Magento 1 has a huge number of product attributes which allow us to filter products such as status, new, creat_at, etc. However, out of thousands of products, store owners just would like to show some highlighted products on the homepage to increase sale by using creative marketing strategies.
The display of “Featured Products” is also an effective way to attract customer attention to products.
Let’s take a look at the article to see how to create featured products in Magento 1.
Backend
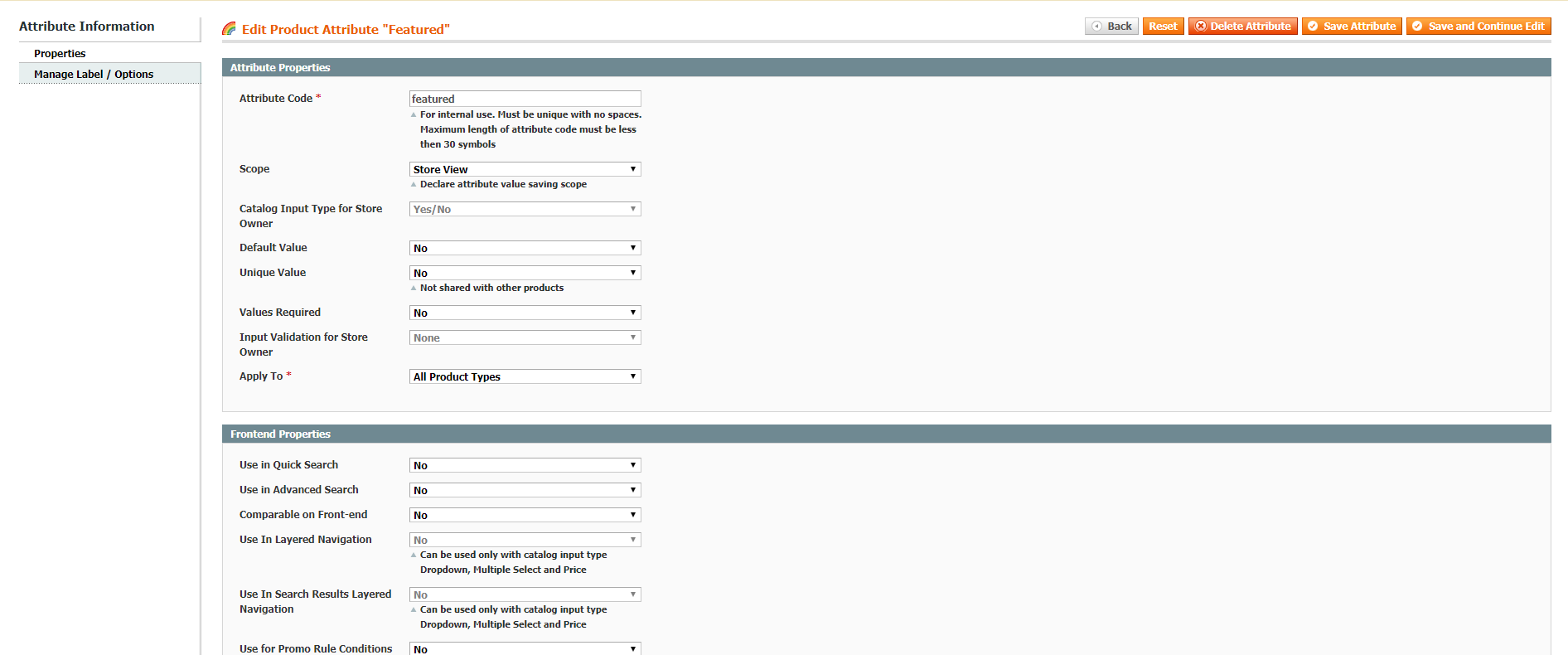
First of all, we need to create an attribute in the Catalog on the menu bar by going to Catalog -> Attributes -> Manage Attributes -> Add New Atrribute.
Please to select fields as the below image.

