Adobe has developed in the web builder market two website builder tools: Adobe Spark and Adobe Muse. They have their advantages in creating optimizing layouts for all screens, a professional theme, and stunning visuals for users.
With the reputation of being the leader in designing and visual effects, when Adobe acquired Magento in 2018, people expected enhancements in Magento Page Builder, in order to make the web more appealing to visitors.
We will discuss the tools for website building and what features Adobe should adopt from the website builders tools they are having or used to have.
If you want to take a look at other articles related to website designs, then:
READ MORE at Product Visualization in Magento 2.

Adobe Website Builder Existing Tools
Table of Contents
Adobe Muse
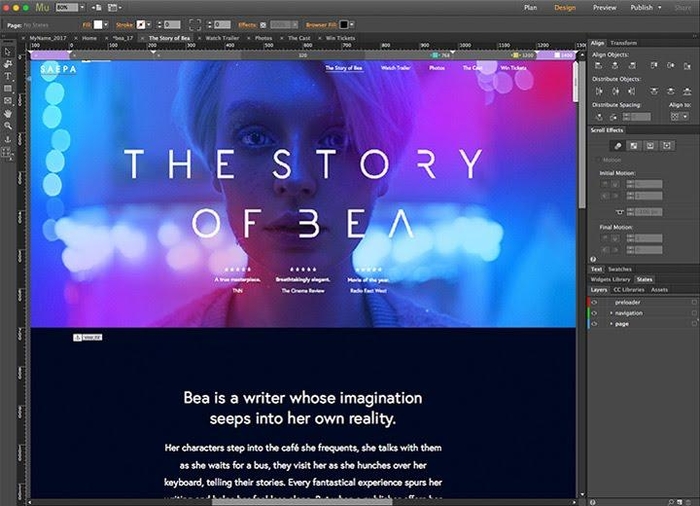
Adobe Muse is an Adobe ecommerce website builder software that allows you to design rather than develop your website, therefore no prior coding experience is required. Although Adobe announced its discontinuation of the Muse tool in 2018, there are still many strong points that this web builder possessed.

- Accordion Panel
The accordion panel is one of the interesting features in Adobe Muse CC 2018. It was added to the web page so users can expand or collapse the website content. Furthermore, if they click to a word or text in a section, they will be routed into a related content within the accordion panel. The content is named using anchor tags, which helps users attract viewers through specific content or information on their page.
- Responsive Slideshow widget
The slideshow widget is also one of the highlight features for Adobe Muse, it allows users to adjust the size of videos, images, and buttons displayed on the site, and the placement of titles or captions. The best part is the design tool allows you to adjust different arrangements for a desktop, tablet, or smartphone layout.
- Import and Export Website
Adobe Muse users can also export their website content in HTML, which would be convenient for developers to access CSS style or the image they designed.
Adobe Spark
Adobe Spark was introduced on May 19, 2016, and Adobe Spark Page for building websites has an advantage over other Adobe ecommerce website builder tools that it can be accessed on the Web or app in android and iOS devices. As soon as you create your free Spark account, you will be able to build your website quickly by choosing among the templates.
A disadvantage for this tool, however, was the fact that you can’t use a custom domain with it, and therefore the commercial site options are rather limited.

