Since its introduction in 2015, building eCommerce PWA has become one of the hot trends. It was used by many big companies like Alibaba, Trivago, Twitter, etc.
Progressive Web Apps have bridged the gap between native apps and websites, offering both the features and benefits of an app while retaining the website’s perks for online store owners.
In this post, we will provide you with all the information you need to understand, including:
- What is a Progressive Web App?
- Features & Effects of this technology
- Solutions to build an eCommerce PWA
- The results you could achieve with your eCommerce PWA
This could help you no matter where you are in the web development journey, either deciding to build a new eCommerce PWA website for your business or integrating PWA for your existing website.

What Is A Progressive Web App (PWA)?
Table of Contents
What is PWA?
Progressive Web Apps (PWA) are applications built on Javascript frameworks. Make no mistake, they’re still built on a website foundation, which means they’re still websites with URLs and are findable on Google, only including the app’s looks and functions.
And as an “app-like” website, eCommerce PWA doesn’t limit to only mobile. On desktops, you might have come across some PWA websites, and they all have filled the criteria:
Reliable: – Load instantaneously, even in poor network connectivity conditions.
Speedy: – They respond quickly to user interactions with smooth transitions in pages.
Engaging Experience: – Looks and feels like actual apps on your device, allows for a smooth and more engaging user experience.
The apparent difference between a typical website and a PWA website that you can spot right away is the loading speed between the pages within a website. This is a useful tip if you want to use PWA websites on your device.
DON’T MISS OUT on these 10+ PWA Features that are vital for your business to take a giant leap!
There is a fraction of loading time with a regular website when navigating from one page to another. The example can be shown below:

However, Progressive Web Apps are instant to load when moving from one page to another. This is because the page view event only loads once when the user initially loads the website. After that, all loads and caches are handled by service workers.
The website transitions also feel much smoother on the desktop screens. When you use your phone or tablet, there should be a notification to add the site to your home screen.
As you can see from the example of PWA Starbuck, the site can move with almost no lagging time.

The History of Progressive Web Apps
The PWA has become a well-known notion these days and has taken a few successful steps in eCommerce shopping. But the concept of PWA was actually dated way back in the early 2000s.
The idea of PWA wasn’t introduced by Google but was the concept Steve Jobs presented during the iPhone introduction in 2007.
Video: Steve Jobs introduced the PWA concept in 2007
It was natural for the external apps to make the device popular in contemporary times, and Steve Jobs thought that developers could build apps based on website technology.
However, in 2008, Apple introduced the App Store, and the concept was frozen for almost a decade. It’s not difficult to see why.

