If you’re an eCommerce merchant, a marketer, or anyone who works with eCommerce websites, surely you’ve all heard about Ajax. But what exactly is it, and how do Magento 2 ajax cart extensions improve eCommerce websites? Do you need it on your website?
Let’s go through the terminologies and discuss the benefits of Magento Ajax shopping cart with e-commerce websites in the later sections of the post.
What is Magento 2 Ajax?
Table of Contents

To understand deeply about Magento 2 Ajax, you should know Ajax first. So, what is Ajax? Where have we seen Ajax on official websites? If you have been using Facebook or other sites with the likes and upvote system, then you will notice that your webpage doesn’t have to reload to add your likes or upvote to the post. How does it happen? Thanks for using Ajax.
Ajax stands for Asynchronous JavaScript and XML. It’s not a technology itself, but an approach using a number of existing technologies, coming together and shining in their own ways. Ajax comprised of:
- Standard web presentation using XHTML and CSS;
- Dynamic display using Document Object Model;
- Data exchange and manipulation by XML and XSLT, but recently many developers started to replace it with JSON because it is closer in the form to JavaScript;
- Synchronizing data retrieval using XMLHttpRequest;
- And JavaScript as bind that puts everything together;
This combination allows Ajax to send and retrieve data without the need to reload the whole webpage, and then work with the data from the server.
About Ajax Magento 2, it is Ajax used in the Magento platform. And there is nothing complex with this phrase.
How does it work?

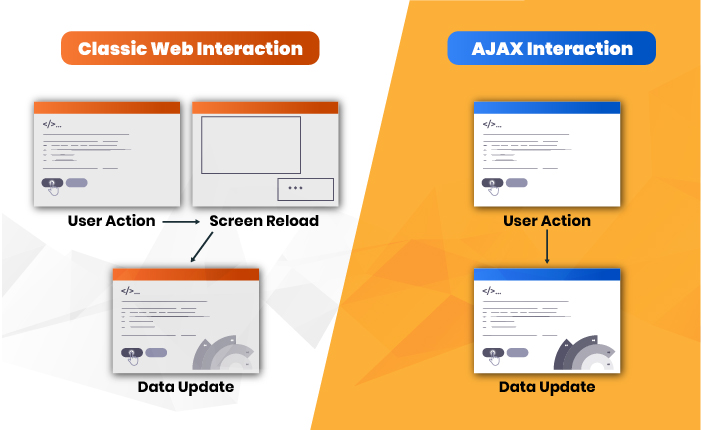
The traditional website works like this: Each user interaction sends an HTTP request back to the Web Server. The web server processes data, crunch the numbers, etc. then, returns the HTML page to the client.

