It comes as no surprise when Google is the world’s most popular search engine by far. Going along with this success, Google Maps has also become the most used navigation app by both users and businesses.
In fact, nearly 5 million businesses use Google Maps on their live websites, which is quite an outstanding figure for a navigation app. In practice, Google Maps can be a vital component to success when it’s incorporated into a business’s website.
Therefore, today’s post will explore Google Maps’ success and, most importantly, a detailed guide on how to add Google Maps on a Magento 2 contact page.
Benefits of Google Maps to eCommerce businesses?
Table of Contents

When shopping online, lots of customers will check for a store’s location for the main reasons:
- Check the trustworthiness of the seller. If your store doesn’t appear on Google Maps, there is a high possibility that shoppers leave your site before making any purchase.
- Interested customers want to buy directly from your nearest storefront (if possible).
Thus, below are some benefits of incorporating Google Maps into your website that should not be overlooked. (In case you still don’t have Google Maps on your e-store).
Easily specify the store’s location on-site
For customers who want to see a store’s address while wandering around its website, the availability of a Google Map block right on your site, for sure, can enhance your customers’ on-site shopping experience to a higher level.
A visual representation of your business location via the Google Map block allows visitors to better specify the storefront’s exact address effortlessly.
Enhance customers’ shopping experience
More than just giving exact directions, a ready-to-use Google Map right on your website definitely offers customers the most convenient way to look for your store’s location without inputting the address into a new tab.
Moreover, displaying a functional plugin like Google Maps can create a more professional appearance for your website if you find ways to deliver proper attention to tasteful web design. Google Maps for sure a “worth-to-try” tip to push the site’s credibility and trustworthiness.
The best thing about an embedded Google Map on your site is that it comes with the Google Maps app’s full functions.
Thus, customers can view not only the location they need but also further related information to that store, for instance, star rating, the number of reviews, nearby areas, etc.)
Furthermore, the link of Google Maps to your website somewhat allays any fears whether your website is fake, fraudulent, or a scam.
Most importantly, with the zoom capability on the map, customers can evaluate your business’s reliability via the storefront and nearby areas. This function can be really essential if your brand is just new or without much attention.
Improve the business’s online presence
When Google Maps is incorporated into your website, it means that you already fill in all the required information of your physical store on Google Cloud in order to get the API key.
Basically, for those who don’t know what API key means it’s the code needed to associate Google Maps with your website.
This action allows your website to appear on customers’ search results when searching for your website or related services in relevant areas.
In other words, for your collaborative efforts, Google better search for your website, then push your rankings in the search result pages.
Some practices of Google Maps to your e-store
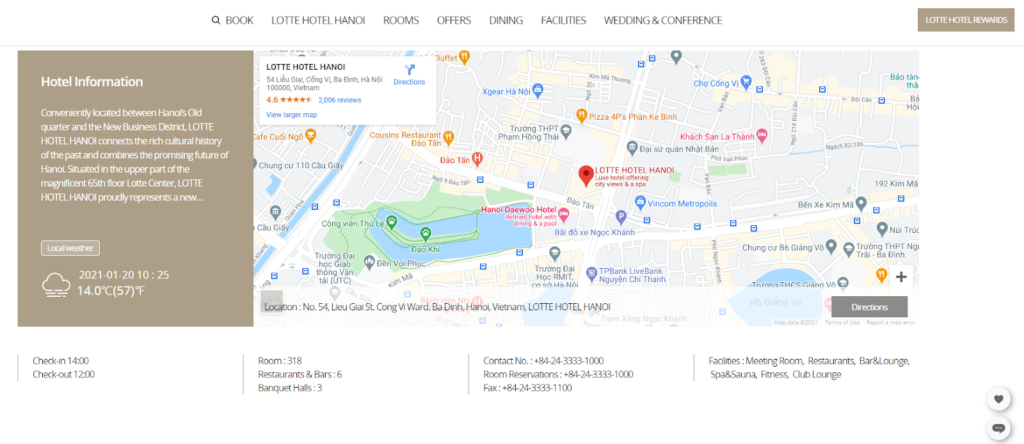
Lotte Hotel
In the hospitality industry, customers only choose hotels that satisfy their needs best. Some even value the location above everything else and are willing to pay a bit extra for a perfect place.
The Google Maps is displayed right on the homepage of Lotte’s official website, which attracts customers’ attention right at their first sight when landing on the site.