The native apps domination of the market helps develop the power of Google and Apple in mobile and changed how we use the internet. The web owners also started switching to Responsive Web Designs, which help display websites across multiple screens and devices using the proportion-based grid and media queries in CSS.
eCommerce PWA is coming.
Frances Berriman and Alex Russell, the author of the term PWA, wrote in the foreword of Jason Grigsby, Progressive Web Apps:
“The idea of native apps always seemed like a regression. Walled gardens with terrible search, dubious security, and the endless tax of updates – it felt so 1990s.” – Frances Berriman and Alex Russell.
In 2015, they observed a class of websites that provided a better user experience by giving up the browser tab to live independently while still retaining ubiquity and linkability.
They called this new class of apps, “Progressive Web Apps”.
Nowadays, this technology is popular among businesses from different industries.
PWA benefits for store owners
PWA brings certain significant benefits to store owners, but they all boil down to saving costs and time for businesses while increasing customers coming to the web by improving the site’s speed.
For both merchants who already own a website or small businesses and startups who are looking into building your website, Progressive Web Apps bring out certain benefits:
1. Low cost
ECommerce PWA helps the store save at least 75% of the costs compared to native apps (both development and maintenance costs). Apps always have to be updated for new features and fixing security issues that existed in the previous version. Using PWA, you don’t need to make a native app to make your store show up on all devices. That alone is enough reason to change the storefront.
You can view the chart below to see the big picture between native apps development and PWA’s costs:
| Components | Relative Costs |
|---|---|
| Responsive, full-featured website development | $$$ |
| Optimize Mobile Experience | $$ |
| Android native app development and maintenance | $$$$ |
| iOS native app development and maintenance | $$$$ |
From the above, and base on the US market, we can see that while mobile native is still the norm for your regular and loyal customers, it will drain your company to support standalone applications an estimate of:
- Small business, startups native app development: $50K – 100K
- Enterprise native app development: $500K
| Component | Relative Costs |
|---|---|
| PWA website development and optimization for app-like mobile experience. | $$$ |
| PWA app launch in App Store as a native app | $ |
| PWA app launch in the Play Market as a native app | $ |
For PWA, the costs are somewhat potential in cutting costs since merchants only invest once as opposed to multiple independent apps development.
2. Save Development Time
Similar to saving cost, Progressive Web Apps (PWA) websites also lessen the time needed in website development for store owners. Merchants who have already had a successful eCommerce store and want to change to eCommerce PWA only need to rewrite the store’s front-end, which often took 2 – 4 months.
This is less than the time 4.5 / 5 months spent developing a native app, which would come close to 10 months if building for Android and iOS.
If you choose to integrate through a PWA theme, like Magento 2 PWA Theme, for example, then the installation period is even shorter, and you can have your transformed website in a matter of weeks, not even a month. Some of the PWA Themes providers you can consider are BSSCommerce, Simicart, ScandiPWA, etc.

PWA can be a shortcut for businesses that have just started or have a small budget to penetrate the market.
As small firms have limited financial resources, they will find it’s challenging to invest in a mobile app right away. And, many startups would choose PWA instead.
3. PWA Performance
PWA performance is another benefit the technology brings for store owners. The loading time of PWA is at least 2 – 3x faster than responsive and m(Dot).
This point is vital to merchants not only because customers will remain on the site with a faster speed load, but also necessary because Google search indexes the faster websites at higher ranks, which makes your store easier to discover.

4. Push Notifications
Your customers are busy but still want to receive notifications about the new updates or their favorite products in stock. PWA push notifications ensure that your loyal customers won’t miss important messages from you.

You also don’t have to worry about interrupting your customers’ daily life. If you need their permission to turn on notifications, and Google will make sure that PWA’s functions would provide the best experience for its users.
5. Increase in Conversion Rate
Due to the seamless and smooth interactions similar to native apps, PWA help increases significantly in conversion rate.
Take the case of Petlove; for example, the site adopted PWA integration, which resulted in a 2.8x increase in conversion and a 2.8x increase in time spent on site.
6. Offline Experience
Service Workers provide game-changing keys to eCommerce PWA websites, allow people to have a customized offline page, and continue operating even offline.

This works because the Service Worker pulled some cached browsing data, store, and synchronized the changes in a local server.
This helps app users to continue surfing even when they go offline or in bad connectivity conditions. Of course, the PWA website offline mode doesn’t offer the full offline experience (It’s possible, but doing so would be at great risk for your UX.)
When you hit the back button, instead of seeing the connection failure message like on traditional websites, the service worker will deliver a cached page with previously retrieved data.
Your users can still add their product to the cart in offline mode; however, the order will not proceed until they come back online.
PWA benefits for end-users
Not only store owners but also people who bought online will also benefit from online stores changing their websites to PWA. However, not many end-users know how to use PWA to the fullest. It is your job to let them know about your website’s benefit through subtle ways.

Add to Home Screen – Use as Native Apps
One of eCommerce PWA websites’ most significant advantages is the ability to add the website on the home screen, similar to a native application. This brings significant improvements to users’ experience with a better interface, faster performance, and smoother navigation.
But the more distinguishing thing PWA possesses over regular and responsive websites is they can be added as an icon among the apps, making it convenient for users to come back.

