Sometimes you hear such familiar terms like JavaScript, JQuery, Ajax. They seem to be similar in some ways. Nevertheless, there are some fundamental differences between these three terminologies.
Anyways, Magento store owners and developers must distinguish them clearly so that you can leverage each technique precisely and efficiently.
So, what are they?
To address this question, in this post, I will show you some insights into JS, JQuery, or Ajax, their relationships, and the fundamental features that distinguish them.
Besides, you can refer to a list of the best solutions integrated with these components to perfect your Magento 2 store.
Let’s dive in!
What Are JavaScript, JQuery, And Ajax?
Table of Contents
JavaScript (JS)
JavaScript is a dynamic, multi-paradigm model-based scripting language that supports imperative, object-oriented, and functional programming styles. JS completes the task on the client-side in a website.
In other words, it is a client-side programming language. JS has a similar structure to C. In comparison with PHP, JS is different in language but the same in order of operation.
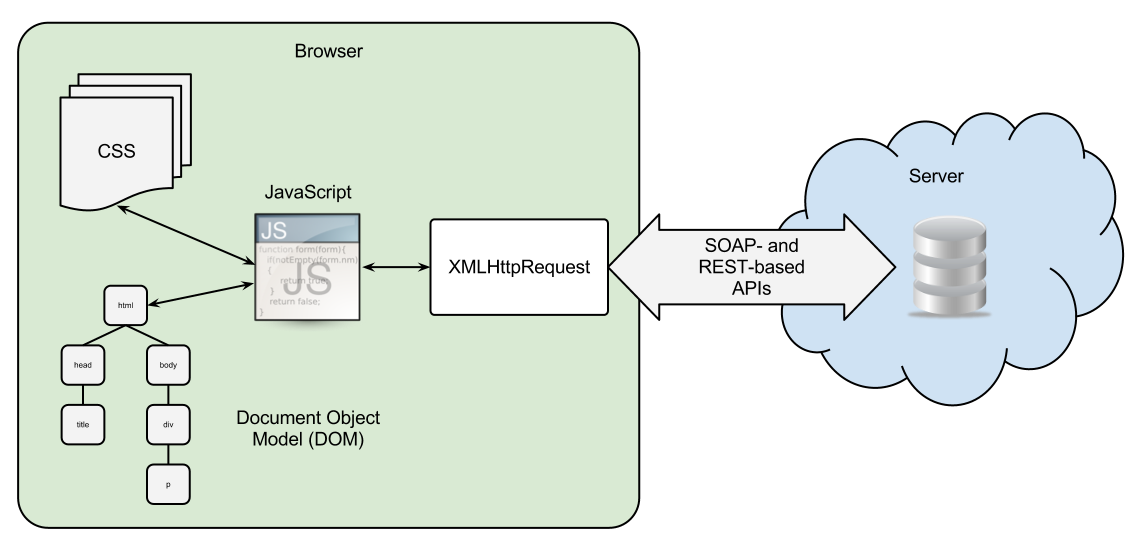
JS lies in the third layer of the standard pie of web technologies, in which the other two are HTML and CSS.
The three technology layers are stacked appropriately.
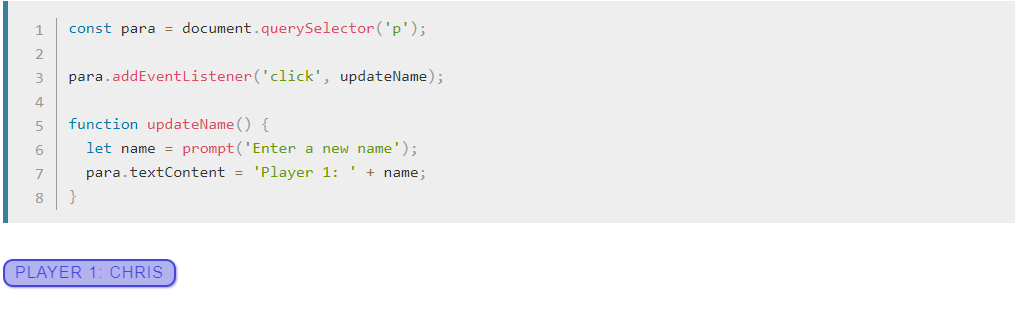
Let’s consider a simple paragraph of text.
We can highlight the paragraph with HTML.

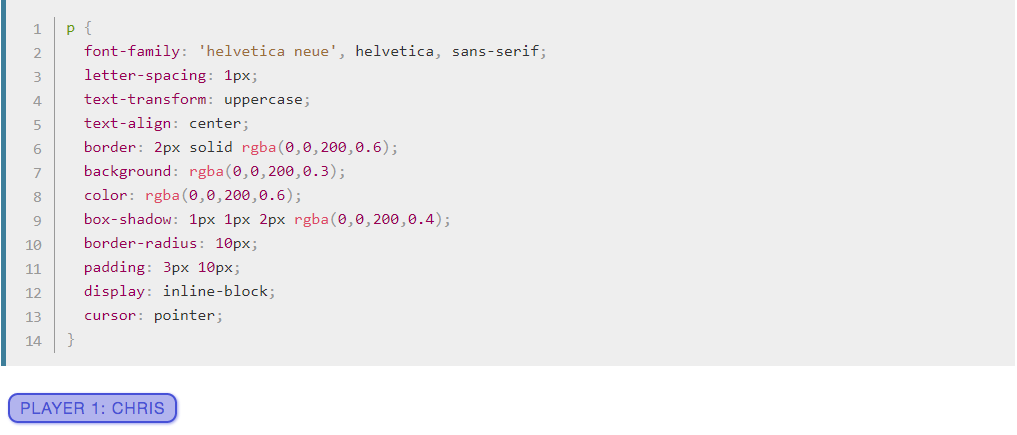
Then, add a few CSS texts to help increase aesthetics.

And finally, we can apply JavaScript to the paragraph to increase interactivity.

Source: MDN web docs
The differences between JS and other programming languages
The 2020 stats by Stack Overflow shows that JavaScript has managed to be the most commonly used programming language for the eighth year in a row.
But how can JS manage to maintain its lead?
Because JavaScript’s features are so futuristic compared to other popular languages, it was built with a lot of forward-thinking.
| JavaScript | JavaScript (JS) helps encourage interactivity on the website. This script runs on the user’s browser instead of on the server as well as often uses 3rd party libraries, so it can increase the functionality of the website without having to code from the beginning. |
| HTML | Short for “Hypertext Markup Language,” HTML is one of the most common programming languages on the web and builds the main blocks of a website. Examples of HTML tags are <p> for paragraphs and <img> for images. |
| PHP | PHP is a server-side language, different from JavaScript running on the client. You can easily find it in PHP-based content management systems like Magento. Yet, it’s also often used with back-end programming and can create the most effective information channel to and from the database. |
| CSS | CSS stands for “Cascading Style Sheets,” which helps webmasters define styles and types of content. You can do it manually with every element in HTML. |
Considering programming languages like house construction, HTML will format the architecture of the house, CSS will be the carpet and walls to decorate the home. JavaScript adds interactive elements in the house, such as opening doors and lighting.
In fact, you can still make a website without JavaScript, but the risk is that your website looks like those in the 1995s.
Pros of JavaScript
There are many reasons why JS stands out from its rivals. Here are some benefits of JavaScript that you can obviously identify when using:
- JS requires no compiler because the web browser can compile JS with HTML;
- It’s easier to learn than other programming languages;
- Errors are more comfortable to spot and therefore easier to correct;
- It can be attached to certain web elements or events by mouse click;
- JS works on many browsers and platforms;
- You can use JavaScript to check the input and minimize manual checking when accessing the database;
- Website interacts better with visitors;
- Faster and lighter than other programming languages.
Cons of JavaScript
However, nothing is 100% perfect. Every programming language has its drawbacks. Partly because when the language grows to a level like JavaScript, it will attract large numbers of hackers, scammers, and malicious people who are always stalking vulnerabilities and security flaws to take advantage of it.
Some of the shortcomings that can be mentioned are:
- Vulnerable to exploitation;
- Can be used to execute malicious code on users’ computers;
- Sometimes not supported in all browsers;
- Large code snippets;
- May be implemented differently depending on the device, resulting in heterogeneity.
JQuery

