Are you still uploading images without knowing how to optimize them for a better SEO result? Magento 2 image alt tags guideline will change your mind now! In fact, the value of alt tags can help search engines like Google and Bing to understand image files and provide users with the best results when they search online.
Without any further, let’s learn everything about Magento 2 image alt tags below!
What Are Magento 2 Image Alt Tags?
Table of Contents
Image alt tag (alternative tag), also known as alt text, is an HTML attribute added to an image. Due to search engines and other robots cannot interpret images, alt tags can be essential. Specifically, it offers text that search engines can read.
For example,
<img src="/wysiwyg/m2-webp.png" alt="convert image to webp">This tag enables search engines to crawl and rank your website more effectively and aids in describing photos for visually impaired users.
Whether or not you employ SEO for your company, optimizing Magento 2 image alt tags on your website is the key to giving all of your visitors a better user experience, regardless of how they found you.
>>> Wonder how converting an image to WebP can optimize your image for SEO? Check out the reason in this article!
How Image Alt Tags Affect SEO
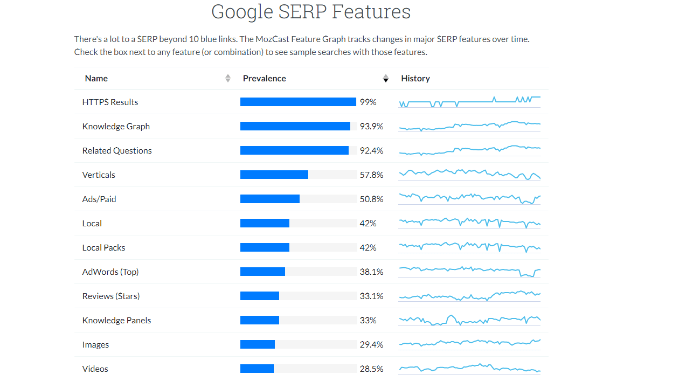
Nearly 30% of Google’s SERPs currently display images and are about to rise over time. Therefore, despite your most significant SEO efforts, you may still miss out on your website’s images as a source of organic traffic.

According to Google, image alt tags are utilized to aid both the search engine and the web in understanding the image’s content. This can enhance the likelihood that your image will appear in image search results.
Moreover, custom Magento 2 image alt tags can boost the visibility of Google and other search engines for your products and store. You can increase traffic to your site, improve rankings, build brand awareness, etc. And most importantly, it’ll help you reach higher organic traffic and increase sales in the future.
Think about how your audience could enjoy learning more about a subject while writing content about it.
By the way, when talking about SEO performance, page loading, and image visuals are also crucial aspects. Magento 2 Convert Images to WebP extension helps you to convert images to WebP quicker and easier than ever.

How To Add ALT Tags To Image In Magento 2
There are 2 ways to add Magento 2 image alt tags, including
- Way 1: Via back-end config
- Way 2: Via HTML code
Way 1: Via back-end configuration
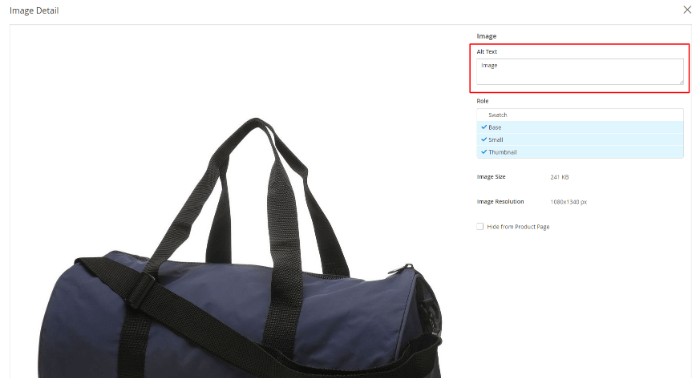
With Magento 2, you can easily add an Alt tag for an image when clicking on the image, then the image optimization area will open.
Specifically, upload the Magento image to the product section, then navigate to image details.

Next, click close the window from the right top of your screen. And don’t forget to save the config.
The HTML source code for the webpage is then immediately updated to include this alt text.
Way 2: Via HTML code
Alternatively, we have another way to directly add an alt tag to the tag in the HTML code. You can use the following method to add Magento 2 product image alt text in the HTML code.
An example of Magento 2 image alt tags:
<img src=“pie.jpg” alt=“magento 2 store”>Bear in mind that the most crucial guideline for image alt tags is to be specific and evocative. However, this guideline may become ineffective if your alt tag doesn’t consider the image’s context. There are five tips that alt tags can be more effective. Take a look at the best practices below.
Magento 2 Image Alt Tags Best Practices
Use keywords & keep the text short
Search engines will value your page more when using keywords in Magento 2 image alt tags. However, if your exact keyword is unrelated to the image, then think about using only the most important terms within a longtail or semantic keywords. For instance, you might use “adding image” in your alt tag if your article’s head keyword is “how to add images,” as it might be challenging to naturally incorporate “how to” in the image alt tag.
Moreover, if you put too many keywords out of greed, you will get into difficulty. Because Google evaluates the quality of alt tags more highly, you should only concentrate on explaining the text in the image.
Regarding the length, a decent guideline for alt tags is about 125 characters or less. Because it will be harder for browsers to interpret alt tags that are too long.
Include context that relates to the topic of the page
Add context based on the page’s content if the image doesn’t depict a specific object or person. Depending on the website’s subject, the alt tag for a Magento 2 product image below can be “t-shirt with V collar”.

In addition, you should avoid beginning your alt tag with “picture of” or “image of”. It will be helpful if you go right to the picture’s description. From the article’s HTML source code, Google and other search engines will recognize it as an image.
Don’t cram your keyword into every single image’s alt text
If your product page has several images, consider including your keyword in at least one. Choose the picture you believe best embodies your subject, then give it your keyword. In the surrounding media, stick to more aesthetically pleasing descriptions.
For better SEO performance, user experience, and accessibility, you should usually provide alt tags to webpage photos, although there are certain exceptions. An empty alt property, for instance, should be used for images only for decoration or described in the surrounding text.
Check for spelling mistakes
You would better check the spelling mistakes carefully because they might negatively impact the UX or cause search engines to misinterpret your site when they crawl it.
Like any content on the page, you should review it when you have done everything. You can also check it in the frontend.
Consider using the Chrome extension to view alt tags in the frontend. For example, Image Alt Text Viewer is one of the options. Specifically, adding this extension to Chrome will help you display image alt tags on the Magento website. Furthermore, the extension also notifies you if there are any images missing alt-attributes.
>>> Let’s delve into: Magento Magic: Your Complete Magento Tutorial for Beginners
Conclusion
Adding Magento 2 image alt tags can turn your image into hyperlinked search results that show up in Google Images or as image packs, which benefits the SEO performance. Furthermore, another technique to get thousands more organic traffic is from images in image packs or Google Images. As a result, consider conducting a simple audit of your current content to identify areas where you may add alt text to previously untagged images. Keep an eye on how the pages you give new alt tags impact your organic traffic.
Hopefully, your SEO approach will advance better with the Magento image optimization guide!
BSS Commerce stands as a leading provider of comprehensive eCommerce solutions and web development services across multiple platforms. With our team of skilled and certified developers, we are committed to delivering exceptional products and services that effectively optimize your business. Our expertise and dedication to quality make us the go-to choice for businesses worldwide. Contact us today!