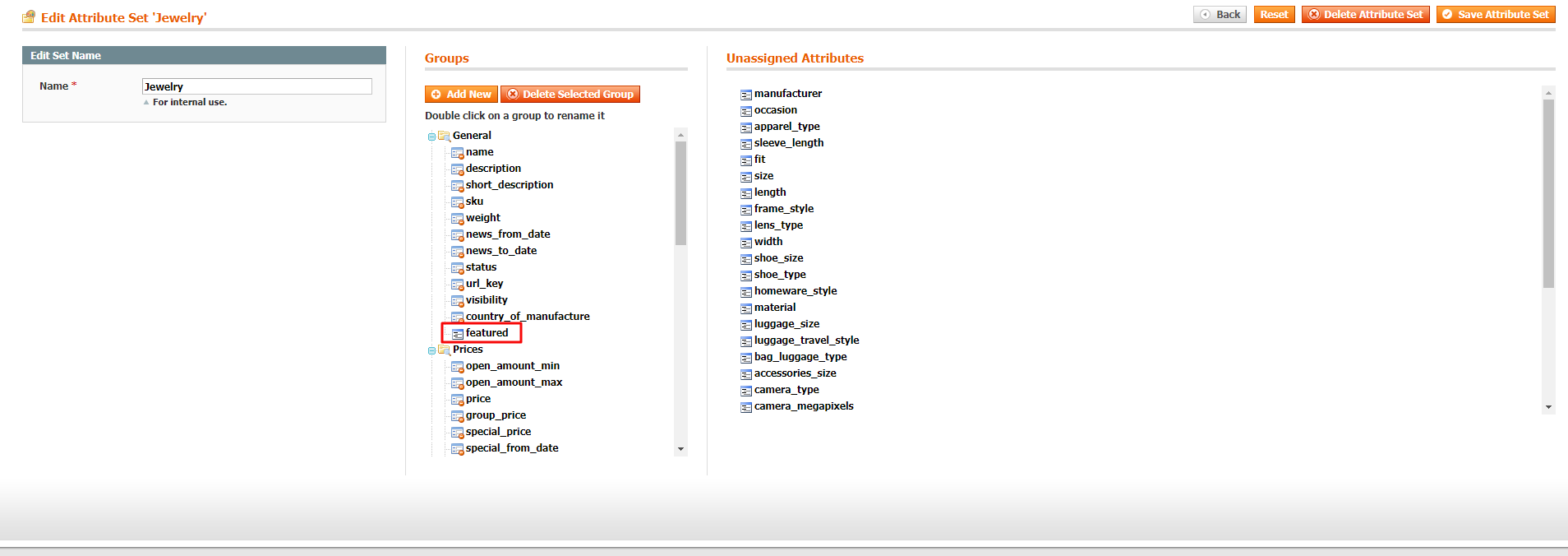
Create Attribute Sets in the Catalog by navigating to Attributes -> Manage Attribute Sets -> choose the Attribute Sets.

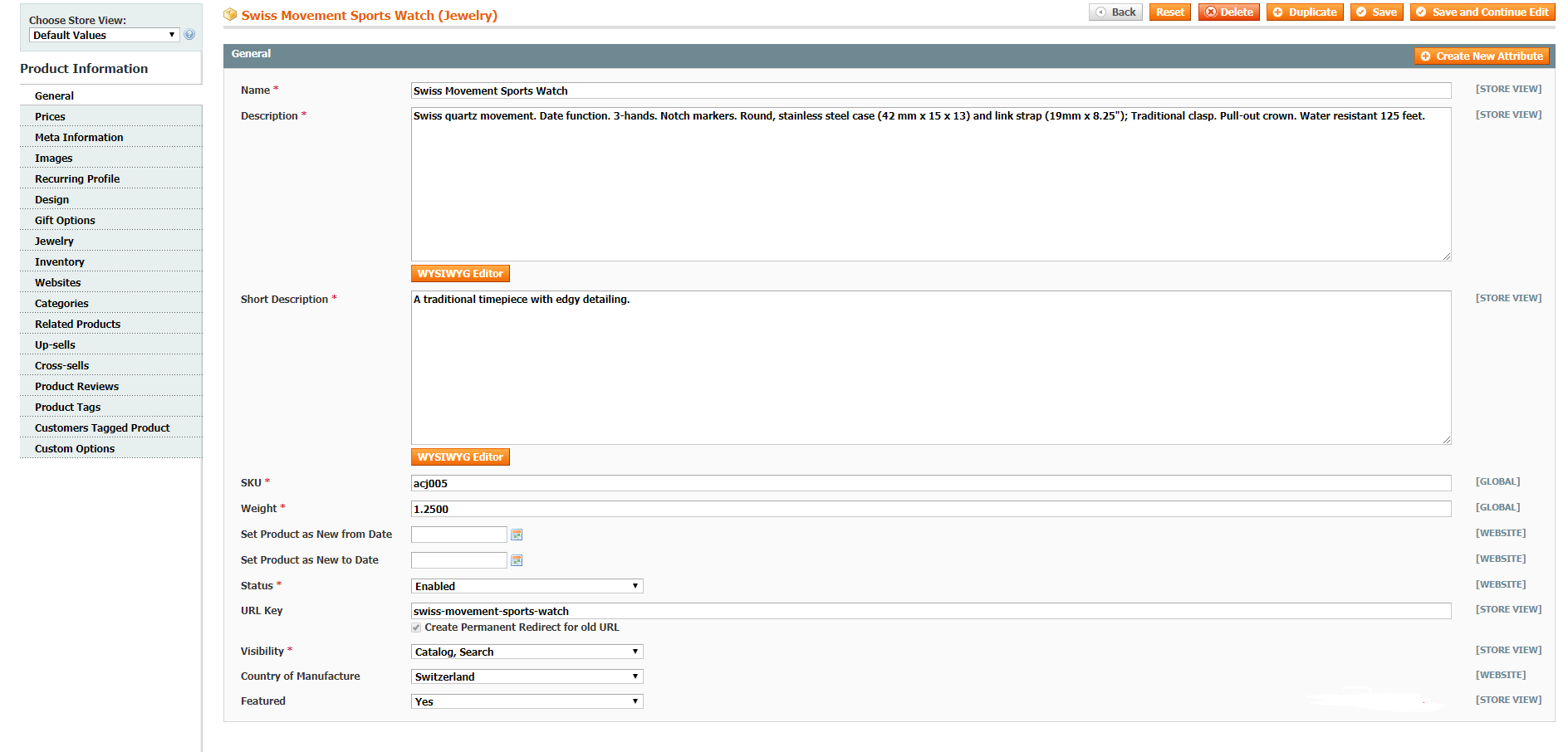