Maybe you didn’t notice it, but I’m sure that all of us have at least once wished that we have an app version for that particular store instead of digging around Google Search to find the URL among thousands of results.
Better UX, UI, and Performance Experience
This PWA aspect benefits both businesses and shoppers who visit the site. Better and faster PWA performance means shoppers can save time browsing and finding the products they need, while the store benefits from more customers ordering products.

Created by pikisuperstar – www.freepik.com
The UX and UI enhancements also assist visitors in navigating eCommerce websites. Fewer frictions and bugs reduce the buying process’s confusion, make our online shopping easier, and increase the store’s conversion rate.
Deployable in App Store
Native apps have become natural to our internet’s life, and it’s valuable for your store to be listed on the Android or iOS app store. The Trusted Web Activity opens a whole new possibility when it allows wrapping a web tab into applications, which you can use to convert your Progressive Web Apps into native apps and then deploy it in both Google Play and Apple App Store within a few hours.

There is no need to develop your native apps from scratch to get your brand’s name known in the mobile apps competition.
Save Storage Space
PWA apps are considerably lighter than their counterparts, with the weight of an app decreasing at least 80 – 90%. This is a suitable and economical solution to reach customers with low storage smartphones and tablets. Users don’t have to worry about packing many stores would take a toll on their device performance.

PWA vs. Native Apps vs. Responsive Website
When PWA came to the market, it has competition with existing technologies that are Native Apps and Responsive Websites. And merchants who want to step into mobile would probably also consider these two options. So, you should know the difference between them and how PWA is compared to them before deciding.
Responsive Website
Responsive websites are the reasonable next step for merchants who wish to get into the mobile market but don’t have much to spend on developing native apps. A responsive website often is the indication that your website is created for mobile devices.
It is located under a separate URL (like m.website.com, for example.) and was developed to adapt to different screen sizes.
However, there are some limitations with responsive designs. While it’s affordable, it doesn’t have the ease of use, availability, and performance comparable to native apps. Responsive websites still require time to find and access the mobile website from your browser, in contrast to the ease of an app on your home screen.

Native Apps
Native apps are the application we have all been familiar with on apps stores such as Google Play or Apple App Store. They are specifically designed for one operating system and a range of operating systems updates.
Because it utilizes the phone’s built-in component, they’re easier to control and operate much quicker than websites on the device.
On the downside, the development of native apps is expensive, users require downloading updates to keep the apps from bugs and security issues, and native apps also take up much space from your device.

