Introduction
Table of Contents

Every Magento store owner wanting to run a successful online business should know PWA Studio. For those who have never heard, Magento PWA Studio is a collection of libraries and tools for creating progressive web applications. It makes smooth connections with Magento backend functionality possible by using contemporary web technologies like GraphQL and ReactJS.
PWA can significantly enhance your Magento store’s performance and user experience, and higher sales conversions follow. Indeed, according to IR 2016, Magento merchants have 30% faster sales growth than other platforms. In this thorough tutorial, we will help you install Magento PWA Studio and build a quick, engaging, and mobile-friendly storefront. Then, we weigh its advantages and disadvantages and include helpful optimization tips.
Requirements to Install Magento PWA Studio
Ensure you have the following prerequisites before starting the Magento 2 PWA setup. Here are some critical takeaways:
- Magento PWA Studio requires compatible Magento 2.4 installation on a server running Magento 2.4.
- Within Magento PWA Studio, technologies such as Node.js and Yarn control project dependencies and build processes.
- Components of command line interfaces (CLI) will help during the installation if you are familiar with fundamental terminal commands.
To install Magento 2 PWA Studio, first you need to install Magento 2.4, then Node.js and Yarn. Here are our clear instructions on how to install them.
Install Magento 2.4
First, to install Magento PWA Studio, you need to set up Magento 2.4.

Note: The Magento PWA Studio Project can only be installed with it, as no other Magento version is compatible.
The Composer allows you to manage and organize all Magento 2 components. Here are the step-by-step for installation:
- Step 1: Check the prerequisites.
- Step 2: Set up the web server.
- Step 3: Install PHP and additional packages.
- Step 4: Do Elasticsearch configuration.
- Step 5: Connect MySQL.
- Step 6: Create access keys for Magento 2.4
- Step 7: Configure the web server for Magento 2.4
Install Node.js
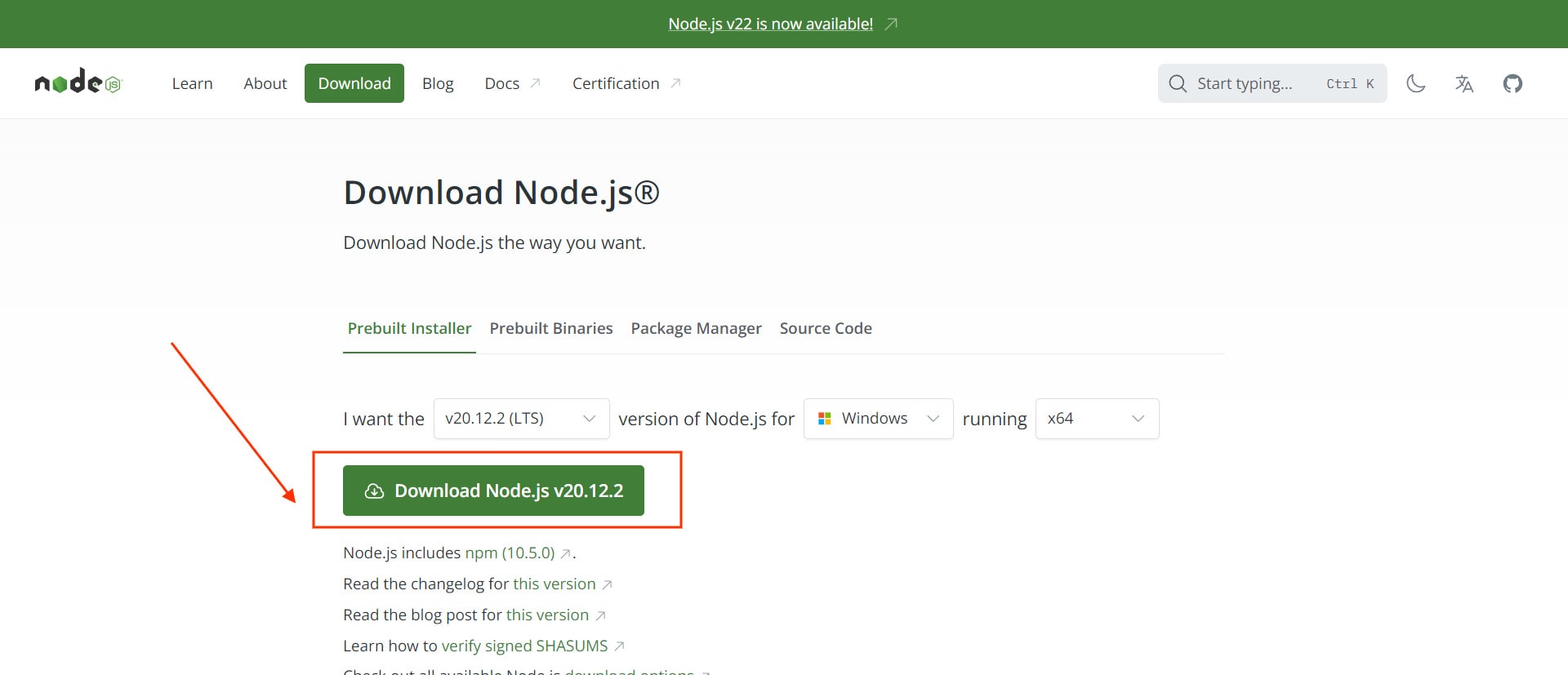
After that, you must install NodeJS with a version greater than 10.14. We guide you through the step-by-step guide as follows:
- Step 1: Access the official Node.js website.
- Step 2: Get your operating system’s compatible installer.
- Step 3: Launch and follow the directions of the downloaded installer.

