If you are selling fashion apparel in your Magento 2 store, addressing the issue of sizing is critical. One report has shown that sizing is the main reason why online shoppers return products. Sizing standards can vary between brands and countries, which can lead to confusion for shoppers when selecting the right size.
To solve this problem, BSS Commerce offers a guide on how to add size chart in Magento 2 to the product page of your store. Thanks to these guides, customers will be able to choose the best size for the product, resulting in a lower return rate and an enhanced shopping experience.
Now, to learn how to add size chart in Magento 2, please refer to the steps provided in this blog post.
Overview of Size Chart in Magento 2
Table of Contents
In online shopping, especially for apparel and footwear, ensuring customers choose the right size is critical. That’s why your online store should take size charts into account. They will become your secret weapon in a Magento 2 store.
Why Size Charts Matter?
- Reduced Refunds: Precise and comprehensive size charts enable customers to select the appropriate size right from the start, resulting in fewer returns caused by sizing problems and saving them time and money.
- Boost Sales and Conversions: When customers have confidence in finding the correct size, they are more inclined to finalize their purchase. Size charts have the potential to greatly increase your conversion rates and sales.
However, Magento 2 does not come with a pre-installed size chart feature. So, you can obtain the functionality of a size chart by using extensions. These Magento extensions offer a range of advantages that allow you to effectively create and manage size charts for your products.
How Size Charts Work in Magento 2?
1. Tailored Customization: With these extensions, you can define size charts with detailed information using tables, images, and text descriptions that are specific to your products to ensure that your size charts accurately represent the unique attributes of each item.
2. Seamless Integration: These modules seamlessly integrate with your product management system, allowing you to easily assign the most relevant size chart to each product or product category.
3. Flexible Display Options: The best Magento size chart extensions free or paid can provide multiple display options for your size charts, giving you the flexibility to choose the most suitable presentation style.
- Product Page Integration: You can choose to display the size chart directly on the product page, conveniently positioned near the size selection dropdown. This allows customers to easily access the size information while making their purchasing decisions.
- Pop-up Functionality: Alternatively, customers can click on a button or link to trigger a pop-up window that displays the size chart.
- Dedicated Tabs: For clear organization, these extensions allow you to allocate a dedicated tab on the product page specifically for the size chart.
Step-by-Step Guides to Add Size Chart in Magento 2
The Magento 2 Size Chart extension is a crucial plugin that greatly enhances the customer experience. This module enables you to easily create and assign size charts to your products. In addition, there are three different methods available for displaying the size chart when using this extension. You can choose to show the size chart in a popup, below the Add to Cart button, or within the product information tab.
Overview of Magento 2 Size Chart Extension by BSS Commerce
- Review: 91% positive
- Developer: BSS Commerce
- Pricing: $79
- Compatible with Community: 2.3.x – 2.4.x & Enterprise: 2.3.x – 2.4.x
- 30 days money-back guarantee
- Free 1 year support + Free lifetime update + Free installation
After this extension has been installed, you may proceed by following the steps outlined below to add a size chart to your Magento 2 store.
>>> Here are full steps to install any extension in the Magento 2 store: How to install extension Magento 2
General Configs
To begin, go to Store > Configuration > BSS Commerce > Size Chart.

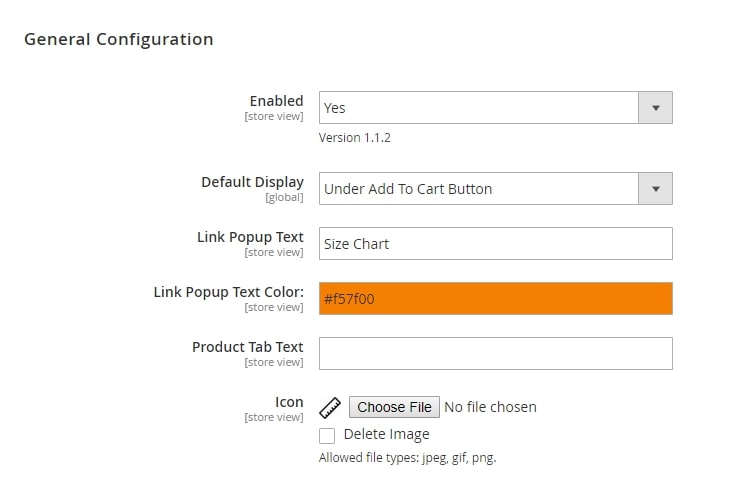
In Enabled section: You can choose whether to enable or disable the extension by selecting Yes or No respectively.