Source: Lotte Hotel website
By letting visitors see the whole area around the hotel in the bird’s eye view of Google Maps, Lotte can promote themself and showcase their ideal locations smartly.
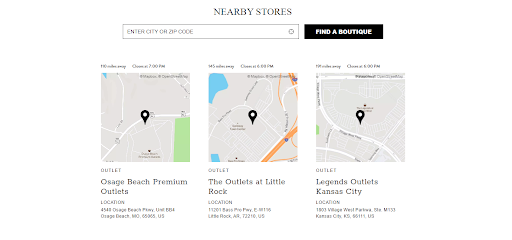
Chico’s Off The Rack
Chico’s Off The Rack is a well-known fashion brand that focuses on the women’s clothing industry with several physical stores around the US. So the appearance of Google Maps on-site is a must.
To better bring and promote all their stores’ locations on the website, Chico’s created a separate page. Visitors can easily see the Find a store button right on the upper-right corner and search for the closest stores in their areas.

Source: Chico’s Off The Rack
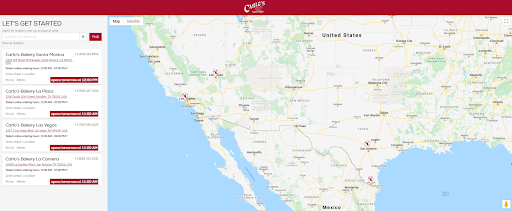
Carlo’s Bakery
As a popular bakery chain, Carlo’s Bakery becomes famous for its unforgettable flavors inside each cake.
It comes as no surprise that their stores spread around the US. Just like Chico’s Off The Rack, Carlo’s Bakery also has a separate page for Locations.

Source: Carlo’s Bakery
Sephora
Sephora is not a strange name in the beauty industry, a famous French retailer of personal care and beauty products.
Cooperating with nearly 3.000 brands, Sephora’s website sells a wide range of cosmetics, skincare, fragrance, etc., from multiple brands.

Source: Sephora
A guide to adding Google Maps to the Magento 2 contact page

In order to add Google Maps to a website’s contact page, you will need support from the Magento Page Builder, a rich feature kit designed to optimize the page customization.
In other words, it facilitates the process of creating content-rich pages with highly customized designs to drive more engagement from the site’s visitors.
There are 2 primary stages you need to walk through to add Google Maps to the contact page successfully.
Step 1: Associate Google Maps with the eCommerce site
Before making any configuration changes, you must create a project on the Google Cloud Platform for which you want to add the API key. Read the detailed guide of Google document on how to get the API key here.
Do the following actions once you successfully get an API key:

- Log in to your Admin account at the backend of your Magento 2 store
- Go to Stores > Settings > Configuration
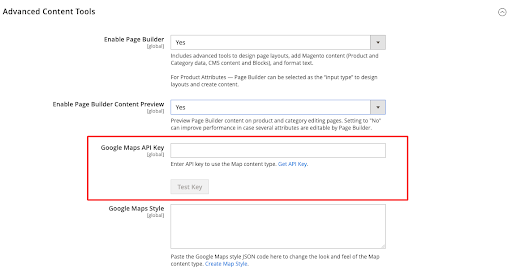
- Open the General section, choose Content Management > Advanced Content Tools
- Copy and paste your API key into the Google Maps API Key field. Then, click the Test Key button
- With the Test Key, you will know whether your code (the API key) is invalid or not. If the result is yes, click on the Save Config button
Step 2: Add Google Maps to the site’s Contact Page
Basically, when you complete the first step, it means that your site is connected to Google Maps. Now, you need to add the Map block to place Google Maps on the store’s contact page.
This is what you do next:

- In the left sidebar, choose Content > Pages.
- On the page grid, click on the Edit option (on the Action column) of the Contact Page.
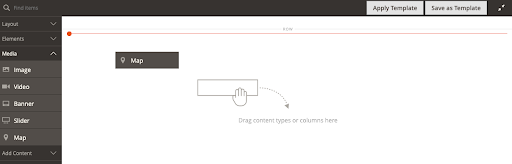
- Select Media in the Page Builder panel.
- Drag and drop the Map block to the stage. (Note: If there is something wrong with the inserted API key, the stage will display the request for a valid API key to use that map).
Step 3: Pin the business’s location on the map block
When the Map is ready to use, you need to pin your physical store’s address on the map block. As a result, visitors will see your store’s locations highlighted on the map.

