Magento email footer customization, if done right, can help your business enhance the lead generation and conversion also. In this article, we will devle into how to customize Magento 2 footer template for emails.
Stay tuned!
Step 1: Load the Default Template
Table of Contents
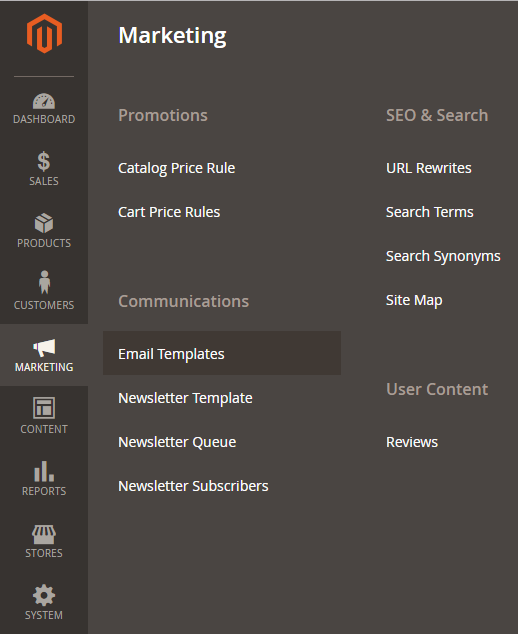
- On the Admin sidebar, accessing Marketing > Communications > Email Templates

- Access Email Templates from the admin sidebar
- Choose Add New Template
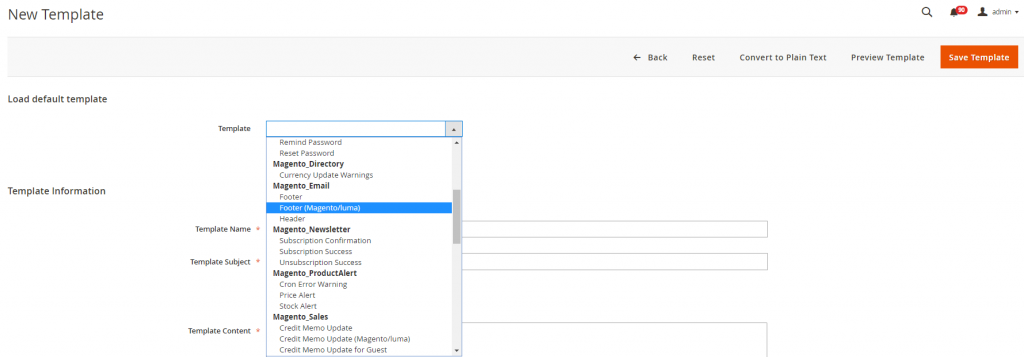
- Under Load default template, in the templates list, find Footer or Footer (magento/blank) in Magento_Email section

- Choose the email footer in the template list
- Then choose Load Template

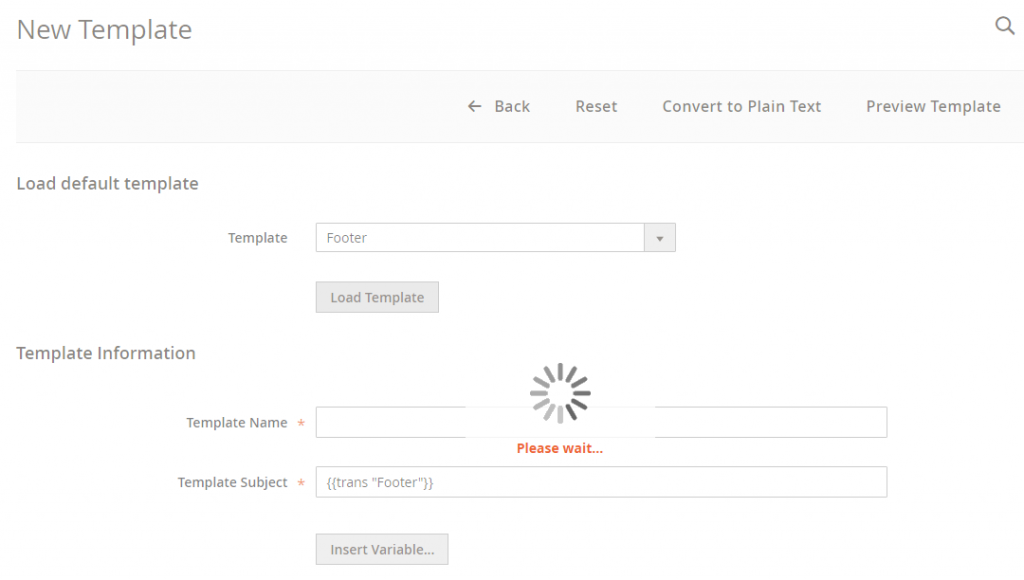
- Loading default template
Wait till the loading completes, you will get this default form. Now, you can create a new Magento 2 email footer template.

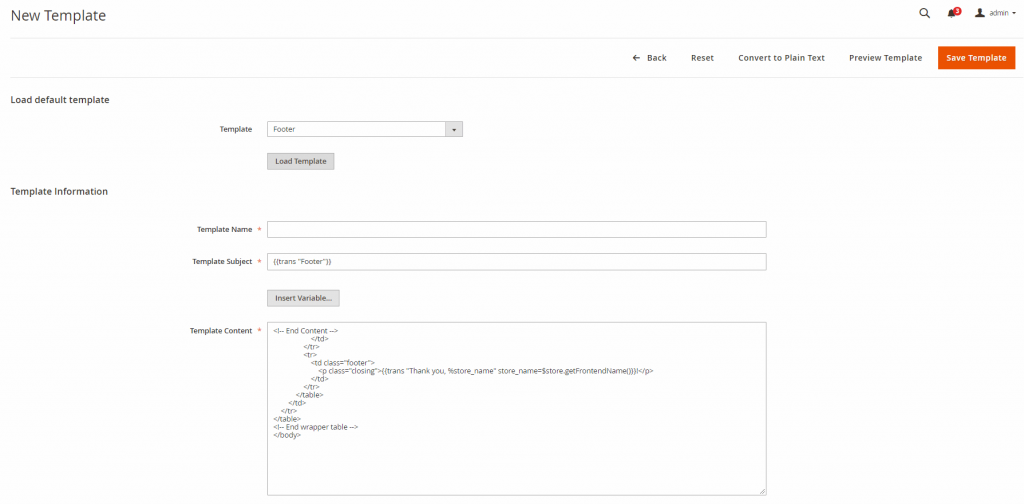
- Edit the email footer template
Once the email footer template is loaded, you now can create a new email footer template to your wish and purpose of business. Magento has designed the form to enable you to conduct the Magento 2 change email footer template in a manageable way.
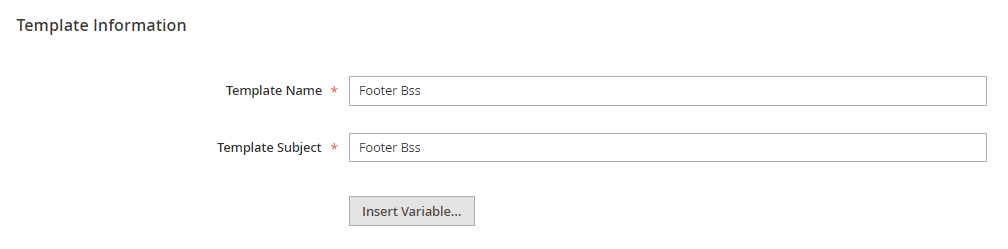
- Fill out the Template Name field
- Fill out the Template Subject field
Tips: when you set the template subject, keep in mind that this template subject can be used for sorting and filtering in the grid table. So choose the subject name wisely so you could effciently organize templates, use the sort and filter functions.

