Progressive Web App (PWA) has proven its heat in the eCommerce world with golden features compared to responsive websites or native apps. Catching this trend, many online businesses have converted their websites into PWA storefronts in different ways. In this post, let’s dig into the basic knowledge of Vue Storefront – the hottest name of the PWA frontend solution and its application for Magento websites (Magento 2 Vue Storefront).
An Overview of frontend solution: Vue Storefront
Table of Contents
What is Vue Storefront?

Firstly, we need to answer the question: What is Vue Storefront? Vue Storefront is a standalone frontend solution written on top of the Vue.js framework, used to program eCommerce PWA projects. Since Vue Storefront runs independently and does not rely on any backend platform, it can be used to create a PWA interface for Magento (Vue Storefront with Magento 2), Spotify, BigCommerce, WooCommerce, and so on.

Key features
Being one of the most widely-used PWA frontend solutions so far, Vue Storefront provides everything you expect from a PWA to boost your online store performance. These are the key features that you should not miss:
- Platform-agnostic: This is the very first thing you must know before evaluating this solution. Being an API-first solution, Vue Storefront can be used in any headless eCommerce platform besides Magento. That’s why we describe it as “platform-agnostic.” It allows businesses to switch their online store between platforms without changing the front end.
- Mobile-first approach: Vue Storefront is developed to break the device barrier and provide an app-like experience. It offers the best experience on mobile while delivering a completely responsive and smooth experience across other screen sizes and platforms.
- No limitations in theming and customization: Vue Storefront gives you a number of ready-to-use themes (located in the src/themes folder). So, you can freely create/customize your own themes then combine them with the app’s core business logic to provide shoppers with a complete eCommerce experience. In most cases, you will need to have specific HTML and CSS skills but don’t worry much because the development experience with VS would be friendly.
- Out-of-the-box Server Side Rendering: Vue Storefront generates the server-side rendered pages to improve SEO results. The output cache option (disabled by default) has been added to enhance performance in the latest version.
- Offline mode: By making extensive use of the browser cache, Vue Storefront allows users to browse your online store even while they are in offline mode or weak connection
- Lightning-fast performance: Some of the cached data is even used while users are online to display the content instantly. This is the reason why Vue Storefront becomes lightning fast. Vue Storefront can deliver top Lighthouse rates (97 points for accessibility, 89 points for performance, and 92 points for SEO)
Since the first release, Vue Storefront has gained a strong community of users and contributors. For users, a strong community means strong support they can reach.
Up to now, Vue Storefront 1.12.3 (officially released on Jun 24) is the latest version, coming with many fixes & feature updates over the previous version.
CHECK OUT Vue Storefront Demo which works with any ecommerce backend like Magento, Shopware, and so on
Pricing
The open-source package of Vue Storefront is available via GitHub under the MIT open source license. It is FREE and you can install it on your server at no cost. You can purchase Support License from the team to get code reviews, DevOps set up, production-ready sealing, and core team consulting.
If you want to skip all the technical effort (including setup and maintenance) and experience extra features, Vue Storefront Cloud is an option you should consider. This cloud-hosting package offers a basic storefront template, access to the Slack community, PWA application, AMP rendering engine, and regular backups.
In case you wanna know more details about the packages and pricing, talk with the Vue Storefront Team.
How does Vue Storefront Work?
How does Vue Storefront connect to a backend platform?
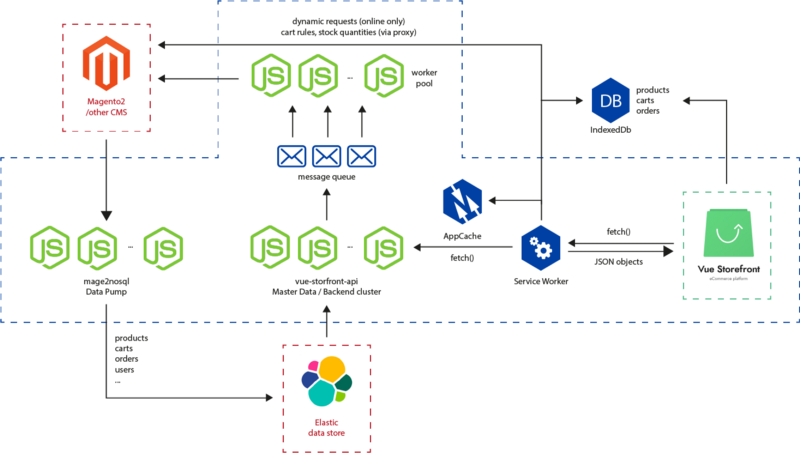
The vue-storefront-api and dedicated API connectors for eCommerce backend platforms make Vue Storefront independent. The data format in vue-storefront-api is always the same for any platform, which means whatever backend platform you use, your frontend remains the same without any change. And, this feature is especially useful when you need to re-platform your online store or upgrade without worrying about touching your front end.

The API connector works in two phases:
- data pump is pulling static data (catalog, orders, etc.) from your eCommerce platform to Vue Storefront Elasticsearch and converts its format to the one consumed by vue-storefront-api. After it completes pulling the data, you can show the product catalog in Vue Storefront. And, when the data has been pumped into Elasticsearch, it will sync with changes made on the backend platform and update its content accordingly.
- worker pool means a synchronization process of so-called dynamic calls (user sessions, cart rules, etc.) that couldn’t be saved in the database and need to be called by vue-storefront-api directly from the backend platform.
Vue Storefront works seamlessly with your backend platform while managing two integration phases as above.
How does Vue Storefront Work?
For developers and store admins, understanding the following concepts is necessary while working with Vue Storefront:
- Vue Storefront Core ( core folder) Like Magento’s PWA Buildpack, this is the glue for all the features that allow Vue Storefront to work. It includes all the entry points, SSR behavior, builds a process, in-app libs, and helpers. You shouldn’t make any changes to this folder directly to stay up-to-date with its features and security.
- Vue Storefront Modules ( core/modules and src/modules ) represent the eCommerce features. Each module brings one feature (like cart, wishlist, catalog, and some third-party integrations). You are able to add/remove/edit these modules and compose your Vue Storefront shop with only the features you need. They are also used for 3rd-party extensions.
- Vue Storefront Themes ( src/themes ) is the actual shop implementation. It is possible to use and extend all the logic from registered modules/core and add your HTML markup and styles in themes. As mentioned, Vue Storefront comes with a fully customizable default theme.
In a nutshell, your online store is basically a Vue Storefront theme that uses features supported by modules. Vue Storefront Core glues it all together.
The best 9 Magento PWA development companies are here for you!
Vue Storefront Magento 2 Integration Tutorial
There are 2 ways to implement Vue Storefront Magento 2 integration:
Using native Magento 2 module
The first way to integrate Vue Storefront with Magento 2 is quite simple.
According to Vue Storefront Guide, you can use Magento 2 VSBridge Indexer Module to synchronize Magento 2 source data and the Vue Storefront data store; Elasticsearch.
Please check HERE for more information about the module and the installation guide.
Using Magento 2 API via OAuth authorization
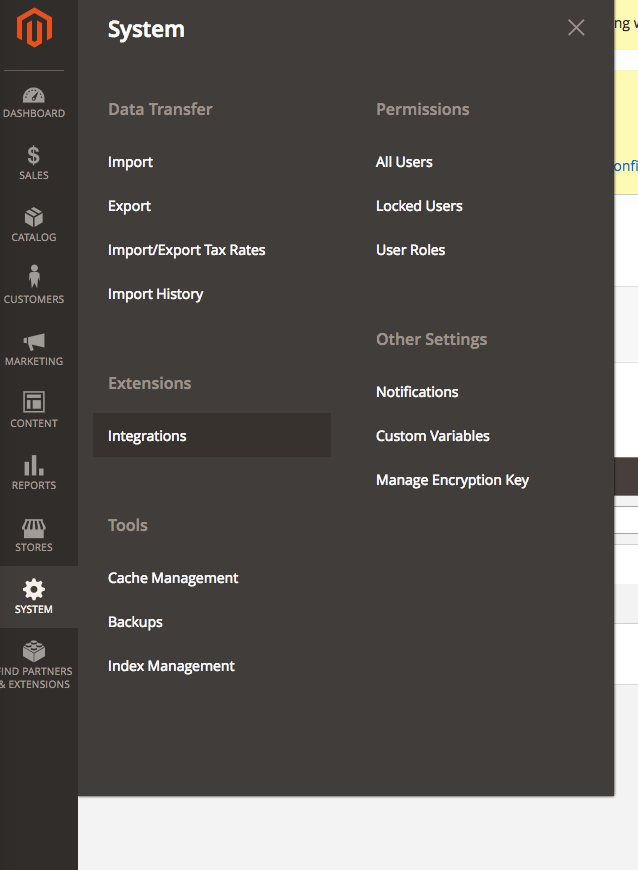
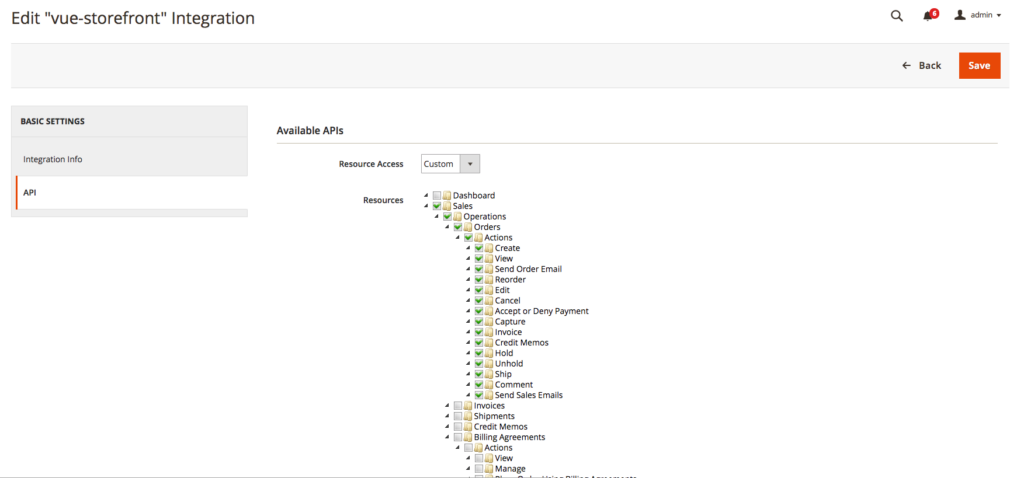
The tool uses Magento 2 API via OAuth authorization, so you will first need to prepare Magento Integration access. From your Magento 2 admin panel and open this section: System → Integrations.

Source: vuestorefront.io
Click Add New Integration and fill in:
- Name
- Your password to confirm the changes
- On the API Permissions tab and check the following resources:
- Catalog
- Sales
- Stores > Settings > Configuration > Inventory Section
- My Account
- Carts
- Stores > Taxes
- Stores > Attributes > Product
- Choose Save

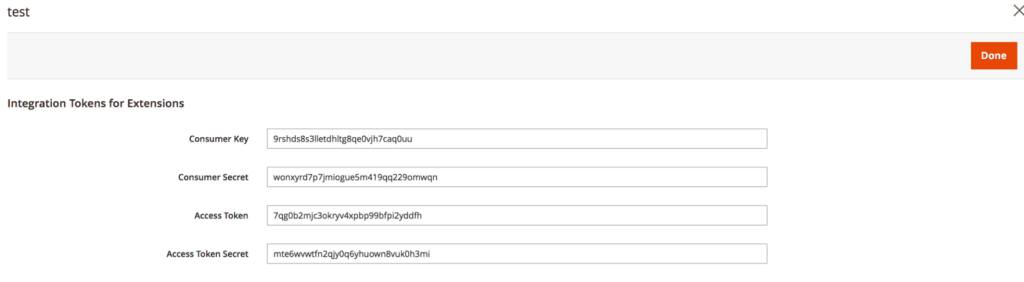
In the result, you’ll click Activate and get some OAuth access tokens:

LEARN ABOUT Magento PWA Studio – Another popular PWA solution among Magento user community
Wrapping up
There’s no doubt that Vue Storefront is a convenient frontend solution for any eCommerce website, including Magento websites that want to convert online stores into PWA storefronts.
Along with this PWA frontend solution, Magento PWA Studio is another choice popular among the Magento users community. We will come back with a full comparíon between the two solutions.
Check out Magento PWA Development to connect with our experts and build your ideal eCommerce PWA RIGHT NOW!
Thanks for reading!