The process of classic websites works in the technical sense, but because the server needs to process the information, it’s not providing a fast experience for users. For each step of the way, the users will have to wait around for the Webserver to respond.
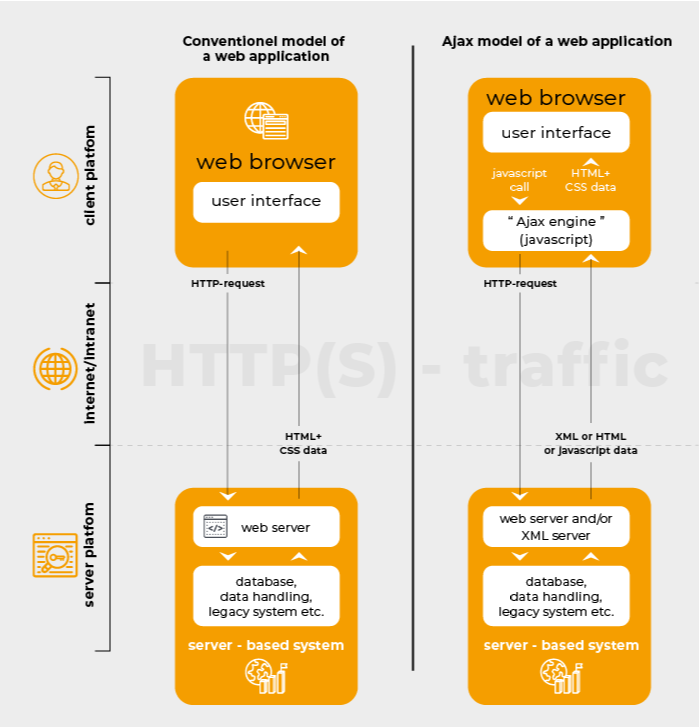
Ajax discarded the start-stop-start-stop interaction on the Web by including an intermediary – Ajax engine between users and the server. Instead of loading a webpage, at the beginning of the session, the browser initializes the Ajax engine – written in JavaScript that is hidden away from the website interface.
This engine now plays two roles: rendering the interface the users see and communicating with the server on the user’s behalf.
The process allows user interaction to happen continuously, independent of the communication with the server. This means users no longer have to sit around and wait while their Webserver is doing its bidding anymore.
To break it down further, every user sent an HTTP request in the form of a JavaScript call to the Ajax engine. The engine then handles the validation of data, editing data in its memory – on its own. If it needs anything from the server to work, the engine will handle the transaction by using XML and not stalling the interaction of users.
Some practice samples of Ajax
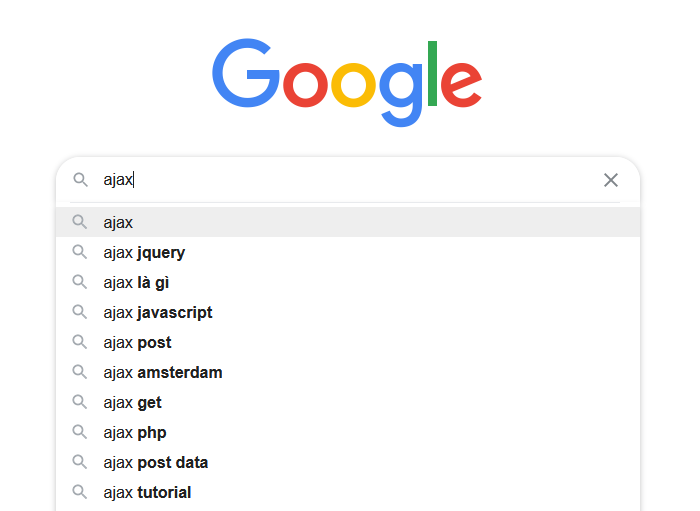
Google is one of the significant users of Ajax applications. There are Ajax examples everywhere from Gmail to Google Search, Google Drive, and other services of Google. For example, when you search a word, a list of related words will pop out in dropdown selections, which wasn’t there before, and the page only loads when you hit Enter or the search icon. That’s Google’s use of Ajax in adding new words without reloading.

In the same fashion, other applications also utilize Ajax in their technology. You can see Ajax examples when Facebook and Twitter let you renew scrolling without reloading the page, Quora has an upvote system where the upvotes will immediately bring the post up, and the downvotes push the vote down, all without refreshing the page.
Besides these above examples about Ajax, you might see Ajax activity on a lot of websites. You can try thinking of your own example!
For Magento 2 ajax examples, the eCommerce websites do have Magento 2 ajax shopping carts extensions, which often show the popups with no reload on your page after you have put the products to cart.
What are the pros and cons of using Ajax?
Like any other technology, Ajax does come with both pros and cons, and knowing what they are can help you to determine the appropriate approach to it. We will list down the characteristics of Ajax that we have to be aware of when using the technology applications.

Advantages of Ajax
Improve user experience
The most apparent advantage for Ajax is the improvement in user experience. By only exchanging a small amount of data with the server, Ajax let the webpage renew a part of it, and therefore increasing the web browsing speed, and providing users with a responsive interface.
Enhance productivity
The Ajax library provides object-oriented helper functions that significantly change productivity and reduce frustration when using a webpage. Besides, the robust ASP.NET has its own data access layer and business layer and includes a UI layer where side operations are performed.
If you have already had these features, Ajax only needs some additional layer of Ajax-specific services and some enrichments on client features. This can reduce the cost and improve productivity on the customer’s end. That is also why Ajax is the technology used by popular websites like Amazon, Google, Yahoo, etc.
Reduce the bandwidth and Increase speed
Ajax can help you reduce the bandwidth and speed by only getting the data needed, hence, giving you a shorter response time. It utilizes the client-side scripting to communicate with the Webserver, and transfer the information using Javascript, which then makes the performance of the website better.

