As the world of eCommerce progresses, Shopify Headless Commerce is becoming an increasingly attractive configuration for brands.
And it makes sense when we consider the convergence of important eCommerce trends. Business owners can’t afford to ignore when the eCommerce sector is expected to reach $11 trillion between 2021 and 2025.
Therefore, businesses must leverage creative, multichannel experiences to capture buyers’ attention, convert them into customers, and maintain those relationships.
This is where headless commerce comes into play. By enabling developer experiences, Headless guarantees the ability to create great purchasing experiences for your customers. You can sell anyplace because there are no design or development limits. Your shop is the entire world.
But what about Shopify Headless Commerce? How are brands going headless with their existing Shopify storefronts? Is it practical? Find out the answer below!
Contents
A Quick Look At Shopify Headless Commerce
What Is Headless Commerce?

Headless commerce is an eCommerce system in which the frontend and backend of your store are distinct. The frontend is referred to as the “head” in this context. In this context, “headless” refers to a commerce store where the frontend and backend are independent.
>>> A comparison of Headless commerce vs Traditional commerce
Before we go any farther, let’s review these two concepts:
- The frontend, the presentation layer, is the customer-facing digital storefront. It can include channels like social media, smartphone apps, and the billions of devices we use on the website and IoT and a website. For example, intelligent mirrors, self-service kiosks, vending machines, wearables, and voice-assisted technologies such as Amazon Alexa are examples of IoT.
- On the other hand, the backend is all of the systems, procedures, and tools that run in the background to handle activities and ensure the seamless operation of your firm. This technology stack can assist merchandising, fulfillment, integrations, data storage, and checkout tasks.
Regarding Shopify, it is an excellent one-stop shop for all of your eCommerce requirements. However, as you grow, you may find some features or design capabilities to be a little too rigid. The one-size-fits-all technique can work for a while, but as your firm grows, you may discover that you require more than the Shopify Storefront can supply.
You’ll need a storefront adapted to your brand’s evolving needs if you want to grow.
Fortunately, there is no need for a total revamp or to build a new eCommerce platform from the start. In fact, Shopify was designed with separation in mind and Shopify Headless Commerce can support a frontend that better meets your business needs as you develop with minimal effort. This is when their storefront API comes into play.
Read More: Headless Commerce – Embrace New Era Of Mobile eCommerce
How Does Shopify Headless Commerce Work?

