AMP (Accelerated Mobile Pages) vs PWA (Progressive Web Apps) are two front-end technologies supported by Google. With the same mission to level up the user experience, each provides different optimization options for your website.
So, in detail, AMP vs PWA – what are they? What are the differences, and do you need them to utilize your website?
If you are new to these ideas or trying to take a comprehensive view of them, you’ve come to the right place. Together, we will dig deeper into Google AMP vs PWA – from the definitions, features, and usages.
What are AMP (Accelerated Mobile Pages) and PWA (Progressive Web Apps)?
Table of Contents
Accelerated Mobile Pages
Definition
Accelerated Mobile Pages, as the name suggests, is an open-source platform developed on JavaScript by Google in collaboration with Twitter. This framework creates an almost lightning loading speed for your web page, leading to higher engagement. The result shows the increase in mobile ranking as well as the reduction in bounces rate.
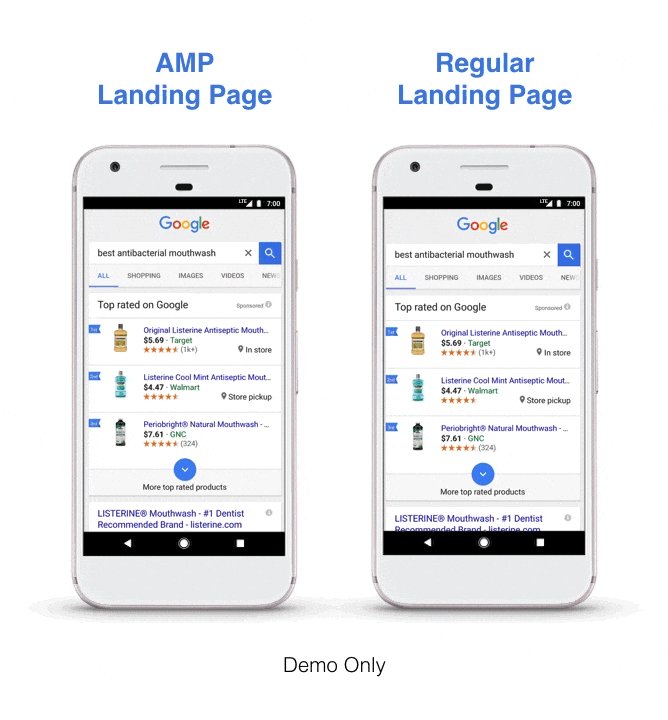
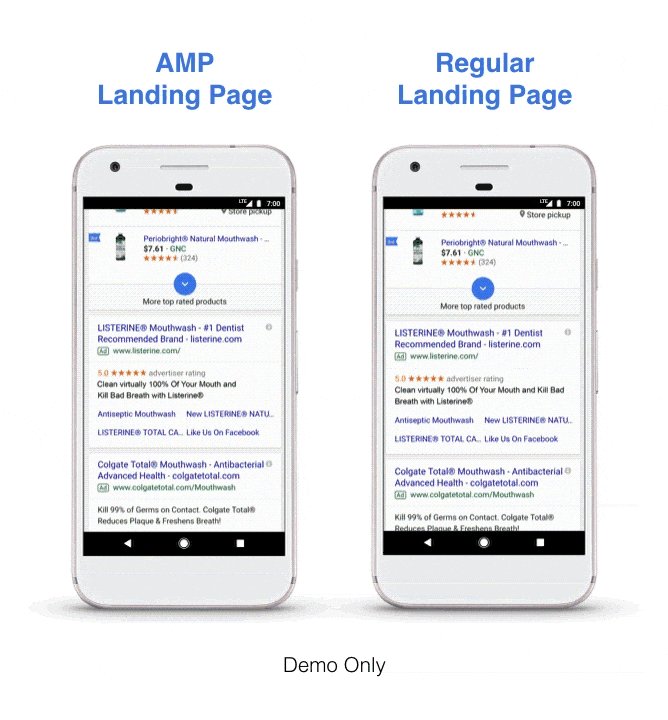
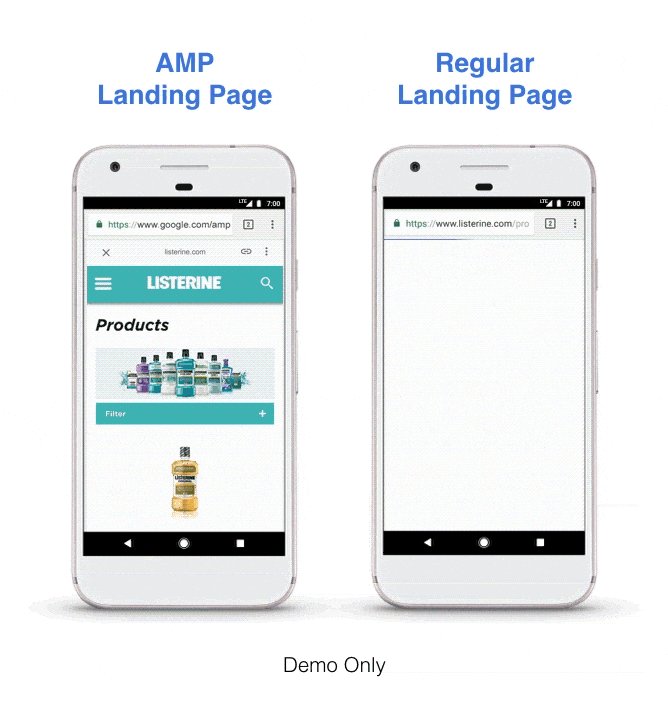
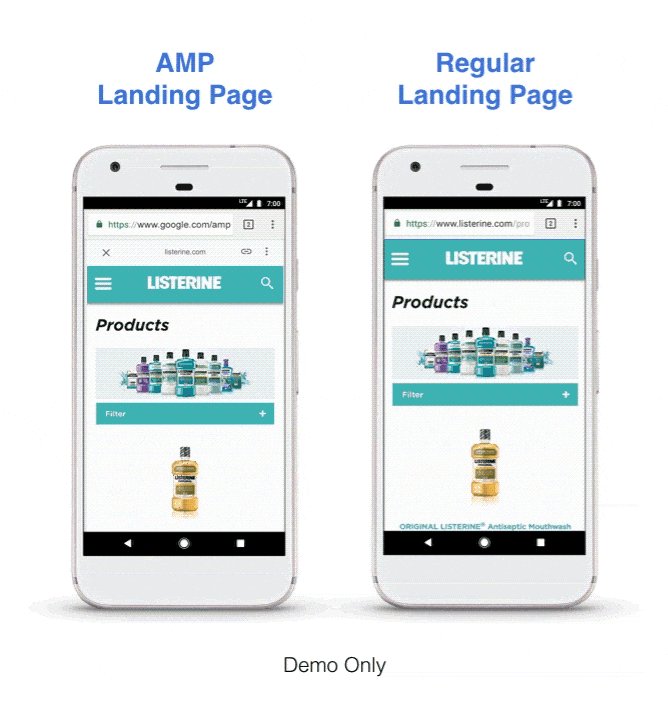
AMP originally came into existence in response to Facebook’s Instant Articles. At the same time, this platform fulfills Google’s obsession with user experience. An achievement to note down is the nearly-instant load time of 0.7 seconds for an AMP page. The speed is impressively faster in comparison with the traditional pages with 22 seconds.