In Default Display section: Let’s choose an option to set the default performance of the size chart. This means that if you do not set a specific display for a size chart, it will be presented on the frontend according to the default display option chosen in this configuration. There are 3 options available for you to select:
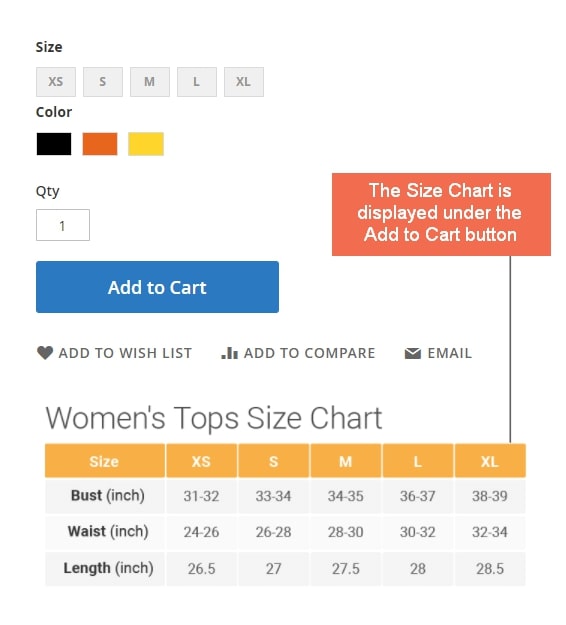
1. Under Add to Cart Button: The size chart will be displayed right on the product page, below the Add to Cart Button.

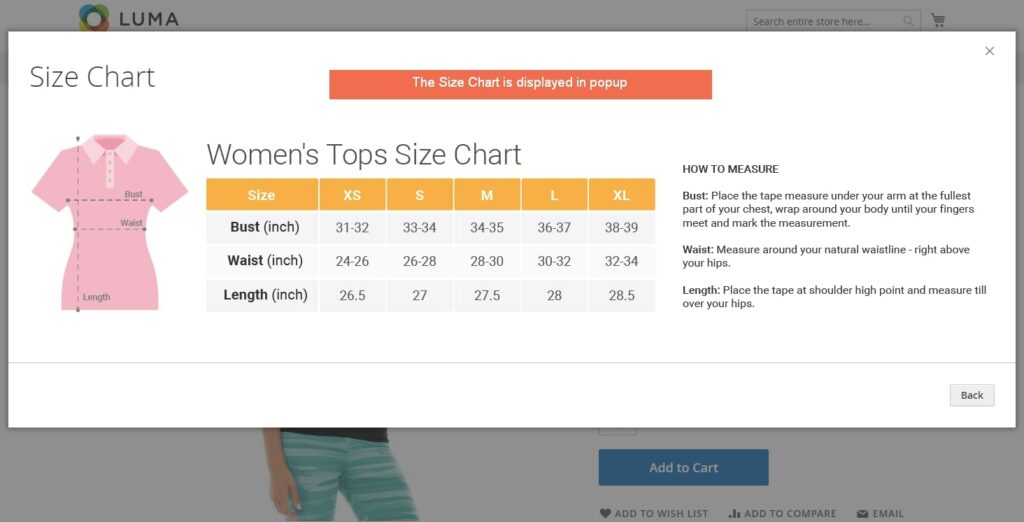
2. In Pop-up: The size chart will be displayed in a popup. A link to the popup will be added to the product page, allowing customers to click on it and view the size chart. You can also easily customize the link text and color.

