Hi guys,
In the previous articles, we learned about Magento 2 Layout overview and 3 common layout file types used to build pages.
Are they all for Magento 2 layout? Absolutely not! We will gradually open each layout concern in this tutorial series.
Let’s get started today with 3 steps to set up the page layout.
Before exploring the tutorial, we would like to give a small reminder that Magento 2 supports 4 basic page layout types such as 1 column, 2 columns-left, 2 columns-right, and 3 columns. These page layouts are used for a specific page in the page configuration file, in the attribute layout of <page>.
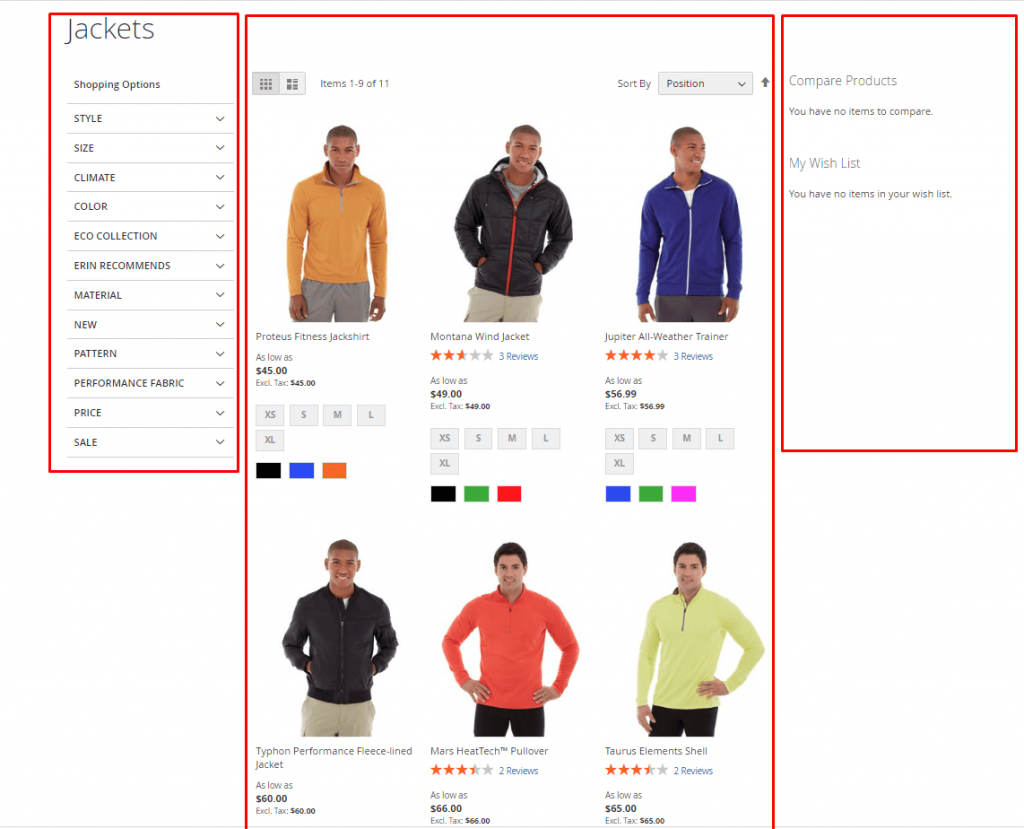
For example: The layout of the default category page is 2-left columns. If you want to change to 3 columns as in the design, you must extend the layout file catalog_category_view.xml in your theme.
Step 1: Create the catalog_category_view.xml file in the following folder:
app / design / frontend / Bss / default / Magento_Catalog / layout /.
Step 2: Add content to the catalog_category_view.xml file and save.
<?xml version="1.0"?> <page layout="3columns" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> ... </page>
Step 3: Flush cache and check the result: