You must have come across the famous saying, ‘Slow and steady wins the race.’ However, this phrase doesn’t fit well in the eCommerce world. Instead, the phrase, ‘Time is money’ is more perfectly suited in the online arena.
The loading time of your website or Shopify speed optimization is crucial as it directly affects the traffic received on your website. And, in the case of an eCommerce website, page speed influences the conversions on the store.
The primary reasons why people prefer online shopping over conventional shopping are convenience and saving time. If a website takes forever to load, the essen ce of online shopping, i.e., saving time, is brutally killed. Let’s take an example to clarify it further.
Imagine you walk to a store to purchase a few things. The shopkeeper takes forever to open the gates of his shop; when you enter inside and ask a sales rep to bring you your desired articles, he moves slowly and brings back each piece after 10 minutes. Would you stand there and waste your time, or instead go to a store that quickly provides you with your goods?
Similar is the case with online users. If your website takes longer than 3 seconds to load, 40% of your traffic will be lost. Some of your visitors might even switch to some other website, probably your rivals. Thus, once you succeed in attracting people to your store, ensure not to force them to leave because of the slow speed of your website.
A slow-loading website can reduce your conversions and profits. Consequently, all your efforts to launch a Shopify store and stock it with exceptional items go in vain.
In today’s article, BSS Commerce Shopify suggests you some easy tips and tricks for the best Shopify speed optimization.
Contents
- 1 Shopify Speed Optimization At 10 Points
- 1.1 #1 Leverage Browser Caching
- 1.2 #2 Utilize a CDN
- 1.3 #3 Switch To Single High-Quality Hero Image
- 1.4 #4 Compress & Reduce Images
- 1.5 #5 Choose A Fast Responsive Theme
- 1.6 #6 Lazy Load Images
- 1.7 #7 Integrate AMP Pages For Your Website
- 1.8 #8 Shopify Speed Optimization by Minimize The Number Of Apps Installed
- 1.9 #9 Fix Broken Links for Better Shopify Speed Optimization
- 1.10 #10 Analyze Web Page Performance
- 2 Bottom Line
- 3 Author Bio
Shopify Speed Optimization At 10 Points
#1 Leverage Browser Caching
When a browser loads a webpage, it has to download all the web files including all the HTML, CSS, JavaScript, and images to display the whole page. Browser caching is created to store some of these files locally in the user’s browser. Their first visit to your site will take the same time to load, however, next time users revisit your website, they already have some of the files they need locally. They do not need to refresh the page from scratch, which means users need to download fewer data and fewer requests need to be made to your server.
Browser caching functions by identifying pages, or sections of pages that require updating at different intervals. Your website’s logo, for example, can not be changed frequently. We can tell the user’s browser to only download this logo image once a week by caching it. Every visit a user makes within a week would not necessitate a new logo image download. Browser caching is beneficial since it minimizes the load time on your web server, which in turn reduces the load time for your consumers.
#2 Utilize a CDN
The top things to do for better Shopify speed optimization is utilizing the CDN. CDNs which stands for content delivery networks operate by hosting the media files across a large network of servers worldwide. This is one of the best choices to speed up the web page loading time. Besides, it can decrease the number of requests a website makes and store up to 60% of bandwidth. Thanks to a CDN, you cache your site on a global network of servers. For example, if a visitor who is located in Canada visits your site, their browser could download files from a nearby server. Moreover, CDN can not only increase the loading time but also prevent online attacks from damaging your website.
#3 Switch To Single High-Quality Hero Image
One of the most important tips for Shopify speed optimization is add high-quality image. Sliders enable sellers to display multiple product pictures on their homepage. It looks attractive and allows visitors to get an idea about the store’s different goods in stock.
But did you know, sliders can increase the website load by manifolds?
The high-quality images combined with transitions take time to load when the user clicks the link to the homepage. It increases the loading time, which is a big turn-off for visitors, and they will not take a second to think before pressing the back button of their browsers.
Therefore, it’s now time to part ways with your sliders. Check out the following stats, which will convince you to remove the sliders from your homepage:
- Sliders are useless; only 1% of website visitors click on them.
- They sometimes annoy the users and minimize the visibility of content.
- Carousels and sliders do not work correctly on mobile. Thus, deteriorating the user experience for mobile users.
- Sliders can hurt your SEO; it’s crazy, right?
- So, do you still want to run sliders on your homepage?
To have a better Shopify page speed optimization, remove the slider and switch to a single high-quality hero image and a clear call-to-action (CTAs).
#4 Compress & Reduce Images
Images are the lifeblood of every eCommerce store. A store without images is like a retail store without products. Fortunately, the fantastic Shopify platform has no limitation on uploading pictures. Moreover, it offers the following formats to upload the images:
- JPG or JPEG
- Progressive JPEG
- PNG
- GIF
To make the store look attractive and provide the people with a better idea of the goods, sellers must upload numerous product pictures from different angles.
While this may allow visitors to view the products better, each image contributes to the website’s loading time. Removing the pictures is not a viable solution for Shopify speed optimization; thus, the practical solution for this problem is to compress the image size to make them load faster.
There are many plugins available that can help you compress image files and quickly load your web page. Don’t worry; the plugins will not harm your picture quality. Your images will remain the same except for their file sizes.
Once all your images are optimized, the loading time of the page will reduce drastically.
Useful guides:
#5 Choose A Fast Responsive Theme

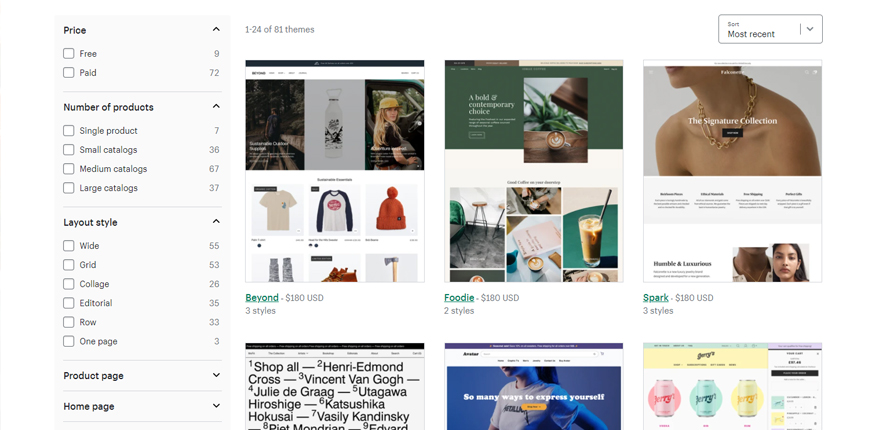
Selecting a Shopify theme is the most critical decision for a Shopify seller. The theme acts as a storefront for online shops. Attractive and appealing storefronts entice prospects to explore the store and learn more about the business.
Hence, choose a theme that aligns with your brand’s idea, voice, products, and your potential audiences. In addition, look for themes that are fast and take minimal time to load the page. Selecting the themes with numerous sliders, fancy animations, advanced navigation systems, etc., will affect your Shopify store speed optimization. As every extra element will add load on your web page, it will take time to load the page.
Before finalizing the theme, we strongly recommend running the theme’s preview on Google Page Speed Insights. It will display the web page’s speed and make relevant suggestions to decrease the loading time and improve the user experience.
Top Shopify themes:
- 100+ Best Shopify Themes Collection For Each Store Model
- Top 13+ Best Shopify Single Product Themes in 2024
- 10+ Best Shopify Theme For Custom Products (Free & Premium)
- 15+ Best Premium Shopify Themes: The Key to A Professional Store
- 15+ Best Shopify Themes for SEO to Drive More Traffic
- 15+ Best Free Shopify Themes: A Curated List of Stunning Designs
- 13+ Fastest Shopify Themes for Optimal Performance
- 10+ Best Shopify Themes for eCommerce to Start An Online Store 2024
#6 Lazy Load Images
Doesn’t it infuriate you to see a web page whose images take forever to load? And the frustration multiplies when pictures on the product page take an eternity to load. Slow-loading photos puts the customer in a bad mood, and he dismisses the idea of exploring your store and ordering the articles that caught his attention.
But, don’t worry, your customers will not abandon your website because of slow-loading pictures. With lazy loading – a technique of loading images on websites, Shopify speed optimization on images-focused sites is more easy.
Ecommerce websites are pretty huge and have numerous pages. When a person clicks on the website’s link, the browser has to get in action and download all the content available on the pages to make it ready for the user to browse the web pages. Thus, the browser takes time to load all the contents, making visitors agitated and annoyed.
Lazy-loading works on the principle of demand and supply. The browser only loads the content that the visitor will first see, i.e., above-the-fold content. The content below the fold will not be displayed until the visitor scrolls down.
Since the browser doesn’t have to load the entire website content simultaneously, it reduces page loading time and makes the web page load immediately.
🎁 Try Now: Lazify ‑ Lazy Load Images
#7 Integrate AMP Pages For Your Website
Using AMP Pages (Accelerated Mobile Pages) is recommended as top of the best Shopify speed optimization apps that can help you to improve website loading speed for mobile devices
Smartphones are no longer a luxury item; instead, they’ve become necessary in this fast-paced world. Gone are those days when people used to use their cell phones for communication only. In the current era, people take their online classes, transfer funds, browse websites, and even shop online, apart from simply communicating.
Look at the following figures that highlight the importance of improving the user experience for mobile users:
- There are 5.22 billion mobile users across the globe.
- Mobile eCommerce revenue is expected to reach $3.56 trillion in the current year, a 22.3% increase from last year.
Thus, it’s high time for marketers to consider mobile users’ visitors. If your website loads slowly or doesn’t function well on mobile devices, get ready to lose a good bunch of potential customers.
But thanks to AMP, you can now transform your web pages for mobile devices. The users can access your website quicker and faster. Many apps are available on the Shopify store to help you create AMP web pages to escalate user experience for mobile users.
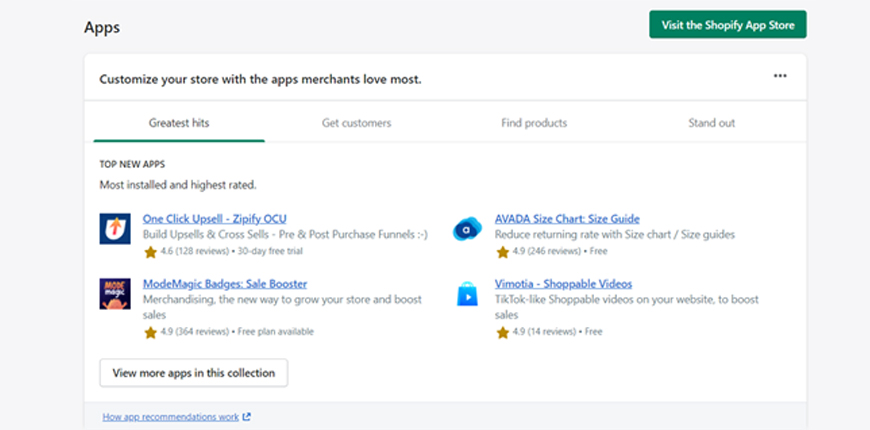
#8 Shopify Speed Optimization by Minimize The Number Of Apps Installed

Apps are super helpful, especially when you have no coding background. You can integrate any feature on your Shopify website just by installing the right app for it. For instance, an eCommerce store can download a live chat app instead of building it from scratch.
But, installing these apps is a downside; they add load on your web pages, even when they are not in use. These apps contain numerous JS and CSS files that run in the background, reducing the speed of your website.
Hence, if your website speed is suffering, it’s time to check the installed apps and remove the ones you no longer need. You might find a few apps that you installed to check how they functioned and forgot to uninstall them. Similarly, if there are any apps that you no longer require, for example, a slider app, or a fancy loader app, remove it to reduce the web page’s load.
Another helpful trick for Shopify speed optimization is to remove the app you believe increases the loading time. Run your website without it and note down how quickly your page loaded. Find an alternative for the removed app, install it, and load your page again to check the difference in loading time.
Repeat it with other installed apps to discard all the apps that slow down your web page’s speed.
🎁 Try Now:
#9 Fix Broken Links for Better Shopify Speed Optimization
Every seller endeavors to provide an unforgettable experience to its users. We believe you want that too. Therefore, minimize the redirects and broken links. If your website has too many redirects and broken links, it can create a performance issue and deteriorate the user experience. In addition, it also affects your Shopify site speed optimization & SEO which impedes websites’ ranking and visibility on search engine result pages.
Do you want to learn the easiest way to reduce redirects and broken links?
It’s simple, fix them!
For Redirects
Unnecessary redirects impede website performance and slow down webpage’s speed. It, in turn, affects the loading time of the entire website. Use the built-in redirect function of Shopify called ‘URL redirect‘ to apply 301 redirects on your website.
For Broken Links
Error 404, this page is unavailable.
This message is a mood killer for users. Thus, do not be the brand that annoys the users and shoos them away. Use free online tools to identify the broken links on your website and then fix them or remove them to stop creating unnecessary HTTP requests.
Broken links also contribute to SEO adversely. When a user lands on a page that doesn’t exist, he presses the browser’s back button, which increases the website’s bounce rate.
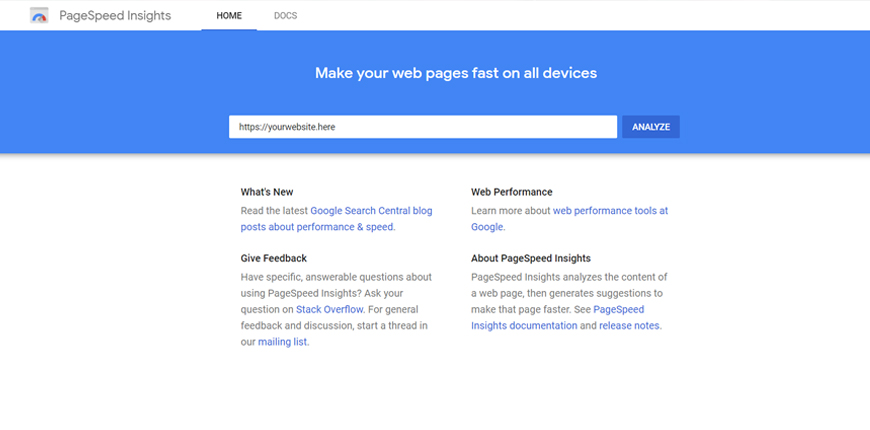
#10 Analyze Web Page Performance

The last tip on the list of best Shopify speed optimization tricks is to analyze your web pages on Google PageSpeed Insight to identify the areas of your website that increase the loading time and work on the provided suggestion to reduce loading time and improve website speed and performance.
Following are some of the critical elements revealed by Google PageSpeed Insights for mobile and desktop websites:
- Minify CSS, JavaScript
- Optimize pictures
- Remove render-blocking CSS and JS in above-the-fold web page content
- Reduce server response time
- Use browser caching
- Eliminate landing page redirects
- Compress
Analyzing your website performance on Google PageSpeed can help identify the elements that add load to your website and fail to load quickly.
Bottom Line
A fast-loading website is essential to welcome massive traffic to the website. In the case of eCommerce stores, speed and page loading time play a pivotal role in the success and growth of businesses.
If a website loads quickly and displays all the content to its visitors, people will explore the website and learn more about the brand. Prospective buyers can also be easily converted into customers if the website provides them with a seamless experience.
We hope that the above list’s tips for better Shopify speed optimization will help you decrease the load on your web pages and increase the Shopify website speed. Otherwise, if you find it complicated to do it on your own, leave it for a trusted agency with their Shopify optimization services, they will help you out quickly with blowminding results.
Are you looking for a trusted Shopify store development agency? Check out top services from BSS Commerce right now!
Author Bio
Ricky Hayes is the Co-Founder and Head of Marketing at Debutify – a free Shopify theme, helping drop shippers build high-converting stores in minutes. He is a passionate entrepreneur running multiple businesses, marketing agencies, and mentoring programs.