Providing an estimated delivery date on Shopify is essential to communicate to customers when they can expect to receive their purchased items. This helps customers make informed decisions before making a purchase. Neglecting this step can lead to negative consequences. If customers are surprised by a longer-than-expected delivery time after placing an order, they may become frustrated or annoyed.
In this guide, BSS Commerce Shopify will discuss how to display an estimated delivery date on Shopify with easy methods so that you can manage your online business effectively. Get started now!
Contents
- 1 What is Estimated Delivery Date?
- 2 Why You Should Have the Delivery Estimates on Your Shopify?
- 3 How to Add Estimated Delivery Time on Shopify: Detailed Guide
- 4 Conclusion – Estimated Delivery Date on Shopify
What is Estimated Delivery Date?
The Estimated Delivery Time (EDT) feature is intended to improve customer experience and increase sales by giving customers an approximate timeframe for when their orders will be delivered. Through this functionality, administrators can set delivery time guidelines for both orders and products. In addition, the feature takes into account daily shipping cut-off times to guarantee that customers receive real-time delivery updates according to the present time.

Estimated Delivery Date on Shopify (EDD) is one of the key factors contributing to Amazon’s global success. Not only do they have streamlined processes that reduce costs and increase profits, but they also inform customers about the estimated delivery times for their items. They employ various methods to achieve this. Specifically, they provide a rough estimate, or they inform the customer that if they place an order within a specific time frame, the product can be delivered the next day.
While you don’t need to compete with Amazon on every level, it may be beneficial to observe how they handle certain aspects of their business. They are remarkably transparent about their delivery times. Customers are aware of when they can expect to receive their product and what steps they need to take to ensure timely delivery.
Why You Should Have the Delivery Estimates on Your Shopify?
When shopping online, one of the biggest pain points can be uncertainty about delivery times. This lack of information can lead to frustration, abandoned carts, and lost sales. Fortunately, there’s a simple solution: estimated delivery dates (EDDs). Thanks to displaying clear EDDs on your Shopify store, you can transform the customer experience and unlock a range of benefits. Let’s delve into the power of EDDs and discover why they should be a crucial feature for your Shopify store:

Convenience and Predictability
If you’re planning a trip and urgently need a few things before you leave, is it more tough to order something online with no clue when it will arrive? Shopify estimated delivery date takes the guesswork out of shopping! You can see upfront how long it will take to get your stuff, so you can choose the best shipping option to fit your needs.
Especially for holidays like Christmas or Black Friday, when everyone’s rushing and needs things fast, the clearer you are about delivery times, the more likely customers are to choose your store because they know exactly what to expect.
Explore now: 15+ Shopify Shipping Apps To Boost Your eCommerce Success
Build Customer Trust
Establishing trust through reliability can boost sales and foster brand loyalty. On the other hand, failing to meet consumer expectations can result in detrimental consequences such as a decrease in brand reputation, negative word-of-mouth, and a decline in sales in the long run.
Security
Security is one of the next critical elements in showing delivery estimates on the Shopify store. Customers will be informed of the estimated delivery date and time, allowing them to make arrangements to be present to receive and sign for their orders from the courier. This helps prevent the risk of leaving packages unattended at the doorstep, reducing the chances of theft.
Cost Savings
Presenting this information to customers in advance decreases the likelihood of them contacting your customer service department. Consequently, this helps you save a significant amount of money by not needing a large customer support team while simultaneously providing a delightful shopping experience.
In essence, by displaying estimated delivery dates (EDDs) on your Shopify store, you’re not only providing information but also building trust, boosting sales, and creating a smoother shopping experience for your customers.
Furthermore, you can transform your store into a haven for online shoppers. Now, let’s dive into the practical side: how to add estimated delivery time on Shopify and make this customer-centric feature a reality for your business.
Discover now: 8+ Best Shopify Local Delivery Apps
How to Add Estimated Delivery Time on Shopify: Detailed Guide
Explore two methods to add an estimated delivery time to your Shopify store:
- Method 1. Add Estimated Delivery Time Manually in Shopify 2.0 Themes Using Scripts
- Method 2. Using An Estimated Delivery Date Shopify App
Method #1. Add Estimated Delivery Time Manually in Shopify 2.0 Themes Using Scripts
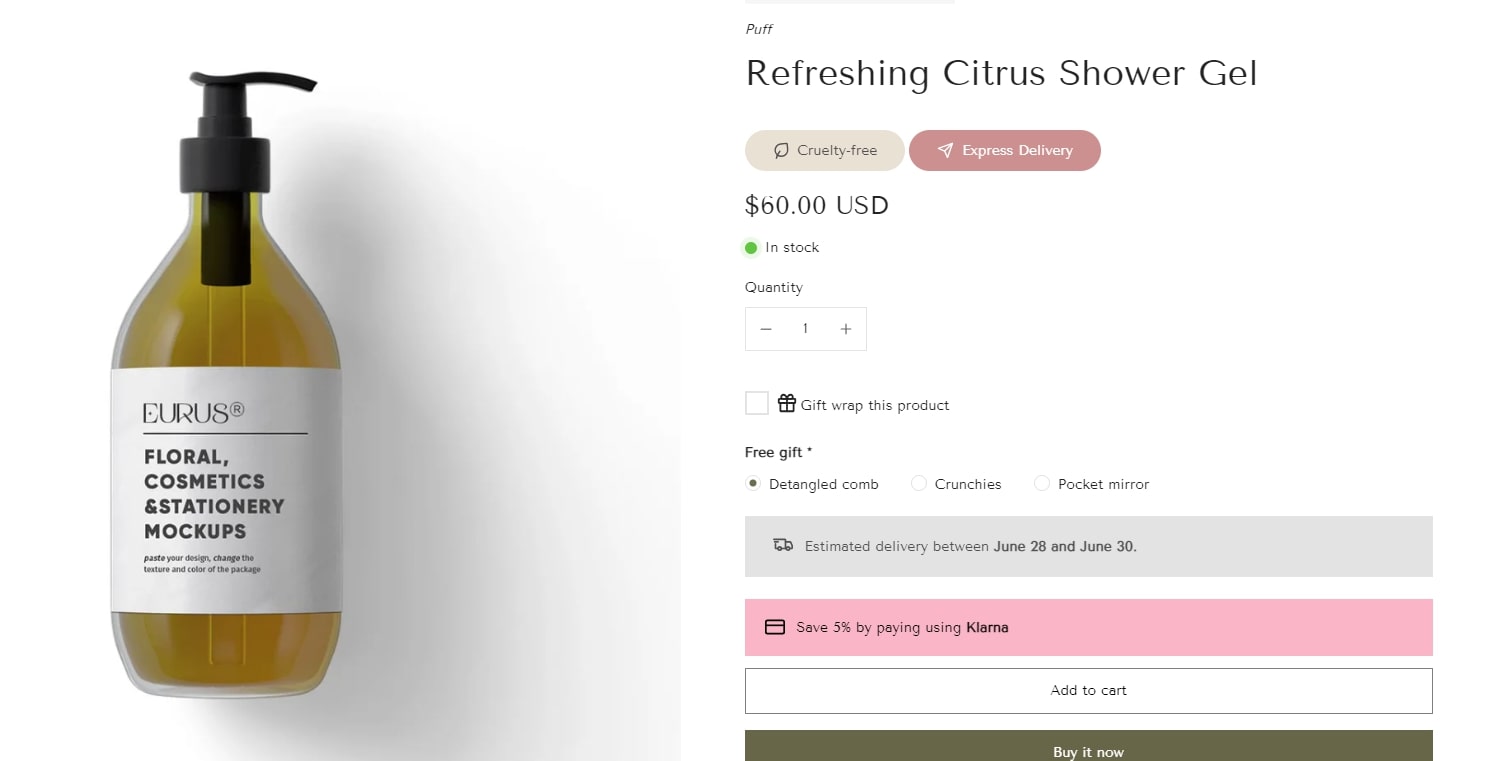
When using the Eurus theme or any other Shopify 2.0 theme, there is no requirement to modify the theme code. Let’s explore the process step-by-step below:
Step 1. Navigate to Online Store > Themes.
Step 2. In your Shopify 2.0 theme, select the Customize button.

