Hi guys,
Today we come back with an extremely interesting topic for every Magento Frontend developer: PWA technology and secrets.
Along with day-by-day Magento technology advancement, it is necessary for developers to update new knowledge constantly and improve skills.
Let’s move toward with us now!
1. Magento PWA (since Magento 2.3.0)
1.1. Magento PWA Overview
PWA or Progressive Web Applications is the newest trend of mobile app development using Web technology. Introduced by Google in 2015, PWA aims at bringing as many benefits as possible for both users and developers.
PWA is integrated into Magento 2.3 and higher versions to make websites more optimized, faster, safer and especially able to work offline along with push notifications.
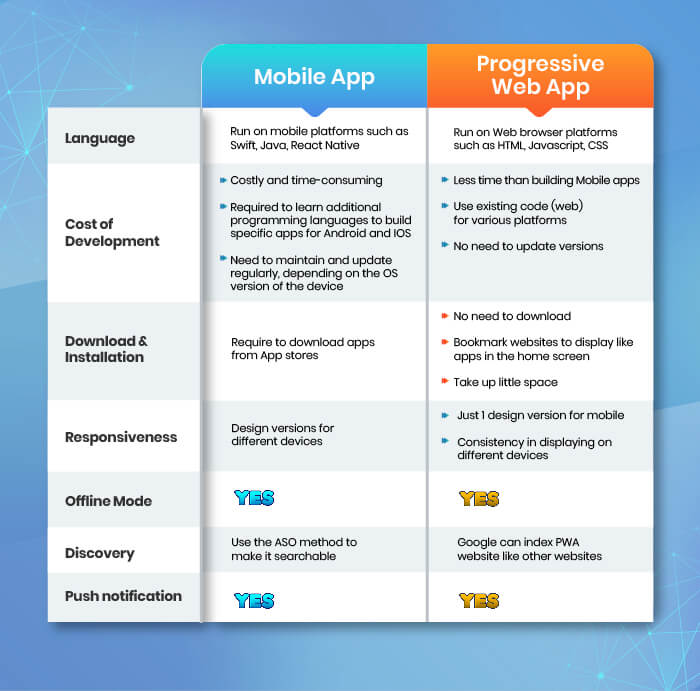
1.2. Comparison between PWA and Mobile App

>>> Download our FREE Magento 2 PWA Theme now!
2. Which state-of-the-art technology/knowledge does Magento PWA apply?
2.1. CSS Layout
This is a very common knowledge for every frontend developer, but why does it matter as new knowledge? Is there anything new we may not know?
Let’s get started with the most frequently used layouts:
- Floats: the traditional layout that we often use. Floats and Clear are the two attributes used to create layouts.
- Flexbox: this is the layout of CSS3. In Magento 2.x, this attribute is not frequently used for layout because it only supports IE 11. Thus, some users of the lower IE versions will get layout errors.
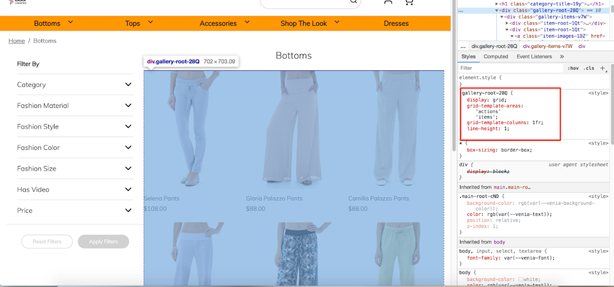
The targeted layout here is the Grid layout. After setting up PWA and checking the frontend result, you can see how the layout on the frontend PWA is built under the Grid as below:

⇒ Application in practical projects.
Before learning this type of layout, and applying it to the Magento PWA project, you need to understand its structure and declaration.
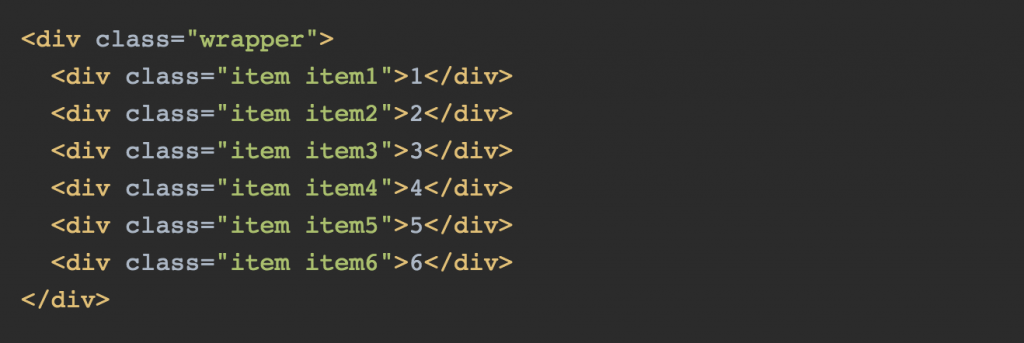
A grid will consist of two main components: the wrapper acts as a grid container, and the child items are components of the grid.

Let’s take a real example of writing CSS layout: https://jsfiddle.net/tv2r4ead/10/.
CSS Grid is a powerful solution that makes grid construction easier than ever. CSS Grid is also supported by most popular browsers today, such as Apple Safari, Google Chrome, Mozilla Firefox, or Microsoft Edge.
2.2 GraphQl
2.2.1 Overview of GraphQL
GraphQL is a Graph Query Language for API that was developed by Facebook in 2012. The open-source version was published in July 2015 and officially released in August 2015.
GraphQL provides a common interface between the client and the server for fetching and manipulating data. It is currently maintained by numerous large companies and individuals throughout the world.
The core of GraphQL is allowing the client to determine exactly what data to retrieve from the server. Instead of multiple endpoints returning a fixed data structure, a GraphQL server only provides a single endpoint and accurately responds to the data requested by the customer.
2.2.2. Difference between GraphQL and RestAPI
The problem that REST is having is the response of the REST data is too much or too little. In both cases, the performance of the application is significantly affected. Hence, GraphQL offers a solution: allow data declaration in which a client can determine exactly the data they need from an API.
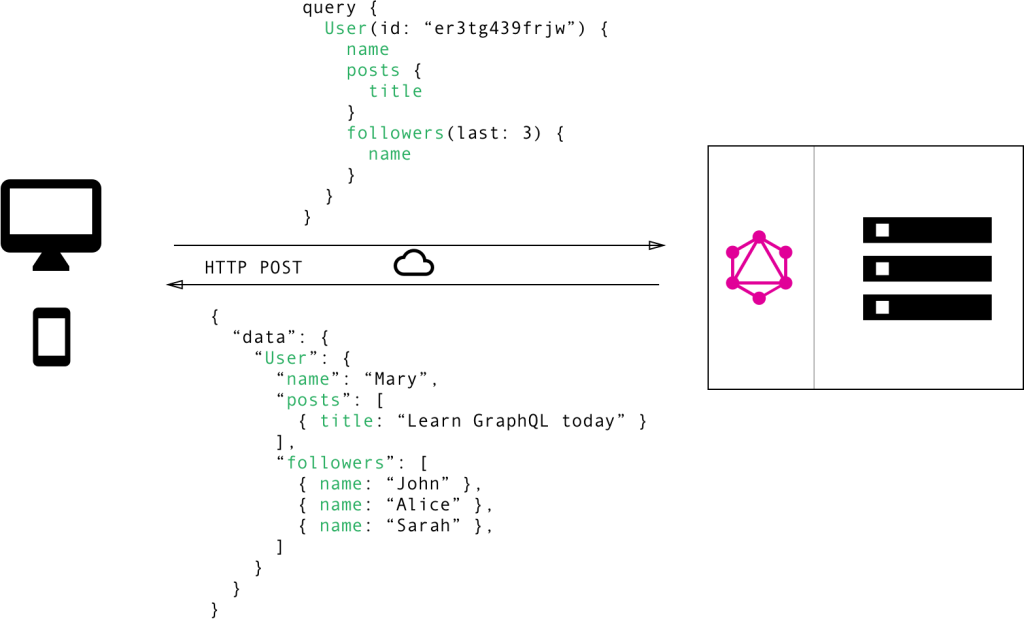
Take a look at an example that shows obvious differences in retrieving data between GraphQL and RestAPI.

