The eCommerce writing test cases can be considered as a list of instances or fields that a tester will use to determine whether an eCommerce website under test satisfies the requirements or works appropriately.
To optimize customer experience, all store owners have to make sure their eCommerce websites are functional and accessible. Therefore, we should test any eCommerce websites in terms of usability, functionality, performance. Because a website contains many pages and functions, there is much likelihood that it missed essential fields without a test case for online shopping websites.
For these reasons, eCommerce writing test cases are one of the beneficial support for eCommerce website testers. However, not everyone knows what a complete site test case for an eCommerce website should be. Therefore, we have noted down must-have test cases for eCommerce sites that may help you here.

Firstly, to start any testing package for your ecommerce website, it’s crucial to have a report on what you test. Any ecommerce website test script includes seemingly endless points to check. Therefore, it may take you days to find out what you have left if you miss a minor point. Plus, a bright and well-structured report will be much easier to follow the next time and for other readers.
Test case management tools such as Quality Center, JIRA have become well-known for many companies to write test cases for an ecommerce site. Some are using excel sheets to write to them. However, they all share several standard must-have information.
A- Ecommerce Writing Test Case Template
Table of Contents

- Project name: this is the identification of each project to others. In case you carry out several tests, you should name them following uniform rules.
- Test ID: Each test project for any ecommerce website contains many criteria. Therefore, to make sure that you can quickly check or mention a single test case, we should give a unique ID for each test field.
- Date: This should be the date when you created the test.
- Section: There are many sections on each page ecommerce website. To not miss any part, you should write down which section you are testing. For example, you must test sections on the product page such as product images, product information, product descriptions, product reviews, etc.
- Test steps: all test steps should be mentioned in detail here.
- Expected result: This is the result which we expect on testing or, in other words, how the system shows when this section works appropriately.
- Actual result: These are the results that the system shows on being tested.
- Status: If the actual test result is similar to the expected result, the status should be marked as “passed”; otherwise, we will mark it as “failed.” In case that testers need to investigate more, keep the status as “pending.”
In case the test is carried out on different devices such as desktop, mobile, and tablet, make sure that you test and mention all the results in each device.
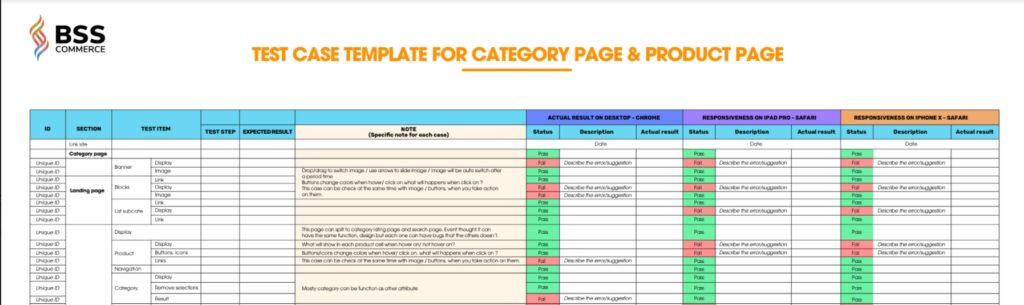
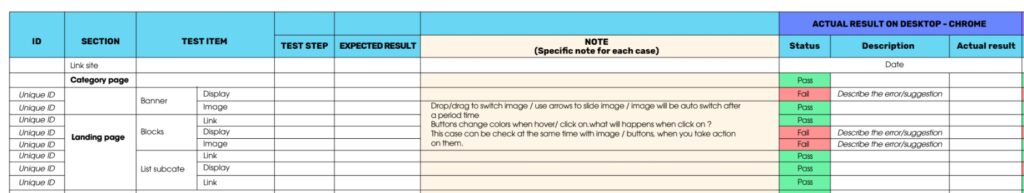
A sample of the report for your reference:

B- Ecommerce Writing Test Cases
For your simple measure, full-site eCommerce writing test cases will include every page shown on the website. A typically online customer may start experiencing his online purchasing journey with the homepage, spend his time on several CMS pages, and finish with the checkout page. Therefore, to make sure that you miss a single page, list all pages first as the sections before going to the details.
Here are the ecommerce test cases of some main pages that you won’t want to miss. There are three most important pages that we list details: homepage, category page, and product page.
1. Homepage
The homepage is usually the start of the customer journey on any ecommerce website. So make sure that it bangs on your customers from the very first moment.
The checklist on this page includes:
- Display: There are endless styles for eCommerce sites, so it’s impossible to stick and follow display rules. But you should test if elements such as font type and size, colors, icon styles, etc., are functional.
- Banner: Normally, there are hero images or banners at the top of the homepage.

In the banner, the tester must test:
- Display: Test all elements – there may be image, title, description, buttons in the banner;
- Buttons: Do buttons’ colors change when a customer clicks or hovers it? What will happen when each button is clicked? Is it taking to the right page or the right deal?
- Block: This should be tested as the banner in the display, buttons.
2. Category page
There are two types of category pages, including the landing page and listing page.
- Landing page: this page will show you an overview of any category. Some customarily displayed fields on this page, such as category description, details, list of subcategories.
The landing category page should be tested as the homepage in the images, display, buttons.
- Listing page: The listing page is more used than the landing category page. It shows products that belong to the category or subcategory. The search page is also considered a listing page.
There are many test cases for online shopping websites on the listing page to test:
To start, each listing page, due to its functionality, contains many products. We must test the display of the products, including:
- Display: What will show in each product cell when we hover on or not hover on?
- Buttons: Are the buttons or icons shown in the right place? Do their color change on being hovered or clicked? What will be shown in each product cell on being hovered on or not hovered on?

To test the listing page navigation, we must cover several test cases for your ecommerce websites:
- Subcategory: In this field, the tester must test if the list of subcategories is enough. Another area is whether each subcategory link is clickable and directs to the right page.
- Filter: how is the filter displayed (by a bar, range, enter data, checkbox)? How to remove selected filters? Is the removal selection work appropriately?
- Sort-by: How is the sort-by function displayed? What is the default sort logic? Check the list of sort-by logic and their functions if each sort-by logic works appropriately?
- Pagination: How is the pagination displayed? How many products are displayed on each listing page? Does the listing page have infinite scroll functionality?
- Blocks: We should test this section as the homepage.
- Wishlist block: How is this block displayed? Does each product link in this block work? Can the products in the wishlist block be added to the cart? Can and how can the tester remove the products here? Please note that to test this function, the tester must login.
- Compare block: How does it appear? Does the product link directly to the right product page? How are the selected products removed in this block? Does the compare function work appropriately?
3. Product page in an ecommerce test case

- Product type: It’s necessary to check the product type because different product types may be suitable for different display layouts.
- Product images: We must test both the main photos and the slider images. Are they good pictures of the product? How can customers switch images (by clicking on the other image or clicking on the arrow)?
- Product information
- How is the product information displayed and the function when it is in stock? This is very important in any test case of the ecommerce website because the functionality here directly affects the customer to add to cart.
- How is the product information displayed and the function when it is out of stock? There are some store owners choosing the product information to disappear when it is out of stock; some, on the other hand, let the product still be shown. This case may lead to other functions such as back-order or product in-stock alerts,… Therefore, make sure that all the cases are tested.
- Product details or description: The tester must check all elements, including text font, size, and spelling.
- Product reviews: How do customer reviews appear on the product page? How can a customer submit a review?
4. My account page

My account page contains all information about the customer. There are several functions that every customer may experience at least once, such as change, and add their address or contact information or checking order status. We must list each function as a test case for the online shopping website.
5. Cart page
A cart page is an essential part of an e-commerce website. It is the page where customers can add their wanted items and simply checkout. To start your test case of the cart page, check every element such as product, quantity, and functionality, such as changing the amount or removing a product from the cart.
6. Checkout page
Because customers checking out on your website may register an account or not. So your test cases for ecommerce websites must cover both scenes.
7. CMS page
There are several most used CMS on an Ecommerce website. They are the “About Us” page, “Privacy policy” page, “Contact us” page, site map (if there any), Delivery and returns page, other pages such as blogs, articles,…
Test cases for each page include display and links (see if the attached links in each page are direct to the right page or form)
8. Other functions

Pop-up: Pop-up – with its effectiveness in compelling attention from users – is popularly used in many ecommerce websites. If your websites use this tool, don’t forget to add it to the full-site test cases. Test cases for pop-up will also include:
- Display
- Buttons
- Links
CHECK OUT 7 Popup Ideas For Websites for flying results HERE!
Product Buy Flow – Ecommerce Writing Test Case

Since the main function of an eCommerce website is to sell your products and services, testing product buying flow is also very important.
After checking each of the main pages on your website, continue to follow these testing steps:
- Verify that the user can select the desired product attribute (e.g. size, color, etc.) on the product page.
- Verify that the user can add one or more products to the cart.
- Verify that users can add products to their wishlist.
- Verify that the user can buy one or more products that were added to their cart.
- Verify that the user can’t add more than the available in-stock quantity of the product.
- Verify that the limited number of products a user can buy is working correctly by displaying an error message to prevent the user from buying more than the limit.
- Verify that the delivery can be declined for the places where shipping is not available.
- Verify that all delivery and payment options are working fine.
- Verify that the product return function is working fine.
Wrap Up
In this article, we have shown you a full guide of eCommerce writing test cases.
Other than those mentioned in this blog, the tester may still need to test some other cases, such as the back-end and the API testing; we will keep updating them.
About the front-end test case, have we missed any cases? Contact us and let us hear your opinion.
In case you need to test your entire ecommerce site, LEAVE HERE Your Personalized Testing Requests to get a FREE CONSULTATION!
BSS Commerce is one of the leading Magento extension providers and web development services in the world. With experienced and certified Magento developers, we commit to bringing high-quality products and services to optimize your business effectively. Furthermore, we offer FREE Installation – FREE 1-year Support and FREE Lifetime Update for every Magento extension.
CONTACT NOW to let us know your problems. We are willing to support you every time.