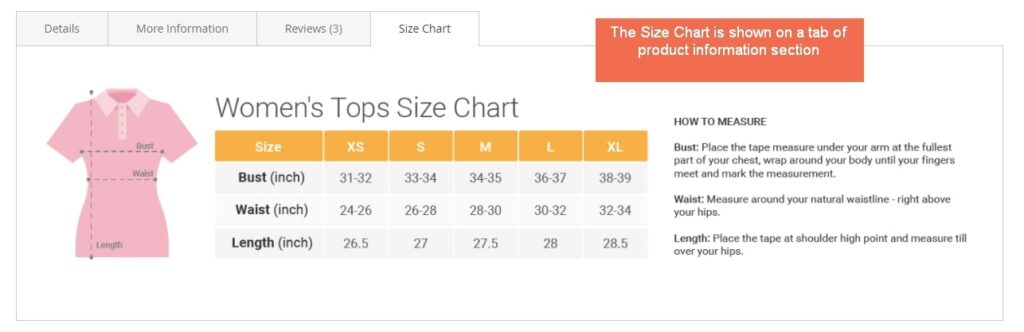
3. On Information Section: The size chart will be displayed on a new tab within the product information section.

Custom the popup link according to your preferences:
- Link Popup Text: Edit the text displayed in the popup link
- Text Color: Select the desired color for the popup link
- Product Tab Text: Edit the text of the product tab
- Icon: Upload the icon for the size chart popup link
Once you have made all the necessary changes, please press “Save Config” and then Flush Cache to apply these settings.
TAKE NOTE: Please be aware that the module configuration’s scope is limited to the store view, allowing you to customize it for each store view.
>>> The Full Guide on How to Change Default Store View in Magento 2
Step 1: Manage and Add a Size Chart in Magento 2
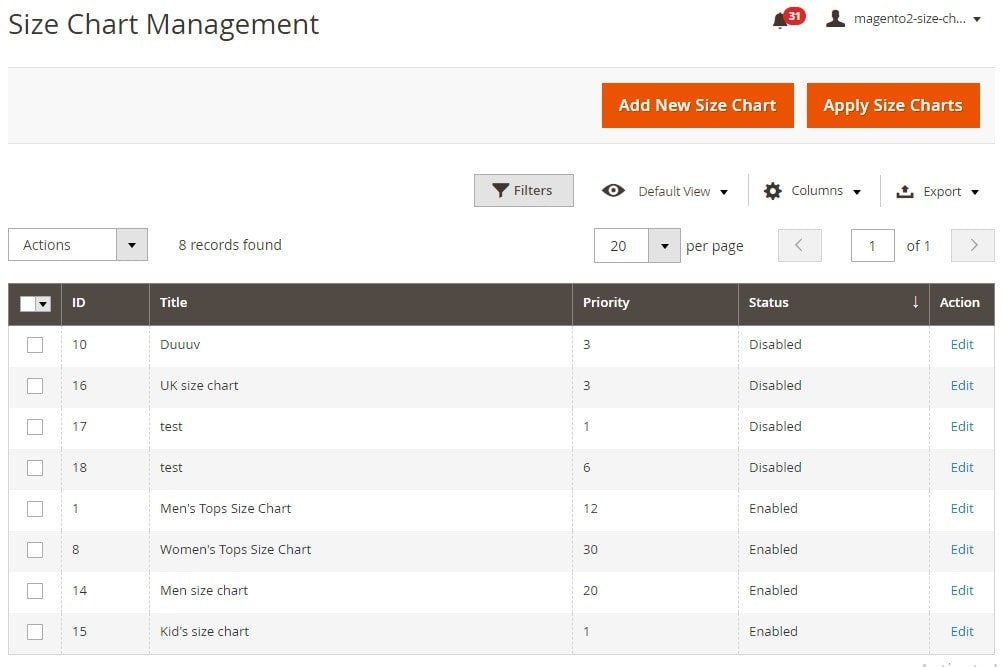
To access the size charts, please navigate to the Catalog section and click on Size Chart. From there, select Size Chart Management to view a comprehensive grid displaying all available size charts:

To create a new size chart, simply click on the “Add New Size Chart” button. Alternatively, if you wish to edit an existing size chart, click on the “Edit” link located in the Action Column.
