According to recent research, only 13% of eCommerce websites pass the Core Web Vitals. Thus, for Magento 2 stores, Core Web Vitals become crucial in determining your website’s search engine ranking.
If you only have to write relevant content to rank better in SERPs in the past, it soon will change to create the best user experience possible.
As a result, this post will break down tips for optimizing Magento 2 Core Web Vitals with SEO-oriented.
Overview of Core Web Vitals
Table of Contents
What are Core Web Vitals?
Core Web Vitals include user-centric elements and measure the user experience on the website. Specifically, the three characteristics of the surfing experience that the Core Web Vitals focus on are the page’s loading time, interactiveness, and visual stability of the page content.
Each web essential provides information about a distinct aspect of the website and the associated user experience. For more specifics on measurement factors, see further below.
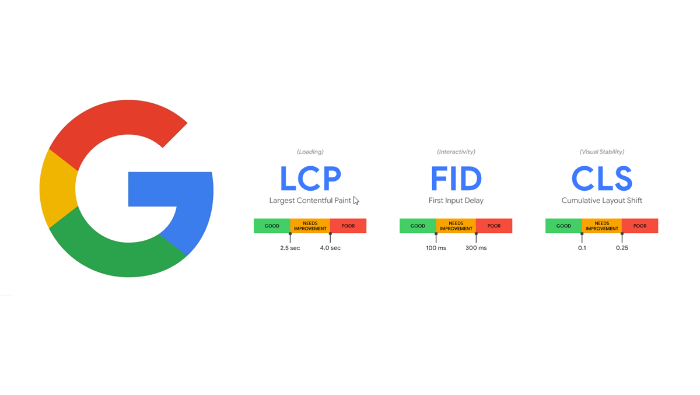
Three Pillars of Core Web Vitals

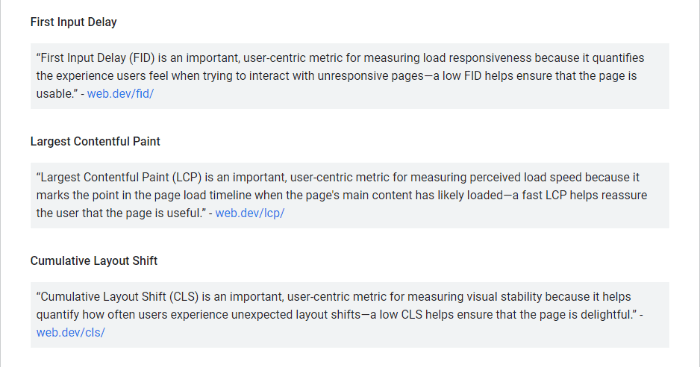
Largest Contentful Paint (LCP)
The time it takes for the most significant piece of material to display on the screen is called the Largest Contentful Paint (LCP).
For example, the bottom of your Magento store may take some time to load, and the user may not see it at first. The product catalog, on the other hand, is visible and forms the store’s primary body.
Note that according to Google’s standards, LCP should be less than 2.5 seconds.
First Input Delay (FID)
The First Input Delay (FID) is the amount of time it takes for a system to respond to user interaction.
There are numerous interactions on the Magento 2 store, such as a live chat button, a product, or an add-to-cart button. The user will view the page as slow if all of these interactions do not work quickly enough.
A good FID is less than 100 ms.
Cumulative Layout Shift (CLS)
When page loading, Cumulative Layout Shift (CLS) stands for layout shift.
Magento 2 and eCommerce general pages often comprise many product photos. If the image sizes aren’t the same, the entire page will shift as the large image comes into view.
Furthermore, a single web page has many resources that load asynchronously, pushing the pieces further apart. Ads, photos, videos, fonts, and headings, for example, all change size dynamically.
This situation may lead to users and consumers being irritated by the moving element and unsteady page, and they may leave the site.
As a result, a CLS of less than 0.1 is optimal.
How Do Magento 2 Core Web Vitals Affect SEO Rankings?
You may have noticed that the Core Web Vitals report has appeared in Google’s Search Console. This report is based on the field data from the Chrome User Experience report and illustrates the performance of indexed URLs. It gives you critical information on how your pages perform and what changes you should make to optimize your Magento 2 Core Web Vitals for improved user experiences on mobile and desktop.

From June 2021, Google has made page experience signals an official ranking component. However, just because your Magento Core Web Vitals are tuned to perfection doesn’t guarantee you’ll instantly jump to the top of the SERPs.
In fact, page experience is one of the other 200+ elements that Google considers when ranking web pages. And for the time being, well-written and relevant content remains critical.
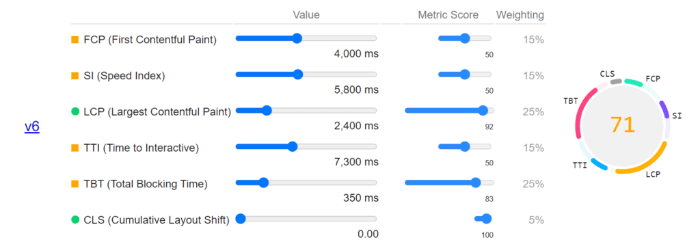
Thus, for a better SEO experience in Magento 2, you need to address three crucial web vitals. The object-based approach to analyzing page performance is more efficient than any other metric currently used. Google gives each object constituent – LCP, FID, and CLS – a specific score.
Google determines whether the page experience is excellent or terrible based on a composite score that considers each element separately.
Generally, page experience cues will become increasingly crucial in the future, so make Core Web Vitals a top goal of your Magento 2 store if you want to stay visible in search.
Checklist To Optimize Magento 2 Core Web Vitals
Reduce blocking time to enhance LCP