When you want to display the products as “featured products”, set “Yes” in Featured.

Frontend
Now we need place the featured product box to the frontend.
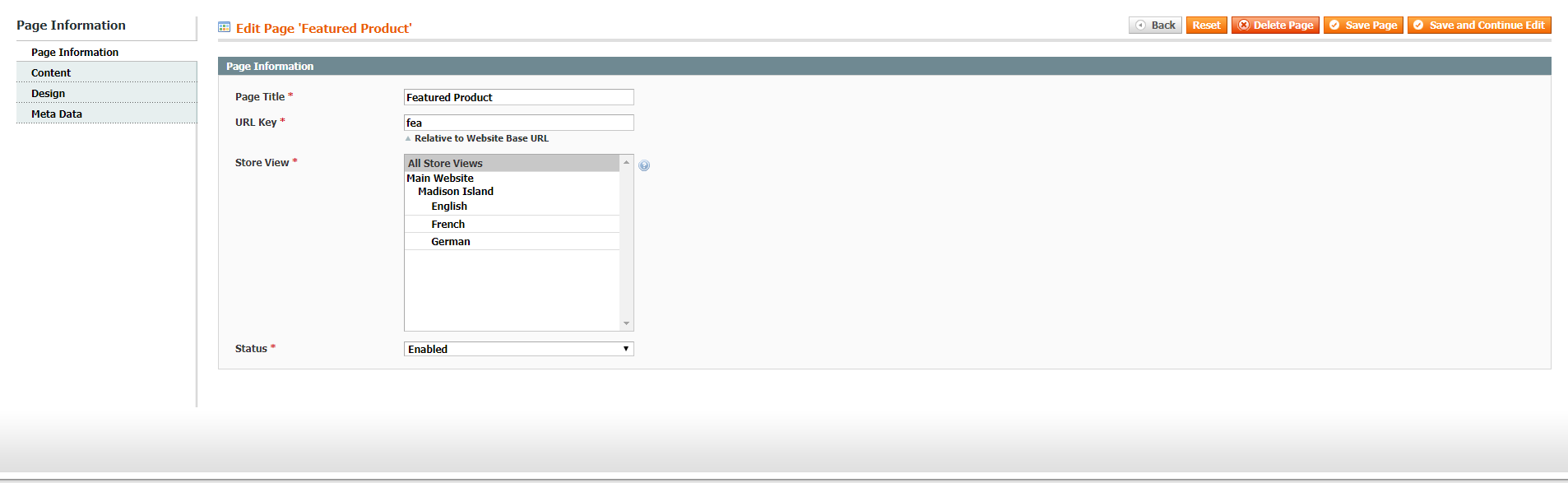
Go to CMS -> select Pages -> Add New Page.

