Magento PWA Studio (Magento 2 PWA Studio) has seemed to be the hottest trend for e-commerce stores to approach potential customers with shopping habits on mobile devices. The blog will guide readers on how to start with this trendy technology.
Let’s get the ball rolling with some statistics.
- 64% of ecommerce traffic came from mobile phones in the first quarter of 2019 (Salesforce Shopping Index, 2019)
- It’s predicted that 228% will be the number of the increase in spending per user on mobile e-commerce in 2012.
There’s no doubt that mobile commerce has become an inevitable result of mobile devices development. As a result, Magento PWA Studio appears to be the most important feature for attracting potential online buyers who have shopping habits on mobile devices. The more comfortable customers are, the more revenue is generated for your store!
For that reason, Magento store owners should optimize the mobile experience on their website to have more advantages to win.

There are many solutions for appealing to mobile users, such as creating a responsive website or developing a native or hybrid app.
Developing Progressive Web App – PWA in Magento 2 seems to be the hottest trend. PWA integration had drawn massive attention from Magento users, especially when Magento 2 PWA Studio was released.
Let’s figure out what this technology can bring and how to apply it to your current Magento stores.
YOU SHOULDN’T MISS this latest update of Magento 2 PWA Theme Levels Up Your Business
Magento PWA Studio Introduction
Table of Contents
What is PWA?
PWA stands for Progressive Web App, is a web application using modern web technologies and design models that assure three essential criteria:
- Fast (respond to user interactions nearly instantly)
- Reliable (be able to work under poor network conditions)
- Engaging (deliver smooth app-like experience)
A website with PWA technology features very fast, secure, responsive, and compatible across browsers. Moreover, it can run offline and perform like a native app on mobile devices.
Visit here for technical Magento PWA Documentation.

Note that not every web app is a progressive web app. A web app can only be considered as PWA when it fits certain standards or indicates the above features: works offline, is installable, easy-to-synchronize, supports push notifications, etc.
So, how to know whether a web app meets those requirements? It’s not difficult to find measuring tools such as Lighthouse (the most commonly used one). A progressive web app should get a high Lighthouse score.
Specifically, a web app identified as a Progressive Web App (PWA) should perform these key principles:
- Discoverable: It means that its content can be found on search engines.
- Installable: Users can see it available on the home screen of devices.
- Linkable: Users can share it with a URL.
- Independent from the internet: Users can use it without an internet connection.
- Progressive: Users encounter no problem using old browsers or the latest ones.
- Re-engageable: It can send notifications of new content or events.
- Responsive: It can work smoothly on any device.
- Secure: User information and other data are secured against third parties.

DIVE DEEPER into PWA Features for more details and check out some Examples of PWA
Why should we apply PWA in Magento?
Below are three primary benefits of converting your website to Magento PWA:
Enhanced user experience on mobile devices
Getting the PWA is effortless for mobile users because there’s no download required.
PWA is the door to open the experience of amazing functions like offline mode (access the app even when losing your Internet connectivity) or background sync (postpone actions until the network connection is stable) and other app-like features.
Lower cost of development & maintenance compared to native apps
For native apps, you will have to develop two separate apps for each operating system (one for iOS, one for Android), which leads to double time and effort for app development and maintenance.
Nevertheless, a single codebase is needed to create a PWA that can run regardless of the operating system.
PWA in Magento 2 website will be the future of the apps
PWA isn’t just a heated trend at the moment. Many Magento stores have adopted this technology and found their mobile user satisfaction significantly improved, and it surely will be the future of apps.
- Discover this PWA POS extension for Magento 2 to leverage your customer shopping experience
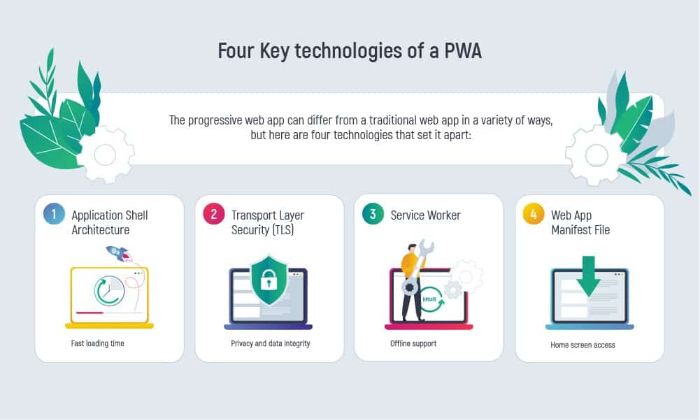
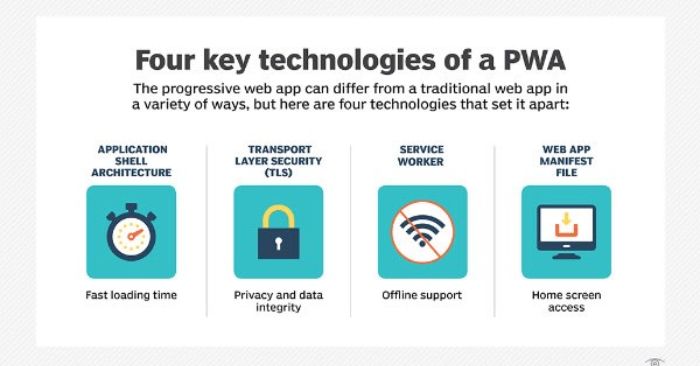
Technical Components of PWA