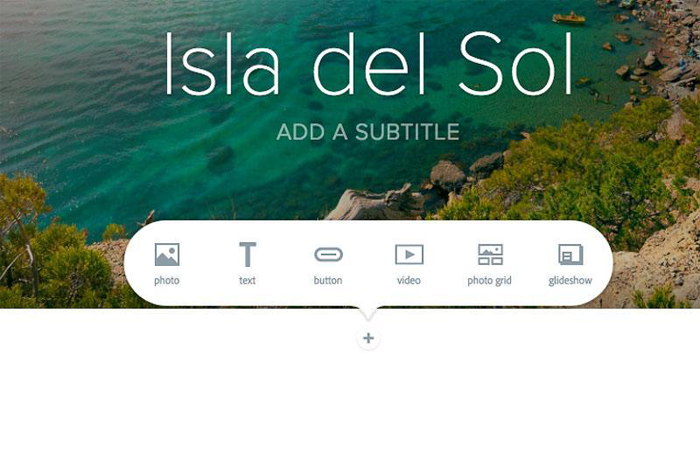
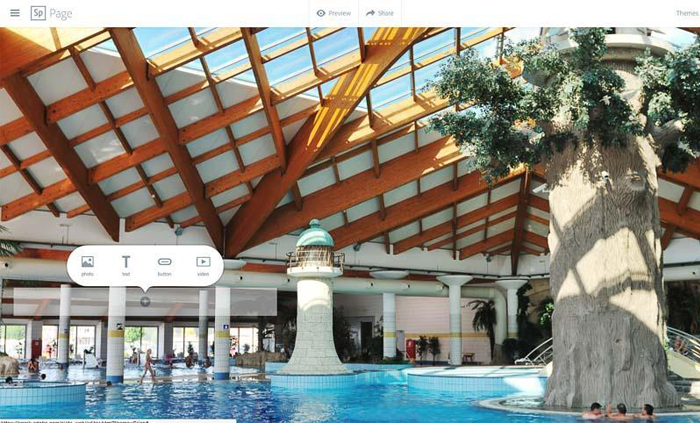
- The “Glideshow” option
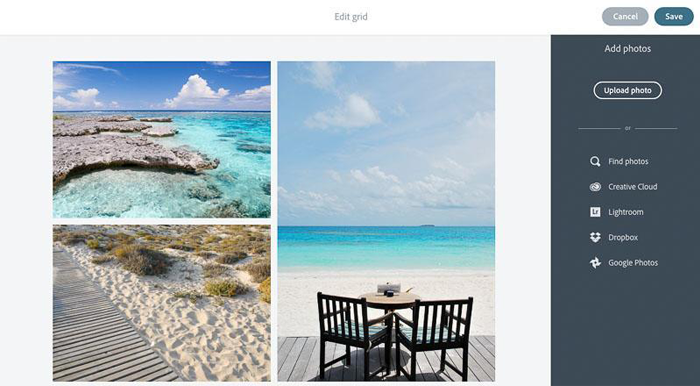
Glideshow is probably the most visually appealing feature that Adobe Spark Page offers, and also easy to use. Just upload the image on the theme you have already used, and then you can select the image, choose the icons popup to arrange the order of that image, the size of it, and how it should appear on the screen.


After that, you can add text, video, or button to the image.

The button function is designed with small businesses’ images in mind. So using the button on the image, you can call your visitors to take actions, for example, “Book Now”, etc.
Adobe Spark still has some limitations as an Adobe ecommerce website builder, such as the sites often depend on presets, which could be confined for some ecommerce websites that need to set themselves different.
Magento Page Builder
In 2016, Magento bought the technology from Bluefoot CMS & Page Builder and made it into Magento 2 Page Builder, a part of the core Magento Platform. Magento Page Builder finally released on Magento Commerce 2.3.1 on March 26, 2019.
Since Adobe acquired the Magento platform in 2018, we have been expecting new enhancements in terms of the page builder for Magento. In recent updates, including the newly released updates Magento 2.3.5, there have been some improvements made for Magento Page Builder.
For Magento Commerce 2.3.5, Magento Page Builder expands the video format range they supported. Users can now use videos on background for rows, banners, and sliders. They also allow saving as templates for Magento Page Builder content and layout if users need to create new content at sites and store views level.
For more updates and enhancements on Magento 2.3.5 release:
CHECK NOW at Magento 2.3.5 Release Notes.
How to use
Create a Page
In order to create a New Page and use Magento Page Builder on that page, go to Content > Elements > Pages.
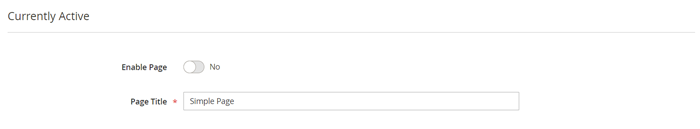
Choose Add New Page, then change the configurations below:
- Change Enable Page to ‘No” in order to keep the page at the Draft stage until it’s ready.
- On the Page Title, set the title of the page that you want.

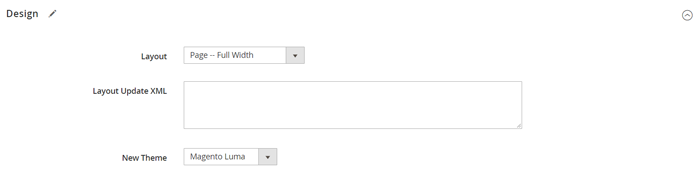
- Open the Design section, then set the New Theme to the theme of your choice, or left it blank to use Default Theme.