An example of AMP landing page and the speed difference (Source)
LEARN MORE ABOUT Google AMP and how it affects your Magento site.
How Accelerated Mobile Pages works
To understand how AMP works, you need to know that this platform consists of 3 primary parts:
- AMP HTML: This HTML has custom tags and related properties. It also includes some restrictions related to performance and extensions, which helps to present rich content. By this, an AMP page can load heavy content and targets mostly for content-based purposes. In short, AMP HTML is standard HTML with custom properties to match with the use of AMP. Most of the tags are also standard but can flexibly apply to the HTML to fit AMP’s components. These custom options aim to make sure that common patterns are simple to use.
- AMP JS: AMP JS, short for AMP JavaScript, combines the custom tags from HTML to manage loading resources and ensure the website’s loading time. Thanks to AMP’s flexibility in applying elements, AMP JS can synchronize every aspect (even those from external sources). This ensures that there is nothing within the page that can be blocked from rendering.
- Other helpful techniques include pre-calculating elements layout, disabling slow CSS selectors as well as sandboxing iframes.
- Google’s AMP Cache: This network is proxy-based and distributes valid AMP documents only. By transmitting HTML pages and then caching them, it’s able to enhance the page performance. The process is that the material with its JS files and images will load to the same HTTP 2.0 origin. After that, there’s a confirmation stage with a validation system to ensure the page can function without external resources. Notably, there’s a different version of the validation system compatible with each AMP page.
AMP only applies a limited set of allowed technical functionalities that have been defined and governed. This platform will load in any browser with faster speed thanks to various technical and architectural approaches. The logic of speeding load times is not in homogenizing the looks and feels, but in building a common functional core.
Moreover, the developer can set up to store AMP files in the cloud to reduce loading time on mobile devices. By this, publishers can still control and update their content while platforms cache or mirror them.
To summarize, by combining limited technical functionalities with a valid evaluation system, the AMP platform provides faster-performing pages and a better user experience.
Progressive Web Apps
Definition
Also running on a website platform, Progressive Web Apps brings users an app-like experience with similar interactions and navigations. This “app” is compatible with any device, also possesses a wide range of low-cost functionality and easy-to-update format.
Wait there! Don’t be mistaken: A PWA is still a website. You can access it by using URLs just like other traditional ones but experience the latest features supported by modern browsers. High chance you’ve surfed the PWA pages without noticing because there’s almost no difference with a traditional one (unless you dig into the site’s source code).
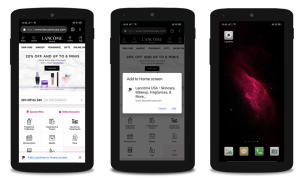
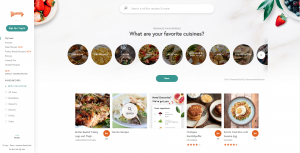
An example of Lancôme’s Progressive Web Apps page:

As you can see, PWA presents an eye-catching appearance that firstly satisfies the users in terms of visual demand.
OPTIMIZE buyers’ experience with our services at Magento PWA Development! Don’t let yourself be the one left behind!
How Progressive Web Apps works
Google provides us with an online checklist for PWA. However, with any PWA setting, there are four minimum requirements as below.
- Web App Manifest: The web app manifest gives you full information about an application (name, icon, description, author, etc.) in a JSON text file. This file controls PWA’s basic parameters and appearance at launch: name, colors, fonts, and screen orientation…
- Service Workers (SW): These are the primary key to PWA’s exceptional experiences. Services Workers are event-driven workers running in the background, separated from the page, and also load data for offline use. In the future, SW expects to support functions such as periodic synchronization or geofencing.
- Served over HTTPS: The primary requirement to be a PWA is that your website must be secure. This means your web application runs on a secure network. You can quickly get an SSL certificate with Cloudfare or LetsEncrypt. This action doesn’t help just PWA purposes; it also makes your web application a trusted site to build trust and reliability while avoiding middle man attacks.
- Application Shell (app shell): Although this is not a hard requirement during the creation process, we still add it here because an app shell helps to gain significant benefits in PWA performance. PWA tends to be architected around an application shell. An app shell includes the local sources necessary for your web app. With these resources, the website will be able to load the skeleton to work offline and populate the content by using JavaScript. Mainly, if a service worker has already cached the application shell, the visiting to the page will be extremely fast, even without the network.
To sum up, a PWA accelerates its configuration and processes offline use thanks to features that increase and store the website’s info separated from the page. This results in an increase in website traffic as well as engagement levels.
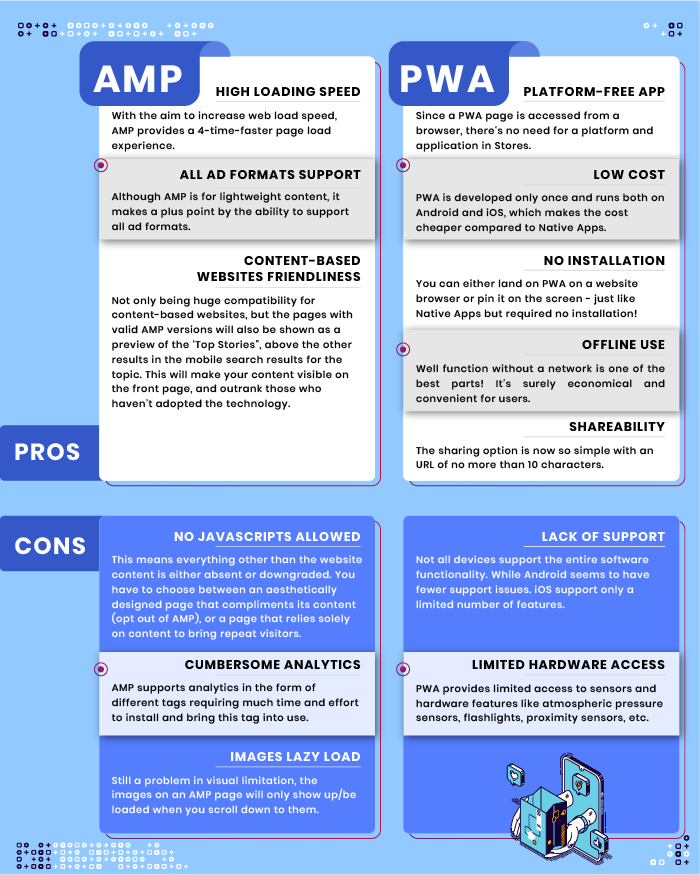
Pros and cons of AMP and PWA
With certain features, each platform brings unique experiences to its users. However, while Google continuously updates to optimize AMP vs PWA’s functions, users may notice some apparent drawbacks. To make it clear, we have divided into the pros and cons of Google AMP vs PWA.