Step 3. Go to the Product > Default product template on the theme editor. Alternatively, use your custom product page template if you have created one.
Step 4. Integrate a Custom Liquid section on the product page. Position the section anywhere on the page where you desire to display the estimated delivery date.
Step 5. Copy this precise code and paste it into the Custom liquid input box.
| <p> <img src=”https://cdn-icons-png.flaticon.com/512/709/709790.png” style=”height:25px;float:left;margin-right:10px;padding-bottom: 4px;”/> Get it between <strong><span id=”fromDate”></span> – <span id=”toDate”></span></strong></p> {{ ‘//cdnjs.cloudflare.com/ajax/libs/datejs/1.0/date.min.js’ | script_tag }} <script> var fromDate = Date.today().addDays(5); if (fromDate.is().saturday() || fromDate.is().sunday()) { fromDate = fromDate.next().monday(); } var toDate = Date.today().addDays(10); if (toDate.is().saturday() || toDate.is().sunday()) { toDate = toDate.next().monday(); } document.getElementById(‘fromDate’).innerHTML = fromDate.toString(‘dddd MMMM dS’); document.getElementById(‘toDate’).innerHTML = toDate.toString(‘dddd MMMM dS’); </script> |
Source: Logbase
Step 6. Save the modifications then check the change in the front end.

Method #2. Using An Estimated Delivery Date Shopify App
This section will explore how to leverage the power of Shopify apps to seamlessly integrate EDDs into your store. Shopify offers a diverse app marketplace catering to a variety of needs. Here, BSS Commerce Shopify will unveil how these apps can help you:
#1. Omega Estimated Delivery Date

The Omega Estimated Delivery Date Shopify application created by SyncTrack enables you to showcase timeline visuals and estimated delivery date details (EDD) like dispatch date, shipping date, delivery time, and arrival date. Through this app, you can exhibit dynamic shipping dates on items, carts, checkouts, success pages, and order emails without any limitations.
- Review: 4.8/5
- Free plan available and Free trial available
- Pro Plan: $5.99 USD per month (or $59.88 USD per year and save 17%)
- Best for: Delivery date and Inventory tracking
Highlight Features for Shopify Estimated Delivery Date (EDD):
- Display the estimated time of arrival (ETA) according to the chosen shipping method, zip code, or country.
- Provide the estimated delivery date (EDD) for individual products, collections, or vendors.
- Tailor the display to show the estimated shipping date on product, cart, and checkout pages.
- Set up the cut-off time, account for holidays, and include a countdown timer to indicate the order deadline.
- Show the expected delivery date and shipping date in the local time zones of visitors.
✨✨✨ Try It Out: Omega Estimated Delivery Date
#2. Estimated Delivery Date Shopify ‑ Plus

Estimated Delivery Date Shopify Plus, developed by Coder, is an excellent Shopify application. It effectively addresses a common concern among your customers: “When will my order be delivered?”. With a free plan, you can use this app to meet basic requirements, establish trust with consumers, and boost sales conversion rates while minimizing customer inquiries. Furthermore, if you wish to access advanced features for your Shopify store, you can opt for either the basic plan or the pro plan, starting at just $4.98 USD per month.
- Review: 4.8/5
- Free plan available
- Pricing: Basic Plan with $4.98 USD per month – Pro Plan with $8.98 USD per month
- Best for: Shipping rate calculator and Delivery date
Highlight Features for Shopify Estimated Delivery Date (EDD)
- Display the anticipated arrival date on the product, cart, and checkout pages.
- Retailers that provide transparent shipping timelines experience a decrease in customer inquiries.
- Enhance trust among consumers and boost sales conversion rates.
- No programming knowledge is required. Customize it completely to match your design preferences.
✨✨✨ Try It Out: Estimated Delivery Date Shopify
#3. EDDer: Estimated Delivery Date