- Click Save.
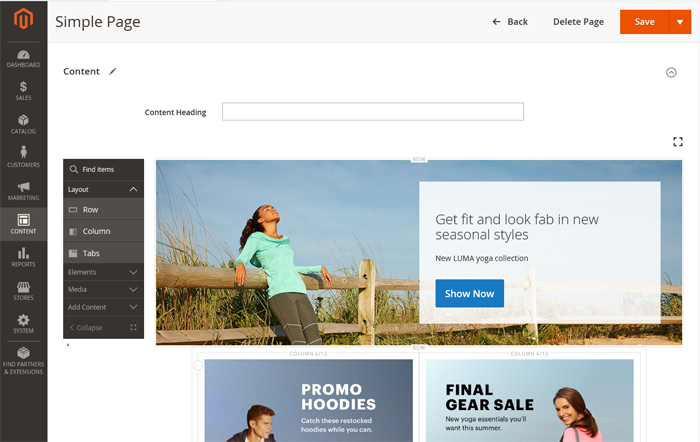
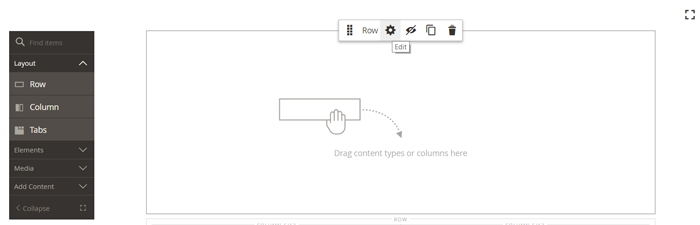
Workspace
When the Magento Page Builder enables, the Content section would be utilized to take advantage of the advanced Page Builder for Magento tool. The modified Content section would now include the Content Heading, row, and toolbox, as well as the Magento drag and drop page builder panel on the left side of the page.

- Magento 2 Page Builder Panel: The panel includes content types that can be dragged to the stage. They are Layout, Elements, Media, and Add Content.
- Magento 2 Page Builder Toolbox: The toolbox options vary depending on which content you are editing at, but they often consist of Move, Settings, Hide/Show, Duplicate, and Remove.

For further instructions on how to use Magento Page Builder, and how to configure each element in your page, then read the Magento Drag and Drop Page Builder User Guide.
What Adobe Website Builder should adopt to Magento Page Builder
Since Magento became an Adobe company, Page Builder for Magento has been improved to focus more on the visual aspect of the ecommerce website, in order to make them more appealing to visitors. There are some similarities between Adobe Website Builder tools and Magento Page Builder:
- Slideshow Widget: Both tools have their own set of slideshow widget, which enable resizing the rows, columns, image, and buttons. This would help your website be more visually appealing, and attract customers to the information that users want.
- Multiple media forms: Both Adobe Website Builder tools and Magento Page Builder support a wide range of media forms and are still expanding. This will make the website more lively and attract visitors to look at the products.
However, there are some improvements that Adobe can make for Magento Page Builder, which they are doing very well on their website builder tools, which are the adaptation on different platforms and devices. This can be done if owners are developers, but with people who want to create a website without coding skills, it is important to add different layout arrangements on mobile and computer devices, so they can adjust the way that is suitable for their website.
Magento Page Builder Extension
Despite being on the marketplace since 2019, Magento Page Builder is still only available for EE version, or Magento 2 Commerce, therefore, if your website is built using Magento Open Source, you can choose some extensions as an alternative for Magento Page Builder. You can find more about Magento page builder extension which would be good options as a replacement for Magento Drag and Drop Page Builder here.
Wrap Up
This is an overview of the Website builder tools of Adobe, what we expect Adobe will improve in Magento Page Builder, and some Magento Page Builder extension to replace the advanced tool on Magento Commerce. If you have any problems regarding Magento Drag and Drop Page Builder, send your questions to us and we will get back to you as early as possible.
BSS Commerce is one of the leading Magento extension providers and web development services in the world. With experienced and certified Magento developers, we commit to bring high-quality products and services to optimize your business effectively. CONTACT NOW to let us know your problems. We are willing to support you every time.

