Ever since its groundbreaking debut in 2015, PWA (short for Progressive Web App) has been taking the technology world by storm thanks to its amazing capabilities and handy features. It’s 2022, and there are more and more businesses that have already chosen or are being interested in choosing PWA as a much-needed platform for their eCommerce approach. This means the details such as PWA cost & PWA services are now paid a bigger amount of attention than ever before.

Source: Quora
If you find yourself asking questions about such information yet not knowing how to answer them, this article is for you. Scroll down to learn everything about PWA: what is PWA, what PWA does, how well PWA does its job, how to create a PWA of your own, and most importantly, is it worth investing in or not?
All About PWA & PWA Cost
Table of Contents
What is PWA?
Progressive Web App is a web application that makes a website look like, and feel like, a native mobile app with all of its usual functions: a responsive app icon on the home screen, speedy loading process, friendly design, offline availability, etc. Because of that characteristic, PWA services can perform in the browser while providing the user experience of a common mobile app at the same time. With a PWA, users can easily authorize each of their choices, turn on/off push notifications, finalize payments, and more.

Source: Codemotion
The idea behind PWA is to improve cross-platform actions across the web and mobile devices. To do this, PWA, for example, employs a technology called Service Worker, which runs in a separate browser thread. Its job is handling things such as requests, caching, storage, etc., and allowing the app to work smoothly on unstable Internet connections or even offline. Besides its catchy applications, PWA cost is also loved by business owners because of how efficient it is: they no longer have to hire separate teams of iOS and Android developers to create different apps/platforms.
With that being said, however: It’s a given that websites do not simply turn into PWAs after a few button-pushing and mouse-clicking. There are several obstacles to tackle first. Don’t worry, we are going to guide you through them in the following parts of this article.
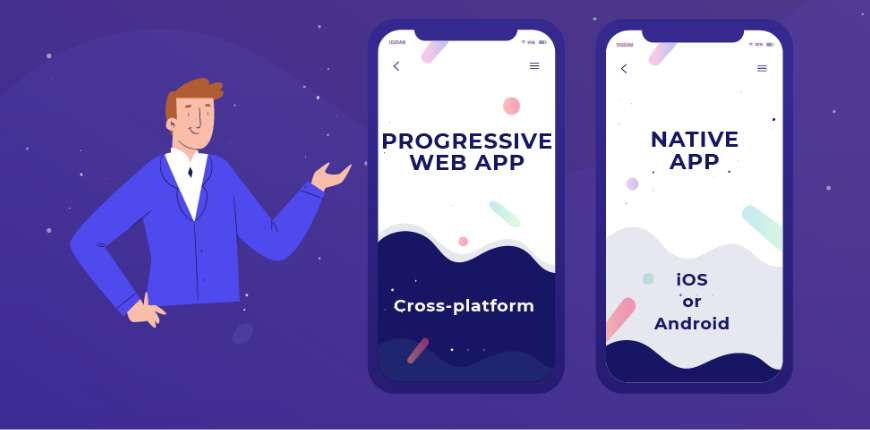
PWA vs. Native App
You are probably thinking: “So why not just use Native Apps instead?” The reason we recommend PWAs is because of their many enhanced capabilities compared to usual Native Apps. Let’s dig into them now.
PWA Cost is much more efficient:

Source: MobileAppDaily
It goes without saying that the PWA cost would be much lower than that of a Native App. This is due to the different ways they work. With a Native App, the developers will have to spend time studying (depending on how complex the app is) and then building a version of the app on each platform, with iOS and Android being the most basic ones. And we haven’t even counted the maintenance and updating expenses yet! The whole process, therefore, is often quite expensive and time-consuming. It could be quite a problem, especially if you are a startup or an independent business.
A progressive web app is much faster to build, and easier to maintain. With its handy technical features like using one single codebase for various platforms, or the ability to be configured straight from an already existing website with an already-made tool (Google Lighthouse, for example), PWA is the better option when it comes to simplicity. Additionally, thanks to the responsive design, you just need one applicable version, displayed similarly on all devices. Save the time, save the penny.
PWA is more convenient:
Any app developer knows the pain of going through the app submitting procedure. With a Native App, having many separate versions on separate platforms means you will have to submit them, well, separately. Imagine having to submit to a bunch of platforms (App Store, Amazon’s Appstore, Windows Store, etc.), go through the evaluating process with each of them several times, sometimes even being required to pay certain fees more than once. Cumbersome, right?

Source: NoelTO
PWA, in contrast, bypasses these requirements entirely. All one needs is a web browser and a URL. Many popular browsers like Chrome, Safari, etc. have already supported PWA and its features anyway, so it’s not only easier for web owners but also general users. This assists in helping you pitch your PWA to a much bigger audience, in a much shorter time.
PWA is more SEO-effective:

Source: NotifyVisitors
Unlike Native apps, PWA works like any website so it can be indexed in search engines. Compared to normal/responsive web pages, PWA has increased performance and engagement, helping your website rank better in search results.
PWA works the same way as a website, which means it has all the SEO advantages of one and more. PWA has also proved to increase performances as well as engagement rates. As a result, your PWA climbs straight to the top of the search results better than any Native App.
Check out this post for a complete guide to PWA in 2022: https://bsscommerce.com/blog/magento-2-pwa-well-invested-for-website/
PWA Development Process: A What-to-Do List

Source: Tino Group
You are now familiar with the concept of PWAs and interested in creating one for your business. We’ve got you: it’s time we went into exactly how this technology works, and what it takes to build a proper PWA.
Steps:
There are usually 4 main steps involved in the development of a PWA:
- Planning
- UX/UI
- Development
- Release, and post-release adjustments
Behind each step, there are a whole lot of activities, of constant brainstorming, testing, creating, and repeating, not always in the same order. Each step, therefore, requires effort as well as certain periods. We will discover all of those details in the following section.
Step 1: Planning

Source: Inexture
Just like most projects, the building process of a PWA starts with planning. The first task is what we’d like to call “scoping”. It’s essentially market research – you need to create a clear portrait of your customers: who are they, what do they want, why would they feel the need to come to your sites, etc., and analyze your competitors’ platforms to know what you are up against.
It wouldn’t be that big of a problem though, since you’ve likely already done all that previously, like when you started the business itself, or when you branched out to the eCommerce scene. But if you didn’t? Don’t worry, we are here to assist you at this very first step.
Introducing BSS eCommerce’s Magento PWA Development Services
Partnering with BSS, you will get exclusive consulting sessions with Magento Solution Specialists, and a crew full of certified Magento developers who have delivered many PWA projects. Our products are designed to overcome the difficulties your business is facing, and maximally optimize your UX. Essentially, we do not only try to bring you services – we are here to walk with you along your eCommerce journey by seeking the best solution and saving your time as well as money.

For the planning, our team at BSS will help you map out all necessary information based on what you provide us about your business, and continue to perfect them until all the obtained data is the best data available. Only then will we create a framework including the major points we need to build our PWA upon later in the project: What will the design look like? Why will they look like that? Which goals are we going to achieve with that design?; etc. If everything went smoothly up to this point, then we would move on to the technical parts of the project: we will look into what kind of development you need, what human resources can we offer you, and the amount of time necessary for the team to work on your PWA.
Once everything’s discussed and everyone’s on board, we will move on to the next step: UX/UI.
Estimated time for planning: 40- 80 hours
Step 2: UX/UI
Just in case you are wondering: UX is short for “user experience” and UI “user interface.” That means in this step, we are working on creating the appearance of the PWA, making it visually satisfying and practically convenient for our users/customers.

Source: Longway Media
It’s time for the designers at BSS to shine. Their role here is coming up with a vision of what our future PWA will be like, taking care of details such as styling the best-fit graphics and color schemes, then creating the trial versions for you to review and pick from.
Of course, the BSS team will be with you throughout this process too, so that you will make the best choices possible. This is necessary, because (as you can tell from the name of this step) UX and UI are never separate affairs. The UX part must be done right, based on analytical decisions and exact strategy to ensure a suitable, easy-to-maneuver PWA for the broad targeted, as well as potential, audience. If this is achieved, then the UI part will go smoothly without bumping into problems and needing to be done all over again.
Finally, at the end of this step, the responsibility advances on to our developers. The tech time now begins creating the confirmed parts, while the designers finish the UI up.
It’s also important to remember that the amount of time spent on this step vastly varies due to complexity. The more customized your site is, the longer it will take and, of course, the higher the overall PWA cost will go up.
Estimated time for UX/UI: 400-1000 hours depending on the expected design
Step 3: PWA Development
After having the designs ready, the app development step can start. This is the one that’ll take the most time since there hasn’t been any fully complete off-the-shelf solution available on the market yet, which means our developers need to specialize all the codings for headless Magento PWAs.
First thing first, we are going to lead you through the major stages of this process.
- Preparation:

Source: Bytesoft
At this point, the development team will spend their time studying the plans, familiarizing themselves with prototypes, & making sure every factor is ready for later work. The “making sure” part usually includes determining what functionality they will put in, what kind of coding is required, what directions are they going to approach – simply customizing or starting from the ground, etc.
All of these will be carefully crafted and discussed not only between our tech team but also with you, our customer, to make sure that you are 100% satisfied. And as soon as you are: the flight will officially take off!
- Developing Repetitive Factors

Source: Q5 Infotech
The sequence of further development is, to put it simply, never the same. However, it is usually started by developing flow-through elements. They are mostly identical everywhere on the website, like the header and footer, the login-logout setup, the subscription bar, pop-ups, etc. Developing such areas well is the key to an amazing experience for your future users.
- Designated Pages:
This is the part we create – or “code it up” – different sections on the webpage, one at a time. Those sections are Homepage, Category Page, Product Page(s), Checkout & Payment, Account Management, CMS, and SEO Tools.

Source: Firste
At BSS, our common working order for this part would be something like this:
- Backend development of components such as sliders, widgets, etc.
- Using the previous results to complete the frontend part. banner area (sometimes with a slider)
- Working on the components of the Homepage: basic information about the website and the business, social sections (such as customers’ reviews and subscriptions), product portfolio, etc.
- Diving into the details of the Category Page, where all of your products are listed, and making them smartly displayed as well as appropriately filtered
- Paying extra attention to the tricky Product Page: here we will bring elements like product descriptions, comparisons, price range,… to life. And if you are already using Magento functionality, we will also set up the exclusive alert stock.
- Moving on to Checkout & Payment: This section includes the Cart & the Checkout function. We make sure to develop them according to your users’ needs & habits. For example, a mini cart function would be added on different listings for retailers’ PWA, or the checkout would be made into a multi-step system if you are all about preserving the customer base. At its minimum, most development time here is spent on the below elements.
- Account Management is the block where your clients’ data is kept. In this part, our developers focus on setting up the personal data storage that has all the information offered to the site: clients’ order history, coupons & discounts, membership, etc.
- We can not forget the CMS Pages, a basic factor on all websites and applications. Depending on the prototypes and designs, our developers create announcing tabs such as the Contact Us, Customer Services, Order Status, error pages, etc.
- SEO Tools are the final parts of this step. It has to do with SEO analytics & optimization options, and customized codes for data output if necessary.
Estimated time for PWA development: ~2000 hours
Step 4: Release & Post-Release Adjustments

Source: MedyaCode
Releasing the PWA only is not enough: we also have the responsibility to make sure that the application is available and working well. The adjustments at this stage usually are bug-fixings and extra optimizing the features. With that being stage, this step can still consume up to 20% of the development time.
After finishing Step 4, it is fair to say that our PWA project is officially established. However, our BSS team is always here for you, and we welcome all customers back for upgrades or maintenance works in the future.
Estimated time for Release & Post-release Adjustments: ~40-100 hours support per month
Expensive or Not: PWA Price Range
PWA Cost – General Range

Source: MindInventory
From what we’ve presented you so far, it’s quite obvious that the PWA cost highly differs from case to case. This is because sites and businesses have various needs, requirements, and visions about their PWA services, all of which we have to take into serious consideration.
Magento PWA cost for development is also based on the development team you come to. How experienced are they, where are they located,… – every one of these questions will affect the rates they accept. Here we have the PWA cost per hour in several regions around the world for you to refer to:
- North America (the USA and Canada): $60 – $150
- Australia: $50 – $120
- South America: $20 – $110
- The UK: $40- $160
- Asia: $10- $75
Find your PWA partner with our top 9 Magento PWA development companies now!
Does PWA Cost Worth It?

Source: Medium
All in all, the budget you need for a PWA project can go up to around $30K and beyond. With a huge number like that, it’s natural for any business owner to ask: Are the PWA services worth investing in? The short answer is, yes. Here are some of the reasons why.
- Progressive & Responsive: Thanks to the Service Worker(s), PWAs can work properly on multiple devices.
- Offline Mode: PWAs are accessible 24/7, with or without the Internet.
- Safe: HTTP tech will protect & deliver your content safely.
- Quick Upgrade: The app’s latest version is always available to your users.
- Re-engage Rate: Relevant and regular push notifications like a normal mobile app help you keep in touch with your users all day.
- Shareable: Look like an app, but still work as a website, remember? Your users can easily share your PWA services with one click only.
One of the best ways to save your money in the development of a PWA is to pick the right agency. Here at BSS, we offer a reliable team of Magento experts who are not only experienced and skilled but also pay attention to your needs and optimize those needs into the creation of a perfect PWA. You can get access to such a high-quality project with totally reasonable pricing on top of that. With BSS, your PWA cost is never going to waste.
Don’t hesitate to reach us today:
To sum up:
In the blooming era of eCommerce, it would be a gaping lack for any businesses to skip the amazing features of PWAs. Looking at the examples of many successful brands all around the globe who are applying PWA services to their sites like PUMA, Adidas, Technodom, and more, we can all agree that now PWA is a must-have technology. Even with the PWA cost being a concern, we hope that after reading our article, you will find that PWA is, all in all, a worthy investment.
Now that you are ready and interested in forming a PWA of your own, it’s time for us to meet: https://bsscommerce.com/magento-pwa-development.html
Make sure to click the “Follow” button to be friends with us and read more about eCommerce technology every day. We’ll see you in the next articles!