- Hover over the map container to display the toolbox.
- Click on the Setting icon.
- Move your mouse to the upper-right corner of the Edit Map page, then click Add Location.
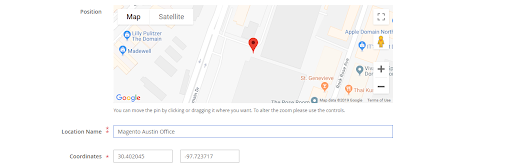
- Here, you will set the Location Name and the Coordinates.
Apart from inserting detail values in the Coordinates fields, you can drag the pin in the map in the Position box to specify the location.
The easiest way to get the exact coordinates for your store is to open Google Maps in a new browser window.
Then search for your location on the map. And you will get the exact value for your store’s coordinates in the URL. Finally, click on the Save button in the upper-right corner to save the new settings.
Step 4: Configure the Map block on-site
Change the map style

- Go to Stores > Settings > Configuration > Content Management.
- Open the Advanced Content Tools.
- Under the Google Maps Style text box, click Create Map Style.
- Customize the map style to what you like.
- Click Finish when complete.
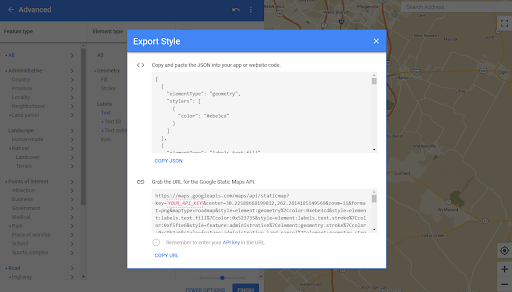
In the second phase of the style setting, you need to export the newly created style as JSON code or as a URL so that you’re able to add it to the Magento configuration.

You can see 2 options in the Export Style pop-up: Copy Json and Copy URL. All you need to do is to click on one out of 2 options.
Back to your Admin browser tab to paste the code or URL into the Google Map Style box, finally, click on the Save Config button.
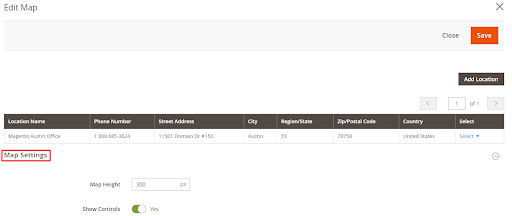
Change the map settings

- Again click on the Setting icon in the map toolbox.
- Here, you can perform simple actions like change the height of the displayed map in pixels or whether to use the Show Controls feature (allow the standard Google Maps controls to appear).
- In the Advanced settings, select Alignment to control the horizontal position of the map content added to the map container.
- Furthermore, store admins can also change the Border style used for 4 sides of the map container with 10 options in total.
- In the Margins and Padding fields, fill in the wanted value (the amount of blank space – in pixels) for the outside and inside edges of all container’s sides.
- When you finish the settings to your desired map block, click Save and come back to the Page Builder workplace for the next changes.
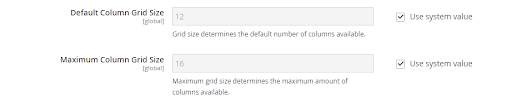
Change the grid size
The grid size influences the map size related to a column on the Page Builder stage. The default value is 12 columns wide (maximum is 16 columns).

- Choose Stores > Settings > Configuration > Content Management > Advanced Content Tools.
- Insert your wanted value for the Default Column Grid Size field and Maximum Column Grid Size field.
- When complete, click Save Config.
Still, need a Google Maps extension for Magento 2?
The answer is Yes and No.
Yes! If your web runs in the Magento Commerce Edition (a charge edition), an enterprise-grade eCommerce platform. For this edition, online merchants will get a much richer set of advanced features to customize their website optimally, including the Page Builder workspace.
On the other hand, the Magento Open Source (a free edition), typically designed for developers and small businesses, comes with quite limited features compared to the Commerce edition.
Thus, Open Source users can’t add Google Maps directly with no extension support since their edition doesn’t support the Page Builder features.
The bottom line!
Google Maps is one of the most valuable services offered by Google for online business. By adding Google Maps to your eCommerce site, you can get its fullest potential to boost traffic and drive sales.
Hope this post is a useful info reference and brings back a different perspective of Google Maps application on eCommerce.
Thanks for reading!

