The default Magento provides the essential functions for the checkout process. However, it’s not enough to optimize both customer experience and store owner administration. Many business owners are looking for the Magento 2 add checkbox to checkout.
Custom checkbox gives customers the flexibility to select what they want. Besides that, the store owner is also able to collect more customer information.
In this blog, we will show 2 methods to add a custom checkbox to the checkout page:
- Customize code yourself
- Use Magento 2 extension
Method 1: Add Checkbox to Magento 2 Checkout using Code
Table of Contents
Step 1: Create the new file for your checkout customization that depends on the Magento_Checkout module.
VendorName/ModuleName/view/frontend/layout/checkout_index_index.xml
Step 2: Create your custom Js file yourcustom.js under VendorName/ModuleName/view/frontend/web/js/view folder
define(
[
'ko',
'uiComponent'
],
function (ko, Component) {
"use strict";
return Component.extend({
defaults: {
template: 'VendorName_ModuleName/yourtemplatefileName'
},
isRegisterNewsletter: true
});
}
);
Step 3: Create theme extending file yourtemplatefileName.html under VendorName/ModuleName/view/frontend/web/template folder
<div class="col-mp mp-12">
<input type="checkbox" name="newsletter" data-bind="checked: isRegisterNewsletter, attr: {id: 'place-order-newsletter'}"/>
<label data-bind="attr: {for: 'place-order-newsletter'}"><span data-bind="i18n: 'Custom checkbox'"></span></label>
</div>
Step 4: Add components (contain a js and take an HTML file as its template) to checkout page layout
VendorName/ModuleName/view/frontend/layout/checkout_index_index.xml
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="steps" xsi:type="array">
<item name="children" xsi:type="array">
<!-- Modifying an existing step-->
<item name="shipping-step" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shippingAddress" xsi:type="array">
<item name="children" xsi:type="array">
<item name="before-form" xsi:type="array">
<item name="children" xsi:type="array">
<item name="newsletter" xsi:type="array">
<item name="component" xsi:type="string">VendorName_ModueName/js/view/yourcustom</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>
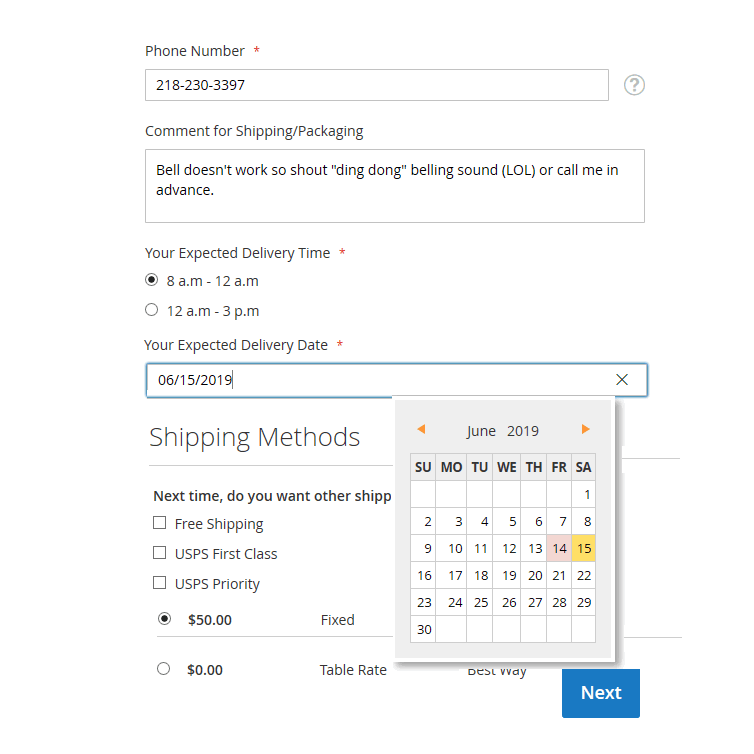
The results after adding the code belike:

Now you have successfully implemented the Magento 2 add custom checkbox to checkout.
If you want to customize Magento checkout in one page, let’s discover BSS One Page Checkout Magento 2 – Enhance customer satisfaction and reduce abandoned carts NOW
Method 2: Add multiple checkboxes (or other field types) to checkout using M2 Custom Checkout Field extension
Another method that helps you achieve your purpose without code and effort is using Magento 2 Checkout Custom Field extension. All you need to do is spend several minutes setting up the new fields, a checkbox is also included.

Try the demo: Backend Demo | Frontend Demo
Checkout Custom Fields Magento 2 allows store owners to add unlimited custom fields to the checkout pages with various input types, including Text Field, Text Area, Date & Time, Yes/No, Checkbox, Radio Button, and Dropdown.

You can add fields and place them at any positions on checkout pages to create a brief survey and gather customer data. From the results, you can swiftly address issues affecting your website’s shopping experience and improve your business’s branding.
Moreover, this module provides more features for store owners:
- Choose customer group to see the custom fields
- Display custom fields in PDF and emails if you want
- Easily manage custom fields (in Order Grid and/or Order Detail Page as order attributes or their own grid)
- Required input validation for store owners such as email, url, letters…
- Choose the position visibility (backend, frontend, storeview)
- Get values of the created attributes via API
- Compatible with Hyva theme
In addition, don’t forget to learn how to uninstall Magento 2 module in case you don’t want to use any extension on your online store.
Sum Up
There are 2 common ways shown in this article to add a checkbox to Magento 2 checkout. Besides coding yourself, using an available extension is highly recommended. We hope you be satisfied and choose the best option for your website.
BSS Commerce is one of the leading Multi-platform eCommerce solution and web development services providers in the world. With experienced and certified developers, we commit to bring high-quality products and services to optimize your business effectively.
Especially, our experts are proficient in executing Magento-related projects for clients around the world . If you are a Magento user, don’t forget to empower your website with our exceptional Magento 2 development solution and Magento extensions.