The API, or application program interface, is the key to headless commerce. An API connects the frontend and backend, allowing information to be sent between the two in real-time.
Besides, you can use several backend systems with headless storefronts depending on your needs. For instance, these systems may include a Content management system (CMS), Progressive web app (PWA), Customer relationship management (CRM), or Digital experience platform (DXP).
In 2014, Shopify launched a Shopify Plus that consistently works for the most sophisticated technologies to provide businesses with a customizable enterprise solution, and headless architecture is one of them.
When you go headless with Shopify, all of the backend services that Shopify provides remain intact. At the same time, you have complete control over the front end of your Shopify store. The headless method eliminates some of the constraints that come with the default Shopify, such as the restrictive URL syntax. And it gives up a plethora of customization and customization choices.
Moreover, knowing how headless commerce can significantly impact eCommerce merchants’ business, Shopify is now developing Hydrogen. Specifically, This React-based framework will assist Shopify merchants and developers in creating custom storefronts that provide the best-personalized shopping experiences.
Following that, Shopify Headless Commerce and Shopify Hydrogen are intended to be game-changers in the eCommerce sector. It allows merchants to gain more control over the best frontend performance. While still using Shopify-optimized eCommerce components on the backend.
Can We Call Shopify As A Headless CMS?
It would be more accurate to say that Shopify has a headless CMS. Shopify’s allure, and what has made it such a formidable tool for online shops, is its integrated services. The in-build Shopify headless CMS, the Theme Layer, and Editor, which you may already be familiar with, integrates seamlessly with the rest of the platform’s eCommerce features.
However, Shopify builds these functions to operate independently of one another if necessary.
So, suppose you require greater flexibility in organizing information in your CMS (Shopify only permits four predefined content categories). In that case, you may use a more adaptable third-party CMS by hiring an agency to integrate. BSS Commerce provides a 3rd-party integration service that configures your data in a way that suits you and connects it to Shopify via an API with headless.
You may concern: Shopify Plus API
Shopify Headless Commerce: Pros & Cons
As more customers begin to see online shopping as a natural first choice, the need for speed at scale and across channels becomes increasingly essential.
Building a Shopify Headless Development on store can result in sub-second page loads – even on smartphones. This speed contributes to your company’s long-term viability.
Get a piece of in-depth knowledge about Shopify Site Speed Optimization
There are some considerations to make or workarounds to find.
Pros
- Greater control and faster scaling: With its powerful APIs, Shopify Headless Commerce allows you to combine all of your current systems such as ERP, PIM, IMS, and so on to create a shopping experience in your preferred programming language. It safeguards you from technological shifts. But it also allows you the freedom to move at your own pace and change as quickly as the business itself.
- Increased SEO performance (Able to customizable URLs): When it comes to changing your URLs, Shopify is pretty rigid. Because there are just four predefined URL types to pick from, you won’t be able to provide all of the information required to assist Google. Thus, using a headless architecture to build your web pages gives you complete control over your URL structure. It is also allowing you to maximize your SEO results.
- Faster campaign creation: Customer-facing work can be done separately without waiting for back-end operations, and vice versa, with headless. Meaning you may isolate copy from code and allow one team to work independently without relying on the other to complete first.
- An actual omnichannel experience: Because shopping experiences are available to online and offline customers, Shopify Headless Commerce and Shopify omnichannel are an excellent complement. Merchants can use all mobile apps and internet of things devices for headless commerce. For example, it can be a smart mirror or watch, voice purchasing, a Buy button, or a progressive web app.
Cons
Can take time to reinstall apps and services: Some of your apps will cease working if you stop utilizing Shopify’s built-in themes.
Suffer more complexity: Adding a layer to your eCommerce stack will inevitably increase the complexity of your operation. If you opt for a specialized frontend, you’ll have to handle (at least) two platforms to keep your site running.
As a result, it’s wise to have a partner who can handle the technical requirements of going headless, leaving you and your eCommerce staff free to focus on sales and marketing. Don’t forget that BSS Commerce helps integrate your online store with third-party systems or apps such as ERP, CRM, marketplaces, payment gateways, etc. Empower your eCommerce business and aid with operations management.
>>> Top 10 Shopify Integrations To Enhance Your Online Store
How To Build Shopify Headless Commerce Store?
If you’ve determined that your Shopify storefront needs a new and enhanced frontend, there are three primary options, each with advantages and disadvantages. Which method you choose will be determined by your specific company requirements:

Option 1: Do It Yourself
First, you can manually build a Shopify Headless Commerce store on a framework. Specifically, creating your headless architecture based on Shopify Plus means you’ll have control over your eCommerce functions. Perhaps it offers you more flexibility. It implies you don’t have to fit into someone else’s system and can take the lead on development and coding.
Read More: Shopify Plus Updates In 2024: Is Shopify Plus Worth Your Money?
However, it requires expert knowledge. In other words, going with traditional architecture involves a lot more thought, experience, and preparation. Mainly, you need a significant amount of back-end and client-side understanding of Shopify headless API.
Because you can not use Liquid with headless, if you want to design a one-of-a-kind storefront accessible via the Shopify headless storefront API, you’ll need a team familiar with frameworks such as React.js and Ember. If you’re going to construct a static site, they should be familiar with frameworks like Next.js or Gatsby.
Generally, it is a challenging option for merchants as it requires a lot of time and effort.
Option 2: Using Shopify Hydrogen & Oxygen