If you have added new products and need to update the size charts for them, click on the “Apply size charts” button above the size chart grid. This will ensure that all size charts are updated accordingly.
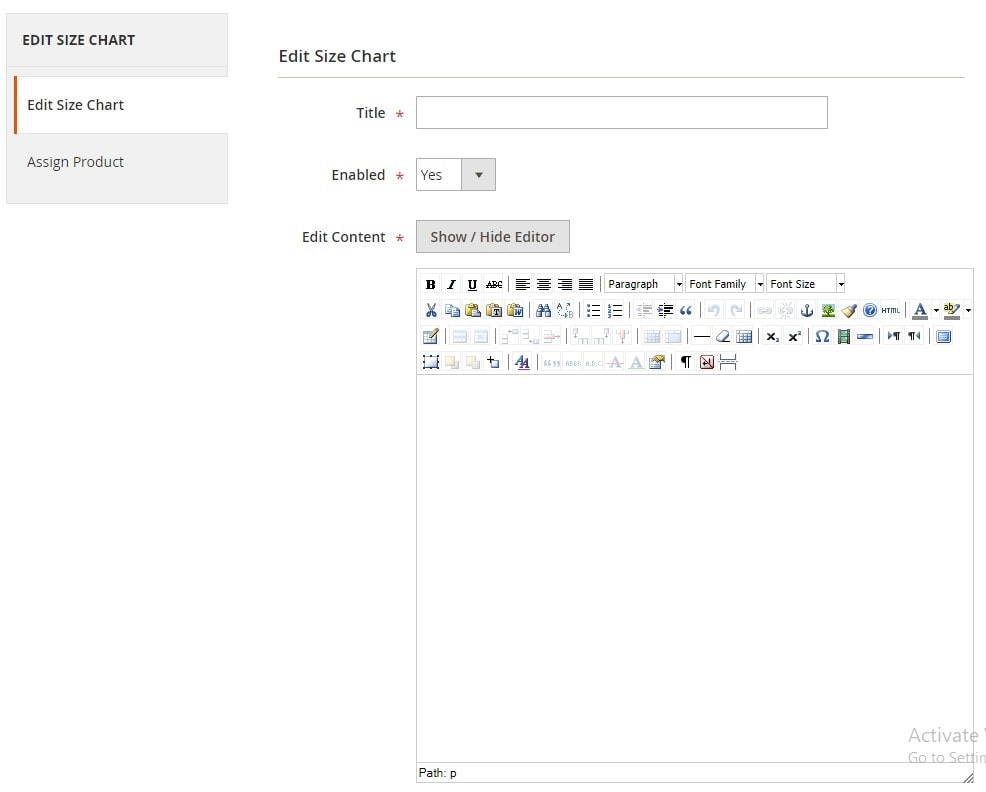
To further customize the size chart, select the “Edit Size Chart” tab

- Title: Size Chart Name
- Enabled: Select Yes to enable the size chart, or No to disable it
- Edit Content: Modify the content of the size chart in the WYSIWYG editor

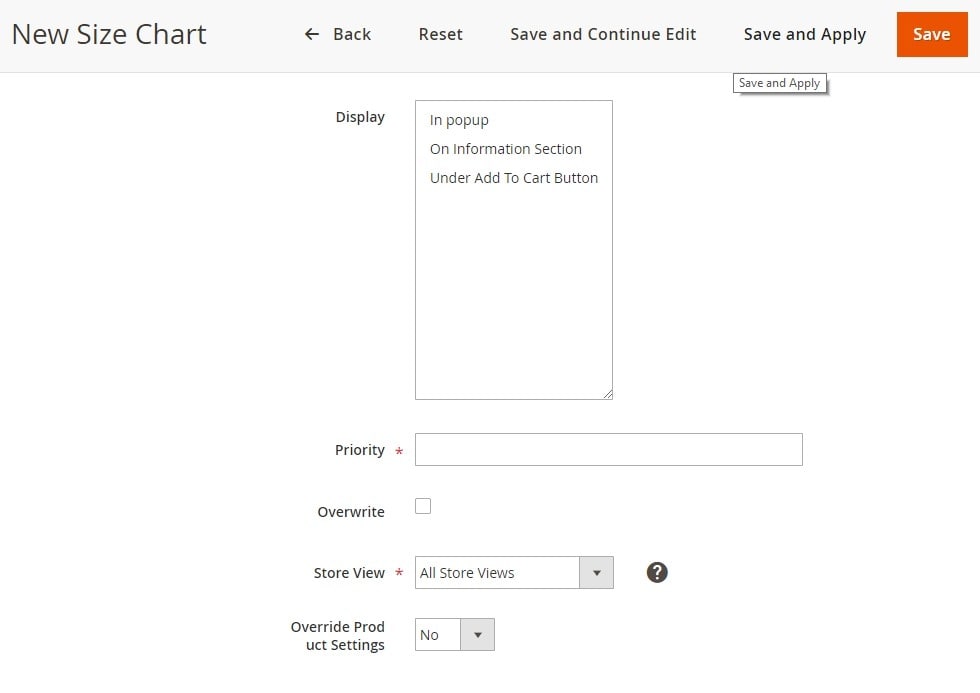
- Display section: Choose the methods to display the size chart on the product page: either in a Popup, under the Add to Cart Button, or in the Information Section. You can select multiple ways, and the size chart will be visible on the product page according to your selections.
- Priority section: Enter a number to establish the sorting order for the size chart. A priority of 0 indicates the highest importance.
- Overwrite section: If a size chart is marked to Overwrite, it will be displayed on the frontend and will disregard the Priority section. Once saved, the Overwrite will be automatically cleared, allowing you to mark other size charts for overwrite. Size chart can overwrite other size charts with the same scope.