Install Yarn
Then, you continue to install Yarn to meet the conditions for installing Magento PWA Studio. Yarn is a JavaScript package manager frequently used in conjunction with Node.js.
You can install Yarn by using the terminal command below:
| npm install -g yarn |
After completing the three prerequisite steps, you will learn how to install Magento 2 PWA Studio in the below section in just four steps.
4 Steps to Install Venia Storefront
Built using the tools and collections of PWA Studio, Venia was the first Magento PWA storefront. It helps in the endeavor to expand the application of PWA technology.

Start with the Venia storefront and the visual elements if you want to create your own PWA storefront project. Besides, it will run over your present Magento 2 backend after installation.
Here’s how to install the Venia storefront:
- Step 1: Clone the PWA Studio repository
In the beginning stage, you launch your terminal and go to the project directory you want to work in. Then, clone the repository next with the following command:
| git clone https://github.com/magento-research/pwa-studio.git |
- Step 2: Install project dependencies
You next go to the cloned pwa-studio directory and install project dependencies by running the following command:
| yarn install |
Depending on your internet connection and device requirements, the process could take some time, so stay patient until the installation is done effectively.
- Step 3: Install the SSL certificate
Step 2 was completed, and you carried on installing the SSL certificate because PWA operates over a secure channel. You may produce the SSL certificate by using the create-custom-origin command.
| yarn buildpack create-custom-origin packages/venia-concept |
- Step 4: Generate a .env file
Ultimately, the PWA Studio application uses environment variables that are stored in a.env file. For creation, run the following command:
| yarn create:env-file |
As a result, this command creates a .env file in the project root directory. Later, you’ll need to modify this file to set up particulars for your PWA Studio development server and Magento backend.
Start The Server
When you install Magento PWA Studio and Venia storefront, how do you start the server?
You need to launch the development server with the following command after the dependencies have been installed:
| yarn run dev |
Adding the command will open your web browser’s PWA Studio development server, usually at http://localhost:8724.
While yarn run dev starts the project’s development server, for production environments, you’ll need a website server like Apache with a reverse proxy to serve the PWA Studio application. Let’s figure out how to set up an Apache reverse proxy.
Setup Apache Reverse Proxy
Configuring a reverse proxy entails redirecting requests from your domain to the PWA Studio development server. You can find some specific instructions for configuring a reverse proxy for Magento PWA Studio in your web server documentation.
Troubleshooting Common Installation Issues
In addition to learning how to install Magento PWA Studio, you should also know some common issues that might arise in the installation process, although the process is generally straightforward.
Here are some common problems and solutions:
| Errors | Solutions |
| “command not found” when running yarn install or yarn run dev | This problem typically happens when Yarn is not correctly installed or placed in your system’s PATH environment setting. Run yarn -v in the terminal to double-check your Yarn installation. Ensure Yarn is included in your PATH environment variable. For information on how to modify PATH variables, consult your operating system documentation. |
| Permission errors during installation | In some cases, permission errors may occur during the installation process. This could be attributed to insufficient user privileges. Try running the installation commands with sudo to gain elevated privileges. Use sudo with caution, as it grants administrative access. |
| Errors related to missing dependencies | If specific dependencies are missing during installation, you may receive error messages. Examine the error message carefully to determine the missing dependency. You can then try to install it manually by running the npm install command and entering the package name. However, using yarn install is generally recommended because it manages dependencies efficiently. |
| Connection issues when accessing the development server | If you are unable to access the PWA Studio development server at http://localhost:8724, it could be due to a configuration issue. Check your terminal output to make sure the server is up and running.