The Web App manifest
This first component is a JSON file that gives a progressive web app a like-app interface. It allows developers to control how the app is displayed to users and how it can be launched. With the file, developers can choose a centralized place for the web app’s metadata.
The manifest typically includes the beginning URL, the complete and short name of an app, links to the icon and size, type, and position of icons.
Service worker
The service worker is a critical element that supports the main features of PWA: the offline work mode, background syncs, and push notifications typical for native apps. It is a JavaScript file working separately from the web page/app and responds to user interactions with the app, including network requests made from pages it serves.
The application shell architecture
The use of the application shell architecture plays an important role in developing static or dynamic content. It contains core design elements to ensure the app can run without the internet.
Especially, the app shell runs well for JavaScript-heavy apps with stable navigation and changing content.
Transport Layer Security (TLS)
TLS is the standard for the secure and robust exchange of data between two applications. Data integrity requires serving the website via HTTPS and installing on a server an SSL certificate.
Magento PWA Studio
The Magento PWA Studio (Magento 2 PWA Studio) comes with a set of developer tools to support the development and maintenance of a PWA storefront on top of Magento 2.3 and above. Moreover, it uses modern tools and libraries to create a system and framework that adheres to the Magento principle of extensibility. Below are the key packages in PWA Studio:
- PWA Buildpack package: provides the main build and development tools for your PWA Studio project such as project setup tools, configuration management, and an extensibility framework.
- Peregrine package: contains components that manage state, calculate values, and fetch data from the backend.
- The venia-ui packages: contains React components that render the HTML structure of UI components in your storefront. It works together with the Peregrine package to support your storefront project with handy features, but you can also choose which components you need for your customizations.
Magento PWA Studio saves store owners a lot of effort to launch native apps that suit all the different operating systems. As a result, you can maximize the size of prospective consumers.
>>> Check our Free Handbook to take a full comparison of PWA Studio vs Hyva Theme vs Vue Storefront
For example, search “Magento PWA Studio demo”.
Popular Magento 2 PWA Studio Demos
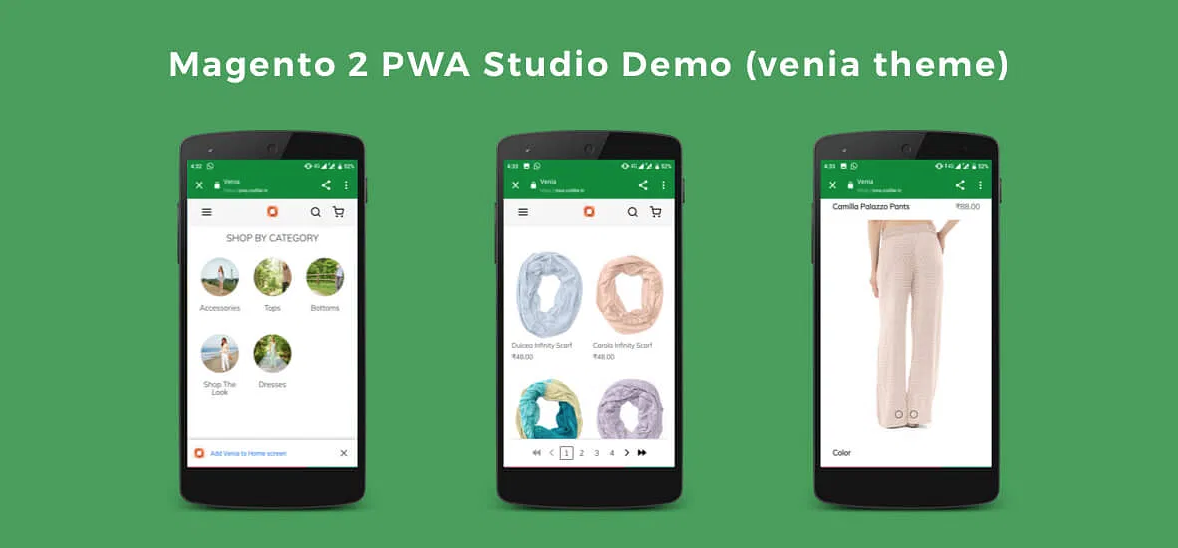
Magento 2 PWA Studio Venia Demo