- Store View section: You can enable the size chart for a specific store view
- Override Product Settings section: Assign a size chart (A) to a product on each Product edit page. Plus, when creating another size chart (B), you can assign it to this product or even a category using rules. This override setting is beneficial for determining which size chart will be used to display on the frontend of the product.
If you select Yes, the product will use this new size chart (B) and disregard the size chart chosen on the Product edit page.
If you choose No, the product will use the size chart selected on the product edit page.
Once all the settings are finalized, click on the “Save Size Chart” button to save the customization for the size chart.
>>> You may want to know: How To Enable Ajax Add To Cart Magento 2 For Product Widget
Step 2: Assign Size Chart to Products
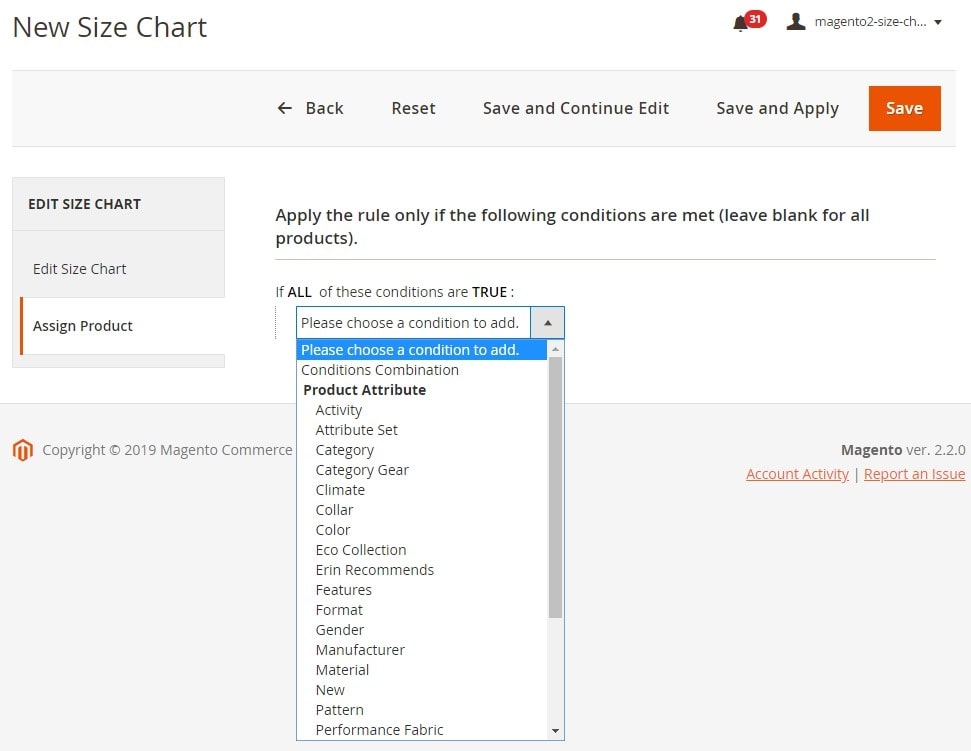
To apply the size chart to products on the size chart edit page, click on the “Assign Products” tab.