Made by Rawpixel.com
PWA vs. Native Apps vs. Responsive Websites
Below is the comparison table between PWA vs Native Apps vs Responsive websites. It will give you the big picture and see why you should use PWA as your choice for the mobile market.
| Assessment Criteria | Progressive Web Apps (PWA) | Native Apps | Responsive Websites |
| Installable on the home screen |
✓ |
✓ |
x |
| Push Notifications |
✓ |
✓ |
x |
| Offline Support |
✓ |
✓ |
x |
| Mobile Navigation |
✓ |
✓ |
x |
| No Download Required |
✓ |
x |
✓ |
| No Update Needed |
✓ |
x |
✓ |
| Cross-platform Compatible |
✓ |
x |
✓ |
| Enter Content In One Place |
✓ |
x |
✓ |
| Indexed by Google |
✓ |
х |
✓ |
| Full-Screen Experience |
✓ |
✓ |
x |
READ NOW the battle AMP vs PWA! Which is better? Determine what is right for your business!
Companies had Implemented eCommerce PWA and Success
When PWA first came, it offered the opportunity for businesses to have a superior user experience, lightweight and budgeted solutions in the mobile market. The early adopters started racing to adopt this mobile-friendly technology, and many of them have gained significant business advantages over others.
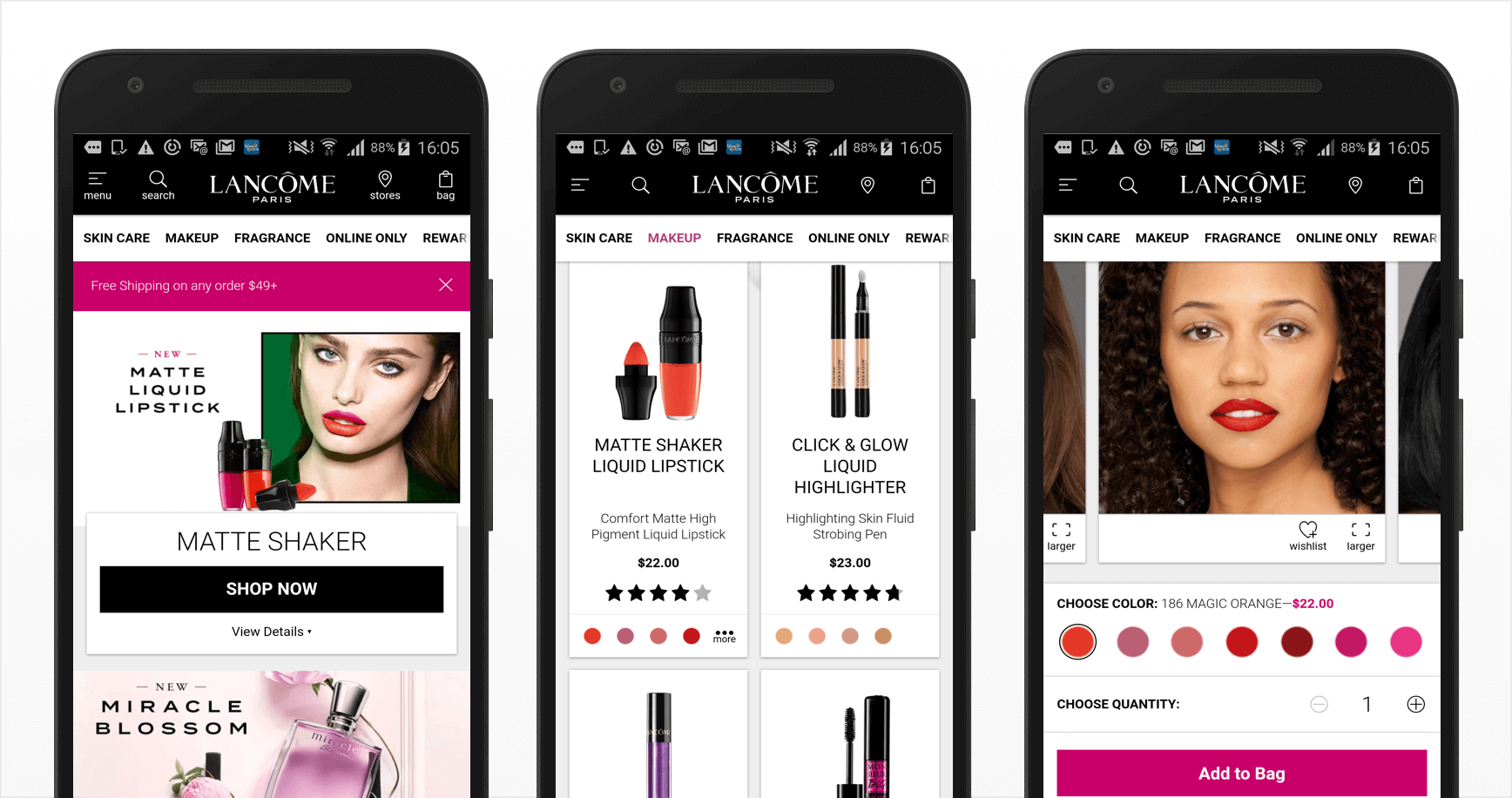
Lancôme.com
Lancôme was one of the first companies to reach out and embrace the PWA technology. In 2016, they noticed the mobile trend when the mobile traffic surpassed desktop and don’t so sign of going down.
Their first option to expand their mobile market is building a native app, but the app is expensive to build, and customers need convincing to download another app to their mobile device.
In the summer of 2016, Lancôme took chances and launched its new PWA-based site, and the result immediately tells that they’ve made the right decision.
PWA performance increases by 50% compared to their old website, and they save development money due to PWA vs. Native Apps costs differences. Thanks to this, Lancôme mobile sales have increased by 16% year by year.
The faster site’s speed gives Lancôme-usa.com a boost in Google SEO, said Malik Abu-Ghazaleh, Global Head of Digital at Lancôme. Of the 26 brands L’Oréal Paris owns, Lancôme has the fastest site.