- Choose the email footer template’s name and subject
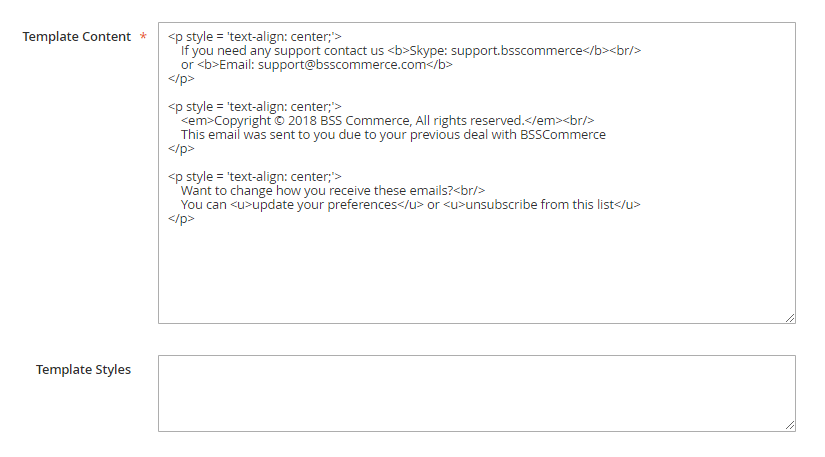
- In the Template Content box, you can customize the content as your wish in HTML
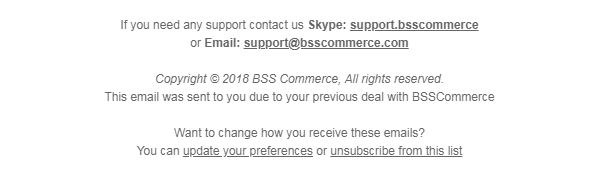
If you choose to not edit the content of the template, your email footer will look like one of the two following previews

- Edit the content of the email
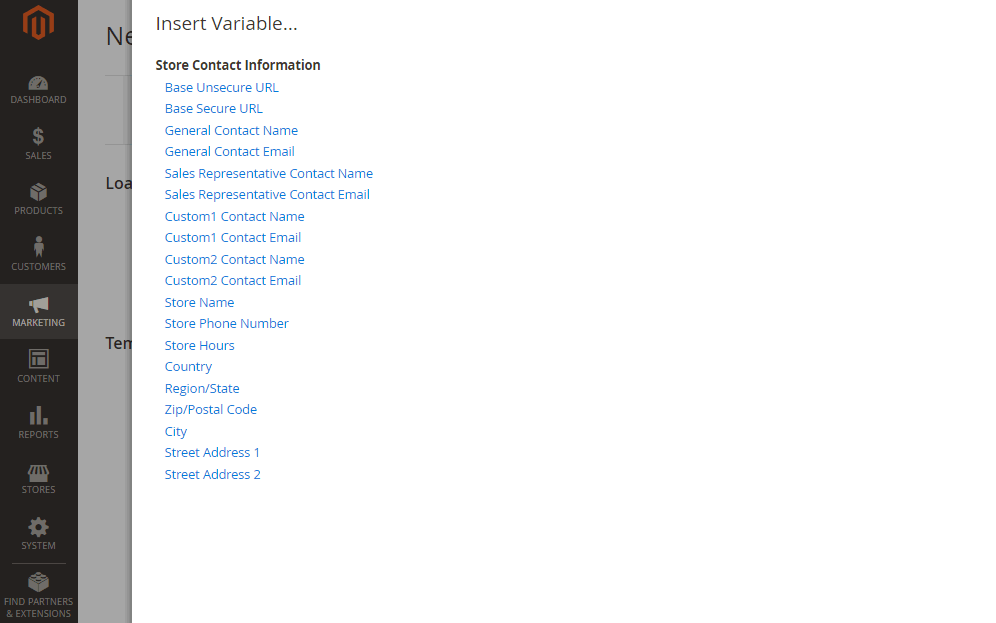
- If you want to add more variables to the content of the footer, click on Insert Variable and choose the variable(s) you want to insert.
-

- Insert variables into the email footer template
Note: the variable(s) add will appear in the position that you place your blinking cursor in the Template Content box.
When a variable is selected, a markup tag for the variable is inserted in the code. Although the Store Contact variables most are often included in the footer, you can enter the code for any system or custom variable directly into the template.
- If you need to make any CSS declarations, enter the styles in the Template Styles box
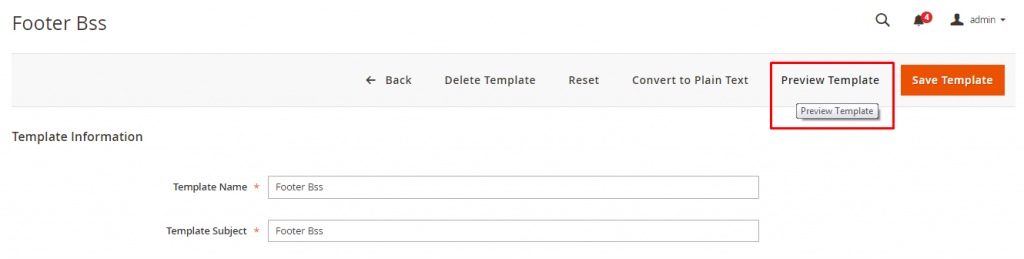
- During the editing process, you can preview the template anytime by choosing Preview Template.

- Email footer preview
Here we got the preview page

- Magento 2 email footer preview
This is the default email footer

- Magento 2 default email footer preview
And here is the Luma default email footer

- Magento 2 Luma email footer preview
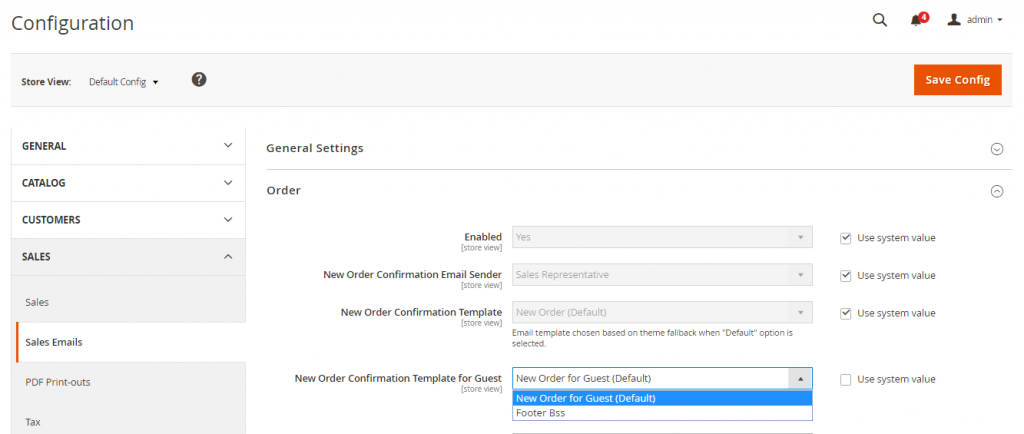
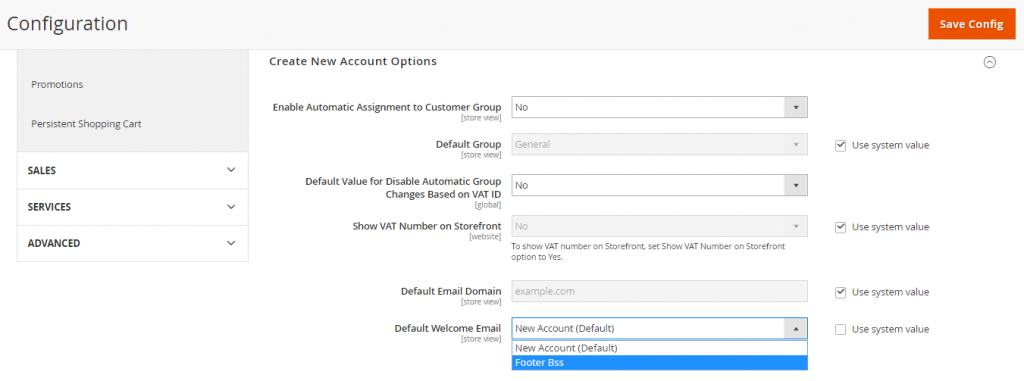
Now, you have created a new template. You can find these templates in Store > Configuration > Customers > Customer Configuration. The email footer template will show up in all the configuration for emails. Have a look at these examples below.

- The newly created template will show up with other template options
Another one example

The Last Thought
Along with the detailed steps to customize Magento 2 footer template above, BSS Commerce would like to give you extra tips. In particular, the Magento 2 email footer template should contain relevant links and information that make sure customers would at least know how to contact you. Also, you should choose a fine layout or style that could draw the attention of your customers. We hopes that you could take advantages of all the features that Magento gives you.
In case you are looking for a Magento 2 development agency, BSS Commerce can help you with this. With the deep knowledge about Magento, our certified experts will help you efficiently customize your online store. Until now, we are proud to achieve 5-star rating on reliable platforms like TrustPilot and Magento marketplace.