Click on the (+) icon to explore the condition selection field
In this field, you can choose a category, attribute set, or product grid to easily assign the size chart to multiple products.
After you have selected the desired products, please remember to save your settings by clicking on the Save button. Alternatively, you can choose to save and apply the settings simultaneously by clicking on the Save and Apply button.
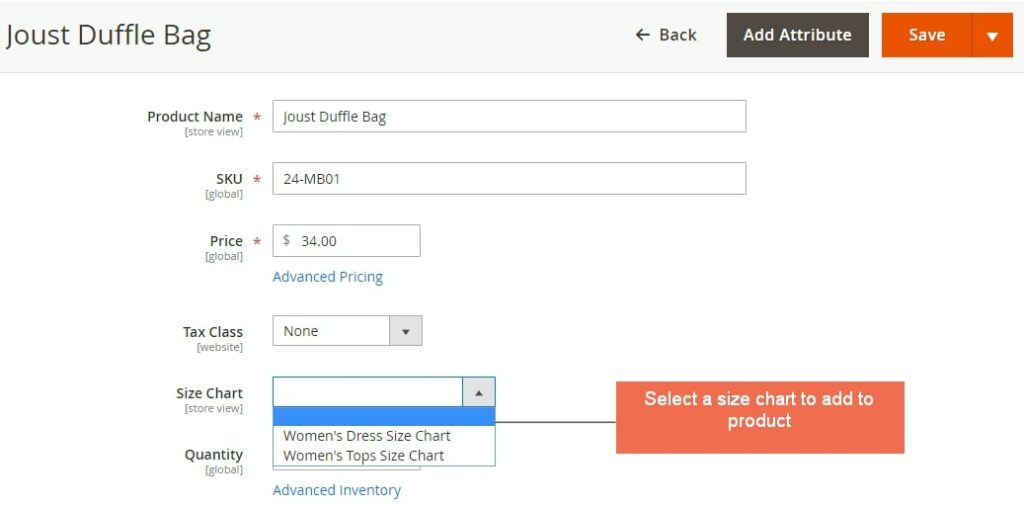
Step 3: Assign a Size Chart to Specific Product in Magento 2
Navigate to Catalog > Products, define the desired product in the product grid, and proceed to add a size chart to it.
This extension integrates a drop-down attribute that showcases all available size charts on the product edit page for every product. You can choose a size chart option to associate with the product and finalize the process by clicking on the “Save” button.

TAKE NOTE: To achieve the desired outcome, it is important to consider both settings related to the Override Product Settings configuration on the size chart edit page.