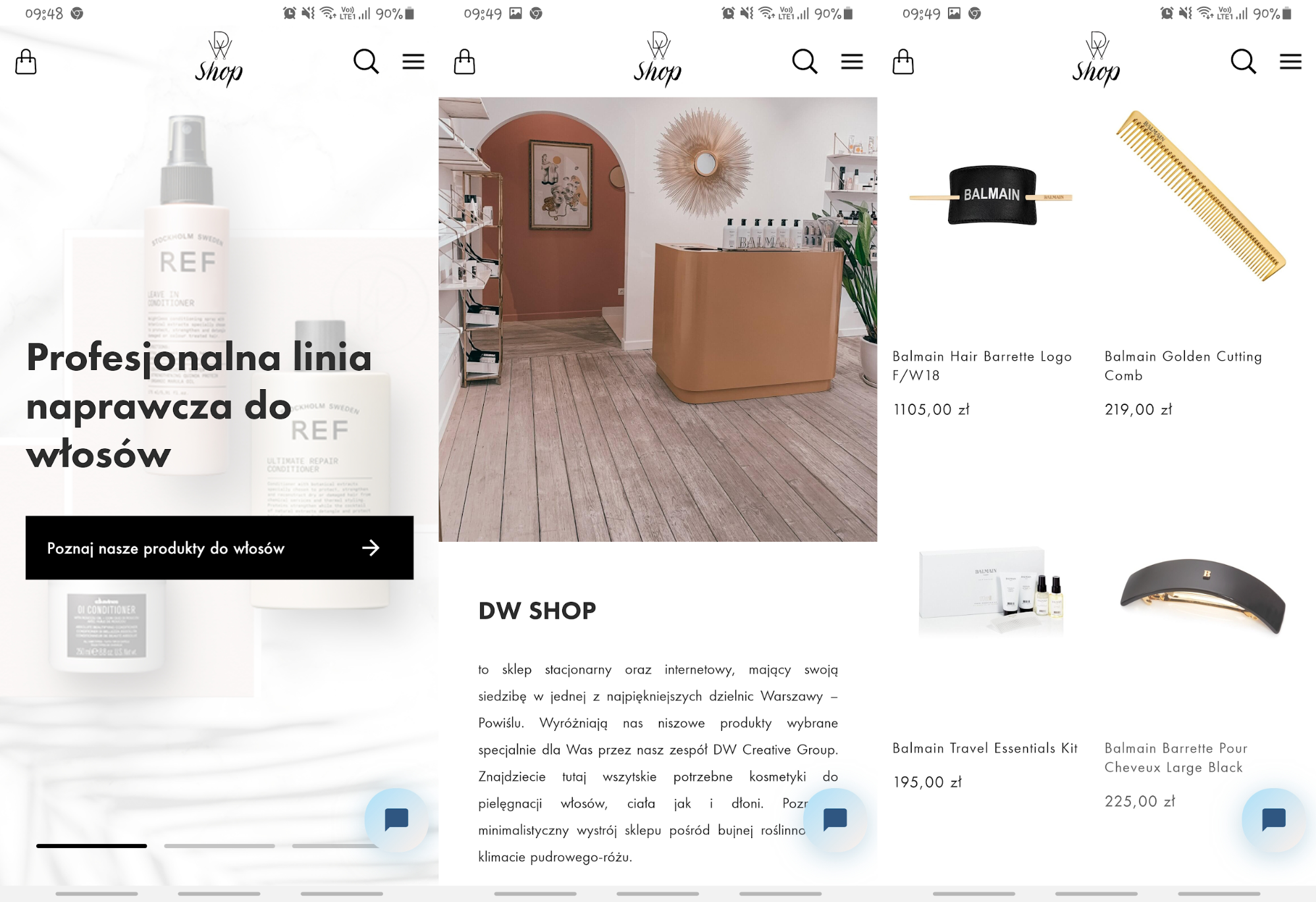
DW Shop
Selling on desktop sites for eCommerce websites is not enough anymore as the mobile gap increases. In 2019, a US adult spent 3 hours and 43 minutes on mobile devices and was forecast to be just under 4 hours in 2021.
The same as other eCommerce sites trying to seek out a way to bridge the gap between desktop and mobile, DW Shop also tries to overcome the challenge. DW brand has already had a mature and growing community on Instagram and 90% mobile traffic, so it is necessary to adjust to the site’s preferences and behaviors to suit smartphone users.
PWA technology is a feasible technology to achieve that goal for DW to consider.

