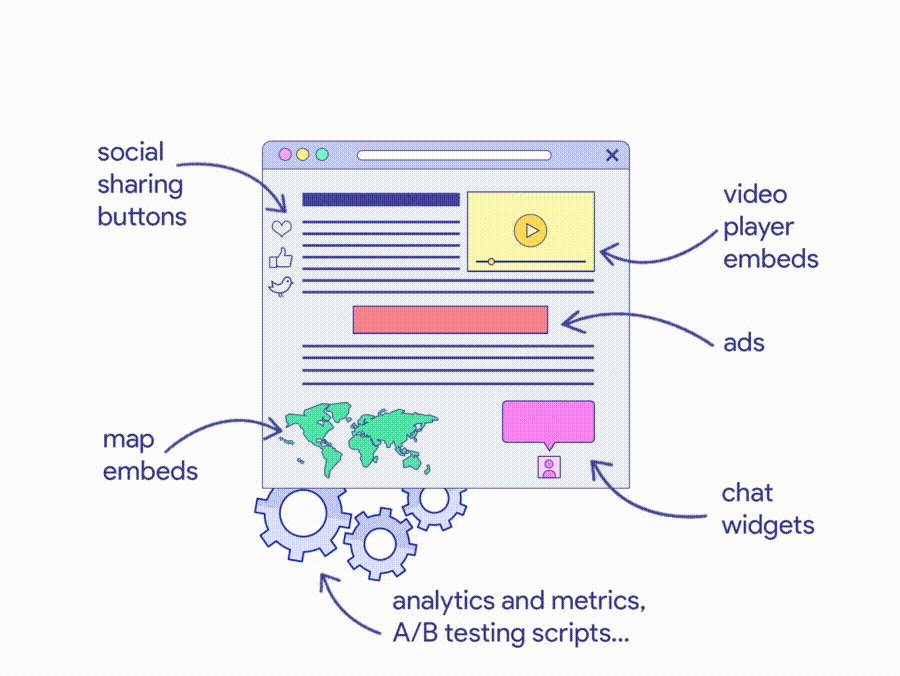
Websites use these scripts for various purposes, including: social sharing buttons, video player embeds, chat services, advertising iframes, analytics and metrics scripts, A/B testing scripts for experiments, helper libraries (like date formatting, animation, and functional libraries).

Using third-party JavaScript is often unavoidable, but there are things you can do to minimize adverse effects:
- When choosing third-party resources, favor those that send the least amount of code while still giving you the functionality you need.
- Use performance budgets for third-party content to keep their cost in check.
- Don’t use the same functionality from two different vendors. You probably don’t need two tag managers or two analytics platforms.
- Routinely audit and clean out redundant third-party scripts.
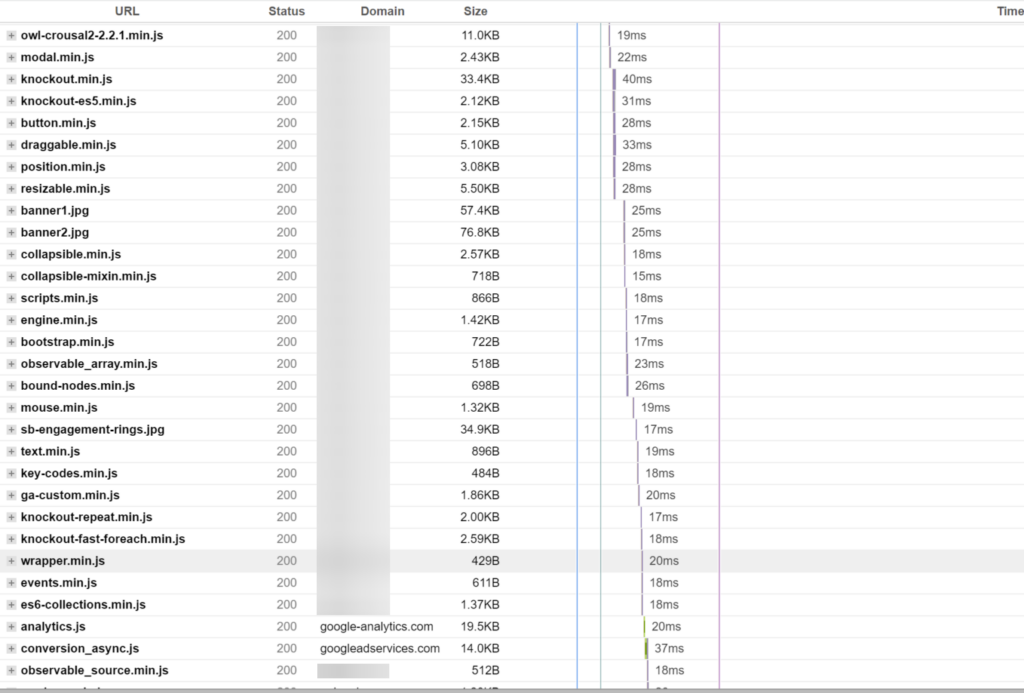
You can use PSI or Lighthouse to check slow third-party JavaScript.