Shopify announced at Unite 2021 that developers would be able to build React frontends on their own React server components. To increase the performance of React apps, this method renders React Server Components on the server. These ‘commerce’ components comprise essential Shopify store parts such as the cart and product order form.
A V8 worker runtime, Oxygen, allows Hydrogen front ends to be hosted on Shopify’s servers. It requires no dev ops and lightning-quick load times.
It’s better than the first option, but it hasn’t been thoroughly tested in the wild yet.
Option 3: Build With An Agency
Fortunately, if you find that the two options above require specialist knowledge, this option can solve all the disadvantages.
You’ll be working with a well-versed partner in taking headless sites. Suppose you choose a Shopify Headless Commerce agency correctly. In that case, you’ll be working with someone who has extensive experience designing headless sites that interface with Shopify’s backend and is well aware of all the potential dangers – and how to prevent them! Furthermore, an agency can assist you in becoming headless by going bespoke or cooperating with a frontend-as-a-service vendor to complete your project.
Not yet, an agency will be able to assist you and advise you during the design stage, as well as the knowledge to convert your bright new concept into a reality. They will also be able to recommend which features, layout, and navigation work best with a Shopify backend, allowing you to optimize your site.
Great, right? In case you consider, contact BSS Commerce now for detailed advice. BSS Commerce Shopify is a top Shopify development agency with over nine years of expertise. Specifically, the agency can help you create an intuitive, sales-driven, and robust Shopify Headless Commerce store. The proof is that BSS has cooperated with many merchants and has more than 11,000 successful projects.
Option 4: Use A Frontend-As-A-Service Provider

A front-end provider can handle it if you don’t want to spend time researching, designing, building, testing, and deploying a jumble of platforms and custom APIs. What you receive is a comprehensive package that includes everything you need to operate your storefront, which is still wholly configurable to your needs but eliminates the need for you to perform all of the hard lifts yourself.
In fact, many fascinating, new products have emerged to make it easier to develop best-practice Shopify Headless Commerce websites. Some PWA-builders apps are examples that contain pre-built connectors to popular eCommerce systems (such as Shopify) and services (like search, reviews, and merchandising tools). It also includes a lightweight CMS and a visual composer.
Moreover, working with an experience platform does not exclude you from working with an agency to rebuild your website. BSS Commerce Shopify, for example, also specializes in website builders, so you’ll get experienced aid with the seamless operation of your store, but you’ll also have a whole new site.
In addition, the agency works with other partners like Pagefly, Secomapp, growave, Langify, etc., that bring in a comprehensive technology bundle with the same goal of propelling eCommerce ahead.
Check out the BSS Commerce Shopify Partners Programs for more opportunities

Nevertheless, this method can lead to losing direct control over some of your tech stack’s more profound, internal components. You won’t be able to enter and make a few script changes anytime you want; instead, you’ll need to talk to your frontend provider about some technical, behind-the-scenes improvements.
How Much Does It Cost To Build Shopify Headless Commerce Store
Consider the costs and effort involved in going headless. Depending on the usefulness, additional tools, and level of customization, the Shopify headless pricing could range from $50,000 to $500,000, plus annual maintenance charges.
Other channels created on a headless platform (such as a mobile app, audio stream, or video game integration) could cost as little as $99 per month if you build your bespoke storefront with an app.
Finally, the Shopify Headless Commerce pricing fluctuates based on your project’s complexity. Building and implementation are only two of the expenditures. Don’t forget to factor in fees paid to third-party vendors or recurring charges for subscriptions to a headless CMS platform.
Top Shopify Headless Commerce Examples
Using Shopify headless has grown in popularity to the point where there are simply too many headless Shopify examples to list, so here are a few.
#1 Babylist

Babylist is a website where expecting parents can share their wishlist with gift-givers. Users may compare, browse product recommendations, and select the best options for purchasing because every product on the list is sourced from third-party sources.
A single website can help you do everything. It demonstrates how difficult it would be to establish this site from a monolithic eCommerce platform. As a result, Babylist picked Shopify headless and included numerous platforms to ensure a flawless web performance. Including a CMS (Contentful), order management system (Shopify), and checkout system (Shopify Plus).
Since using the Headless method, Babylist has seen a 145 percent YoY rise in order volumes, a 300 percent increase in monthly iOS app checkouts after the first month. And a 102% increase in gifts provided through the web platform.
#2 BonLook