Size Chart in Magento 2 Frontend
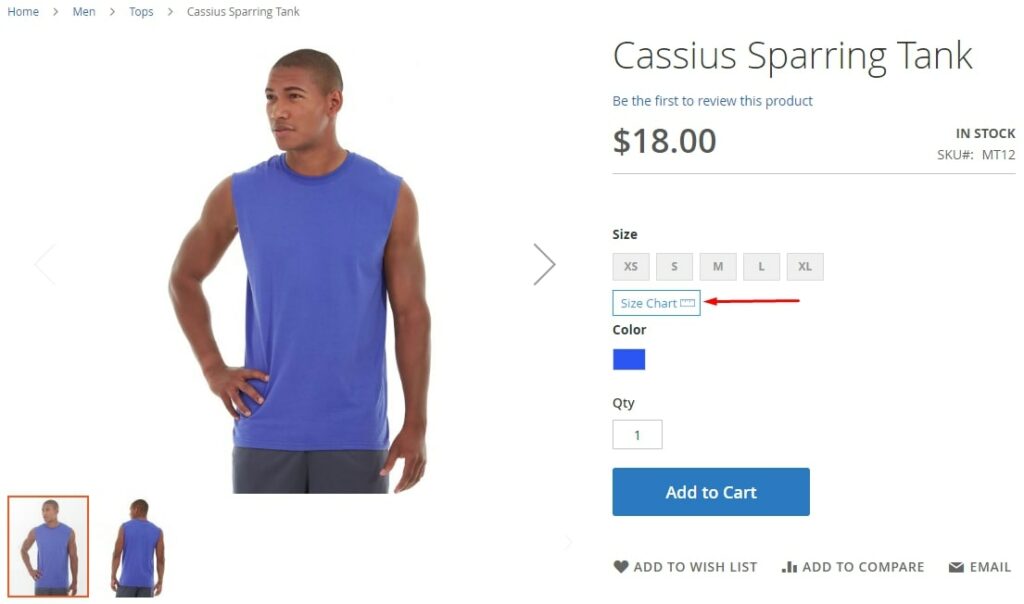
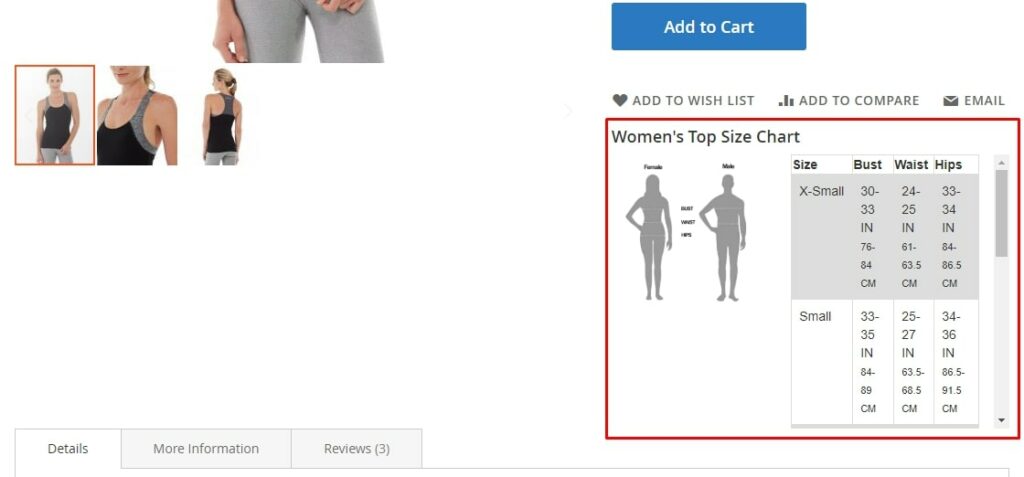
The frontend showcases the Size Chart extension in 3 different positions:
1. Popup: Popup will appear when clicking on the Size Chart button. The position of the popup button is determined by the attribute entered in the Attribute Code field. The button will be displayed when the Attribute Code is set as a swatch/dropdown attribute.