Magento 2 PWA Studio Venia demo is a set of tools to facilitate the process of PWA storefront development and maintenance for Magento 2 websites. And, the Venia demo is offered by Magento.
Features:
- Optimized for mobile devices
- Simple and basic category page
- Support fundamental product information like Name, Price, Image, SKU, etc.
- Miss some Magento default features
- Available functions are not enough to optimize the user experience
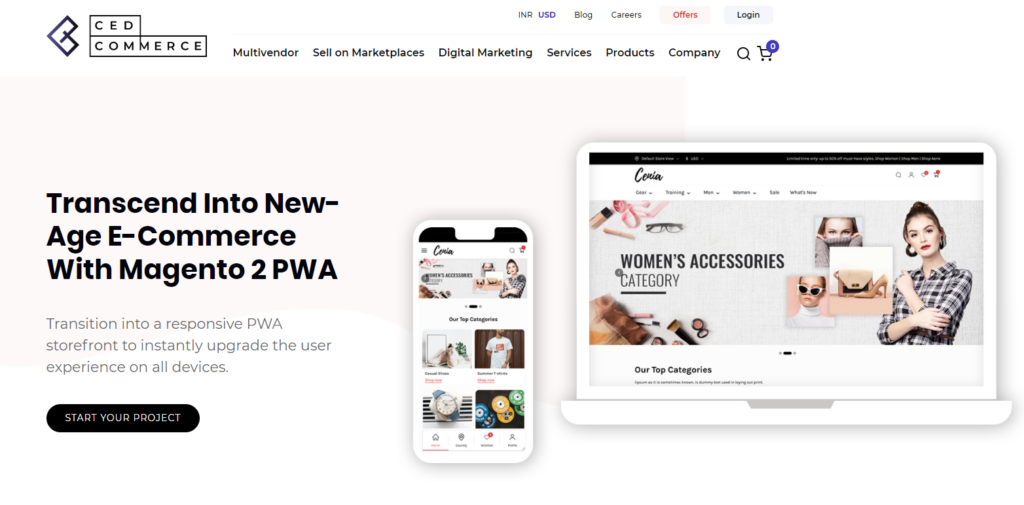
Magento 2 PWA Studio Cenia Theme Demo by CedCommerce

Cenia PWA Theme for Magento is undoubtedly a positive development taken by CedCommerce in order to make online stores turn into the form of applications. This won’t totally require fewer updates and enhancements, thereby making it a wholly powerful and independent platform. CedCommerce Cenia Pro Theme for Magento 2 PWA Studio utilizes the robust technology of Magento PWA Studio, ReactJS & GraphQL.
CedCommerce Cenia PWA Theme comes with a plethora of top-notch features which are a step towards making shopping online with eCommerce an excellent experience. CedCommerce has made a custom Cenia theme that offers some additional features from that of stock Magento PWA. Our Cenia Pro offers features that are as follows.
- Easier to use than a web-native application
- Works extremely quickly whenever contrasted with the site
- Supports message pop-up for Android gadgets
- Totally responsive on all the stages
- Dispatches without the web or low-quality web
- It closely resembles a local application
- Clients don’t have to refresh the dynamic web application
- No application store requires dealing with the application
- Builds client commitment in the store
- Builds store income because of client commitment
- Cookie Consent popup
- Push notifications
- All Magento 2.4.x by default payment methods compatibility
- Custom options for product
- Reorder functionality in My account
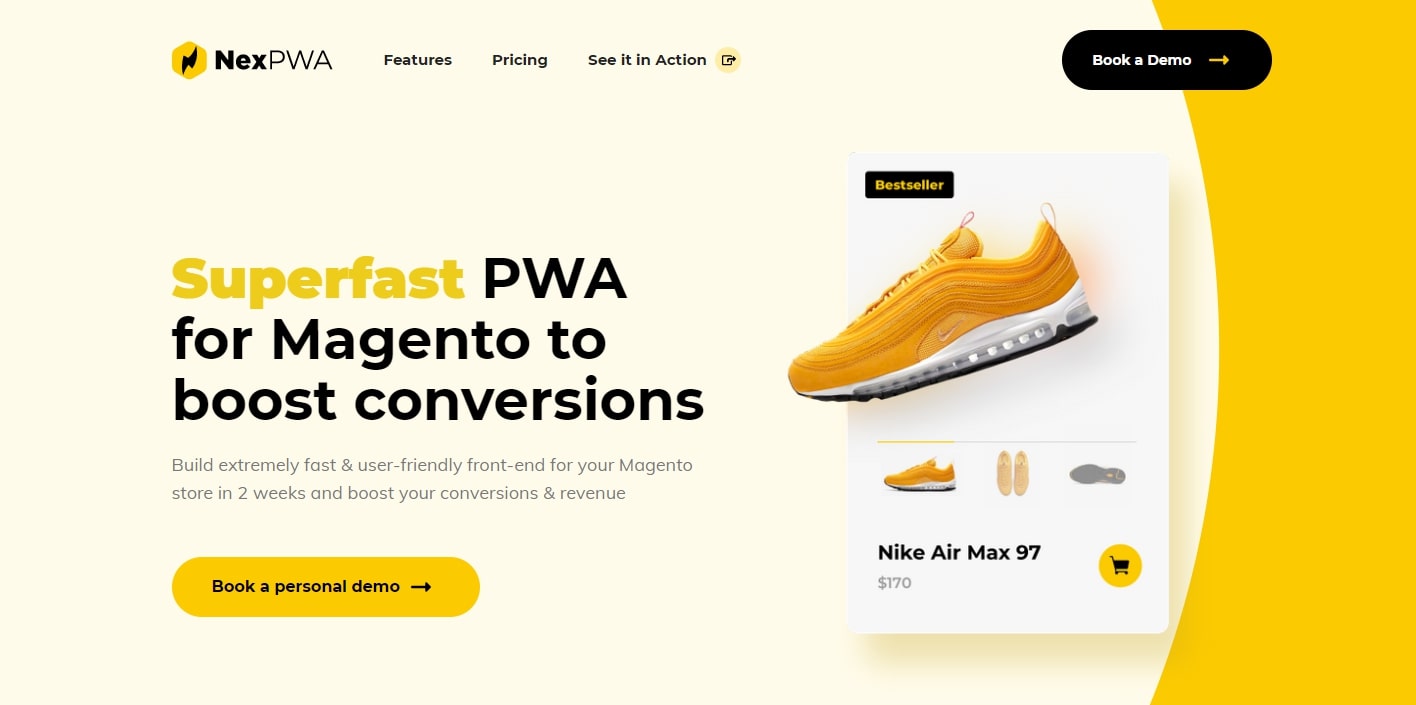
Magento 2 NexPWA

NexPWA is a highly lightweight PWA solution for Magento that is super easy to deploy. NexPWA can be fully deployed on a Magento store within only 2 weeks, with comprehensive production-ready features.
Also, unlike other PWAs, Nex PWA does not need to run any middleware or extra infrastructure. Apart from the standard PWA functions, what distinguishes NexPWA from the pack is its innovative features.
Features:
- Payment gateway fully integrated.
- Native Magento checkout support.
- Google Pagespeed & SEO optimized.
- RTL support for Arabic languages.
- Magento CMS & Page Builder support.
- Dynamic rendering for SSR.
Magento 2 PWA Studio Demo by Tigren

Magento 2 PWA Studio Demo by Tigren is based on Magento 2 PWA Studio, React JS, and Graph QL. This demo version includes various features that will definitely give users a perfect app-like experience and outweigh the Venia demo.
Features:
- Fast speed with lightning interactions
- App-like interface: icon on the mobile home screen, push notification, full-screen mode, splash page with the store logo
- Background sync
- Available cross OSs
- Take low storage space
- Support SEO features
- Easy to update
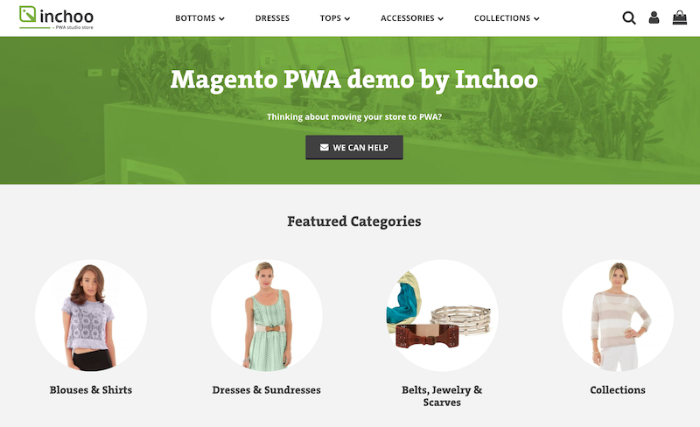
Magento 2 PWA Studio Demo by Inchoo

You also can find another Magento 2 PWA Studio Demo developed by Inchoo, which performs richer features than the demo of Venia. This demo is based on Magento 2 PWA Studio, Buildpack, and Peregrine.
Features:
- Compatible with mobile and desktop
- Contain all key workflows and complete checkout
- Perform lighthouse scores of 100 on 4/5 audits on regular networks and 93-100 on all audits on slow 3G networks
- Support the “standard” PWA stuff like works offline, add to the home screen, and so on
Especially, on the latest update of the demo in May 2019, you can also find in action:
- Off-line add to cart
- Layered navigation
- Yotpo review
- Coupon codes
- Shipping estimates
- Group and bundle products support
PWA or Native App?
PWA can work like a native app with an icon, splash page (after opening the app), full-screen display, push notification, and so on. However, a PWA still outweighs a native app in some ways.

- First, a native app can only work on a certain operating system like iOS or Android. Otherwise, PWA operates on mobile browsers and is supported on iOS and Android.
- A native app requires users to download it from an app store. They can easily install a PWA after adding it to the home screen.
- To update a native app, users must go to app stores. However, they can still experience the latest version of a PWA without doing that.
- A PWA is more flexible and easier to share and promote compared to a native app.
- Unlike many online apps that require an Internet connection to run, users can access PWA even when they are offline.
- Compared to PWA, native apps cost you much more to develop and maintain. For example, launching two versions of a native app (one for iOS and one for Android) can double costs and other resources.
Those reasons are enough to predict that Magento PWA will be popularly used in the future for user-friendly apps.
How to integrate PWA in Magento 2?
1. Using PWA Studio
The first way to integrate PWA in Magento 2 is by using PWA Studio. Magento launched Magento 2.3 PWA Studio to help merchants to develop, install and manage Magento 2 websites with a PWA storefront.
This method requires experienced developers in both Magento and PWA from the beginning (Magento PWA Studio Tutorial). Developing your PWA storefront and new API using Magento 2 PWA Studio tools will take up to 6 months. Hence, store owners should prepare a considerable budget for that integration.
Pros:
- PWA Studio is a comprehensive solution that replaces your current storefront with a PWA version that connects your backend through API.
- The solutions supported in Magento PWA Studio can be utilized partially. This means that you can only use the solutions you require, such as Peregrin or the PWA Buildpack.
- Magento PWA Studio provides a ready-to-use architecture for your project, saving you a lot of time and effort. This also reduces risks when you don’t have to build the architecture yourself.
- Everything in the app builder of PWA Studio is already configured for you to use.
- You can make use of available site elements in PWA Studio for your project. You can also customize them according to your needs.
- With PWA Studio, there’s no need to tweak or modify routing and catching (This is true if you are using the standard Magento routing in your PWA)
Cons:
- PWA is not everything and not enough for an optimized user experience. It just supports you in PWA development. You can find a Magento 2 PWA Studio demo that misses some Magento default features like Venia, for example.
- The Magento team did their best to include in PWA Studio valuable solutions. Accordingly, there might be parts you do not need. It’s recommended to cut out those parts to optimize your Magento performance. Besides, you should also spend time studying the ready-made code in PWA Studio before using it.
To work with a Magento PWA Studio project, you should be familiar with the following programming languages and libraries:
- PHP
- JavaScript
- Webpack
- React
- Redux
- GraphQL
- Workbox
Here, you can find the Magento PWA Studio Tutorial (Magento 2 PWA Studio Setup).
2. Using Magento 2 PWA Theme

Another way to convert your website to PWA is by using Magento 2 PWA theme. A PWA theme can be created by Magento 2.3 PWA Studio, ReactJS, and GraphQL. It contains two components: an extensive PWA storefront and a built-in API to relate this storefront to the Magento backend.
The cost of using the Magento 2 PWA theme will primarily depend on your level of customization. This method generally costs you less than using PWA Studio but more than an extension does.
- Pros: The solution can cover all you expect from a PWA, such as fast loading speed across devices, shortcuts on the home screen, splash page, fullscreen display, background sync, etc. Furthermore, Magento 2 PWA theme brings a better vision than the default Venia storefront with a comprehensive design of all website pages.
- Cons: The PWA storefront needs to be customized to suit your design. Besides, if your site has some custom functions or integrates extra extensions, you will have to test their compatibility with the new storefront and update the API as well.
3. Using Magento PWA Extension

Unlike Magento PWA Studio, this is the easiest and fastest way that directly brings store owners a PWA storefront. You can immediately search for options of PWA Extension in Magento Marketplace and Magento extension providers.
As usual, you must pay for the extension and installation fee, which are different for each provider. Besides, you can also find places serving it free. So, you should carefully consider their features to choose the most suitable one.
- Pros: It just takes you hours to install a PWA Extension at an affordable cost on your website then say hello to the new integrated PWA version. The method both saves time and money for websites with a tight budget.
- Cons: In fact, most Magento PWA extensions in the market are not sufficient for Progressive Web App’s features like fast loading speed, offline mode, and background sync. Therefore, it’s always recommended to test the demo carefully.
FIND OUT the answer NOW: Magento 2 PWA- Is It Well Invested For Your Website?
Wrapping Up
In a nutshell, Progressive Web Application (PWA) in Magento 2 is regarded as a game-changer in the e-commerce market because it gives e-commerce merchants a golden opportunity to increase sales and revenue efficiently.
Online Magento sellers should embrace the latest trend in the mobile-commerce market in order to vastly transform their shopping page into a popular online brand around the world with incredible opportunities ahead.
BSS Commerce is one of the leading Magento extension providers and web development services globally. With experienced and certified Magento developers, we commit to bringing high-quality products and services to optimize your business effectively. Furthermore, we offer FREE Installation – FREE 1-year Support and FREE Lifetime Update for every Magento extension.
CONTACT NOW to let us know your problems. We are willing to support you every time.