Being an online merchant, you must be aware of the Magento 2.4.3 launch event on August 10, 2021. This big release includes many updates and enhancements over the previous Magento versions, including significant changes with Magento Page Builder. This information is worth the attention of every online merchant whether you are using Magento or not.
Notably, Magento Open Source users should not ignore these changes because Magento 2 Page Builder is now available for them. If you haven’t learned about this powerful content management tool before, BSS Commerce will help you cover the basic knowledge and the updates for Page Builder in the latest Magento version – 2.4.3.
We recommend reading to the end to avoid missing any important details.
(Note: In the range of this post, we also use “Magento 2.4 page builder”,“Magento 2 CMS page builder”, “Magento 2 drag and drop editor” at the same meaning)
Magento 2 Page Builder Introduction
Table of Contents
Page Builder was first introduced in Magento Commerce 2.3.1 at the end of November 2018. It provides store admins with advanced content management functionality that requires no technical knowledge about HTML and CSS. Instead, it allows admins to deliver content quickly by dragging and dropping pre-built controls.

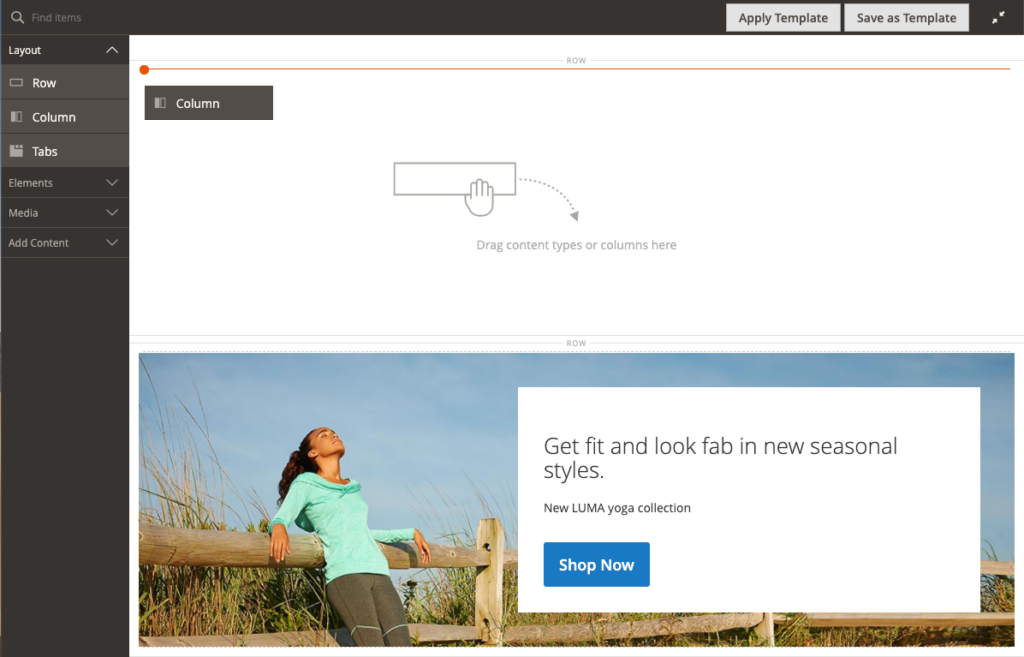
Magento 2 Page Builder interface from backend
By using a built-in Page Builder in Magento Commerce, admins can easily create and configure rich-content Simple pages, Blocks or Catalog content with an intuitive interface, custom layouts and visual content elements.
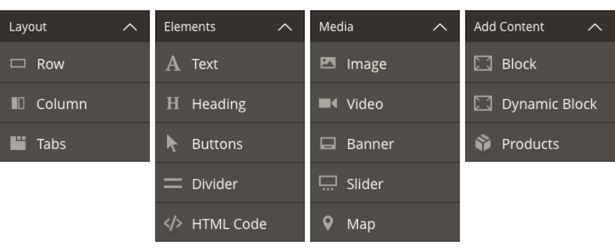
The pre-built controls are known as “content types” and are displayed in the following menu.