As same as open-source software, jQuery acts as the JS library that simplifies the HTML client-side scripting. jQuery synthesizes all problems in JS into a library.
A lot of tasks that need to write in many lines of JavaScript code can be called with a single line of jQuery code. That’s because jQuery wraps those common tasks into methods.
jQuery also simplifies complicated things from JavaScript, like DOM manipulation and AJAX calls.
The jQuery library contains: HTML/DOM manipulation CSS manipulation HTML event methods Effects and animations AJAX Utilities.
jQuery isn’t a separate programming language. It works in conjunction with JavaScript. With jQuery, you can do more with less effort. jQuery provides APIs that make it easier to browse HTML documents, animations, event handling, and manipulate AJAX.
If you still can’t distinguish JavaScript and jQuery clearly, then the simple example below makes it easier to visualize.
Suppose you want to select all elements having class-bss-li:
If using JavaScript:
document.getElementsByClassName("bss-li");
In the case of jQuery:
$('bss-li')
It’s not too confusing, is it?
Pros of JQuery
Some critical features make jQuery so accessible and useful.
- Compact: jQuery is a fairly lightweight library – about 19KB (gzipped).
- Compatible with cross-platform: It automatically fixes errors and runs on all popular browsers such as Chrome, Firefox, Safari, MS Edge, IE, Android, and iOS.
- Easy-to-create Ajax: Thanks to the jQuery library, codes by Ajax can easily interact with the server and update content automatically without having to reload the page.
- Prompt processing of DOM operations: jQuery makes it easy to select DOM elements to traverse and edit their content using the open-source Selector, which is also known as Sizzle.
- Simplify the creation of effects: Like the code snippet with animation effects, it overlays the lines of code, and you just need to add variables/content.
- Excellent support for HTML event methods: jQuery handles diverse events without messing up the HTML code with Event Handlers.
Cons of JQuery
Despite all those advantages, you should also note a few disadvantages, such as:
- Slow down the client: The client has to handle many functions created from jQuery. Excessive use of jQuery will make clients slower, especially for weak ones. Therefore, the developers must use an additional cache;
- Some functions may be missing: JQuery has a lot of functions, depending on the requirements of your site. But many functions haven’t been developed yet, so you may still need to use pure JS to build the missing features.
What is Ajax in Javascript?
It stands for Asynchronous JavaScript XML, which is a technique to make fast dynamic web pages. You can regard Ajax as a part of JS, running on JS.
Moreover, it can be seen as a way to replace data using a server and update web page sections without reloading the entire page.
AJAX permits web pages’ content to be updated immediately when a user acts without reloading the page. As the action is done behind the scene, the user will not recognize the process of data exchange in the web pages.
It combines several programming tools such as JavaScript dynamic HTML (DHTML), cascading style sheets (CSS), Extensible Markup Language (XML), Server Side Scripting PHP, the Document Object Model (DOM) and the Microsoft object.
Frankly, Ajax itself is not a single technology but a term that describes the use of a combination of multiple technologies.

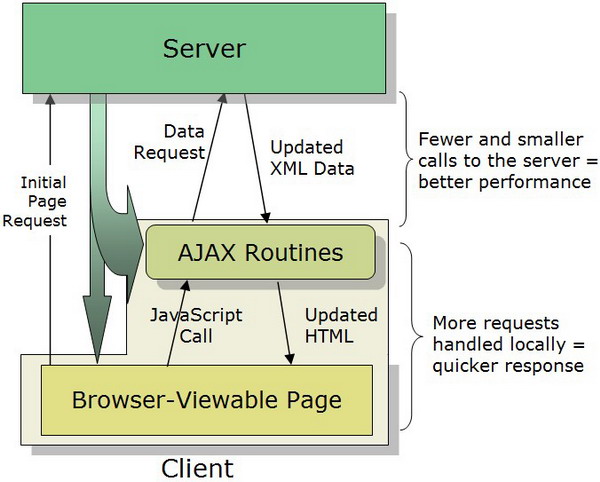
You can look at the comparison table between the regular model and the AJAX model to realize its overwhelming superiority.

Pros of Ajax
- Design a more diverse web and increase the interaction between the website and users;
- Utilize existing technologies, so it’s easy to learn and use;
- Its popularity has encouraged the development of molds that will help programmers avoid pre-collapsed traces;
- Supported in today’s popular browsers.
Cons of Ajax
- Don’t allow to be bookmarked in your browser favorites since all processes occur in the background and aren’t visible in the address;
- For some browsers, due to security needs, the JavaScript function will be turned off, so Ajax cannot run. Or some hosts don’t support deep into server configuration, so it gets an “Access denied” error.
Nevertheless, the benefits Ajax brings to the digital technology platform outweigh the weaknesses. Therefore, Ajax is still favored by Magento developers in particular and other platform programmers in general.
How Can We Distinguish JavaScript, JQuery, Ajax?
JavaScript, JQuery, and Ajax are all used commonly in website programming and are familiar to most developers. However, for starters and unknown-technology people, it is not simple.
Hence, in this part, we will show you how to distinguish between JavaScript, JQuery and Ajax.

