Today, we will discuss the Magento 2 quote set shipping amount.
Magento 2 is currently using the frontend processing library, Knockout JS (KO). Cart page KO will be used to render HTML block with data in JSON format, including block totals.

In many cases, you need to get full information of cart quote to resolve a problem such as:
-
- Send current cart page information to a customer (if the customer isn’t ready to place the order)
- Customize interface of the cart page based on some information of cart quote, etc.
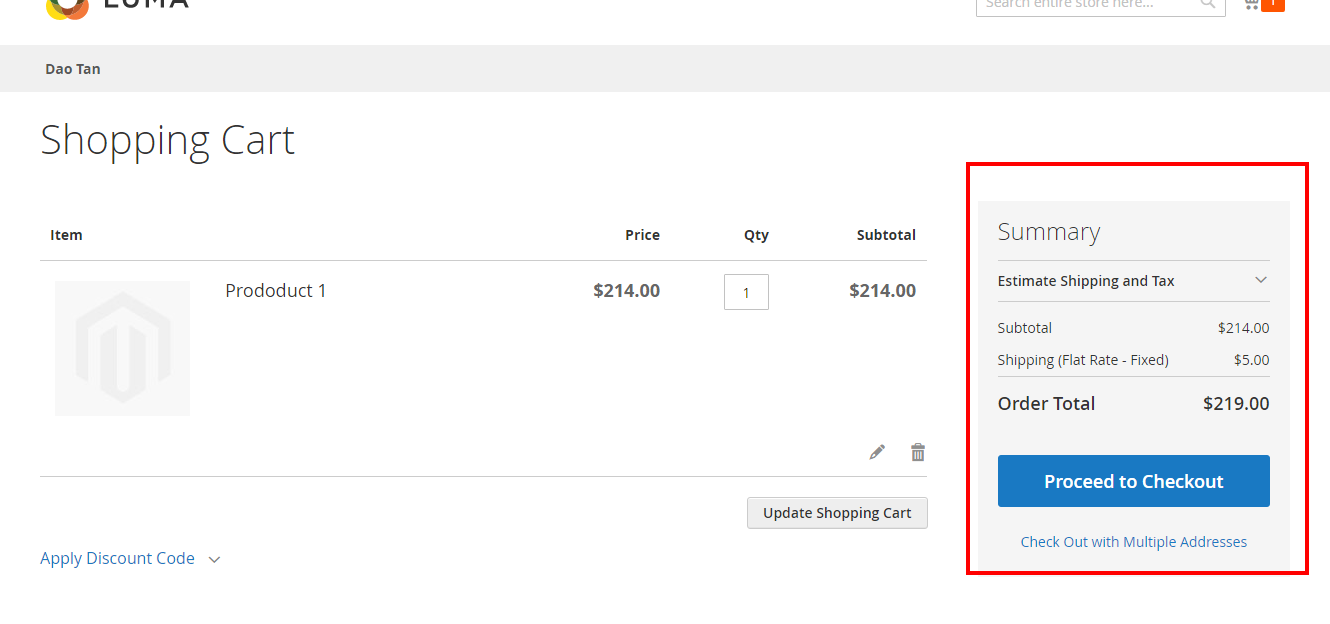
With the simple way as below, you can take full data of the quote which focuses on block shipping estimate data.

