There are several tools to measure a website speed, and by analyzing the load speed of our websites, we learn how to make them faster.
Take a peek at the list of effective websites to test and optimize site speed below:
- Google Pagespeed: https://developers.google.com/speed/pagespeed/
- Pingdom: http://tools.pingdom.com/fpt/
- GTMetrix: https://gtmetrix.com/
In this weekly blog, we mainly mention about GTmetrix and how to use its analyzed result to get your online Magento store run faster. More on that note in our ecommerce guide to SEO here.
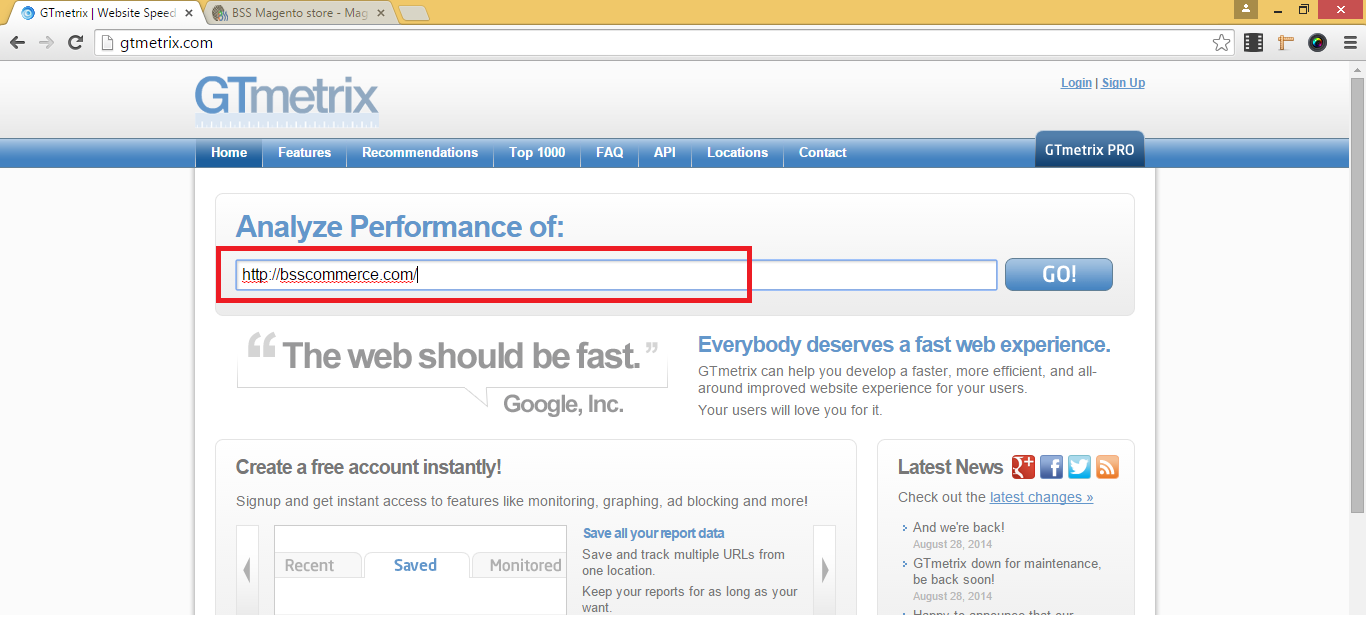
At first, you need to connect to http://gtmetrix.com/, enter the Magento website address to be optimized into a form of “Analyze Performance” then hit t“Go” button.
It will take you a few seconds to get the report generated about Magento site.
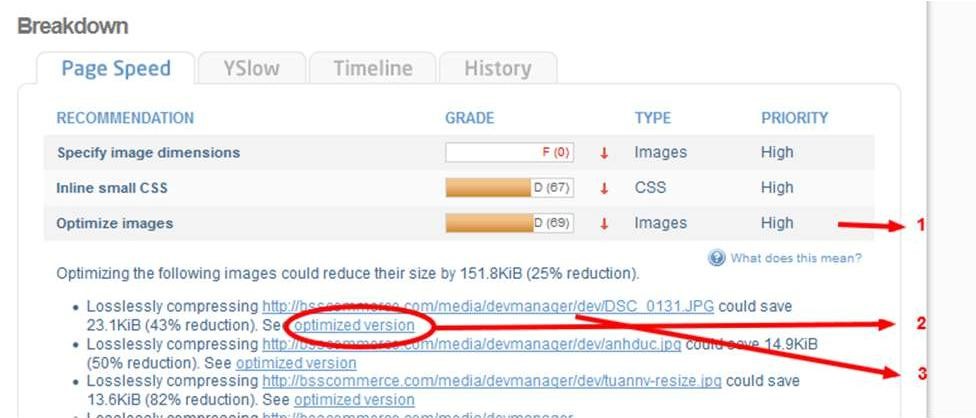
Performance Report of the Magento site you entered is as follows:
Now based on the above speed report analyzed, we have the following solutions to optimize and speed up the Magento site. Let’s try one by one.