Before the release of Magento 2.4.3, Page Builder was only supported in Magento Commerce Edition (from version 2.3.1).
Starting with Magento 2.4.3 (launched on August 10, 2021), this powerful content management tool will be available in both Commerce and Open Source editions. This is such good news for merchants who start on Magento Open Source because they no longer need to install 3rd-party modules or buggy themes for out-of-the-box page builder functionality.
Page Builder Panel
Once Magento 2 CMS Page Builder is enabled on your website, the content creation process includes Content Heading field and a preview of content right below. You can open the Page Builder workspace by clicking the “Edit with Page Builder” button. The Page Builder Panel is on the left side of the workspace.
In this section, let’s look at each “content-type” from the Page Builder Panel.
#1. Layout
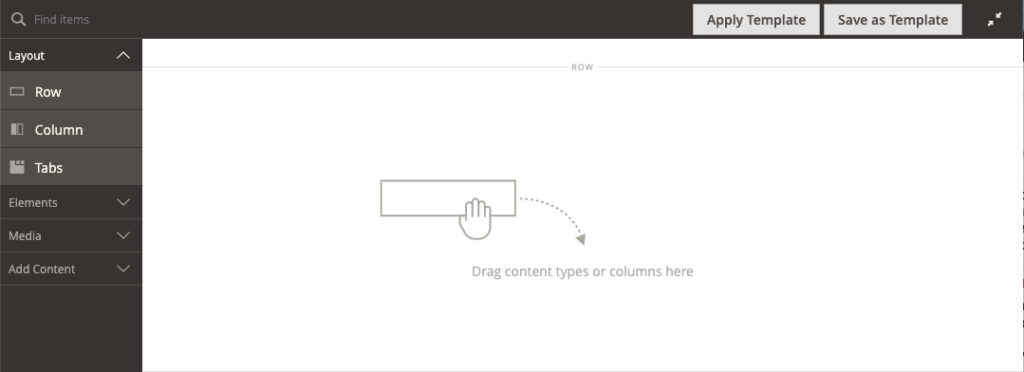
The Layout section allows admins to add rows, columns, or tabs to the stage by dragging a content type from the panel to the stage. Once you start the action, a container appears with a toolbox to format the content type.
The Page Builder stage is empty by default. When dragging layout content types from the panel to the stage, you can put them everywhere around layout containers on the page. However, Rows can only be added directly to the stage.

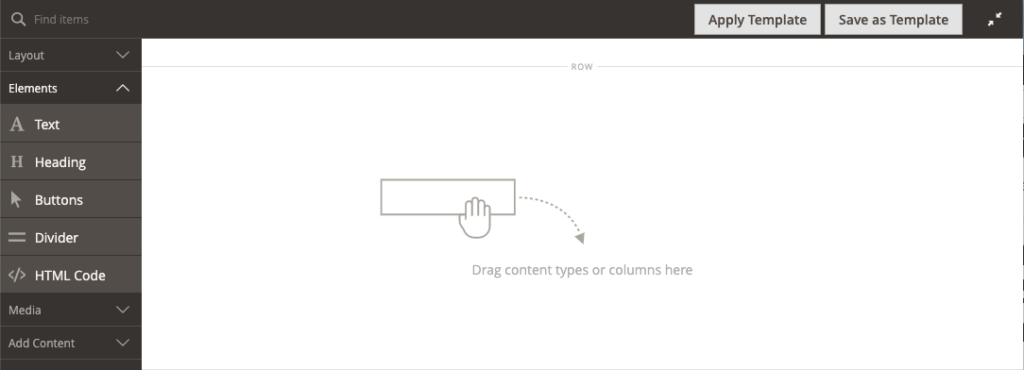
#2. Elements
You can add text, headings, buttons, dividers, and HTML code to any layout container on the stage from the Elements section. A container will emerge when you drag a content type from the panel to a row or column or a tab set on the stage. You can use the content type toolbox to open the relevant settings to the type.