AMP vs PWA – the differences and when to use them
Comparison
Even though Google AMP vs PWA is two different technologies, some users feel confused between their functions. Choosing AMP or PWA to make the best use of your site is a question we get frequently. Let’s take a closer look at the features to obtain a complete insight into these platforms.
In terms of similarities, whether it’s AMP or PWA, the purpose is to perk up the user experience. This is achieved by either providing app-like functionality, which increases the experience quality (PWA) or enhancing loading speed (AMP). As an inevitable result, these platforms successfully engaged users to stay longer on the page.
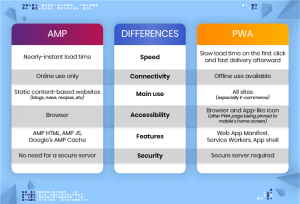
The differences are the key to distinguishing and deciding on the usage of AMP and PWA. Although Google doesn’t mean to develop AMP vs PWA to compete with each other, there are still some key contrasts to notice. Here, we’ve listed down six-core dissimilarities.

AMP or PWA for your website?

In Smashing Magazine, Paul Bakaus sums up the tradeoff between the two formats well:
“To make the experience reliably fast, you need to live with some constraints when implementing AMP pages. AMP isn’t useful when you need highly dynamic functionality, such as Push Notifications or Web Payments, or anything requiring additional JavaScript.
Also, since AMP pages are usually served from an AMP Cache, you won’t get the most significant Progressive Web App benefits on that first click, since your Service Worker can’t run. On the other hand, a Progressive Web App can never be as fast as AMP on that first click, as platforms can safely and cheaply prerender AMP pages – a feature that also makes embedding simpler (e.g., into an inline viewer).”
This means either AMP or PWA will do wonders for the user’s smooth surfing experience. However, there are certain groups of customers of characteristics of your site that would fit specific platforms. By understanding the primary purpose of each technology, you will be able to apply them to a suitable site.
With AMP, Google determines to speed up website loading time by simplifying the content web page. This sounds like a good option for pages that are not too media-heavy, don’t require much customization in JavaScript, and are more about static content. The users of these pages will be mainly accessed to the content that matters to them on the page.
Meanwhile, PWA is a wise choice for running a highly dynamic and interactive website (especially E-commerce one). Not only is fast (of course, cannot be compared to AMP) and mobile-friendly, PWA always updates new features to deliver a satisfying user experience.
Also, with PWA’s updates to integrate NFC, Bluetooth, mobile phone sensors, and other hardware functions, the value attached is on the parallel line with the improvement.
DON’T SKIP Magento 2 PWA for a guide on how to start with this trendy technology.
Both AMP and PWA for your site?

Yes, why not? With the significant advantages of each platform, you totally can combine them for your usage. And, to your surprise, they work great together! If you do have this idea in mind and are looking for a “how,” consider these three ways below.
- AMP pages with PWA features
If your website content is mostly static, you can apply several PWA features as long as they are served on an opposed AMP Cache. This means these features will run on their own without kicking in within the same platform with the AMP Page.
- AMP as an entry point into PWA
PWA’s unique selling points are interactivity and engagement-building features. However, that leads to the hindrance of loading speed. A smart strategy to improve this weakness is to make your entry point an AMP page. Once the users have landed on your site, they can continue their journey with the high configuration on the PWA foundation.
- AMP as a data source for PWA
Another great feature is that you can embed AMP easily and safely. This contributes to the ever-growing number of good feedbacks and in-use applications of this platform.
By re-using your AMP Page as a data source for the PWA website, you can apply that technique to the PWA as well as reduce backend and customer complexity.
These are the best 9 Magento PWA development companies you won’t regret!
Google AMP vs PWA in use