I. Optimize Magento sites by using .htaccess
Table of Contents
+ Create backup file .htaccess before making a change
+ Copy and paste this code into file “ .htaccess” after creating file backup
1.1. Enable gzip compression
############################################ ## enable apache served files compression ## http://developer.yahoo.com/performance/rules.html#gzip # Insert filter on all content SetOutputFilter DEFLATE # Insert filter on selected content types only AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript # Netscape 4.x has some problems… BrowserMatch ^Mozilla/4 gzip-only-text/html # Netscape 4.06-4.08 have some more problems BrowserMatch ^Mozilla/4\.0[678] no-gzip # MSIE masquerades as Netscape, but it is fine BrowserMatch \bMSIE !no-gzip !gzip-only-text/html # Don’t compress images SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary # Make sure proxies don’t deliver the wrong content Header append Vary User-Agent env=!dont-vary1.2. Leverage browser caching
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg “access 1 year” ExpiresByType image/jpeg “access 1 year” ExpiresByType image/gif “access 1 year” ExpiresByType image/png “access 1 year” ExpiresByType text/css “access 1 month” ExpiresByType text/html “access 1 month” ExpiresByType application/pdf “access 1 month” ExpiresByType text/xjavascript “access 1 month” ExpiresByType application/x-shockwave-flash “access 1 month” ExpiresByType image/x-icon “access 1 year” ExpiresDefault “access 1 month” </IfModule> ## EXPIRES CACHING ##1.3. Enable Keep-Alive
# # KeepAlive: Whether or not to allow persistent connections (more than # one request per connection). Set to “Off” to deactivate. # KeepAlive On # # MaxKeepAliveRequests: The maximum number of requests to allow # during a persistent connection. Set to 0 to allow an unlimited amount. # We recommend you leave this number high, for maximum performance. # MaxKeepAliveRequests 100 # # KeepAliveTimeout: Number of seconds to wait for the next request from the # same client on the same connection. # KeepAliveTimeout 1001.4. Enable Expires Headers
############################################ ## Add default Expires header ## http://developer.yahoo.com/performance/rules.html#expires ExpiresActive On ExpiresDefault “access plus 1 year”II. File Size Optimization for Magento site
To optimize file size, you must disable cache in admin panel before taking action:
2.1. Reducing image size (Optimize images) in Magento webpage
- Step 1: Click “Optimize images”
- Step 2: Download optimized images then rename them after the original file
- Step 3: Replace the file need to be optimized with the file downloaded in Step 2.
2.2. Minify CSS
Go through “Minify CSS” and do as same as “Optimize images.” Before replacing the file, create a backup file. After you minify CSS, you must refresh a page to see the result and avoid errors.
2.3. Minify JS
Check out “Minify JS” and do similar steps as “Optimize Images.” Keep in mind that you need to create a backup file before making any change and every time you minify JS, refresh the page to see the difference and avoid other errors.
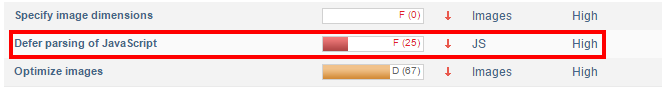
2.4. Defer Parsing of JavaScript for Magento websites
Deferring Parsing of JavaScript Magento is listed as one of the most impactful performance enhancements you can make among many other things for website optimization tips.
Now we have a simple solution which does not require you many technical skills to ultimately solving this problem using Defer JavaScript Extension [EXPLORE] or Defer JavaScript Extension 2 for Magento 2 [EXPLORE]. It’s a useful method that automatically puts JavaScript files to the end of a page after loading all HTML.
If you’re looking for a good one for your store, there is a great one which is worth a look. You can take a look at below screenshots to see how impactful and effective it helps.
