Mobile commerce is increasingly becoming one of consumers’ favorite shopping ways. In 2021, retail m-commerce sales amounted to $359.32 billion, which is a 15.2% increase compared to 2020. By 2025, retail m-commerce sales are projected to more than double and reach $728.28 billion in the US. This would mean that 44.2% of all retail eCommerce sales in the country would come from mobile commerce.
As mobile commerce grows in popularity, retailers need to make sure that they are offering a great mobile shopping experience to their customers. If they don’t, they risk losing customers to their competitors.
That is when we should talk about PWA vs Responsive web app – the need for creating intuitive interfaces that facilitate mobile purchases! There is a lot of debate about whether these progressive web apps (PWA) are better than traditional responsive web apps (RWA). So, it’s challenging to know which one is the best option for your needs.
>>> Download our comparison of PWA Studio vs Hyva Theme vs Vue Storefront in our FREE handbook here.
This blog will look at a number of different areas, pros and cons, from design to development to app performance, and see if PWA vs responsive web app is the better way to go.
Sounds good? Let’s dive in!
What is PWA?
Table of Contents
Progressive web app (PWA) is a web application that uses contemporary web technologies to provide users with a seamless experience between their web and mobile apps.
More so, they are designed to work offline and be responsive on any device, making them ideal for users who may not have access to a high-speed internet connection or who want to use an app without having to install it on their device.

Besides, PWAs are built using various web technologies, including HTML5, CSS3, and JavaScript. These apps are then deployed to a web server, where users can access them through a URL. Once a PWA is installed on a user’s device, it will appear on their home screen and can be launched like any other app.
These web apps have many benefits over traditional web apps, including increased engagement, better performance, and improved offline functionality. However, PWAs are still in their early stages of development, and there are a few key limitations to keep in mind, such as the lack of support for some older browsers and devices.
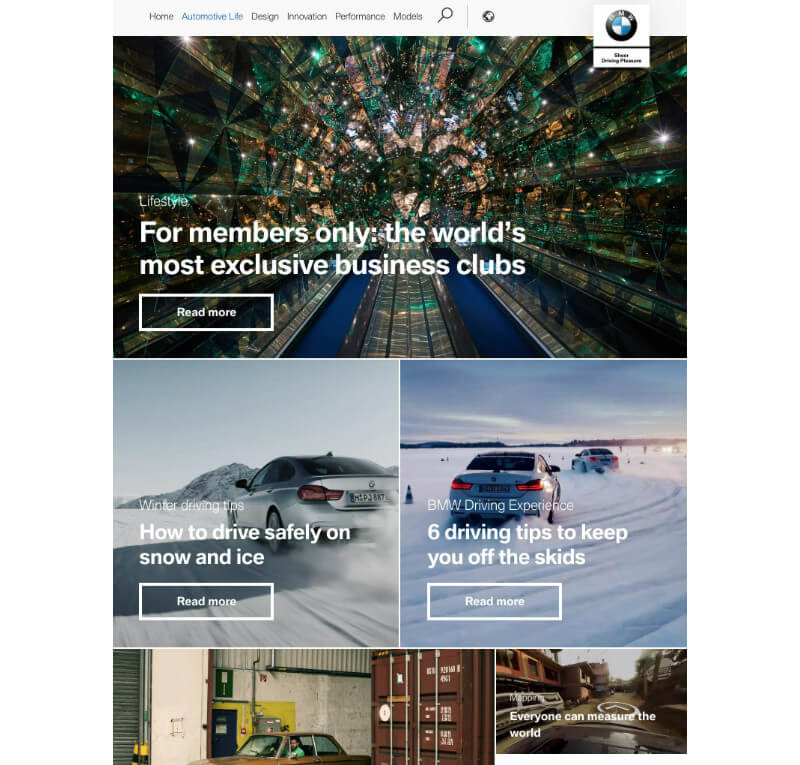
If you just read the theory, it’s hard to imagine what PWAs are. Let’s take a look at this example of BMW.