With the vast expansion in the use of AMP and PWA, there are more and more AMP or PWA powered sites (that you don’t notice). Let’s take a look at how AMP vs PWA pages are functioning, and how different websites are taking advantage of these technologies.
PWA
PWA sites deliver eye-catching visuals with a range of features, which makes them successful in enriching the user experience. Moreover, there’s always a small bar at the end of the screen recommending that users add the PWA page to their home page (only available on the mobile version).
EXPLORE NOW Magento 2 PWA theme to see how Magento 2.3 PWA Studio supports the development, deployment, and maintenance of Magento 2 with PWA storefront.
- Soundslice

Soungslice is an advanced music education website that encourages and assists musicians in learning and practicing music. The PWA-based software provides the finest experience through attractive visual design, detailed lessons, and programs.
This player supports users in playing music while reading or hearing it on any device and creates interactive lessons between students and teachers.
- Yummly

Yummly is all about cuisine: from food recipes, food recommendations to shopping lists, and one-hour grocery delivery. Much like its native Android & iOS app, the PWA browser provides a satisfying users experience by offering a search engine as well as recommendation lists that suit users’ tastes, nutrition needs, and skill level of cooking.
Especially, you can filter it by ingredients, nutrition, diet, allergy, and more, which is very convenient.
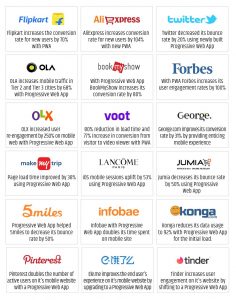
- Also, skim through the list below as great examples of how well-known businesses have used PWA to upraise their performance:

Image source: widely.io
AMP
Being a powerful weapon for content-focused websites, AMP pages show incredible page load speed. This platform is an excellent match for blogs, newspaper types of web pages.
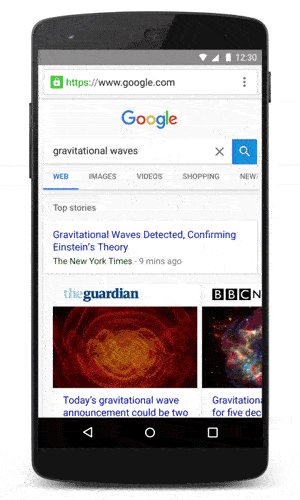
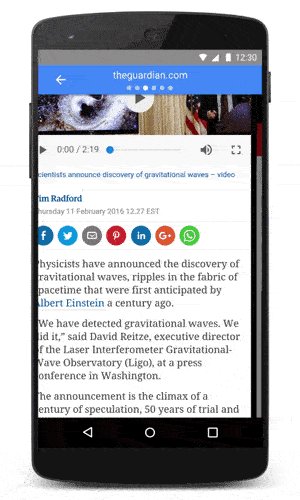
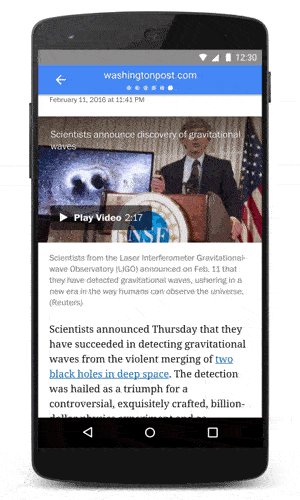
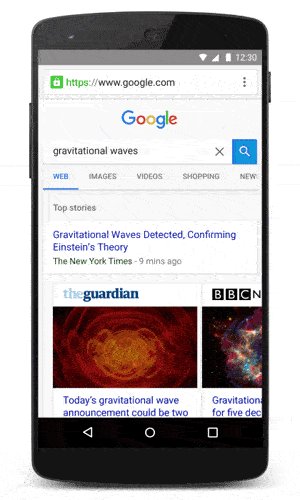
- The Guardian/ BBC News/ The Washington Post

Image source: wired.com
Focusing on static content, many news channels are choosing AMP for their websites. AMP brings just the right experience users to seek for: direct access to the content they prefer. The AMP page allows readers to catch a glimpse of each post’s content to decide whether they are interested in that post.
A simple design is also a plus point suitable for the site since it’s mostly about political content targeting professionalism.
- Gizmodo

Specializing in design, technology, science, and science fiction, Gizmodo takes great advantage of its AMP page. The fact that 80% of Gizmodo’s traffic from AMP pages is new, and a 50% increase in impressions is quite a success for an online platform.
Conclusion
The use of Google AMP and PWA is growing rapidly. With all the benefits, there is no reason you should pass these technologies over. However, make sure you get their purposes and functions clearly to make the right decision for your site.
BSS Commerce is one of the leading Multi-platform eCommerce solutions and web development services providers in the world. With experienced and certified developers, we commit to bringing high-quality products and services to optimize your business effectively. Contact us now!