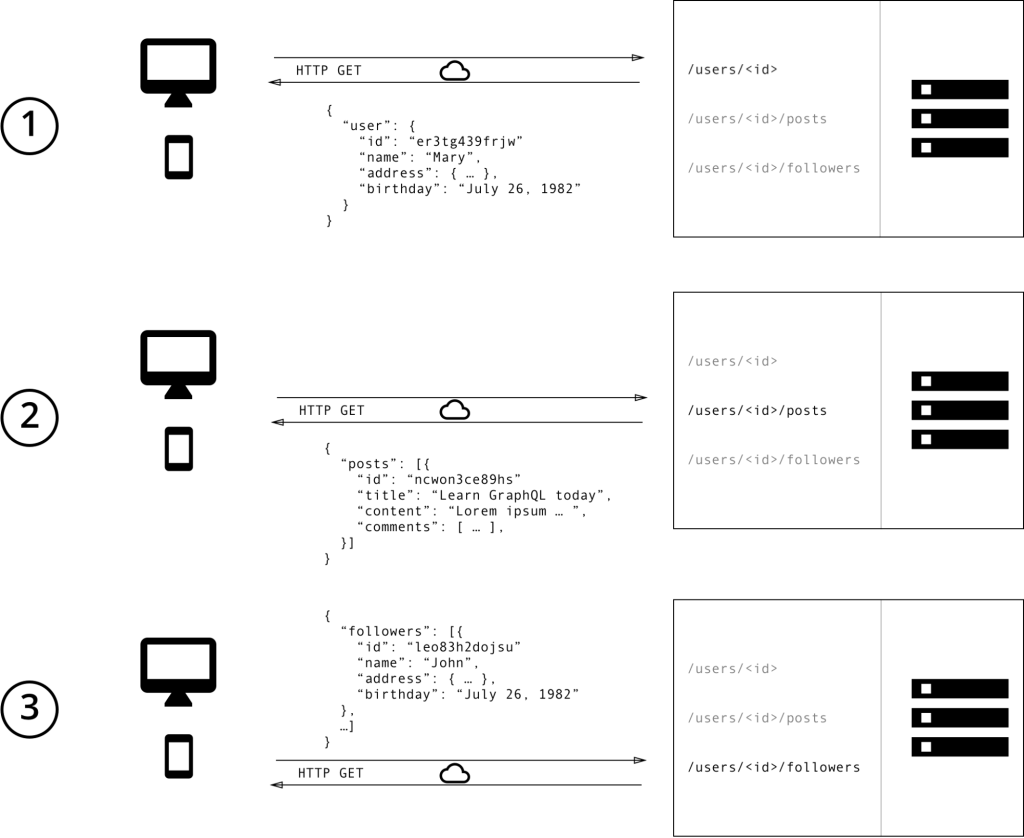
In this instance, we implement sending three requests:
- / users / <id>: to get user data.
- / users / <id> / posts: to get all the posts and the content of the post.
- / users / <id> / followers: to return the list of followers on each user.
When using REST, you have to make three requests to different endpoints to fetch the required data. You can also overload because the endpoints return a lot of information including a lot of unnecessary information.

Using GraphQL, customers can specify the exact data needed in the query. Note that the structure of the server response is correctly based on the nested structure sent from the query.
2.3 ES6 and highlighted features
ES6 stands for EcmaScript 6 / EcmaScript 2015. ES6 is a new version, also known as the new standard of Javascript.
It brings many features such as classes, arrow functions, template tags, …
Most modern browsers support ES6, but older browsers need adapters such as Babel to convert ES6 to ES5. (Babel is a JavaScript code converter or JavaScript transpiler, aiming at converting standard written JavaScript code).
2.3.1 Block-Scoped Constructs Let and Const
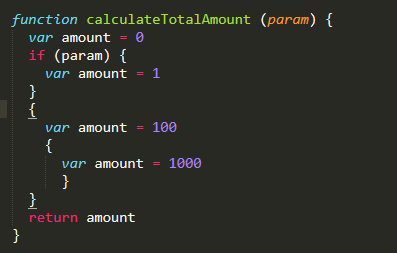
“Let” allows us to declare variables within the blocks. The blocks are defined by {}. In ES5, blocks do not limit the scope of variables:

The result of the above code is 1000.
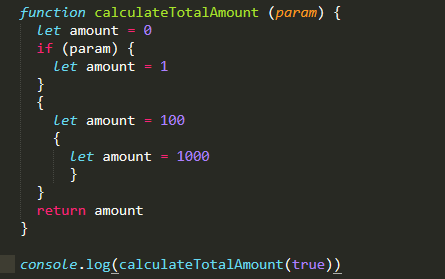
In ES6, Let is used to limit the scope of variables in blocks.

The result of the above code is 0 because the if block uses let. If it doesn’t have the let keyword (amount = 1) the result will be 1.
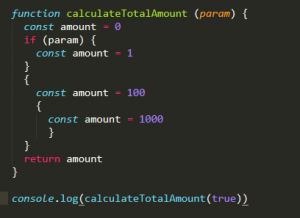
When ES6 introduced the keyword const, everything became easier. It was just an immutable variable and also limited the scope to blocks like “let”. For example, the code below contains many constants in different blocks:

The output will be 0.
2.3.2 Arrow Functions in ES6
Arrow function – also known as a “fat arrow”, this syntax is a more concise way to write a function.
The Fat arrow creates the behavior of “this” property. For example, “this” will have the same value as the context of the function – it is not changed. Changes usually occur each time you create a closure.
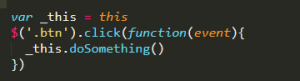
Using arrow function in ES6 makes it unnecessary to use that = this or self = this or _this = this or .bind (this). Let’s check an example of a code snippet in ES5 as below:

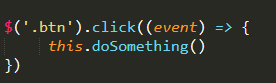
This is the code in ES6 without _this = this:

2.3.3 Classes in ES6
A class is a type of function, but we use the keyword class, and the assigned properties of the class in the constructor () function to initialize instead of using the keyword function.
The constructor function is always called when the class is initialized, so we must declare it.
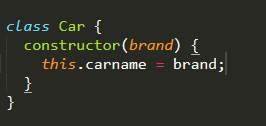
For example, we create a “Car” class:

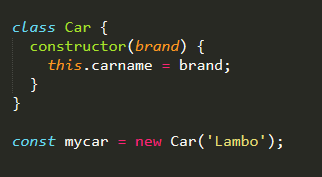
And now we can create an object using the “Car” class:

2.3.4 ES6 Module
If we have ever worked with Javascript, we have fallen into some situations such as:
- code is not loaded in the right order, resulting in a conflict.
- Inability to access a DOM.
Because the HTML on a page loads in order, we cannot access a DOM if it is not already loaded.
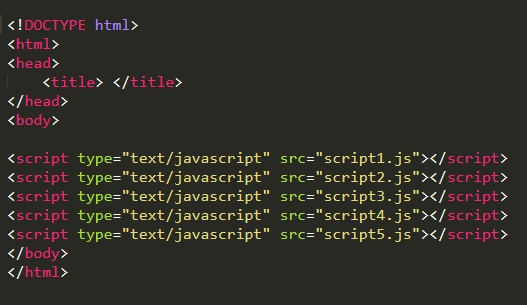
The solution now is to place the script immediately before the </body> tag.

However, in case the project grows larger, the number of script files can reach hundreds.
That makes it difficult to manage and develop. Hence, the ES6 module was born to solve this problem.
So, what is the ES6 Module?
ES Modules (aka “JavaScript Modules”, “JS Modules” or “ECMAScript modules”) are a new feature of the browser that allows us to work with modules. Thus, it is possible to split the program into modules, and each module having a specific function.
In a module, we can use the export keyword to export any data type such as variable with var, let or const, class, function, … Then we take the import keyword to use them in another file.
Benefits of using ES modules:
- Help modularize the program. Thereby, the construction, testing, and maintenance of the code become better.
- Support dynamic import () to help download modules when needed. As a result, page load time will be reduced.
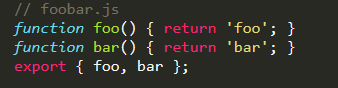
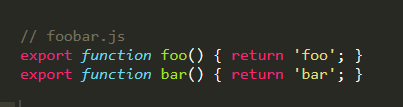
Example 1:
We use separate exports at the end of the module file. This usage is called “named export” because we define the name of the object being exported during the export process.