CLICK NOW 9+ Pro Tips to Fix Magento 2 Add To Cart Slow That You Should Know! to boost the customer purchasing process!
Increase compatibility
Ajax is compatible with multiple languages (PHP, J2EE, etc.), and supports almost all popular browsers (Mozilla Firefox, Apple Safari, Chrome. etc.)
Supports asynchronous processing
Asynchronous data is retrieved by using XMLHttpRequest, the backbone of Ajax applications, which is why the requests are resolved efficiently and bring the performance up considerably.
Easier navigation
Ajax is flexible in building an easy transition from webpage to users and vice versa instead of the traditional back and forth button in the browser.
Limitations
Browser and application incompatibility
Ajax is highly dependent on Javascript, which means browsers that don’t have Javascript or have it disabled will not be able to perform it functionally. Javascript dependency also means that Ajax isn’t suitable for designing mobile applications.
Security
Security is also an issue with Ajax-integrated websites. The webpage can be difficult to debug, and your site might be vulnerable to security threats.
Increase load on webserver
While Ajax helps lessen the loading data, it doesn’t completely eliminate the possibility of overload. It depends on what the user does that the webpage load can be increasing, for example, if you add an auto-update type that hits the webpage every few seconds.

It’s nice if you know more about Magento 2 Add To Cart: 3 Drawbacks Of Cart Adding Process
What are the benefits of Ajax-based cart to eCommerce website?
In terms of eCommerce websites, especially Magento platform sites, the Magento Ajax shopping cart plays a significant role in improving buyers’ online shopping experience.
Uninterrupted experience
The Magento Ajax shopping cart gives customers a feeling of having a faster shopping experience by shopping through a popup cart from any page that they want: home page, category page, search result page, product page, wish-list page, compare products page, etc.
In addition to that, page visitors no longer have to wait for the webpage to load, and business owners also have a chance to sell more related products by displaying them in the popup cart.
Boost conversion rate

According to Statista, 21 percent of customers leave their purchasing carts because “the process takes too long.” Since this AJAX shopping Cart extension is implemented in your store, you can anticipate the client to stay active and lower the dropout rate because each interaction – such as adding or removing a product – just creates a new cart rather than a new page.
Furthermore, because adding and removing products is just in a few seconds, clients have no issue adding all of the items they desire to their shopping cart. You can raise the average value of the customer’s shopping cart this way.
Allows comparison between products
Some Magento Ajax cart extensions allow a comparison list, which aids customers in comparing the products by adding them to a comparing list. Customers can also compare the products by looking at the product’s price and products at the same category price to see right in the popup cart.
It’s much more time-effective than taking yourself to the product page, just to go out and go to other products page to compare the information.