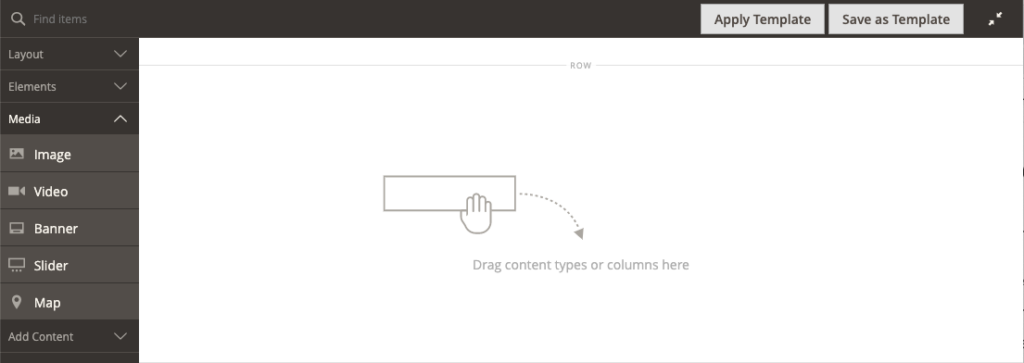
#3. Media
From Media, you add images, video, banners, sliders, and Google Maps to any layout container on the Page Builder stage. A container with a toolbox also appears once you drag a media content type from the panel to the stage.

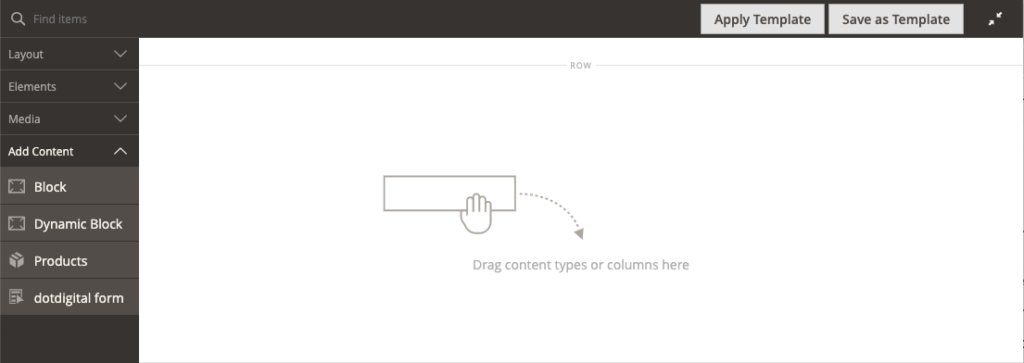
#4. Add content
The Add Content section allows you to add existing content to the Page Builder stage. It works in a similar way to the above section.