By October 2018, the DW Shop PWA site launched put 100% focus on Instagram and using this social media as an advertising medium to engage customers to their site.
Over a short period, DW Shop has achieved 75% of its traffic thanks to PWA and successfully turned these into clients with an excellent mobile experience.
Not only on eCommerce websites, but we also see a boost in social media-related companies when adopting PWA technology to their website.
Want to be another success story? Find a partner with our top 9 PWA providers here!
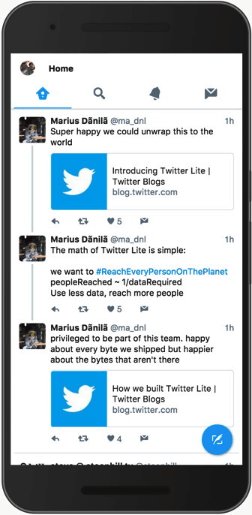
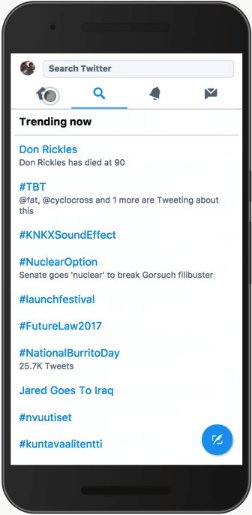
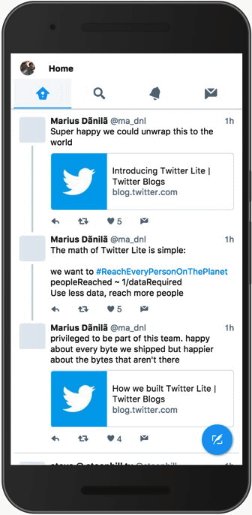
Twitter is a well-known and widely used social media platform. In 2017, Twitter PWA brings a more effective way to re-engage users in the platform.
After the PWA site launched, Twitter has seen 250,000 unique daily visitors launch Twitter PWA on the home screen, four times a day on average.