How to Sep Up Magento 2 Quote Set Shipping Amount
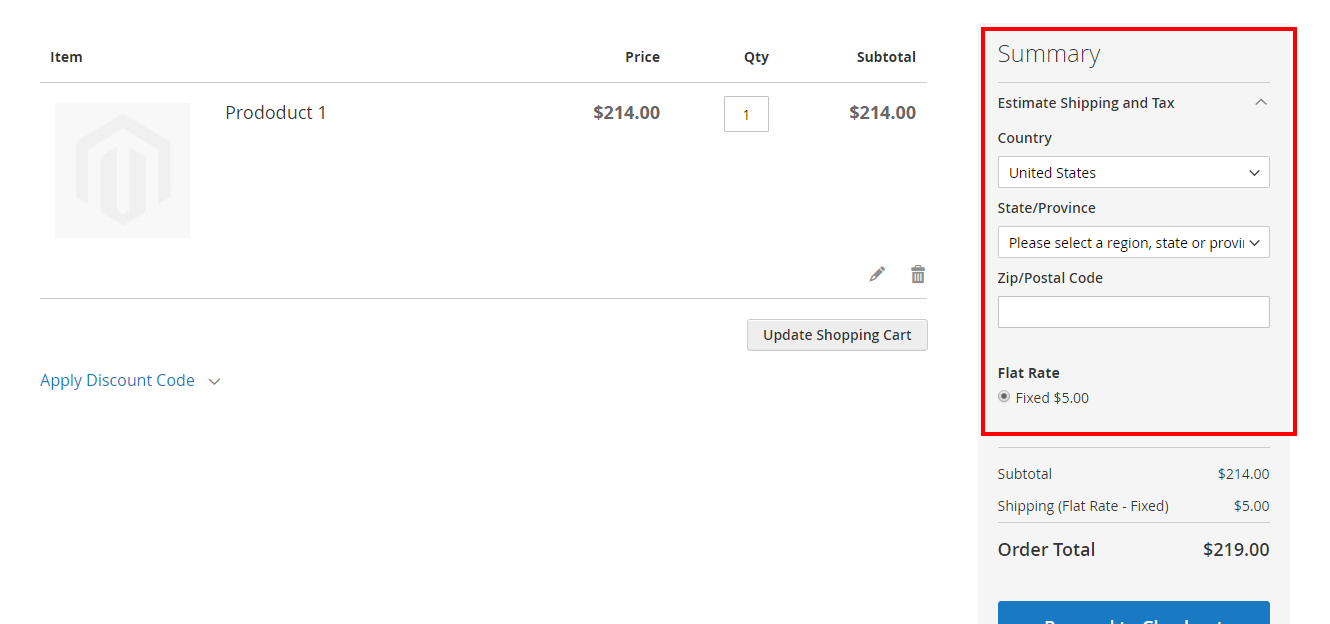
To know where to save the value of the “Estimate shipping” block, you can use the Chrome browser to debug.
Step 1: On the Cart page (http://yourdomain.com/checkout/cart), press F12 to show the debug tab.
Step 2: Navigate to Application -> Local storage (yourdomain.com) -> Value column (right col).
Step 3: Copy text in Value column (from step 2) and paste into the left column on the website http://json.parser.online.fr/ (to read the Json structure data easily).
You will see all of the quote information stored in this json text. But I just focus on the main data of “Estimate shipping”, block.
There are 2 main objects which you need to focus, are “checkout-data” and “cart-data” (please check the screenshot below for detailed data of these objects).
In which:
Checkout-data: save the value when you have any actions during checkout: change shipping method (Magento 2 refresh shipping method), switch values in the country field, postcode, address, city…
Cart-data: save the overview information of your quote (more detailed information that the quote is storing, you can expand the “cart-data” section and see more).
Depending on the specific case, you can get the data accordingly.
Once you have the data from Json (string), I will guide how to take the data for Magento 2 quote table and process your requirement.
Create a JS file in your module which is created by yourself.
Example: app/code/Bss/QuoteData/view/frontend/web/js/quote-data.js.
define([
'jquery',
"Magento_Customer/js/customer-data",
'Magento_Checkout/js/checkout-data',
], function ($, customerData, checkoutData) {
'use strict';
$.widget('bss.quote_data', {
_create: function () {
$("#click-button").on('click', function(){
var cartData = customerData.get('cart-data')(); // Data from "cart-data"
var checkout = checkoutData.getShippingAddressFromData(); // data from "checkout-data"
var selectedShippingMethod = checkoutData.getSelectedShippingRate(); // your selected shipping method from "checkout-data"
/*Log data in console tab of browser*/
console.log(cartData); // you can remove this after check
console.log(checkout); // you can remove this after check
console.log(selectedShippingMethod); // you can remove this after check
/* Log data in console tab of browser */
return false;
});
}
});
return $.bss.quote_data;
});
Hope that this article will be useful to you when you work on Magento 2 quote set shipping amount or Magento 2 quote table.