Source: AMP
The new combination of BMW and PWA is sure to impress everyone who uses it. The high-resolution graphics and videos are stunning, and the web loads incredibly quickly.
Reports show that the PWA has significantly impacted user engagement. There was a 400% increase in consumers clicking from the homepage to a BMW sales site. Mobile users increased by 50%, and up to 49% increase in site visits. Thanks to the PWA, BMW has seen a huge boost in traffic and engagement.
Pros
- Secure and trusted web app: PWAs are secure and reliable platforms due to their HTTPS protocols and built-in browser security features. This plays an important role in eliminating the risks of illegal activities.
- Better performance: PWAs load quickly and efficiently, even on slow or unreliable Internet connections – thanks to the use of modern technologies like Service Workers.
- Lightning loading time – Reduce bounce rate: PWA loads web pages in around 3 seconds on the first try and 1.3 seconds on subsequent loads. And the loading time on mobile devices is 2.75 seconds. This means that your content will appear almost instantly to users, no matter how many times they visit your site.
- Offline capabilities: Users can still access content and use the app even with a low internet connection through the application cache feature.
- Auto update: PWA always has the latest content and functionality, thanks to their service workers.
- Browser compatibility: PWAs can work seamlessly on any device with any browser that supports Service Workers – which includes Safari, Chrome, Edge, and Firefox.
- Push notifications – Better engagement: PWAs can send push notifications, increasing engagement and app retention rates.
- Reduced resources and expense: PWAs are platform-agnostic, making it a great way to provide an app-like experience without having to maintain separate codebases for different operating systems (Android, IOS).
Cons
- Limited compatibility with iOS: Apple devices running iOS 11.3 or later can run PWAs, and there is no guarantee of compatibility with older devices. Furthermore, Apple places many restrictions on PWA.
- Problems with older devices and browsers: PWAs are still in their early stages of development, making them less suitable for older mobile devices with outdated web browsers.
- Limited functionality: PWAs can’t do everything mobile apps can do because they are typically written in JavaScript.
- Lower performance than regular apps: PWA performance can’t match up to that of a native app because JavaScript is a single-threaded programming language.
>> Looking for the best front-end theme for your website? Check out our comparison of Hyva and PWA to help you choose.
What is a responsive web app?
A responsive web app is a web app that is designed to give users an optimal viewing experience on whatever device they are using (from mobile phones to desktop computers).
This means that the RWA will resize, pan, and scroll automatically to make sure that the user can easily read and navigate it with just a minimum of effort. However, RWA doesn’t have the ability to work offline like PWA.
RWAs are built using responsive web design (RWD), a web development approach that creates websites that can adapt to the screen size and resolution of the device on which they are being viewed.

Source: Mockplus
While the term “responsive web app” is relatively new, the concept of responsive web design is not. RWD was first proposed by Ethan Marcotte in an article published in May 2010. In the years since, RWD has become the standard approach to building websites that are accessible and effective on a wide range of devices.
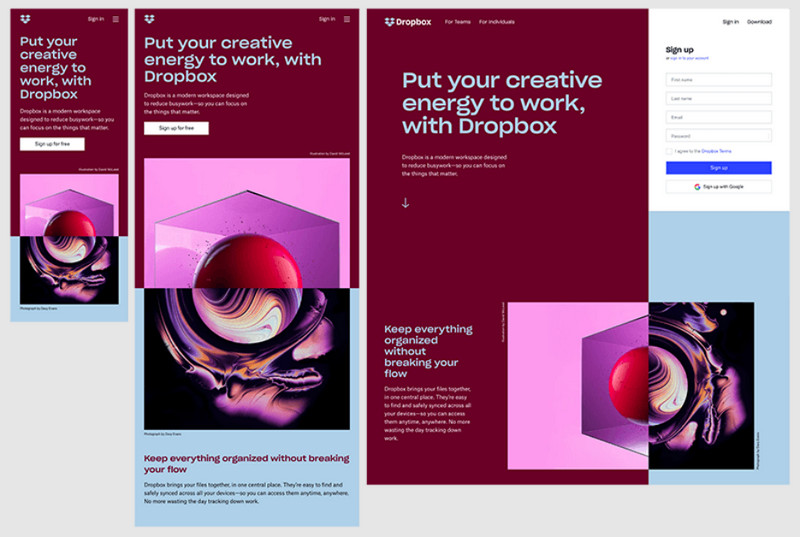
Let’s take a look at the example of RWA: Dropbox

Source: WebFX
Dropbox has done a fantastic job of using a responsive fluid grid and flexible visuals to design a standout responsive website design.