You can eliminate render-blocking by moving critical code out of the head.
In most cases, it’s easy to see that JS and CSS are included in the Head code. That code will block rendering if no defer is associated with these includes. You should avoid if “defer” was not needed or reduced to the highest possible extent. Also, at times, there are Java script lines embedded in the head.
You may shorten the time it takes for a browser to run JS code and respond to user events by limiting the number of JavaScript on a website. Reducing the number of blocking JS files improves LCP and speeds up rendering.
Besides optimizing images, and videos, and improving Core Web Vitals, SEO optimization also involves refining meta tags, robots.txt, structured data, and more. To help Magento 2 store owners boost their search rankings, BSS Commerce offers the Magento SEO Extension – a comprehensive solution for on-page SEO improvements.
Defer offscreen images & optimize images and video
Images generally take longer to load, which can cause your site to slow down. Offscreen picture loading is slowed by lazy loading. When customers enter the business, they don’t see any offscreen graphics; instead, they see a few banners at the top and perhaps some material on the viewable screen.
However, it’s ideal if you don’t use lazy loading for the LCP element. Otherwise, it may exacerbate your LCP score.
Except for the most prominent image above the fold, feel free to use lazy loading of everything that is out of view while the page renders. For example, it includes menu icons, product photos, etc.
Moreover, images are the most visible items in the viewport on web pages for many Magento 2 stores. This can be seen in banners, sliders, significant carousels, and hero images. The problem with photos is that they are one of the most prevalent bottlenecks regarding page loading speed.
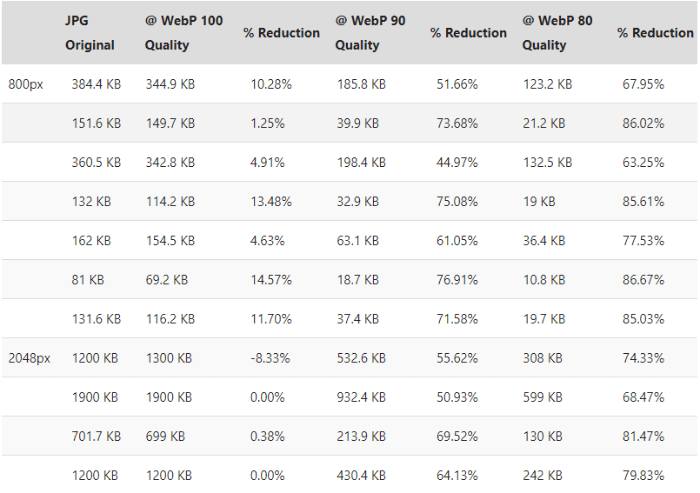
Hence, Magento 2 Convert Images to WebP will help you automatically change to WebP image file format. Cutting-edge formats provide a significant contribution to LCP reductions. Switching from JPEG to WebP, for example, can save you up to 30% in size while maintaining the same quality.

>>> DOWNLOAD Magento 2 Convert Images to WebP to experience better image display and faster loading speed!
Minimize layout shifts
You should avoid extensive layout shifts because they can harm how users engage with the page. When a visitor comes to the page, Large layout changes can be a source of frustration for them. A page element emerges unexpectedly or travels around on the page, affecting how visitors interact with it.
Visitors will be frustrated by layout adjustments, and your site’s CLS benchmark will suffer. Take the time to test thoroughly to avoid these problems.
Consider revisiting or updating the code if images or other elements are hopping about the page while it loads or while the user browses the site. A seamless user experience necessitates avoiding significant layout shifts.
Speed up third-party script execution

Many Magento 2 sites have a variety of third-party tags and extensions, which can cause the thread to get busy and the store to become unresponsive for a while. Interaction latency suffers as a result of this.
Uninstalling redundant extensions from your website is a good idea. Magento extensions may include JavaScript files and other potentially harmful code. So look over your site extensions, audit the code, and eliminate anything that isn’t needed.
On the other hand, on-demand loading of third-party code is an excellent approach here. An extension can have many built-in features, but you can quickly turn on/ off each feature individually. Therefore, only enable the features that you need.
The fundamental principle behind it is to load site items that provide the most value to users first, rather than those that can be loaded later.
Defer parsing of JavaScripts on Magento 2
When a user uses the browser, the browser asks a server to fetch the user’s desired content. If your site has a lot of HTTP requests, it will take a long time to react to users’ queries, and users despise waiting for pages to load.
Thus, you need to defer the parsing of JavaScript on Magento 2. In this circumstance, the browser will first collect key web elements (HTML, CSS), and then all script tags can be parsed when the procedure is complete. It can be helpful for Magento stores that employ hefty JS extensions like Mega Menu.

Consider the case study of Café Du Cycliste as one of the models in speed optimization.
Conclusion
In short, Core Web Vitals is one of the essential factors for Google to evaluate your website. Therefore, for better SEO, you need to create the best user experience possible – specifically, three factors LCP, FID, and CLS.
With the Magento 2 Core Web Vitals tips listed above, you can safeguard your store’s hard-won SEO and increase conversions. Custom code manually or leveraging third-party extensions is up to your demands!
BSS Commerce is one of the leading Multi-platform eCommerce solutions and web development services providers worldwide. With experienced and certified developers, we commit to bringing high-quality products and services to optimize your business effectively.
CONTACT NOW to let us know your problems. We are willing to support you every time.