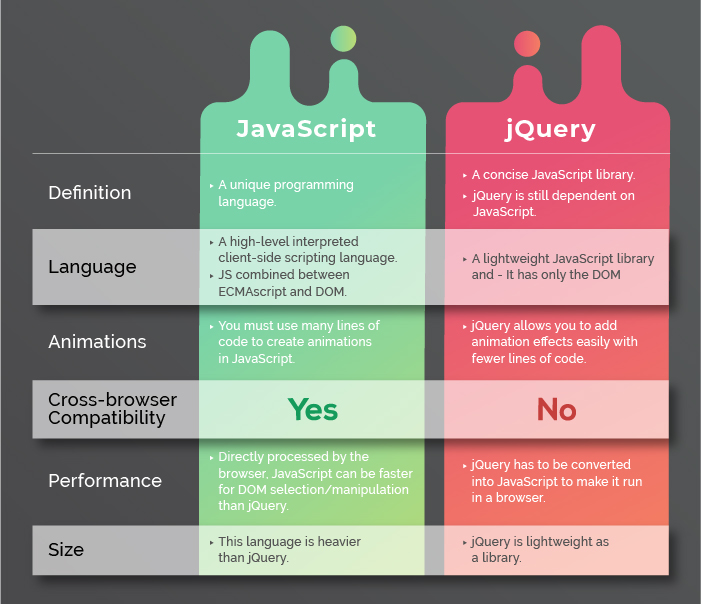
#JavaScript vs JQuery
What is the difference between JavaScript and JQuery ? JavaScript is an interpreted computer programming language that makes websites more interactive by using web pages as a significant element. Whenever a browser parses the web page, it processes creating a tree-structure presentation in memory.
With JavaScript, you can operate the components of the web page using the tree structure and make any modification (like changing content, layouts, or position of the page) that other programming languages can perform.
In contrast, JQuery acts as the framework of JavaScript, which has to do with standard task webs. JQuery is widely used owing to the fact that it not only summarizes cross-browser compatibility problems but also underscores call-back-driven JS programming.

To make it easier to understand, let’s look at a simple example of making a “Goodbye” text change color.
Using JS, the code would look like this:
var d = document.getElementsByClassName("goodbye");
var i;
for (i = 0; i < d.length; i++) {
d[i].className = d[i].className + " selected";
}
If you don’t know much about code, it looks like five nonsense lines.
Meanwhile, the same action in jQuery looks like this:
$(".goodbye").addClass("selected");
As you can see, it takes only one command to do all those steps you saw in JavaScript.
#JQuery vs AJAX
What is the difference between jQuery and AJAX? Even though both jQuery and AJAX simplify the browsing experience, and all are popular these days, their functions and operations are distinguished.
While JQuery is a library for better client-side web page development, AJAX is a technique of doing XML Http Request to the server from the web page and sending/retrieving data used on a web page. AJAX can change data without reloading the web page.
In other words, it implements partial server requests.
The main difference among the three is that JavaScript is client-side, i.e., in the browser scripting language, whereas jQuery is a library (or framework) built with JavaScript. Meanwhile, AJAX is a method to immediately update parts of the UI without reloading the web pages.
It’s a way to talk to the server in the background; JavaScript is a language the browser makes sense of. At the same time, jQuery is a JavaScript framework that makes life easier for people who want to program for the browser.

#JavaScript vs AJAX
What is difference between JavaScript and AJAX? JavaScript is a client-side script. When it has downloaded, it is to control a website at the client-side. The validations of JavaScript will be explicitly handled on the client’s browser, and no server-side requests will be tackled.
Meanwhile, AJAX helps JavaScript to communicate with the remote script and dynamically receive the response from the server without reloading the entire page. JavaScript is the base on which Ajax works.
Or, mathematically speaking, you can see that AJAX ⊂ JavaScript.
Outstanding JavaScript, JQuery, Ajax Example In Magento 2
Well. We have come all the way to differentiate the three common terms in web development already. So, how are JavaScript, jQuery, Ajax related to Magento 2?
Let’s check and try the Latest Version of Magento 2 Demo Free With Sample Data
As a state-of-the-art modern web platform on the market, Magento uses JavaScript, JQuery, Ajax to operate the sales engine most smoothly and efficiently.
Let’s visit some examples of JavaScript, jQuery, Ajax applications on the Magento 2 store below now!
JavaScript resources in Magento 2

