Magento 2 Convert Images to WebP




Magento 2 Convert Images to WebP is an extension that optimizes website performance by converting jpg, jpeg, and png images to the next-gen WebP format. This reduces image sizes, improves site speed, and saves valuable storage space. Elevate your e-commerce experience with seamless image conversion, delivering a faster and more efficient browsing experience for your customers.
Specifically, the main functions of Magento 2 Convert Images to WebP extension are:
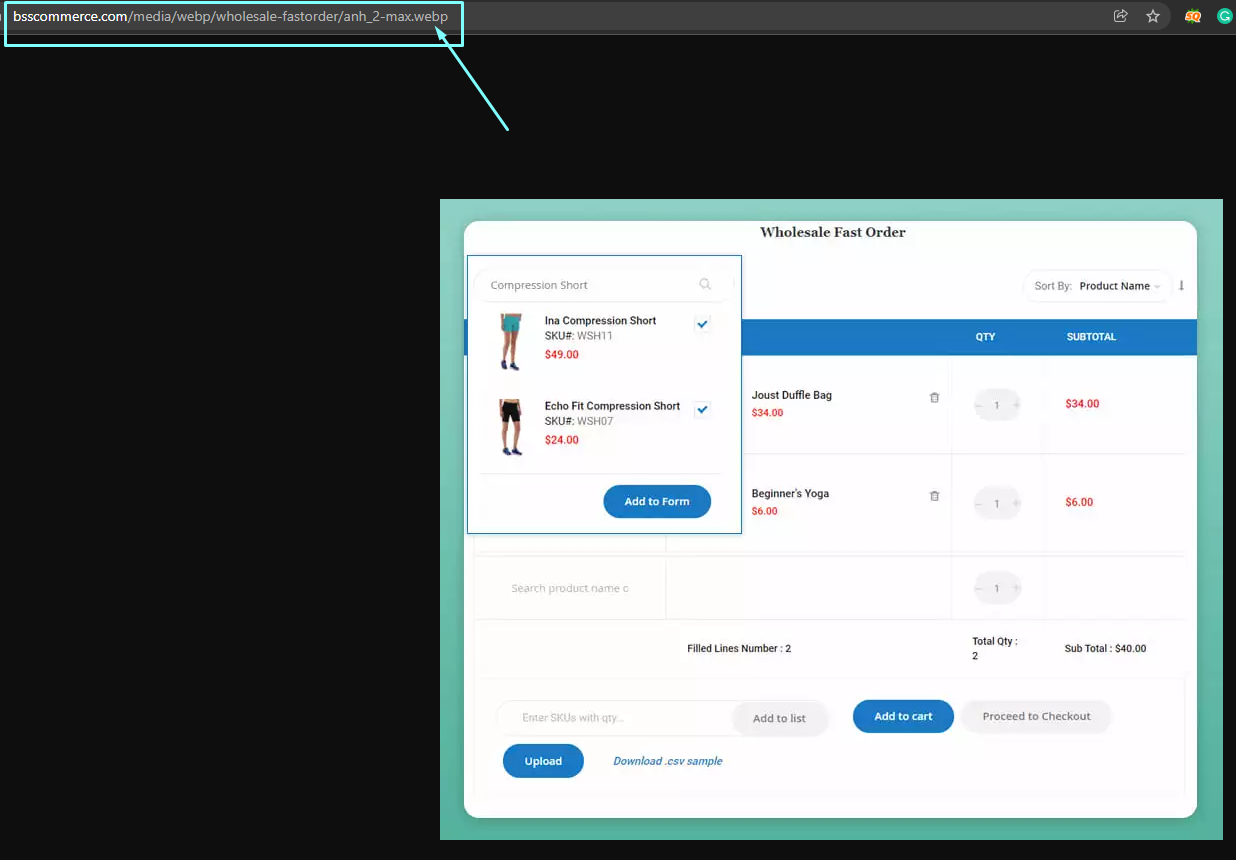
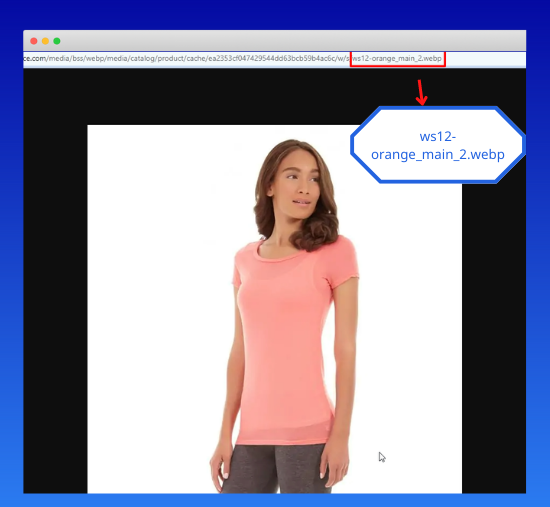
- Automatically convert JPG, PNG, and JPEG images to Webp for faster website loading
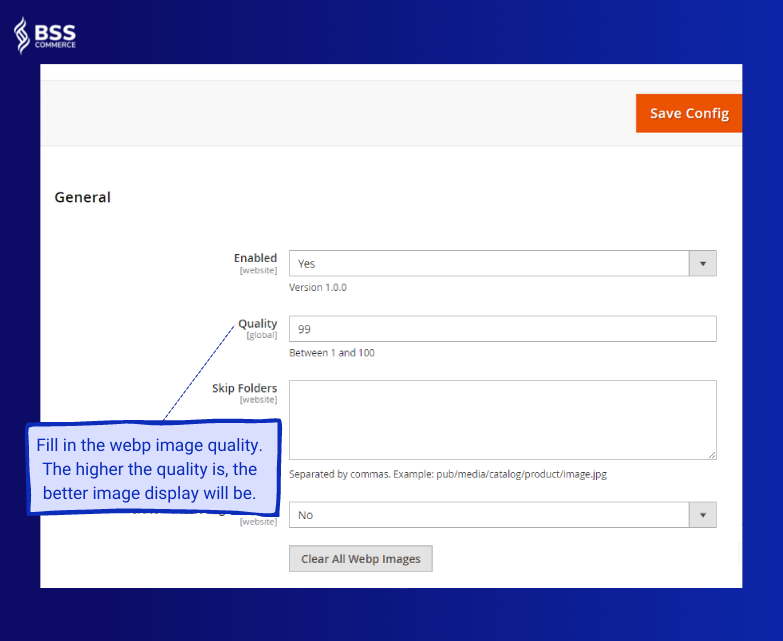
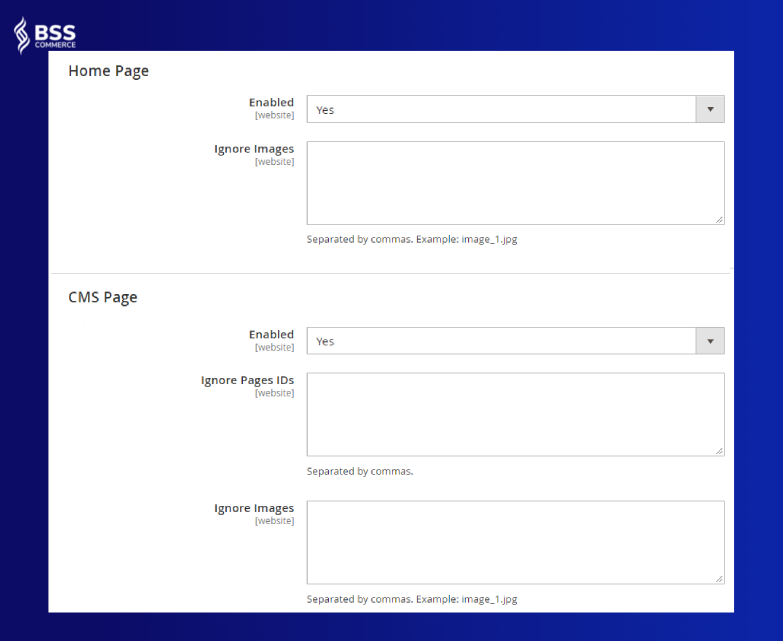
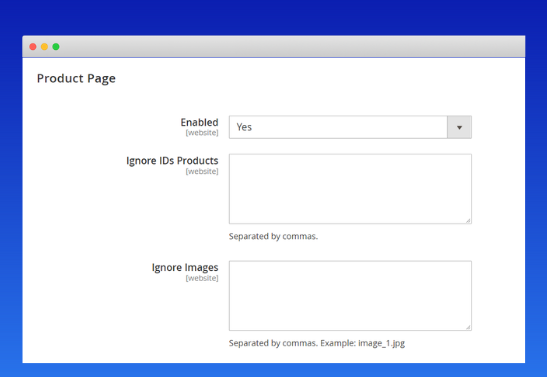
- Choose conversion locations like Product Page, Category Page, and more
- Save time with automated media conversion for attractive images
- Convert child items' images of configurable products automatically
- Support images uploaded through Page Builder for seamless conversion
- Ensure compatibility with all browsers, including Safari 14.1 and above
NEW UPDATE:
- Automatically convert child items' images of configurable products
- Convert images uploaded through Page Builder
- Compatible with M2.4.7
- Module version 1.0.7 compatible with Hyva theme version 1.3.9. => Check our demo site!
>>> Display your stunning Instagram photos directly on your Magento store with our Instagram Feed for Magento 2.
Magento 2 Convert Images to WebP is an extension that optimizes website performance by converting jpg, jpeg, and png images to the next-gen WebP format. This reduces image sizes, improves site speed, and saves valuable storage space. Elevate your e-commerce experience with seamless image conversion, delivering a faster and more efficient browsing experience for your customers.
Specifically, the main functions of Magento 2 Convert Images to WebP extension are:
- Automatically convert JPG, PNG, and JPEG images to Webp for faster website loading
- Choose conversion locations like Product Page, Category Page, and more
- Save time with automated media conversion for attractive images
- Convert child items' images of configurable products automatically
- Support images uploaded through Page Builder for seamless conversion
- Ensure compatibility with all browsers, including Safari 14.1 and above
NEW UPDATE:
- Automatically convert child items' images of configurable products
- Convert images uploaded through Page Builder
- Compatible with M2.4.7
- Module version 1.0.7 compatible with Hyva theme version 1.3.9. => Check our demo site!
>>> Display your stunning Instagram photos directly on your Magento store with our Instagram Feed for Magento 2.