The font color automatically changes to colors that will complement the background when shifting from a desktop view to a handheld device view. In addition, the image also changes orientation to adapt to a smaller screen. This ensures a smooth and consistent user experience across all devices.
Pros
- Work across all devices: RWAs will adjust to any screen size, so users can access them from any device – whether that’s a smartphone, tablet, laptop, or desktop computer. This is especially important in today’s market, where people are using a variety of different devices to access the internet.
- Easier to maintain: Having a responsive web app is not only easier to maintain, but any changes that need to be made only have to happen once instead of across multiple websites.
- User experience friendly: Responsive websites load quickly on all platforms but are explicitly designed to load on smartphones and tablets. Fluid grids and adaptable images reduce the time it takes for a web page to load, which directly impacts the length of time your users spend on your site.
- Affordable price: If you’re starting from scratch, a responsive website app will be less expensive to build than a PWA or mobile app.
Cons
- Increased development time and cost: Creating an RWA can take longer and be more expensive than developing a traditional web app or native app since more time is needed to design and test the various screen sizes and layouts.
- Limited functionality: RWAs may not be able to take advantage of all the features and functionality offered by native apps, such as access to certain hardware or software on the device (e.g., camera, GPS, etc.).
- Reduced performance: RWAs can sometimes run slower than native apps, especially on older devices or browsers.
- Less discoverable: It can be harder for users to find and download RWAs since they are not typically listed in app stores.
- Limited offline support: RWAs may not work properly if the device is not connected to the Internet, whereas PWAs and native apps can often still be used offline.
The differences between PWA and responsive web apps
Although PWAs and RWAs share some similarities in functionality, there are still some critical factors in which they differ. And it’s no secret that PWAs are more capable than responsive web apps.
So, without further ado, let’s take a look at the main differences between PWAs and RWAs in the table below. Then, you can scroll down and see why it’s marked as “X” or “V” in our deep comparison.
|
Features |
Progressive web app (PWA) | Responsive web app (RWA) |
|
Push notifications |
✔️ |
❌ |
|
Mobile friendly |
✔️ |
✔️ |
|
GPS to enable |
✔️ |
❌ |
| Offline mode | ✔️ |
❌ |
|
Security |
✔️ |
✔️ |
|
Better for SEO & SEM |
✔️ |
✔️ |
|
Homescreen icon (Installable) |
✔️ |
❌ |
|
Support all devices |
✔️ |
✔️ |
|
No update requirement |
✔️ |
✔️ |
|
App-like functionality |
✔️ |
❌ |
| Camera access | ✔️ |
❌ |
PWA vs responsive web app – Which one is better?
So, we have learned what a PWA and RWA are, looking at their benefits and drawbacks. Now it’s the perfect time to explore how exactly a PWA differs from a standard responsive website app. We will look at the following aspects as an in-deep comparison.
Let’s take a look!
1. Ability to adapt
The advantage that PWAs have over RWAs is their ability to be more versatile and adaptable.
For example, PWAs can make use of functions like camera access, location tracking, and sending push notifications – even though it is just an extension of HTTPS.
This is not possible with RWAs because they tend to focus more on the design and user experience while neglecting the fact that the user experience is a part of the larger brand experience.
2. Loading Speed
In terms of loading speed, PWA triumphs over the responsive web app. PWA loads much faster on every type of device, which in turn, makes your mobile apps more effective.