Magento 2 Page Builder’s Features
Among a vast list of handy features of Magento 2 Drag and Drop Editor, here are the keys that users should pay attention to:
- Advanced content tools like Alignment, Border, Border Color, Border Width, Border Radius, CSS Classes, Margins and Padding
- Full-page layouts supported for CMS pages, products, and categories
- Real-time editing and live previews of how content will appear in the frontend
- Drag-and-drop page design
- Rich assortment of content types
- Custom product attribute input types
- Preview content for desktop and mobile with Viewports/Breakpoint feature (first introduced in Magento Commerce 2.4.2)
>>> Check out Magento Page Builder Demo
Benefits of using Magento 2 Page Builder
Easy-to-use interface & No coding required:
As more brands are utilizing the potential of ecommerce than ever before, the ability to rapidly produce and deliver new content is the key to success for businesses. The drag-and-drop page design feature of Page Builder allows admins to build CMS pages, product/category pages or dynamic blocks without coding. Accordingly, admins can save a significant amount of time and technical resources.
Engage shoppers with fresh and rich content:
Content is King for any business. It represents your brand, forms awareness and loyalty. For those reasons, your brand should not be limited in content creation. With the support of custom layouts and diverse content types, businesses can create CMS pages or dynamic blocks that engage shoppers with ease and quickly launch content updates to respond in real-time to customers’ behavior.
Create responsive content:
Responsiveness is required in the experience-driven ecommerce world. The elements of Page Builder’s responsive framework (Viewport and Breakpoint feature) allow users to create content responsive with both desktop and mobile.
What’s New in Magento 2 CMS Page Builder 2.4.3?
As mentioned above Magento Page Builder Open Source is out. In other words, Page Builder is now supported as a bundled extension in Magento Open Source. It has now become the default content editing tool in Adobe Commerce 2.4.3 and Magento Open Source 2.4.3. Page Builder can replace the built-in WYSIWYG editor (TinyMCE) with any third-party module. All the content created in TinyMCE will be transferred to Page Builder as HTML.
Specifically, Page Builder replaces the TinyMCE editor in the following Admin sections:
- CMS Page
- CMS Block
- Category Description
- Product Description
So what is TinyMCE editor?
TinyMCE is a WYSIWYG HTML editor. Its goal is to simplify website content creation. TinyMCE is released as open-source software and can be easily integrated with CMSs like Joomla or WordPress.
In Magento, TinyMCE is the built-in WYSIWYG editor that can be configured from the backend. However, please note that TinyMCE focuses on rich-text editing. It does not allow you to drag and drop content elements to your desired position or split layouts. This is such a significant limitation for users.
>>> Explore TinyMCE demo.
How do users benefit from changes in Magento 2.4.3’s Page Builder?
TinyMCE requires certain knowledge of HTML and CSS if users want to create a website as desired. Meanwhile, users don’t need any technical knowledge when using Magento Drag and Drop Page Builder because it strongly supports drag-and-drop design functionality. Along with custom content types and full-page layouts, this fantastic feature makes the design of layout pages much easier with simple configurations.
The replacement of Page Builder in CMS Page, CMS Block, Category Description and Product Description means you can save a lot of time in these areas with Magento Open Source 2.4.3.
Magento Page Builder Tutorial: How to set up?
(For Magento Open Source users, make sure that your website has been upgraded to Magento 2.4.3 before digging into this part.)
One Page Builder is enabled in the configuration, it becomes the default content creation tool for CMS Pages, Blocks, and Dynamic Blocks. Besides, the Enable Advanced CMS button allows Page Builder to be an option for Categories and Products. Admins can also select the default page layout for products, categories, and CMS pages.
Please note that Page Builder is not supported for newsletter content, which utilizes the WYSIWYG editor.