Reduce JavaScript execution time

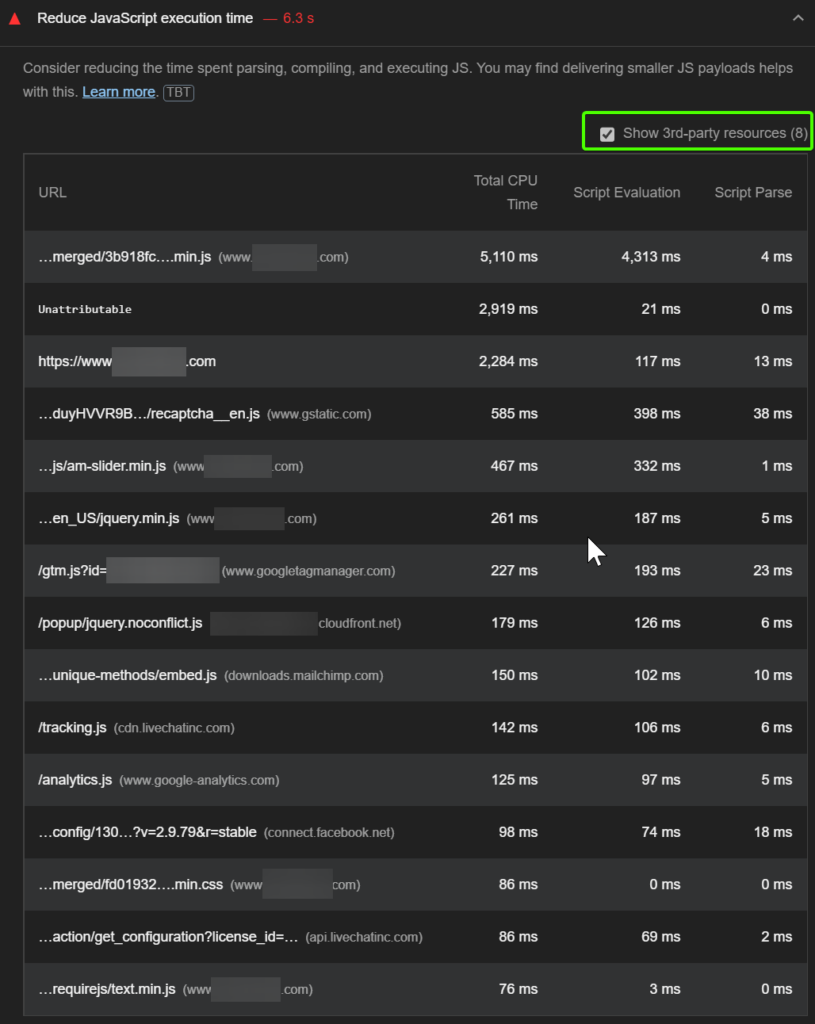
The Lighthouse Reduce JavaScript execution time audit highlights scripts that take a long time to parse, compile, or evaluate. Select the Show 3rd-party resources checkbox to discover CPU-intensive third-party scripts.