2. Inline: The Size Chart is displayed beneath the Social Link button on the frontend.

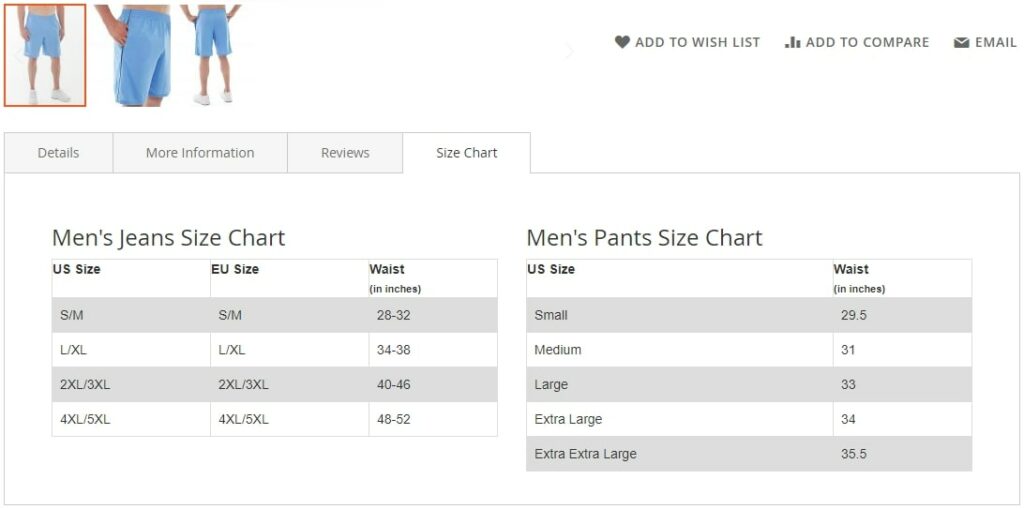
3. Product Tab: The Size Chart is presented as a tab within the Product Information block

Tips and Best Practices for Using Size Chart
Below are some tips and best practices for using the size chart that you shouldn’t miss out on to maximize the benefits of these extensions:
1. Maintaining charts up to date. Regularly updating the relevant size charts to update the corresponding size charts is crucial. Neglecting to do so may result in dissatisfied customers and increased return rates due to outdated or inaccurate size information. Thanks to using the Magento 2 size chart module, you can guarantee that your website showcases the most up-to-date size information for all products.
2. Ensuring clear and accurate information. Provide precise and concise measurements within the size chart to assist customers in determining the ideal product size for a perfect fit. Furthermore, Magento store admins can generate size charts containing comprehensive size measurements for each product. This feature simplifies the process for customers to compare and choose the appropriate standard size.
3. Size charts tailored to specific products. Each product can be associated with a distinct size table or size chart. This customization feature allows the Magento store owner to establish size charts that are specific to each product, as needed. With this module, an unlimited number of size charts can be created, ensuring a customized fit for every product available on the Magento website.
4. Offering size conversion charts. If your target audience is global, it is advisable to provide size conversion charts to assist customers in finding the right size.
5. Using visual aids. Use visual aids, like charts or pictures, to illustrate the exact locations for taking specific measurements. This is a key element that can be especially beneficial for items with unique sizes or intricate designs.
6. Evaluate customer reviews from the market. Encourage customers to share their feedback on size and fit by submitting reviews, photos, or comments regarding particular product sizes. This content created by users can offer valuable insights to other customers, aiding them in making better-informed choices.
7. Implementing size recommendations. Add size recommendation tools or algorithms that can suggest the correct size by analyzing the customer’s past purchase history.
Ending Words – How to Add Size Chart in Magento 2
Thanks to implementing these steps and leveraging the strength of size chart extensions, you’ve successfully equipped your Magento 2 store with valuable features to boost the online store. Clear size charts allow your customers to make confident size selections, leading to fewer returns and a more enjoyable shopping experience.
BSS Commerce wishes that these Magento tutorials about how to add size chart in Magento 2 are good for you. Visit our site frequently to explore the latest posts in the Magento industry.
>>> READ MORE: How To Disable Module Magento 2: 3 Best Solutions