EDDer: The Shopify Estimated Delivery Date application, created by Channelwill, addresses a significant concern for your customers. By placing shipping messages or ETA details directly below the “Add to Cart” button, you can provide your customers with precise information about when they can expect their package to arrive. Several Shopify merchants have observed enhanced conversion rates, and the delivery estimates, similar to those of Amazon, have been positively received.
- Review: 4.7/5
- Free plan available
- Pricing: Premium Plan (25%off): $3.99 USD per month – Pro Plan (25%off): $7.99 USD per month
- Best for: Shipping rate calculator
Highlight Features for Shopify Estimated Delivery Date (EDD):
- Show shipping notification on item page, shopping cart, payment page, order confirmation page, and email.
- Implement unique date presentation guidelines for certain items, categories, or regions.
- Establish regular days off, order cut-off times, and holiday closures.
- Present estimated delivery date notifications according to stock availability.
- Show shipping date notifications in various languages and formats.
✨✨✨ Try It Out: Estimated Delivery Date
#4. Estimated Delivery Date ‑ ETA

The Shopify estimated delivery date (ETA) application enables you to display animated shipping dates on an unlimited number of products, cart, checkout, success page, and order email without any restrictions or commissions. You can specify the delivery date for orders based on product, collection, country, inventory, zipcode, vendor, tag, or warehouse.
In addition, Shopify merchants can customize delivery messages in various languages. The app calculates and shows the shipping due date in the local time zones of visitors. You can set an expected delivery date range without impacting the speed of your store.
- Review: 4.8/5
- Developer: SetuBridge
- Pricing:
- Basic Plan with $2.99 USD per month (or $29.99/year and save 16%) – 1000 monthly ETA views
- Growth Plan with $4.99 USD per month (or $49.99/year and save 17%) – 5000 monthly ETA views
- Premium Plan with $7.99 USD per month (or $79.99/year and save 17%) – Unlimited ETA Views
- SPECIAL Plan with $59.99 USD per month (or $599.99/year and save 17%) – Unlimited ETA Views
- Best for: Delivery date, Delivery and pickups
Highlight Features for Estimated Delivery Date (EDD):
- Show dynamic estimated time of arrival notifications on product pages, cart, checkout, order confirmation page, and in order confirmation emails.
- Customize estimated delivery date messages for specific products, collections, countries, stock statuses, tags, and vendors.
- Access over 30 templates, real-time preview, personalization features, and translation support.
- Track engagement metrics such as ETA views, impressions, and total time saved on a user-friendly dashboard.
- Set up delivery date options based on lead days, cut-off times, countdown timers, and holiday schedules.
✨✨✨ Try It Out: Estimated Delivery Date ‑ ETA
Through installing these Shopify apps, adding estimated delivery dates (EDDs) to your store becomes a breeze. These Shopify apps not only simplify the setup process but also allow you to offer a range of flexible delivery options. With EDDs in place, you can eliminate guesswork, reduce cart abandonment, and ultimately drive sales. So why wait? Try these apps today to take your Shopify store to the next level.
Conclusion – Estimated Delivery Date on Shopify
To conclude, implementing an Estimated Delivery Date (EDD) feature in your Shopify store can significantly enhance the shopping experience for your customers. Estimated delivery date on Shopify provides transparency and reduces uncertainty, which in turn builds customer trust and loyalty. This trust is not just beneficial for customer retention, but it also attracts new customers through positive word-of-mouth and reviews.
Moreover, EDDs can lead to increased sales and profits. When customers are confident about when they will receive their orders, they are more likely to complete their purchases. This improved conversion rate, coupled with repeat business from satisfied customers, can significantly boost your store’s profit.
If you’re looking to improve your Shopify store’s customer service and overall success, adopting one of the methods or apps discussed for providing accurate EDDs is a step in the right direction. It’s an investment in your business that can yield substantial returns in the form of enhanced customer satisfaction, increased sales, and an improved reputation.
Don’t forget to follow BSS Commerce Shopify for useful tutorials to leverage your Shopify store.