Going headless is not just a sophisticated solution for eCommerce firms, but it is also advantageous for omnichannel stores.
BonLook is a Canadian company that sells customized lenses and prescription eyeglasses online and in 37 physical stores across Canada. Users must upload prescriptions and select several options for lens material, frame style and size, and glass design when selling prescription eyeglasses online. Bonlook can manage its omnichannel operation flawlessly when clients buy online or offline, increasing the average order value by 18%.
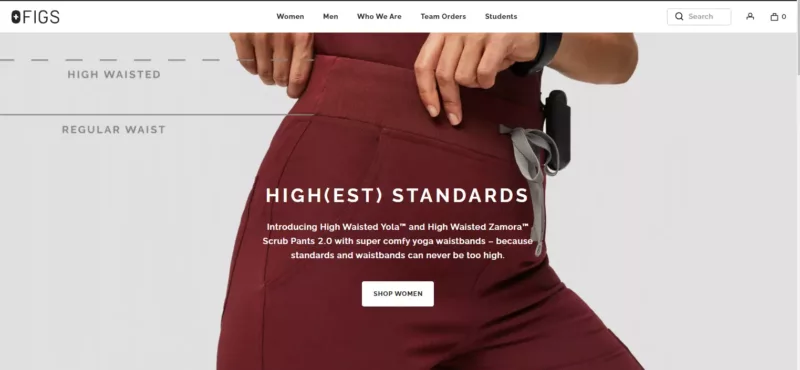
#3 FIGS

FIGS, healthcare, apparel, and lifestyle brand, is another Shopify firm that uses the headless technique. The store manages the backend functions using Shopify Plus. However, because their web presence requires greater personalization, they have resorted to Unbounce and Next.js to oversee the frontend.
In addition, the Shopify Headless Commerce technique enables them to link each custom-built landing page to a product page on Shopify, dramatically improving the customer’s online purchasing experience at FIGS. Furthermore, all data will be returned to Shopify Plus, and FIGS will be able to manage orders and adjust inventory from here in minutes.
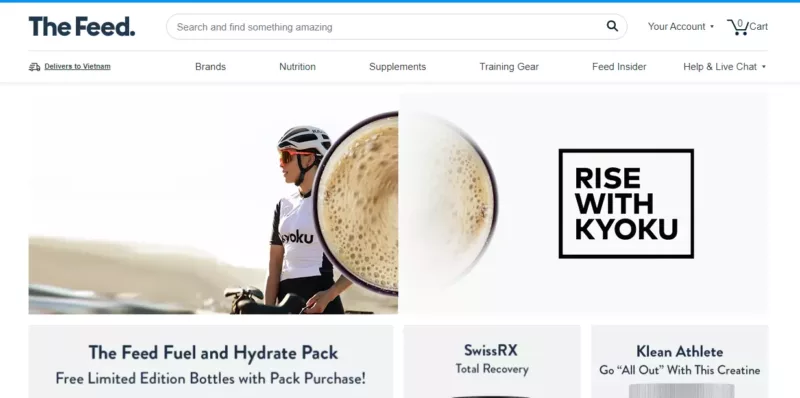
#4 The Feed

The Feed was initially doubtful about the speed and UX advantages obtained by going headless with their Shopify site, so they decided to run some tests. After creating two identical versions of their website, one headless and one utilizing Shopify Liquid, they discovered that the headless version outperformed, with a 5.24% higher conversion rate and a 10.28% higher income per visitor.
Shopify Plus is the enterprise-level version of the popular Shopify platform. It’s designed to cater to high-volume businesses with complex needs, providing advanced tools and features to fuel growth and success. Shopify Plus Development Service from a reliable agency is highly recommended for a quick & cost-effective solution in 2024.
Conclusion
When it comes to creating your store, Shopify Headless Commerce is unnecessary. However, given all of the long-term benefits it may provide, such as ultimate customizability and flexibility, headless Shopify appears to be a web development technique that many firms will adopt soon. If your Shopify business is growing, going headless with your store may be an excellent way to improve site performance.
If you’re a growing brand utilizing Shopify and feel the need for more flexibility, going headless doesn’t have to be a considerable development burden. BSS Shopify Commerce is ready to help you if you want to keep up with the newest technological trends and equip your store with Shopify Headless Commerce. With our built-in drag-and-drop page builder tool, BSS’s Shopify headless services simplify your storefront design process and create professional store presences that convert well.