To fasten the page loading speed, Magento developers excluded JavaScript from the page headers and added the ability to use the RequireJS library.
Specifically, RequireJS can shorten the perceived page load time because it allows JavaScript to load in the background. In particular, it enables asynchronous JavaScript loading.
In Magento, you can find Javascript components on these levels:
- Library level (lib/web): Resources located here are available in any place within Magento.
- Module-level (<module_dir>/view/<areaname>/web): If the module is enabled, resources added here are available in other modules and themes.
- Theme level, for a particular module (<theme_dir>/<VendorName>_<ModuleName>/web): Resources added here are available for [inheriting] themes.
- Theme level (<theme_dir>/web): Resources added here are available for inheriting themes.
You can gain an insight into Magento 2 JavaScript in Magento DevDocs.
jQuery in Magento 2

By default, Magento 2 includes the needed JavaScript library, which means Magento 2 also includes jQuery. Furthermore, there is no need to add the base URL individually because Magento 2 automatically configures the base URL in the RequireJS file. Base URL is a type of prefix for the extension’s web URL, and it is added to the prefix of your module URL.
The problem can be solved by using Magento 2’s built-in jQuery library.
Magento leverages jQuery and jQuery UI libraries to simplify the creation of elements such as drop-down lists, buttons, accordions, and a lot more.
For more details, jQuery UI is a library extension offering a collection of brilliant widgets for projects. You can seek the full list here.
If you are planning to improve your Magento 2 store to be more attractive and seducing, then don’t ignore Magento 2 jQuery widgets. It’s a lot easier to use than pure JS.
Magento 2 Ajax Example
Thanks to various advanced benefits, Ajax is also heavily applied in Magento. Some popular applications that you can easily find in any Magento 2 store are Ajax Live Search, Login Forms, Newsletter, and Add To Cart.
A bright star is Magento 2 Ajax Add To Cart – a perfect solution for your website!
Do you want to optimize Magento cart and checkout? Don’t miss this article >> Optimizing Magento Cart And Checkout: What Do You Need To Know?

BSS Commerce acknowledges that customers’ click-to-click experience should receive a great deal of attention. The more convenient it is for customers to navigate on your site, the more they are willing to buy.
Therefore, Magento 2 Add To Cart makes add-to-cart clicks on the Magento site more ideal and pleasant than ever.
Whenever a customer presses on the Add To Cart button, a popup will display your shopping cart details, as well as suggest upsell, cross-sell, and related products.
Additional information about Ajax Cart Magento 2 extension that you might know to be sure this should be appropriated:
- Ajax Cart popup is compatible and has eye-catching design.
- Apply to all product types like simple/configurable/bundle/grouped/downloadable product.
- Simply customize content in pop cart and display.
- Easily style it to match your website’s theme.
- Revise the cart in order to close sales without having to reload the website.
- Provide 5+ popup animations to enhance customer experience.
You can check how Magento 2 Ajax Add to cart works here.
Bonus: Explore the reasons why you should improve your cart >> Magento 2 Add To Cart: 3 Drawbacks Of Cart Adding Process
Furthermore, we offer FREE Installation – FREE 1-year Support and FREE Lifetime Update for every Magento extension.
The Bottom Line
Long story short, the following sentences can generally cover the differences between JavaScript, JQuery, Ajax.
- JavaScript is a language for programming;
- JQuery is a JavaScript library, a framework that helps you use JavaScript to simplify common web tasks;
- Ajax is a technique using JavaScript to construct an XMLHttpRequest.
With all those details on the three terms, we believe that you have distinguished JavaScript, JQuery, and Ajax, as well as get yourself an excellent solution to level up your Magento store.
Never ignore the strengths of reputable extensions and always apply them fluently to your site development. Magento 2 Defer JavaScript & Ajax Add To Cart would be perfect choices, as I might add. Gradually, you will be impressed with how fast your business growth is!
BSS Commerce is one of the leading Multi-platform eCommerce solution and web development services providers in the world. With experienced and certified developers, we commit to bring high-quality products and services to optimize your business effectively.
CONTACT NOW to let us know your problems. We are willing to support you every time.