Twitter Lite is now the fastest, least expensive, and is the most data-saving method to use Twitter. The app allows data consumption to reduce by up to 70%, plus, the PWA app is only 600Kb compared with the 23.5MB native app version for Android.
GREET MORE early-adopting companies who implemented PWA and won remarkable results!
PWA integration for Magento 2
How to build a Progressive Web App for businesses owning a Magento website?
For Magento 2 merchants who already have an established online store, their main concern would be how to integrate PWA technology to Magento 2 (Progressive Web App development). Below we listed three ways in which you can use to turn your desktop websites into responsive, mobile interface-friendly, and fast Progressive Web Apps.
PWA Studio
Using PWA Studio is the first way for you to integrate PWA with your Magento 2 store. Because each PWA Studio version is compatible with a different Magento core version, make sure to check your Magento backend version before deploying PWA integration.
Here is the list of PWA – Magento version compatibility for you to check.
As PWA’s method requires rewriting the Magento storefront, you will need to be experienced by Magento and PWA developers and experts to help you in both fields. The method is also time-consuming, as the process of development can take up to 6 months.
Pros: Your store fully transforms into a PWA version that connects to the store backend through API. There is no limitation on how customized you can be to suit your unique business advantages and make it shine in the marketplace.

Cons: Having a PWA storefront does bring you a lot of advantages over competitors, however, the PWA store will not have everything you need, and you might find some PWA studio demo lacking certain features that are necessary for your store.
You can find the tutorial for using the PWA studio with Magento here.
>>> READ MORE about PWA Studio vs Hyva Theme vs Vue Storefront comparison with our FREE HANDBOOK!
Magento 2 PWA Theme
The second way to make a Magento 2 store into an eCommerce PWA is using Magento 2 PWA Theme.
Magento Theme is a progressive web app built using PWA Studio tools. This is technically not new, but worth considering since you don’t have to build your storefront from scratch.
Magento PWA Theme consists of two parts, a PWA storefront, and a built-in API that relates the website frontend with its Magento backend.
Because you have already had the storefront built and only need to customize it to suit your business, the time you need to complete changing to PWA and customize your business outlook is estimated from about a week to a month, which is less than building from scratch using PWA Studio.

Pros: The theme will provide you with all features you need from PWA: Download from the home screen, push notifications, faster loading time, etc.
Cons: The design needs to be customized to suit your business. You’ll have to check the compatibility of it to your Magento version. If the design might be incompatible with the store, you will have to start the project all over again.
Explore more PWA Themes for Magento 2 to create a PWA store
Magento 2 PWA Extensions
Lastly, using Magento PWA Extension is the easiest and fastest way to create a PWA storefront. You can easily find a lot of the same extensions from third-party providers in the market. The extension cost and the installation differ from providers.
- Pros: It just takes you hours to install a PWA Extension on your Magento website at an affordable cost. The solution can save time and money for businesses with a tight budget.
- Cons: In fact, most of the PWA extensions in the market are not sufficient for Progressive Web App’s features like fast loading speed, offline mode, and background sync. For this reason, you should test the demo carefully before purchasing any extension.

An example of Magento 2 PWA Extension in the market
To Sum Up
PWA becomes the perfect technology eCommerce businesses need to bridge the gap between mobile and desktop.
It has undeniable benefits for both merchants and users to bring a fast, efficient, seamless, cost and time-saving solution that might redefine our perception of application capabilities.
Aside from its features and benefits, we also list examples of successful eCommerce PWA websites and the method Magento store owners could integrate PWA to their existing site.
As an investor and the owner, you can decide whether or not your business should adopt PWA technology.
If you have any inquiries or want to start your own PWA project, please contact us for further consultation.
BSS Commerce is one of the leading Magento development services providers in the world. With 9+ years of experience, certified Magento developers, and specialists, we guarantee high quality and commitment to satisfying your business requests.
We covered a wide range of Magento services such as website development, maintenance, speed-up consulting package, etc. Our Magento PWA Development services will give your site transforming looks, and significant improvements in the mobile experience.
We also provide a library of 178 free & paid Magento and Magento 2 extensions, and offer FREE Installation – FREE 1-year Support and FREE Lifetime Update for every Magento extension.
CONTACT NOW to explore our services and boost your business to the next height!