Unlimited visual customization in frontend web pages
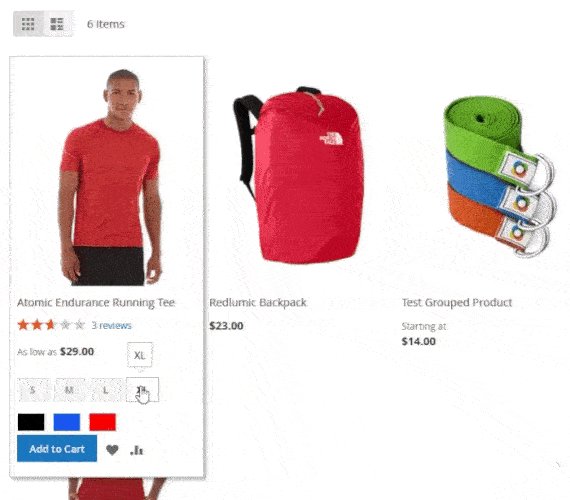
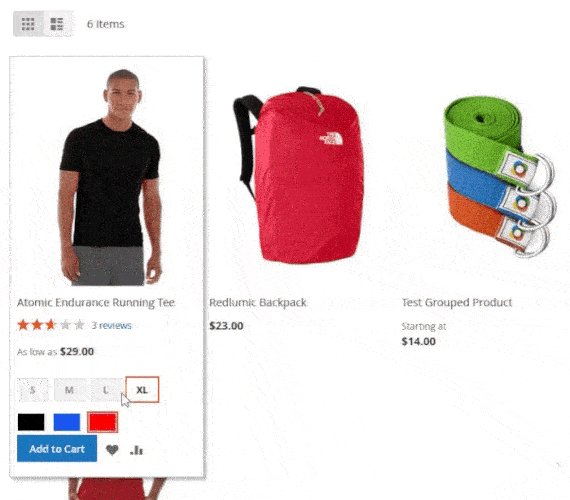
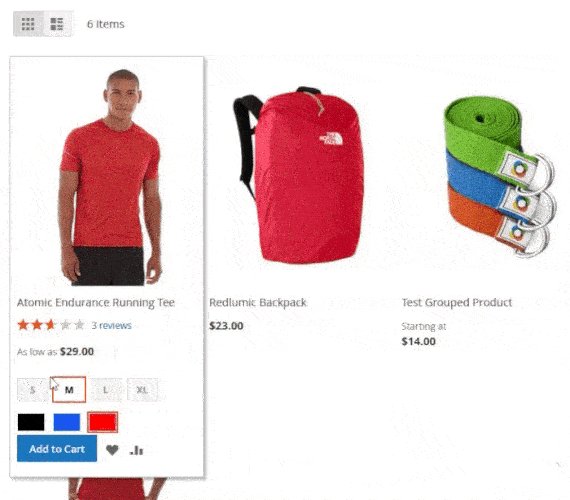
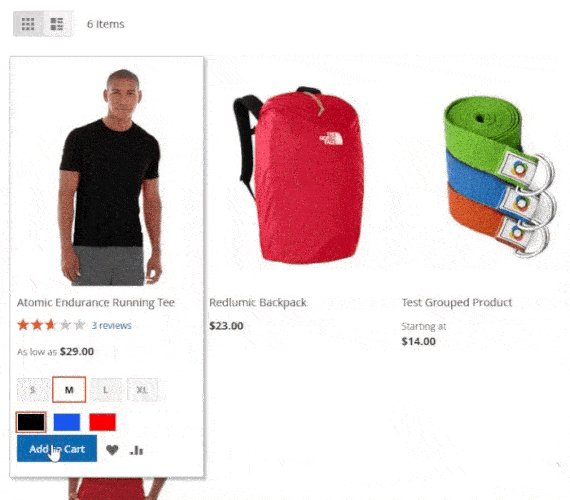
The Ajax in Magento 2 shopping cart allows you to customize your orders right on the front page and in the popup cart, from quantity to colors, etc. It empowers users with the ability to customize the attribute of products right on the product listing page, which, in turn, saves their time as they don’t have to go to the product page to choose their products.