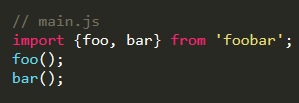
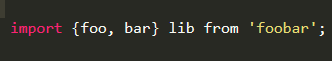
We are able to use objects exported from other files as below:

or

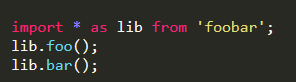
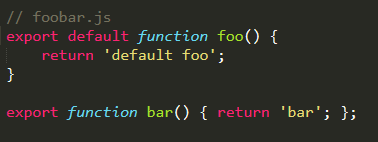
Example 2:
We can export objects / functions when we create them as another format of using “named export”. The following structure is somewhat more convenient than in the one in example 1.

and the import method is:

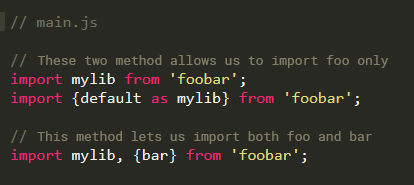
Example 3:
ES6 has a concept of “default export”. A file may or may not have a “default export”. We can use multiple exports in one file for “named export”.

And here are the ways for us to import:

Note that we can use the name ‘mylib’ instead of ‘foo’ in the above code because foo is ‘default export’.
2.4 React JS
React is a JavaScript library for building user interfaces. It is maintained by Facebook and a community of developers and individual companies. React can be used as the basis for developing one-page or mobile applications.
One of the interesting features of React is this library not only works on the client side, but is also rendered on the server and can be connected to each other. React compares the change between the values of this render with the previous render and updates the least changes on the DOM.
2.4.1 Overview of JSX
JSX is a language that allows writing HTML codes in Javascript.
Faster: JSX performs optimization while compiling to Javascript code. The code performs much faster than the equivalent code written directly in Javascript.
Safer: In contrast to Javascript, JSX is statically-typed, which means that it is compiled before running. Therefore, errors will be detected immediately during compilation. In addition, it also provides good debugging features when compiled. JSX inherits based on Javascript, so it is very easy for JavaScript developers to use (refer to https://jsx.github.io/).
2.4.2 Overview of Components
React is built around components, not templates like other frameworks.
In React, we build websites using small components. We can reuse a component in many places, with different states or properties, while one component may contain other components.
Each component in React has its own state that can be changed. React performs component updates based on state changes. Components help maintain code when working with large projects.
2.4.3 Props và State
Props: helps the components interact with each other. The component that receives the input is called props, and returns the attribute describing what the child component will render. Prop is immutable.
State: displays the status of the application. When the state changes, the component also re-render to update the UI.
2.5 Service worker
2.5.1 What is Service Worker ?
Service Worker is a script that operates independently on the browser background without the need for user interaction. It is like a proxy operating on the user side.
With Service Worker we can:
- Make web pages faster and run offline
- Perform some background features such as push message and background synchronization.
2.5.2 How does a Service Worker work?
There are browser, server, and service worker in the diagram. While the service works in the middle layer between the browser and the server as a proxy, it can interfere with any fetch requests sent to the server from the browser. There is an empty cache at the beginning.
First, when the browser sends a request, the service worker interferes with the process, continues the request to the server to retrieve data and display the content, and store the data in the cache.
These cached data such as one page, or JavaScript, or HTML, and CSS may be reused in the future.
=> This process is called pre-caching.
After we access again in the state of losing internet connection, we are offline. Instead of requesting to the server, the service worker will take resources from the previously cached data to return to the browser as a custom response.
This allows users to browse the web page based on available resources even when they are offline. This feature of the service worker is not only useful in offline status, but even in bad and unstable connection status.
3. Conclusion
We hope this article brings you quite new knowledge about Frontend to apply to your development work. If you have any questions, feel free to contact and our certified Frontend developers will give you a hand!