3. Cost-effective
When it comes to cost-efficiency between PWA vs responsive web app, RWA has the upper hand over PWA. This is because responsive web apps only need a single coding language to be able to adapt to different screen devices.
On the other hand, PWAs need to be developed using multiple languages such as HTML 5, CSS, and JavaScript – each for specific screens. This makes PWAs much more expensive to develop. However, its features like high speed and native app-like experience make up for the added cost.
4. Offline access
PWAs can store a lot of data offline, whereas responsive web apps cannot work offline at all. This means that PWAs can reduce buffering time by up to 50%, allowing users to browse through your catalog even when they’re not connected to the internet.
5. User experience
PWAs offer a level of UX that is unmatched by other web applications. They are built to function on multiple platforms, which gives them an edge over native apps that can only run on specific platforms, such as Android or iOS.
In addition, PWAs bridge the gap between hybrid and native apps by offering features that are suitable for multiple platforms, including offline storage, SMS/MMS capability, etc. Although responsive web apps have the ability to adapt to the unique screen sizes of different devices, they still lack some parts of a native app-like experience.
6. Better for SEO & SEM
The PWA and RWA are both optimal for SEO and SEM purposes because they allow web crawling by search engines which then can utilize keywords found in the website content.
However, PWA has the edge over RWA because of its faster speed and superior mobile-friendliness, which make it better for users. This results in longer session duration and lower bounce rates – both of them are highly considered by Google.
7. Accessibility
Regarding accessibility, PWA definitely is the winner in this debate. PWAs can be saved on your smartphone’s home screen, so there’s no need to search for the website every time you want to use it.
Plus, when you click on the app icon from the list of apps, it will launch itself in full-screen mode.
8. Security
Transactions in PWAs are protected by the HTTPS protocol, which encrypts information between browsers and web servers. This prevents third parties from reading data sent over the network, ensuring the security of personal data and other important information.
Although a responsive web app is just as safe as a PWA, it’s not required to use secure protocols with it.
Final results: PWA vs Responsive web app – Who is the winner?
In light of everything we’ve talked about, it’s evident that PWAs are changing the eCommerce landscape.
PWAs have already managed to establish a new philosophy for building websites. Any company that wants to be relevant in the mobile era needs to consider using PWAs. Although you may have to spend more money on developing a PWA than you would for a responsive web, there are many other great features that come along with PWAs that are worth considering. Nothing is natural when many experts state that “PWA is the future of web design.”
Even though there are a ton of advantages to using them, PWAs might not be the best solution for every single business out there.
So, what you should go for – PWA vs responsive web app – depends entirely on what your business needs and goals are.
- If you’re interested in offering users a smooth mobile experience with high-speed load time and offline access, PWAs are likely the best option to implement.
- However, if your primary goal is to improve the speed and accessibility of your website at an affordable price, then a responsive web app might be a better option.
Ultimately, the decision should be based on the specific needs of your business and your users. So, it is important to perform extensive market research before initiating the process. In turn, this will also help you to identify any potential competitors and develop strategies to differentiate your offering.
BSS Commerce – One of the reliable Magento PWA development agencies
In case your choice is PWA, having an experienced team of developers create a PWA for your company is a cost-effective way to increase efficiency and cut down on expenses.
When looking for a PWA development company, be sure to consider their experience and expertise, as well as their reputation, pricing, and customer service. These factors will help you find the best company for your needs.
With that “factors” being said, BSS Commerce is a top-notch Magento PWA development company that promises to build a smooth and more engaging consumer journey.
>>> CHECK our full MAGENTO PWA DEVELOPMENT services here!
At BSS Commerce, we aim to deliver fast page speeds and conversion-driven websites that meet all of our client’s needs while strictly following Magento coding standards.
With over 10 years of experience in eCommerce and Magento, we are confident in our abilities to provide measurable results.
By choosing BSS PWA Storefront, you can focus on running your business while we take care of the website – it’s what we’re here for!
So, what are you waiting for? Contact BSS Commerce today and see how PWA can transform your website.