Before installing Defer JavaScript Extension:
After installing Defer JavaScript Extension:
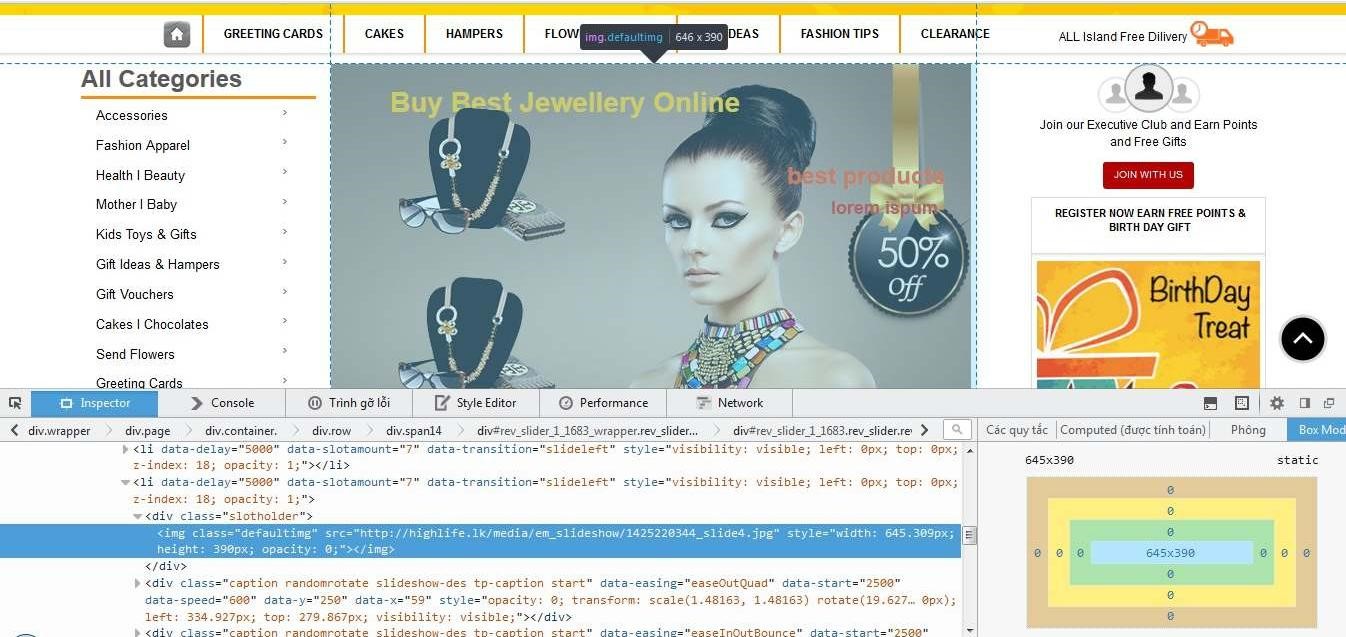
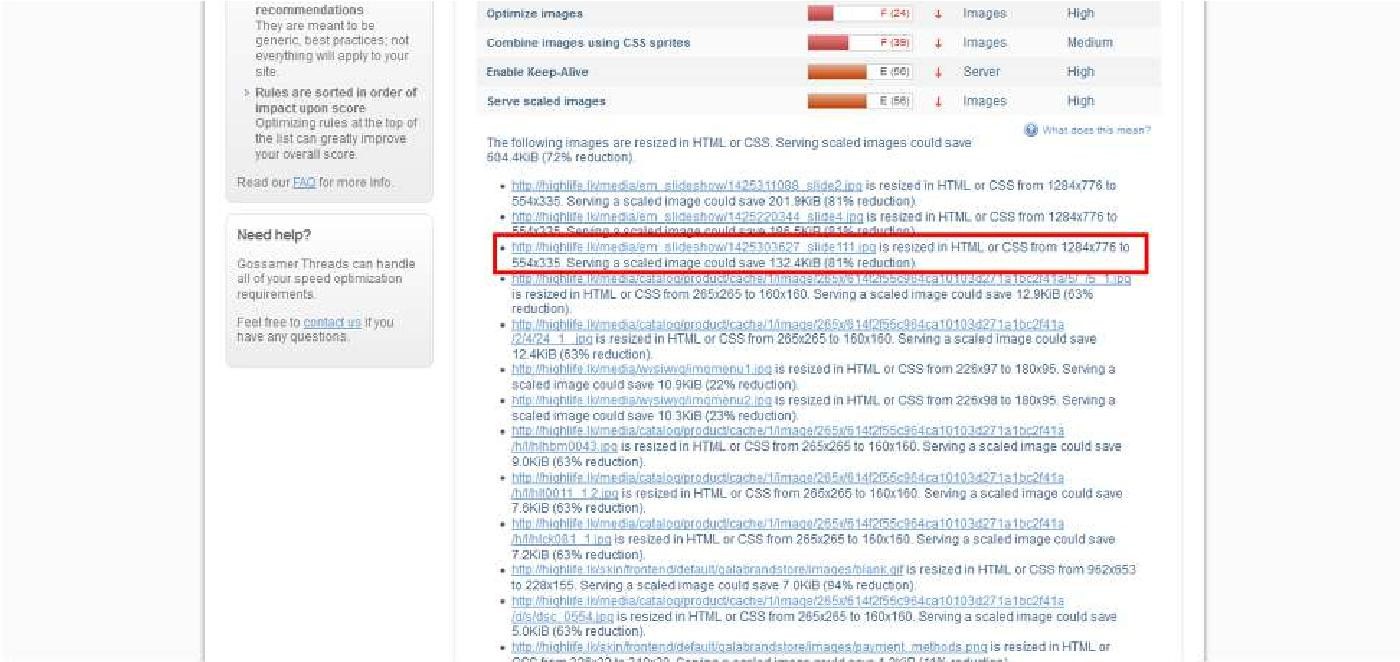
2.5. Downsizing images size (Serve scaled images)
This image has a display size of 645×390 while the real size is 1284×775.
To resize your images, you will have to use some programs. For necessary compression, you can use a simple editing program such as GIMP. For more advanced optimization, you will have to save specific files in Photoshop.
You should save images in .jpg with a progressive format and .png with none. Remember to original backup files before changing anything. After downsizing image size (pixel), do the same with image capacity (MB).
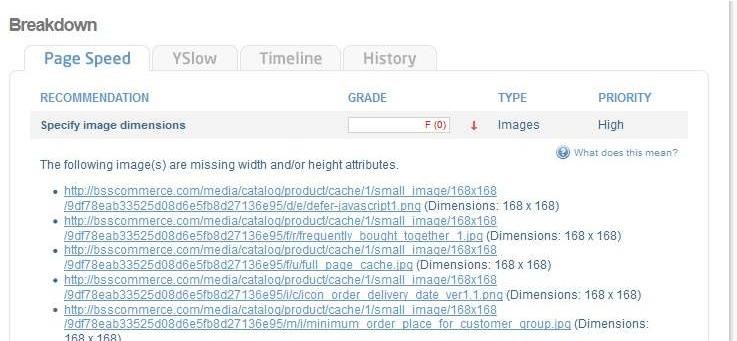
2.6. Specify image dimensions
Specify the width and height of all images, either in the HTML <img> tag, or in – Find out file template has <img> tag, then specify the width and height of images as:
<img width=”168” height=”168” …/>
– With product images, we can specify image dimension by using PHP variables of images width and height as:
<img width=”<?php echo $imgWidth ?>” height=”<?php echo $imgHeight ?>” … />
– In case, we cannot specify the fixed width and height of images; we can add value as:
<img width=”100%” height=”auto” …/>
Find more about Specify Image Dimension HERE
III. Reducing HTTP requests
3.1. Reducing CSS requests by Small Inline CSS
If your CSS is small and simple, more importantly, if it is not created by PHP, to reduce CSS request you can copy CSS file to a larger CSS file. After that, go through Layout call for that CSS file then delete it.
3.2. Merge JS/CSS
To merge JSS and CSS, you can use Merge Tool in Magento. Go through: Admin panel -> System -> Configuration -> Advanced Tab-> Developer However, merging CSS/JS can cause Display Error or Function Error. You should double-check and reconsider when using this method.
3.3. Combine images using CSS sprites
Using many small images as an icon can create unnecessary HTTP requests. You can combine small images into a larger image file by using Photoshop and CSS background-img và background-position to reduce HTTP Requests.
Demo: https://bsscommerce.com/skin/frontend/ultimo/default/images/sprite.png
Try Defer JavaScript extension for better site speed performance! A Magento 2 Defer JavaScript is also available for an experience!
If you aren’t technically inclined, you might find some advanced tactics that are hard to implement. If it’s the case, you might need some help from Magento Certified Developer. We are experts in Magento extensions and Web Development that are always ready to give you a hand.
Have you found our tips useful? Give our Magento SEO guide a look for more helpful tips in optimizing search engine!