Magento 2 Ajax Add to Cart extension that will benefit your website.
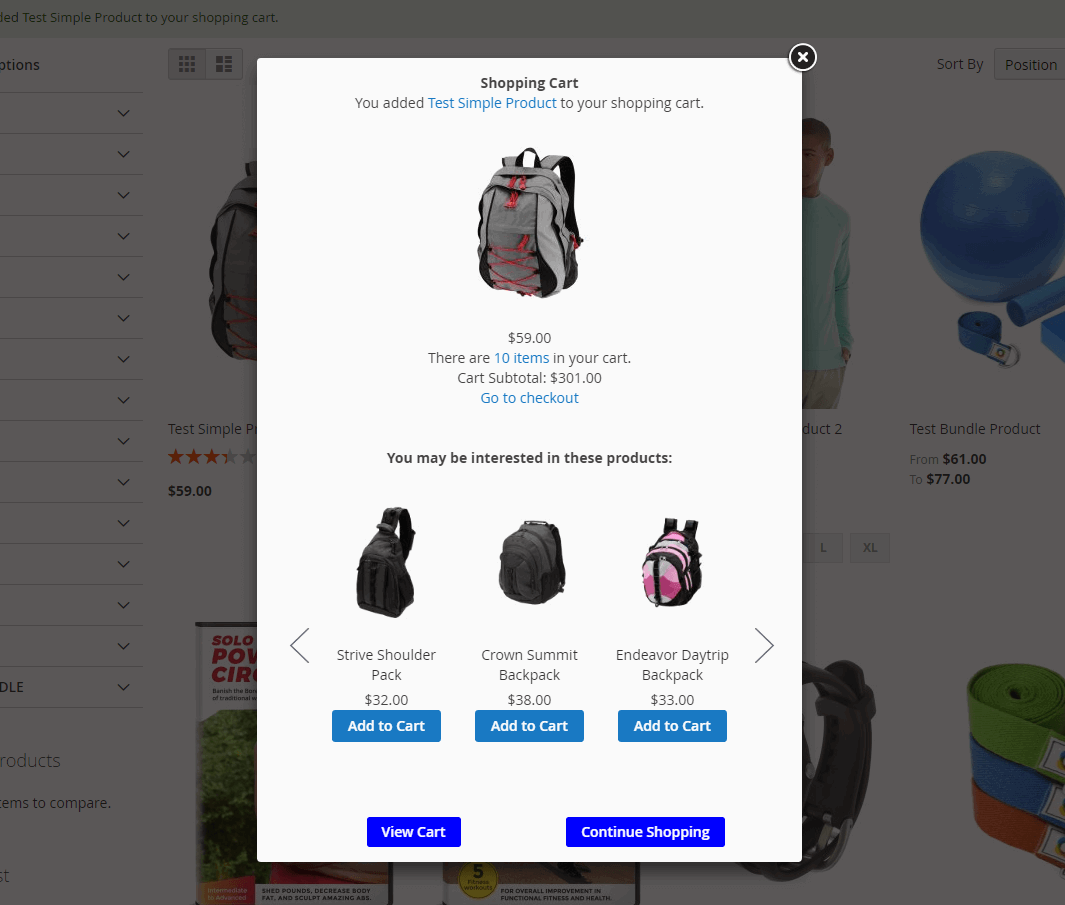
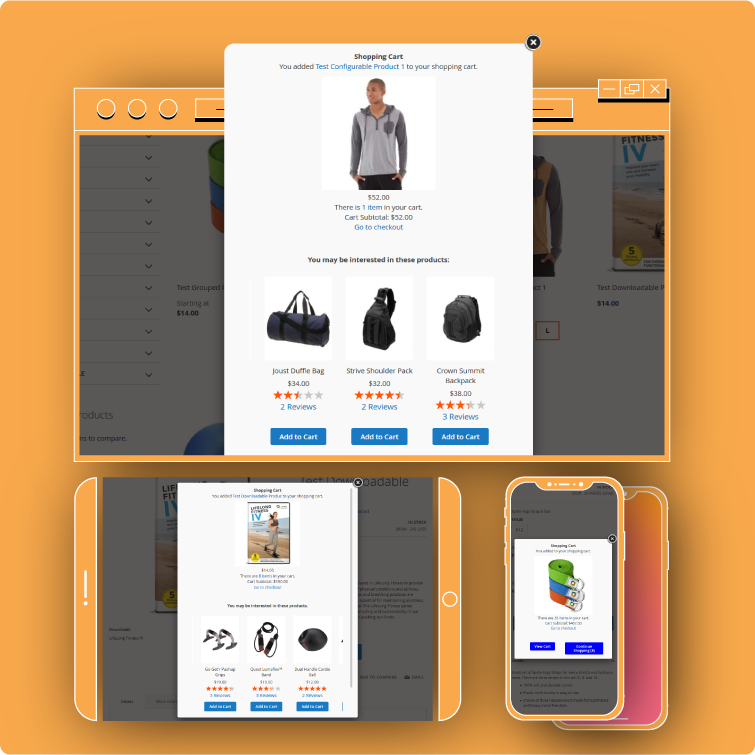
One of the solutions in ajax is the Magento 2 Ajax Add to Cart extension. The Magento 2 Ajax Add to Cart opens an easier and faster way for customers to view the product add to cart, and also suggest related products underneath, much like the “see more” section on a product page.
After clicking on any Add to Cart button – regardless of their position – the viewers don’t have to go to any product page but can enjoy the popup add to cart immediately and choosing related products right on the page without reloading.

In addition, this module works well with all types of products in Magento. And you can custom every element in the Ajax cart popup, style it to match your websites’ theme with ease. Setting up a timer for Auto-closing Popup and displaying the popup on multi-pages are not difficult problems.
The extension is also responsive on all devices (Android, iOS, Laptop, etc.) and compatible with the latest version of Magento.
To sum up
Ajax is a technology that brings speed and what we define as responsive to most of our websites today. Understanding Ajax can help you improve your site’s speed and attract customers to come to you. And we hope that what we have explained and pointed out about Ajax’s pros and cons, how it can benefit e-commerce websites should be enough for you to equip you with the knowledge about Ajax to make a decision to enhance your website.
At BSS Commerce, we care deeply about our customer’s needs and dedicate ourselves to solving your problems and optimizing your business effectively. We are the leading Magento extension provider and web development services in the world with a team of experienced and certified Magento developers, ready to assist you anytime you need us.
CONTACT NOW to let us know your problems. We are willing to support you every time.