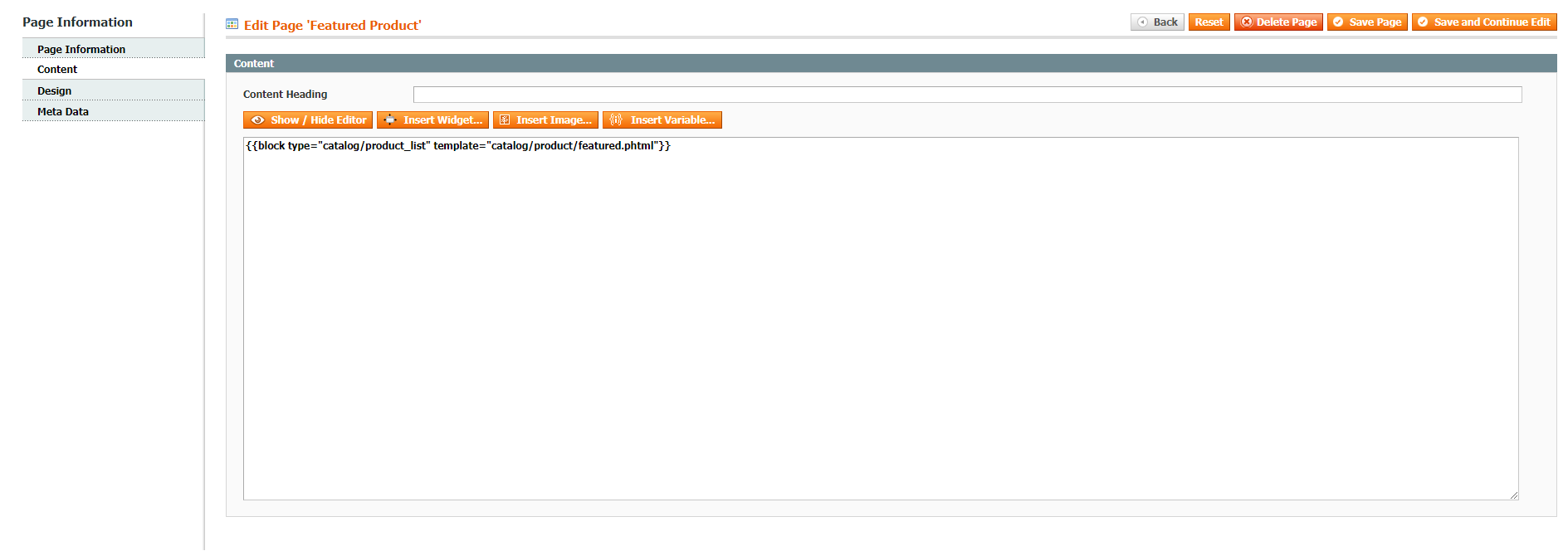
In the content section of the CMS page, we will fill {{block type = “catalog / product_list” template = “catalog / product / featured.phtml”}} in the box.

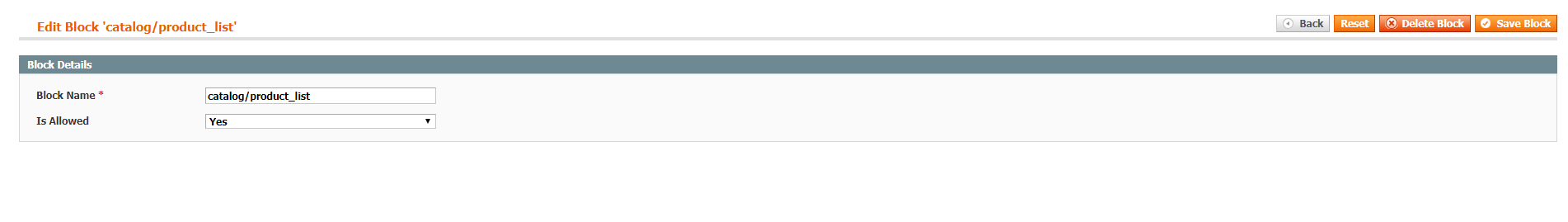
For the new Magento version, you need to add the catalog/product_list to the System section. Select Permissions -> Blocks -> Add New Block.