Magento 2 Request for Quote: A Useful Plugin for Advanced Quote Experience
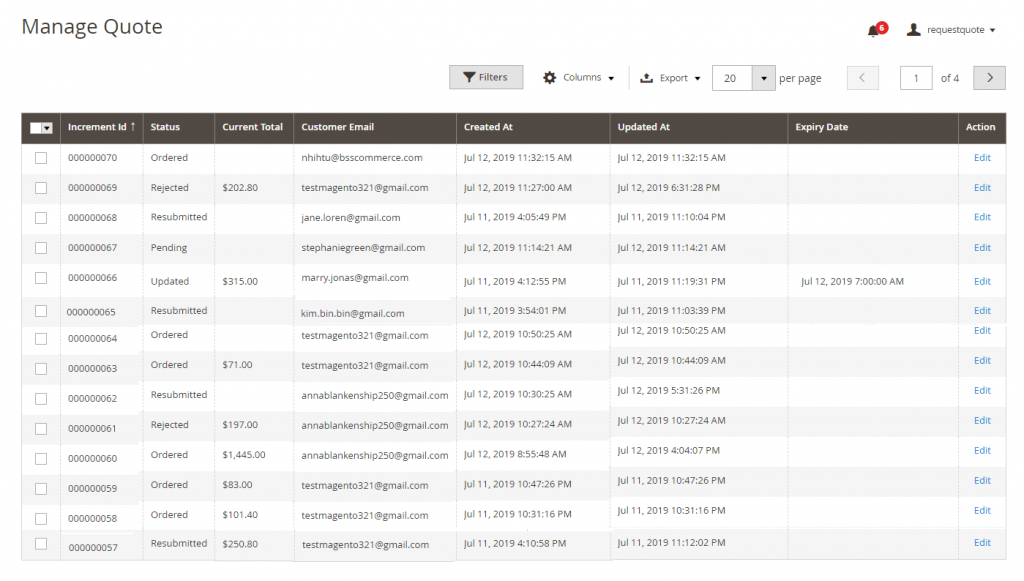
Magento 2 Request for Quote is a practical extension developed to enhance customer experience and make it special. It not only helps fasten the quote process but also saves your effort in quote management. You can keep everything on track with a smart Magento 2 quote table.
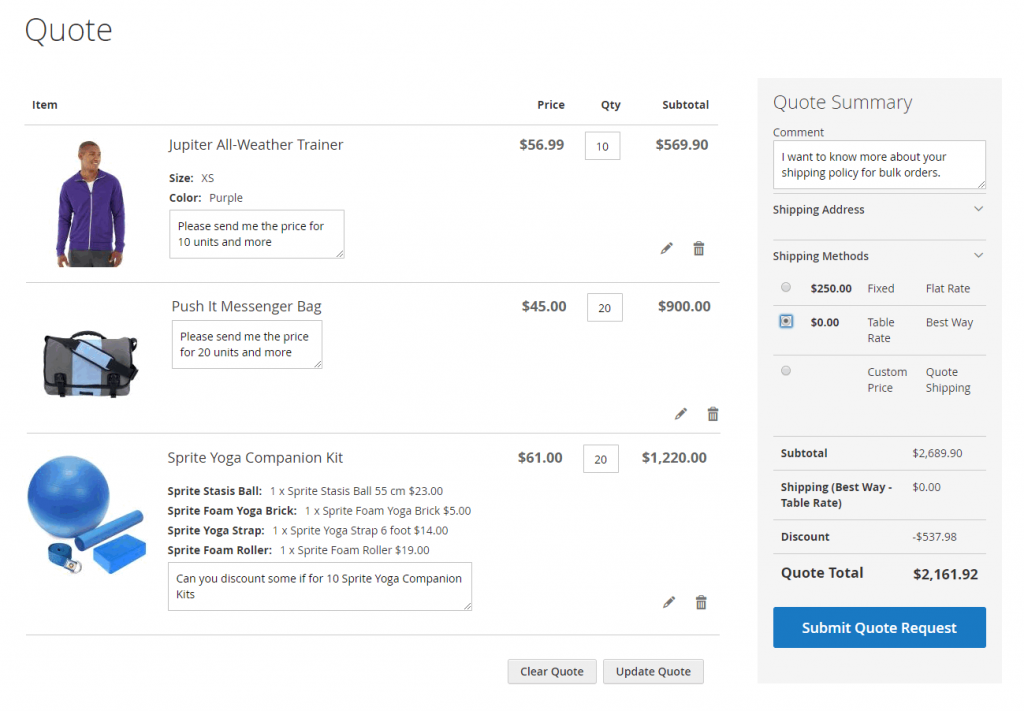
By using the extension, customers can easily submit their quotations to ask for a proper price that satisfies the two parties in a professional way. Here are the key features of the extension.
TRY DEMO of Magento 2 Request for Quote to have an in-depth look into its features.
For the admin:
- Enable “Add to Quote” function per product or for all products;
- Display the “Add to Quote” button for specific categories ;
- Select customer groups to enable “Add to Quote”;
- Specify the minimum quote amount per custom group;
- Manage quotations professionally using by allowed actions: approve, reject, or customize the quote;
- Compatible with Porto theme & the Fastest and Infinit of Codazon.

For buyers:
- Add multiple items to the quote cart;
- Get notices about all submitted quote requests in My Quote and via emails from the frontend;
- Convert quotes to orders and check out conveniently.

About Us
BSS Commerce is one of the leading Magento extension providers and web development services in the world. With experienced and certified Magento developers, we commit to bring high-quality products and services to optimize our business effectively. Let us know about your problems. We are willing to support you every time.
TAKE A TOUR around BSS Commerce to get more effective solutions.