Check that there are no firewall rules blocking port 8724. You should temporarily disable your firewall or configure it to allow access to this port during development. |
Golden Tips for Optimizing Magento PWA Studio
After the Magento 2 PWA setup, how do you optimize it? We will help you by listing some great backend and frontend store tips.
Useful Tips for Backend Optimization
First, you can implement caching mechanisms such as Varnish to reduce server load and speed up page load times. Caching stores frequently accessed data, which reduces the need for the server to generate it multiple times.
Second, you can optimize product images by applying compression techniques. Because oversized image files can dramatically slow page load times, you should use TinyPNG or online compression services to reduce image size while maintaining quality.
A content delivery network (CDN) stores copies of your website’s static content (images, CSS, JavaScript) on servers around the world, which ensures faster loading times for all users, regardless of their physical location. Therefore, you have to consider a Content Delivery Network (CDN) for faster content delivery across multiple geographic locations.
Helpful Tips for Frontend Optimization
In addition to some useful backend optimization suggestions, keep in mind that there are various front-end optimization tips for you to consider.
For JavaScript and CSS files to load faster and be smaller, you should minify and compress them. More precisely, minification reduces code file sizes and speeds up loading times by eliminating superfluous characters like whitespace and comments.
The browser uses browser caching to save often-used resources locally, therefore minimizing the need to download them again on the next visit. You may thus use browser caching for static resources like fonts and graphics.
Then, in order to improve initial loading time, you should use lazy loading for images to favor material above the fold. Lazy loading works exactly by delaying the loading of images outside the viewport until they are scrolled into view. By giving the material user’s view first priority, this way enhances the initial perceived performance.
The Pros & Cons of Magento PWA Studio
You have come so far. This section will give you a comprehensive overview of Magento PWA Studio by weighing its benefits and drawbacks.

Magento PWA Studio’s advantages
When you install Magento PWA Studio, it brings various benefits to your online store. Here are some main advantages:
- PWAs provide smoother user experiences and quicker loading times than standard web stores.
- User engagement is increased by the more app-like experience offered by features like offline capability and push notifications.
- Because PWAs are mobile-friendly, people who browse and buy on their smartphones convert at a higher rate.
- Because Magento PWA Studio can expand with your store and effectively manage more traffic, your PWA can grow with your company.
Magento PWA Studio’s disadvantages
Aside from the benefits, Magento PWA Studio has a number of drawbacks that developers should address later on.
- More technical know-how is needed to set up and run a PWA than for conventional storefronts. Enhancing and personalizing a PWA shop could need more work in development.
- Functionality straight out of the box may not be as strong as a fully-fledged Magento theme. Though you may need to create unique features to get your ideal feature set, the Venia storefront offers a strong basis.
- PWAs may not work flawlessly with certain Magento extensions from third parties. Check that any current extensions work with the PWA storefront before switching.
Because Magento PWA Studio lacks many features and optimizing this platform is complex, implementing it will take significant time, effort, and money if you do not have extensive technical knowledge of PWA. Therefore, as PWA experts, we at BSS Commerce’s Magento PWA Development service can meet your needs at affordable costs and with adequate customer care quality.
End Words
By following this comprehensive guide, you’ve equipped yourself with the knowledge to install Magento PWA Studio and unlock the potential of a faster, more engaging storefront for your Magento store. As you progress through PWA Studio development, look into the official documentation and community resources for additional customization and advanced functionality.
If you want to explore our Magento PWA development services to build a personalized and high-performing storefront that boosts sales and customer satisfaction, contact us now for a consultation! Besides, you can follow the BSS Commerce blog to learn more about how-to guidelines and optimization tips for your eCommerce store.