Go to app/code/design/frontend/vendor_name/theme_name/template/catalog/product/ and create featured.phtml:
<?php
$_productCollection = Mage::getModel('catalog/product')->getCollection()
->addAttributeToSelect('*')
->addAttributeToFilter('featured', 1)
->addAttributeToFilter('status', 1);
foreach ($_productCollection as $product):
…
$productId = $product->getId(); // get product id
$productSku = $product->getSku(); // get product sku
...
add template which you want to display in featured product ( can use template of category from file catalog/product/list.phtml if you want )
…
endforeach;
?>
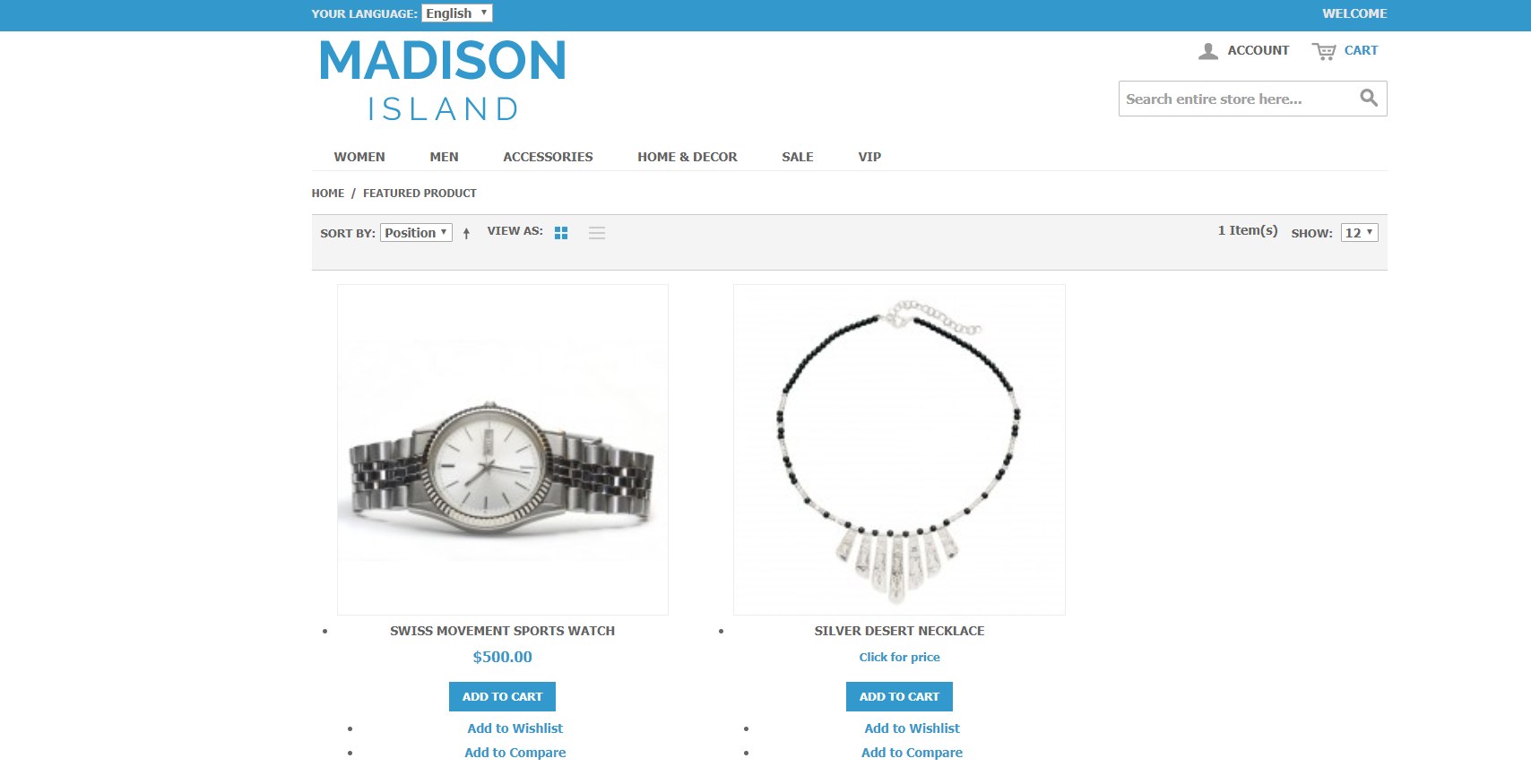
The result
Let’s see the result we just created: