Website performance measures how quickly the website pages load and display in the browser.
Nowadays, even just a second of loading delay could send your visitor away. Thus, it’s crucial to optimize your frontend performance.
Website Performance is considered in 2 aspects: Loading Performance (how fast the web page loads and displays content for users) và Rendering Performance (how smooth the site experience is).
In this blog, we will show you all the basic knowledge that you need to know about Magento Website Performance to improve your website loading speed.
You can READ MORE about Loading Performance and Rendering Performance.
Want a Magento website performance audit? CHECK OUT NOW the best Magento 2 Speed Optimization Service!
RAIL model
RAIL is a user-centric website performance model that provides a structure for thinking about performance.
RAIL stands for four distinct aspects of a web app life cycle: Response, Animation, Idle, and Load.

Users have different expectations for each of these contexts. And you should always make users the focal point of your performance effort.
Below, we will talk about the best window of time for each context to provide the best user experience.
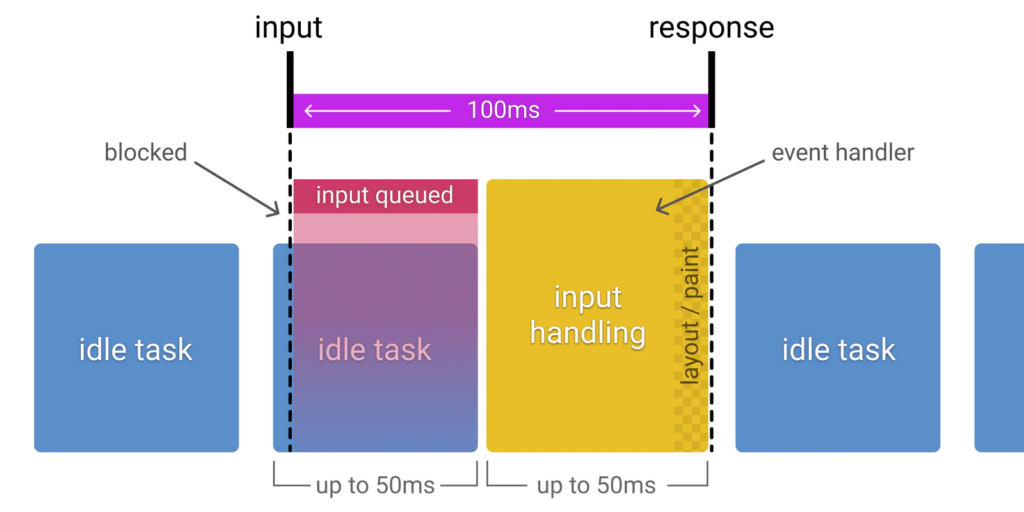
Response
A transition initiated by user input should be completed within 100 ms, so users feel like the interactions are instantaneous.
However, the budget should be only 50 ms.
This is because there is other work being done in addition to input handling, and it takes up part of the acceptable input response time.

Animation
Each frame in an animation should be produced in 10 ms or less.
Technically, the budget for each frame is 16 ms (1000 ms divided by 60 frames per second equals about 16 ms), but browsers need about 6 ms to render each frame, hence the guideline of 10 ms per frame.
Idle
Maximize idle time to increase the odds that the page responds to user input within 50 ms.
Load
A page should deliver content and become interactive in less than 5 seconds.
If your pages load slowly, your users may leave before they finish loading.
Fast loading sites have longer average sessions, lower bounce rates, and higher ad viewability.
Optimize Magento Website Performance Using Lab Data & Field Data
Core Web Vitals scores are very important metrics to help you optimize your Magento website performance.
Google provides many tools to help store owners keep track of the Core Web Vitals scores of their websites.
These tools can be classified into 2 main categories:
- Report lab data (data collected in a lab environment)
- Report field data (data collected from the real users visiting the website)
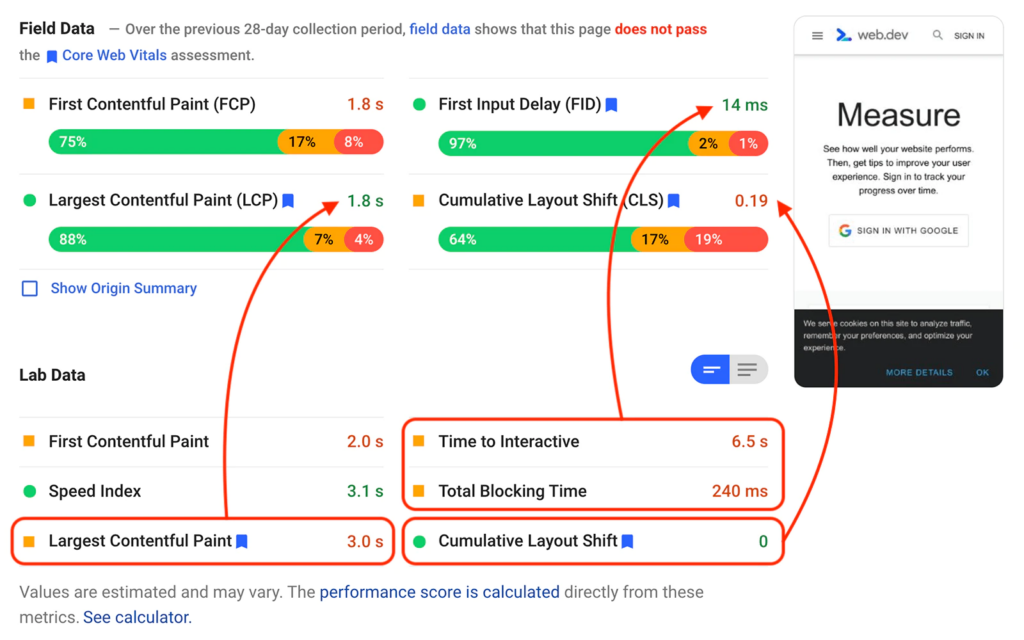
The problem is that sometimes the data reported by lab tools can be different from the data reported by field tools.
Below is a real example of a PageSpeed Insights report that shows that, in some cases, lab and field data can be different:

-
Lab data
Lab data is performance data collected within a controlled environment with a predefined device and network settings.
This offers reproducible results and debugging capabilities to help identify, isolate, and fix performance issues.
The purpose of a lab test is to control as many factors as you can, so the results are consistent and reproducible from run to run.
Strengths
- Helpful for debugging performance issues
- End-to-end and deep visibility into the UX
- Reproducible testing and debugging environment
Limitations
- Might not capture real-world bottlenecks
- Cannot correlate against real-world page KPIs
Field data
Field data (also known as Real User Monitoring or RUM) is determined by tracking all visitors and measuring some performance metrics for each one of those visitor’s individual experiences.
Since field data is based on real-user visits, it reflects the actual devices, network conditions, and geographic locations of your users.
Chrome field data tools get that data from the Chrome User Experience Report (CrUX).
But It’s recommended for store owners to collect field data on their website because it can provide more actionable insights than only using CrUX.
It’s important to understand that field data is not just one number, it’s a distribution of numbers.
It means for some visitors, it may load very quickly, while it may load very slowly for others. The field data is the complete set of all performance data collected from all users.
Strengths
- Captures true real-world user experience
- Enables correlation to business key performance indicators
Limitations
- Restricted set of metrics
- Limited debugging capabilities
Why are lab and field data different?

Lab data and field data are different because they measure different things.
Field data includes a diversity of network and device conditions, a myriad of different types of user behavior and many other factors that affect the user experience, such as back/forward cache (bfcache), or the AMP cache.
In contrast, lab data limits the number of variables involved. A lab test includes a single device connected to a single network and run from a single geographic location.
The lab environment is useful when debugging issues or testing features before deploying to production.
However, it can’t show the variance across all types of networks, device capabilities, or geographic locations of real users. Lab data also can’t capture the performance impact of real-user behavior (scrolling, selecting text, tapping elements on the page, etc.)
What to do when the results are different?
You should prioritize your efforts on field data. Since field data represents real users’ experiences, it helps you understand what your users are struggling with and what needs to be improved.
However, if your field data shows good scores and your lab data doesn’t, it’s worth understanding what further optimizations can be made.
Also, note that even though field data does capture real-user experiences, it can only track users who successfully load your site. Meanwhile, lab data can help identify opportunities to make your website more accessible to users with slow networks or low-end devices.
Overall, both lab data and field data are important. They both have their strengths and limitations, thus, you should use both to optimize your Magento website performance.
Conclusion
In this article, we have shown you an overview of Magento website performance.
Please Like, Share and Comment to let us know your opinion or any suggestions for this article.
EXPLORE NOW: Hyva Theme Development Service to enhance your Magento website into a speedy performance!
BSS Commerce is one of the leading Magento extension providers and web development services in the world. With experienced and certified Magento developers, we commit to bringing high-quality products and services to optimize your business effectively. Furthermore, we offer FREE Installation – FREE 1-year Support and FREE Lifetime Update for every Magento extension.
CONTACT NOW to let us know your problems. We are willing to support you every time.