CHECK OUT all the Extensions Magento NOW! DON’T MISS THE CHANCE TO ENHANCE your eCommerce store!
Configure Page Builder
To configure Page Builder, follow these steps:
- Open Stores > Settings > Configuration on the Admin Panel
- Select Content Management under the General dropdown
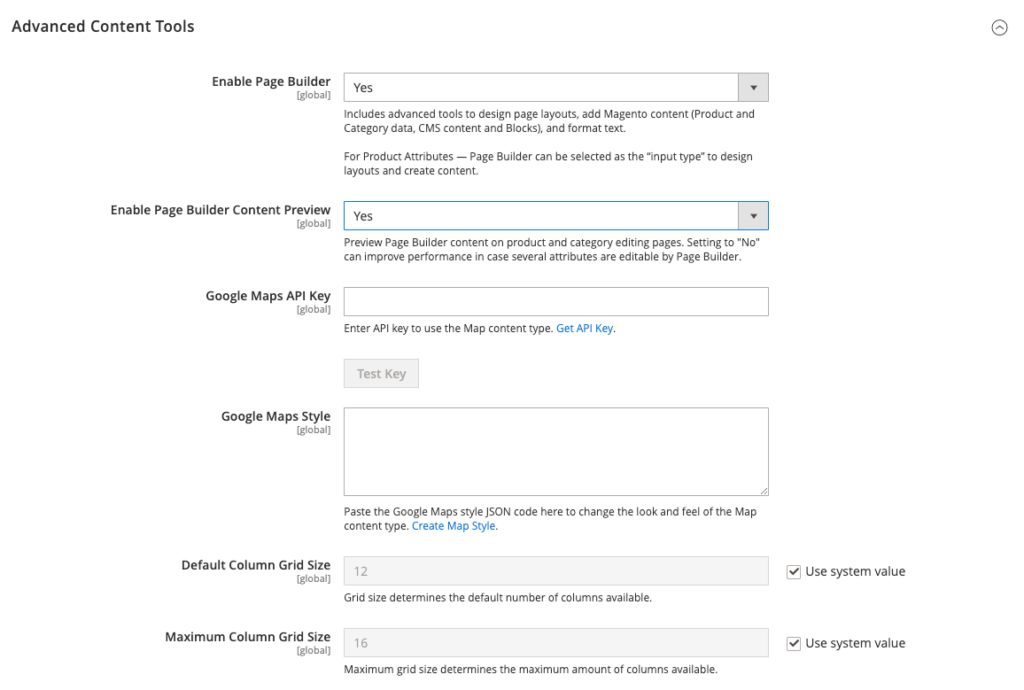
- Open Advanced Content Tools. In Enable Page Builder choose “YES”
- If you are ready to configure Google Maps, follow the Get API Key instructions, then copy and paste your Google Maps API Key. Paste the JSON code generated by the Google Maps APIs Styling Wizard to change the Google Maps Style
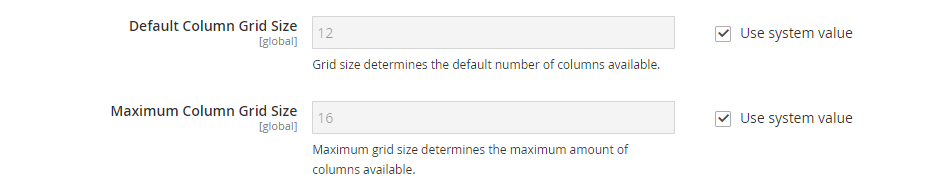
- Do the following to configure the number of guidelines in the Page Builder column grid:
- Enter the default number of columns that you want to appear in the grid in Default Column Grid Size
- Enter the largest number of columns that you want to be available in the grid in Maximum Column Grid Size

6. Choose Save Config to complete
Configure default layouts
Follow these steps to configure default layouts:
- Access Stores > Settings > Configuration from the Admin Panel
- Under General dropdown, choose Web
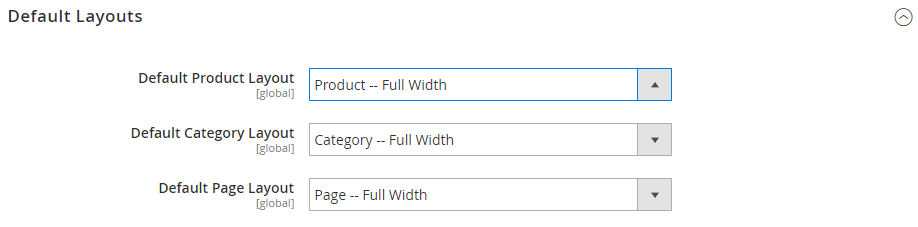
- Expand Default Layouts and follow this guide:
- In Default Product Layout, Default Category Layout, Default Page Layout, select the options as you want

- Click Save Config to complete
Disable Page Builder
Once Disabling Page Builder is disabled, the WYSIWYG editor will replace the Advanced Content Tools which might lead to display errors in the frontend. Content previously created with Page Builder might not be editable from the Admin.
- Access Stores > Settings > Configuration from the Admin Panel
- Under General dropdown, click Content Management
- Open Advanced Content Tools and set Enable Page Builder to “NO”
- Click Turn Off when prompted to confirm
- Click Save Config to complete
- When prompted, don’t forget to refresh any invalid cache
Wrapping Up
In the fiercely competitive ecommerce world, the ability to rapidly deliver engaging content to the market is the key to success. Magento 2 Page Builder is a fantastic tool that every Magento website should utilize as soon as possible. This means you should upgrade your current version to Magento 2.4.3 right now if you don’t want to go behind your competitors.
BSS Commerce is always willing to give you a hand if you need any support for Magento 2.4.3 upgrade. Please feel free to share your problems with our Magento Experts RIGHT HERE, We will reach you for a prompt response.