Avoid enormous network payloads

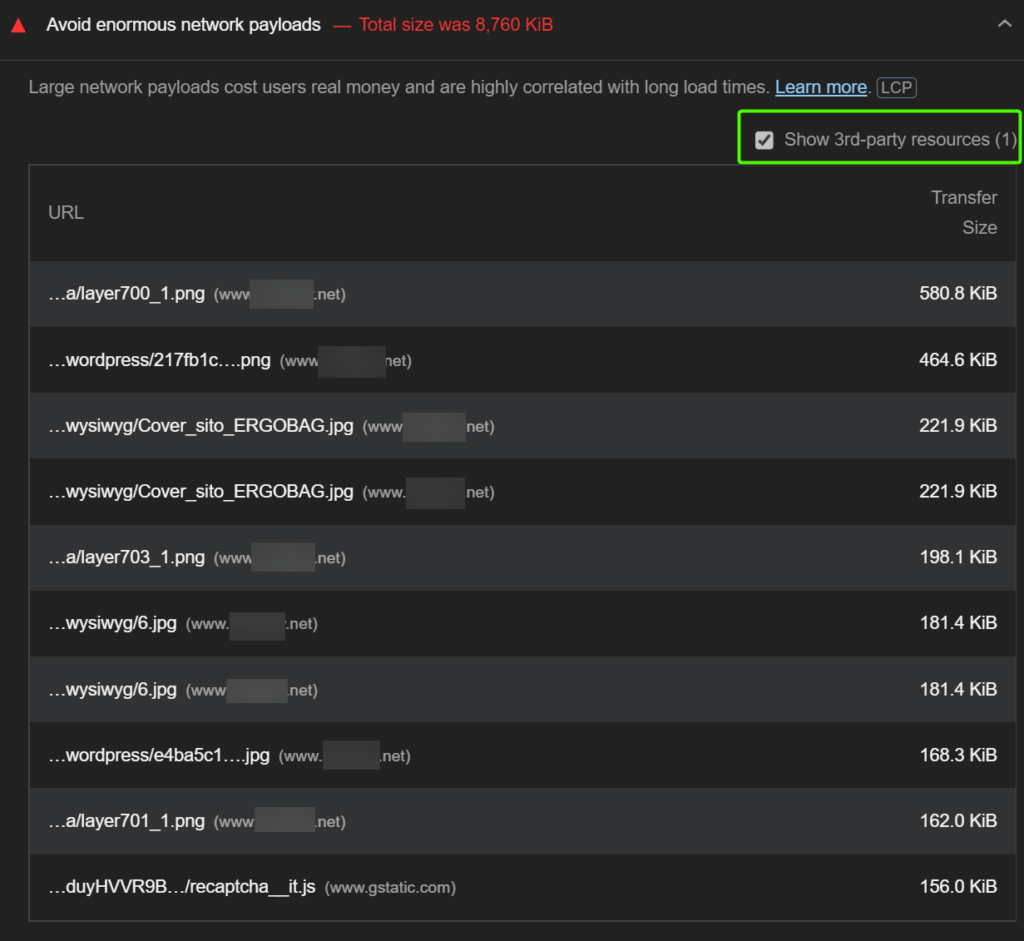
The Lighthouse Avoid enormous network payloads audit identifies network requests—including those from third-parties—that may slow down page load time. The audit fails when your network payload exceeds 4,000 KB.
Lazy-load third-party resources
Embedded third-party resources can cause slow page speed when constructed poorly. If they aren’t critical or are below the fold (below the fold means if users have to scroll to view them), lazy-loading is a good way to improve page speed and paint metrics. This way, users will get the main page content faster and have a better experience.
Self-host third-party scripts
Self-hosting third-party scripts is an option that gives you more control over a script’s loading process. By self-hosting you can:
- Reduce DNS lookup and round-trip times.
- Improve HTTP caching headers.
- Take advantage of HTTP/2 server push.
However, self-hosting comes with one big downside: scripts can go out of date and won’t get automatic updates when there’s an API change or a security fix.
Optimize for network quality
There are 6 most common ways you can use this network information to improve the user experience:
- Switch between serving high-definition and low-definition content based on the user’s network.
- Defer uploads/downloads when users are on a slow connection.
- Decide whether to preload resources.
- Enable offline mode if the network quality is not good enough to load the app and use the features.
- Warn users that doing something over cellular could cost them money.
- Use it in your analytics to gather data on your users’ network quality.
Conclusion
In this article, we have shown you 7 best tips for Magento 2 speed optimization to speed up your website.
Please Like, Share and Comment to let us know your opinion or any suggestions for this article.
EXPLORE NOW: Hyva Theme Development Service to enhance your Magento website into a speedy performance!
BSS Commerce is one of the leading Magento extension providers and web development services in the world. With experienced and certified Magento developers, we commit to bringing high-quality products and services to optimize your business effectively. Furthermore, we offer FREE Installation – FREE 1-year Support and FREE Lifetime Update for every Magento extension.
CONTACT NOW to let us know your problems. We are willing to support you every time.